详细代码如下:
<!doctype html>
<html lang="en">
<head>
<script src="http://modernizr.com/downloads/modernizr-latest.js"></script>
<meta charset="UTF-8">
<title>quadraticCurveTo Example</title>
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport () {
return Modernizr.canvas;
}
function canvasApp(){
if (!canvasSupport()) {
return;
}else{
var theCanvas = document.getElementById("canvas");
var ctx = theCanvas.getContext("2d");
}
var x1=350,y1 = 250,x2 = 440,y2 = 550,x = 400,y = 500;
var fan = 1,fan1 = 1;
function drawScreen() {
ctx.clearRect(100,100,600,600);
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300);
ctx.quadraticCurveTo(x1,y1,x,y);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
ctx.lineTo(x,y);
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();
if(x1 > 600) {
fan = -1;
} else if (x1 < 200) {
fan = 1;
}
if(y1 > 600) {
fan1 = -1;
} else if (y1 < 200) {
fan1 = 1;
}
x1 += fan;
y1 += fan1;
setTimeout(drawScreen,22);
}
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvas" width="500" height="500">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>

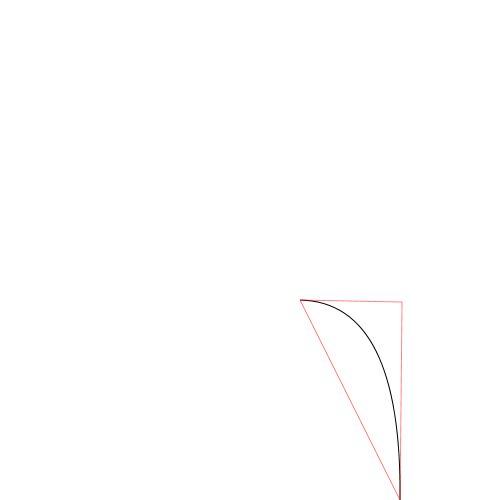
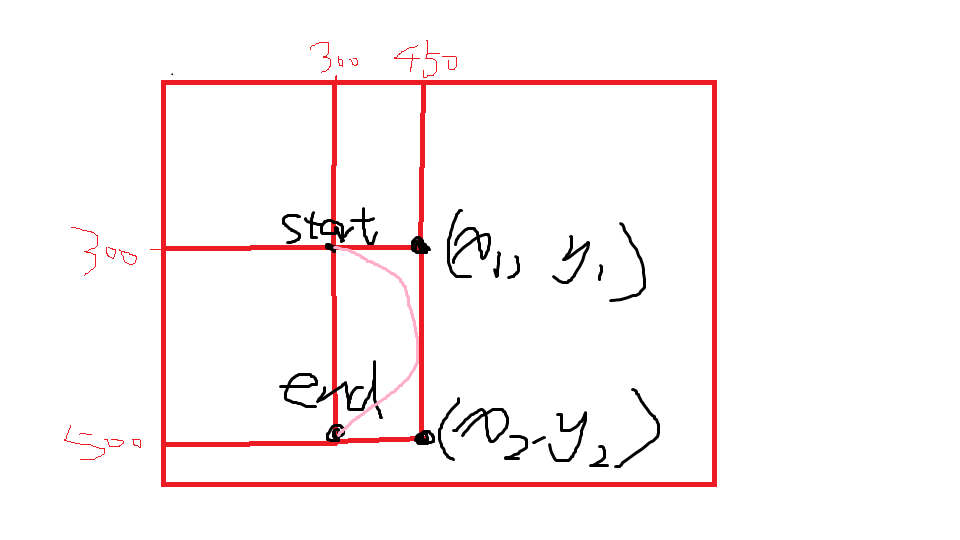
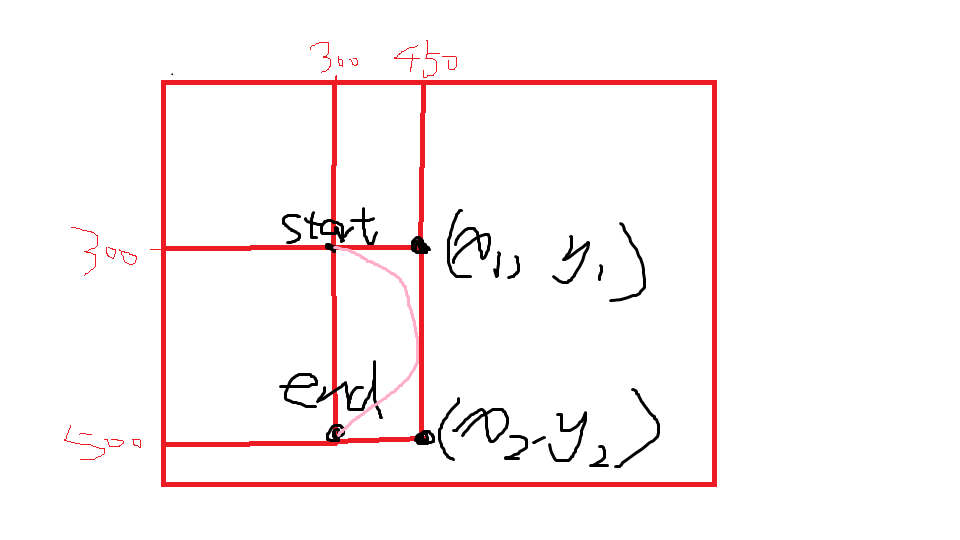
context.quadraticCurveTo(cpx, cpy, x, y) 方法参数包含两个点,一个是(cpx,cpy)控制点,就是上图所示的90度角所在的那个点,为何叫控制点,说白了就是这一点控制曲线(Curve)的角度,你可以想象一下这个点前后左右各个方向移动
这个曲线的变化情况,如果你能想象出来,说明你理解了。(x,y)表示终点,就是上图三角最下面的点。那有人就问了 起点怎么没有地方定义,ok,这必须用到moveTo:ctx.moveTo(300,300); 意思从这个起点开始画弧线。
我们这里用到clearRect,每次画线之前都清除一下画布,重新绘画,这样配合setTimeout ,这个动画效果就出来了,从动画中就可以看出来,控制点的作用了。
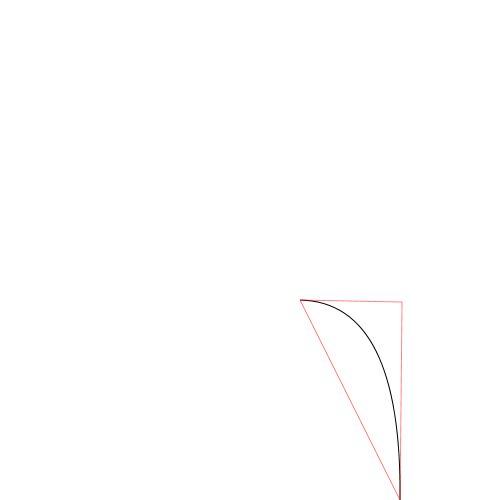
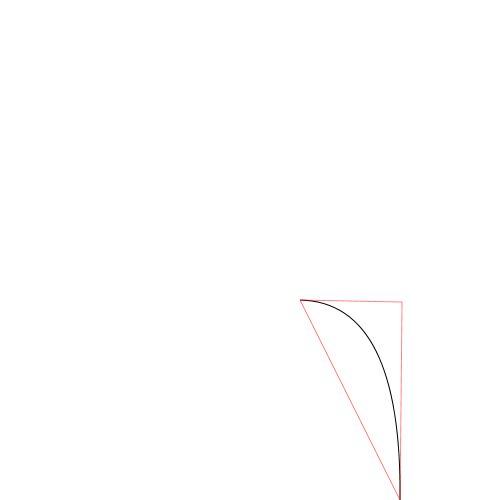
bezierCurveTo :

context.bezierCurveTo(x1, y1, x2, y2, x, y)
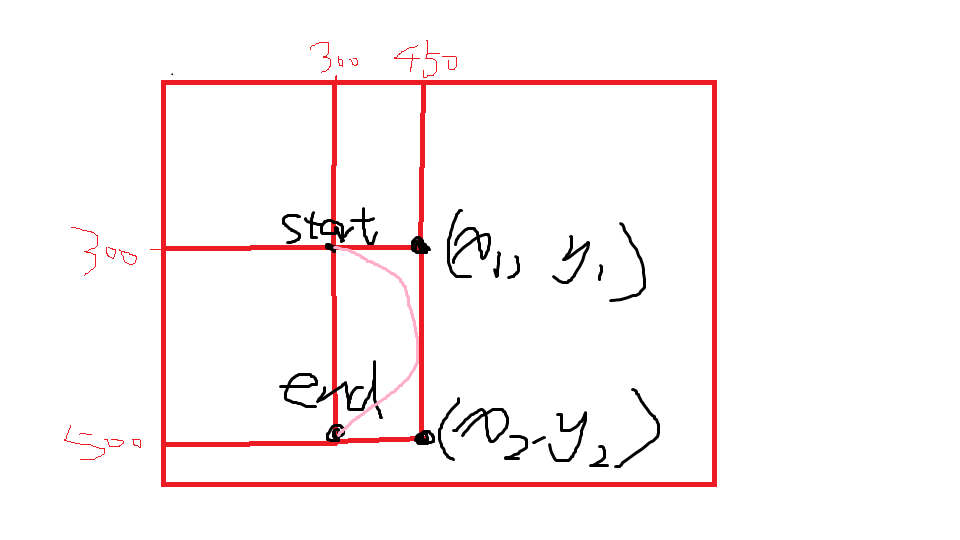
(x1,y1)控制点1,(x2,y2)控制点2,(x,y)即为结束点,开始点在哪的,同样是用lineTo. 从上图可以看出两个控制点控制了曲线的细缓平滑,有强迫症的人似乎更能理解。
<!doctype html>
<html lang="en">
<head>
<script src="http://modernizr.com/downloads/modernizr-latest.js"></script>
<meta charset="UTF-8">
<title>quadraticCurveTo Example</title>
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport () {
return Modernizr.canvas;
}
function canvasApp(){
if (!canvasSupport()) {
return;
}else{
var theCanvas = document.getElementById("canvas");
var ctx = theCanvas.getContext("2d");
}
function drawScreen() {
var x1=450, //控制点1的x坐标
y1 = 300, //控制点1的y
x2 = 450, //控制点2的x
y2 = 500,//控制点2的y
x = 300, //终点x
y = 500;//终点y
ctx.moveTo(300,300);//起点
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300);
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke();
//开始画辅助线
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// 连接起点和控制点1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 连接终点和控制点2
ctx.moveTo(x2,y2);
ctx.lineTo(x,y);
// 连接起点与终点(基线)
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();
}
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvas" width="500" height="500">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>
最近自己在学习canvas中,主要看的资料是HTML5 Canvas,Second Edition,有700多页,不知道有没有中文版,反正我是FQ下载的,配合网络资料,学习心得会不断更新。