如何搭建npm私有仓库及发布npm包
一 npm介绍
1.1 npm概述
npm是世界上最大的软件注册表。来自全球的javascript开源开发人员使用npm共享和借用软件包,许多组织也使用npm管理私人开发。
npm由三个不同部分组成:
使用该网站发现软件包,设置配置文件以及管理npm体验的其他方面。例如,您可以设置组织(组织)来管理对公共或私有软件包的访问。
命令行界面(CLI)
该CLI从终端运行,并且是如何大多数开发商NPM互动(NPM的cli是随同NodeJS一起安装的)
注册表 https://www.npmjs.com/signup
该注册表是JavaScript软件及其周围的元信息的大型公共数据库(注册账号后在npm网站自行发布npm包)
1.2 使用npm后
调整适用于您的应用程序的代码包,或直接合并它们。
下载您可以立即使用的独立工具。
运行软件包而不使用npx下载。
与任何npm用户在任何地方共享代码。
将代码限制为特定的开发人员。
创建组织(组织)来协调软件包的维护,编码和开发人员。
通过使用组织来组建虚拟团队。
管理多个版本的代码和代码依赖项。
基础代码更新时,可以轻松更新应用程序。
发现解决同一难题的多种方法。
查找正在从事类似问题和项目的其他开发人员。
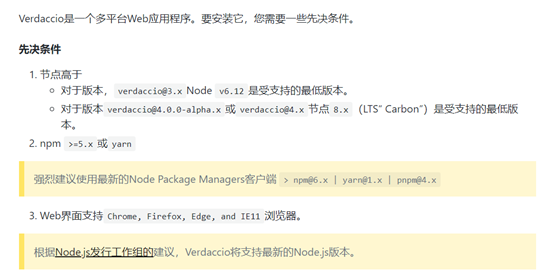
1.3 入门
1.3.1 环境搭建
要开始使用npm,你得先安装nodejs,NPM是随同NodeJS一起安装的包管理工具:
nodejs下载地址:https://nodejs.org/zh-cn/download/
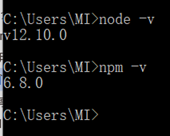
下载安装完成后,打开cmd终端输入
node -v
npm -v
查看是否安装成功:

1.3.2 注册表账号注册登录
方式一: 官网注登录页面自行注册登录
方式二: 终端命令行注册登录
注册:
$ npm adduser
// 会出现以下内容
Username: mcmohd // 用户名(注意别和已有的账号名称相同)
Password: // 密码
Email: (this IS public) mcmohd@gmail.com // 邮箱
=================================================================
登录:
$ npm login
// 依次输入以下内容
Username: // 用户名(拼写了现有帐户的用户名,则将使用拼写错误的名称创建一个新帐户。如需有关意外创建帐户的帮助,请联系npm支持)
Password: // 密码
Email: (this IS public) mcmohd@gmail.com // 邮箱
测试是否登录
npm whoami // 回车后显示你的用户名就说明登录成功
npm账号相关: https://docs.npmjs.com/getting-started/
1.3.3 npm Enterprise(企业) 配置和登录
https://docs.npmjs.com/configuring-your-registry-settings-as-an-npm-enterprise-user 配置
https://docs.npmjs.com/logging-in-to-an-npm-enterprise-registry-from-the-command-line 登录
1.4 共享软件包并与他人合作
如果您选择公开共享您的软件包,则无需付费。要使用和共享私人软件包,您需要升级您的帐户。要与他人共享,请创建名为npm Orgs的组织,并邀请其他人与您私下(收费)或公开(免费)合作。或者,您可以为公司注册npm的私有实例,称为npm Enterprise,这样您就可以在内部开发不公开共享的软件包。
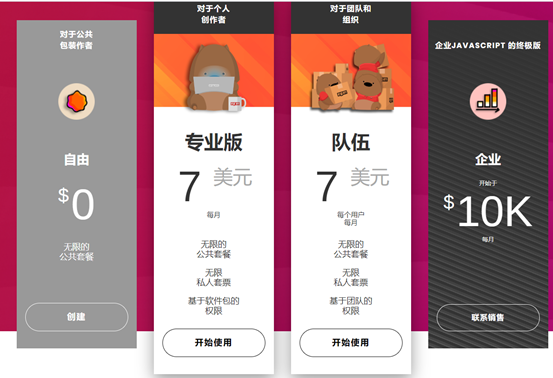
官方针对不同类型的收费如下:
https://www.npmjs.com/products

1.5 CLI参考文档
https://docs.npmjs.com/cli-documentation/ 官网
https://www.npmjs.cn/cli/access/ 中文文档
二 使用npm包
2.1 关于软件包和模块
参考: https://docs.npmjs.com/about-packages-and-modules
2.1.1 关于包格式
软件包是以下任意一种:
a)包含package.json文件描述的程序的文件夹。
b)包含(a)的压缩tarball。
c)解析为(b)的URL。
d)<name>@<version>用(c)在注册表上发布的A。
e)<name>@<tag>指向(d)的A。
F)甲<name>,其具有latest满足标签(E)。
g)git克隆后得到(a)的URL。
可以通过以下方式格式化用于npm软件包的Git URL:
git://github.com/user/project.git#commit-ish
git+ssh://user@hostname:project.git#commit-ish
git+http://user@hostname/project/blah.git#commit-ish
git+https://user@hostname/project/blah.git#commit-ish
commit-ish可以是任何标签,沙,或分支,可以作为参数被供给git checkout。默认commit-ish值为master
2.1.2 关于模块
模块是在任何文件或node_modules目录可以由Node.js的加载require()功能。
要由Node.js require()函数加载,模块必须是以下之一:
具有package.json包含"main"字段的文件的文件夹。
包含index.js文件的文件夹。
一个JavaScript文件。
注意: 由于不需要模块具有package.json文件,因此并非所有模块都是软件包。只有具有package.json文件的模块才是包。
在Node程序的上下文中,module也是从文件加载的内容。例如,在以下程序中:
var req = require('request')
我们可能会说"变量req引用request模块"。
通常我们引用包会通过require或者import这两种引用模块的方法引入
2.2 npm软件包的范围,访问级别和可见性
npm软件包的可见性取决于包含该软件包的范围(名称空间),以及为该软件包设置的访问级别(私有或公共)。
注意:要创建组织范围的包,必须首先创建组织。有关更多信息,请参见" 创建组织 "。
公共注册表
范围 | 访问权限 | 可以查看和下载 | 可以写(发表) |
组织 | 私人的 | 对组织具有读取权限的团队成员 | 组织中的团队成员具有对该包的读写访问权限 |
组织 | 上市 | 大家 | 组织中的团队成员具有对该包的读写访问权限 |
用户 | 私人的 | 程序包所有者和已被授予读取权限的用户访问程序包 | 程序包所有者和已被授予对该程序包读写权限的用户 |
用户 | 上市 | 大家 | 程序包所有者和已被授予对该程序包读写权限的用户 |
无范围 | 上市 | 大家 | 程序包所有者和已被授予对该程序包读写权限的用户 |
注意:只有用户帐户才能创建和管理无作用域的程序包。组织只能管理范围内的软件包。
NPM企业
下表适用于2018年7月26日之后购买npm Enterprise的客户。
范围 | 访问权限 | 可以查看和下载 | 可以写(发表) |
组织 | 私人的 | 企业注册表中已登录的成员,该成员属于组织中的一个团队,对该包具有读取权限 | 企业注册表中已登录的成员,该成员属于组织中的一个团队,并且对该包具有读写访问权限 |
组织 | 上市 | 企业注册表的所有登录成员 | 企业注册表中已登录的成员,该成员属于组织中的一个团队,并且对该包具有读写访问权限 |
用户 | 私人的 | 程序包所有者和企业注册表的登录成员已被授予对该程序包的读取访问权限 | 程序包所有者和Enterprise注册表的登录成员已被授予对该程序包的读写访问权限 |
用户 | 上市 | 企业注册表的所有登录成员 | 程序包所有者和Enterprise注册表的登录成员已被授予对该程序包的读写访问权限 |
无范围 | 上市 | 企业注册表的所有用户 | 无(请参阅下面的注释) |
注意: npm Enterprise上的无作用域名称空间是为公共npm注册表中的无作用域软件包保留的。为了防止npm Enterprise用户将专有代码意外地发布到公共npm注册表中(Internet上任何人都可以看到该私有代码),我们不允许将无范围的程序包发布到npm Enterprise。
三 发布简易的npm包
只做参考,具体发布正式包,得遵守一定规则
package.json
参考:https://docs.npmjs.com/creating-a-package-json-file
version是语义化的,major.minor.patch. 如果是major变动,通常意味着不兼容的修改; 如果是minor,意味着添加向后兼容的新功能,如果是patch, 意味着bug的修复。详情见semver.org
description是对包的描述,在npmjs.com上搜索时会显示,有助于用户在搜索时进行筛选
keywords 同样也是帮助用户查找到你的包
author的格式一般是${your name} ${email}, 当然也可以是一个github地址
contributors 包的其他贡献者姓名
license可能很多人会忽略,最好也写上去。至于用哪个,vue的官方项目全是MIT,因此我也是MIT,不纠结
repository的格式参考如下:
"repository": {
"type": "git",
"url": "https://github.com/FEMessage/el-data-table.git"
}
这样在npm包页面就有会个github的入口
main定义了包的入口文件,在NodeJs环境,语句import pkg from 'package-name'时,其实导入的就是main定义的文件,它可以是CommonJs格式的, 也可以是umd格式
需要注意的是,当你把一个包发布到npm上时,它同时也可以在unpkg上获取到。也就是说,你的代码既可能在NodeJs环境也可能浏览器环境执行。为此你需要用umd格式打包,并且在package.json定义unpkg字段,一般而言此时它的命名为name.min.js
最后,别忘了定义module或jsnext:main字段,它表示用ES6模块格式打包,给Webpack 2+或Rollup等先进的构建工具来处理。
我们来看一下三个字段的示例:
"main": "dist/el-data-table.js",
"unpkg": "dist/el-data-table.min.js",
"module": "dist/el-data-table.esm.js"
scripts 为了防止出现发包前忘记构建的乌龙事件,定义一下发布前的脚本, 这样每次执行npm publish前都会先执行npm run build
"prepublishOnly": "npm run build"复制代码
engines 可以告诉用户运行你的包对NodeJs版本的要求,这是非常重要的,不然你使用了NodeJs新版本特性,却没有定义该字段,导致低版本NodeJs用户运行报错,让人摸不着头脑。
当你开发一个项目时,比如一个静态网站或一个单面应用,dependencies和devDependencies并没有太多区别,因为你npm install 或 yarn时,这些依赖都会下载下来,因为你是在开发。但对于发布到npm的包则不同:dependencies 是运行你的包必须安装的依赖,即当用户yarn add my-awesome-package时,这些依赖也会下载。devDependencies 是开发你的包时需要安装的依赖,比如eslint, jest等开发工具,当用户yarn add my-awesome-package 时,这些依赖并不会下载!peerDependencies 一般用于开发插件的场景,它要求用户必须预先安装了某些依赖。比如开发webpack的插件,如果你把对webpack的依赖定义成dependencies, 如果用户安装的webpack跟dependencies里的minor版本不一致, 则用户yarn add my-webpack-plugin时会把dependencies定义的webpack也下载下来,也即用户会安装两个major版本相同的webpack, 这就不合适了。所以说,定义好你的包的依赖,可以让用户安装使用你的包时少点困惑,多些愉悦。
3.1.1 发布公共包
参考 https://docs.npmjs.com/about-public-packages
3.1.1.1无范围的公共包简单示例:
1 在命令行上,为包创建目录:
mkdir my-test-package
2 导航到包的根目录:
cd my-test-package
3 如果您使用git来管理软件包代码,请在软件包根目录中运行以下命令,用git-remote-urlgit远程URL 替换软件包:
git init
git remote add origin git://git-remote-url
4 在软件包根目录中,运行npm init命令。
5 响应提示以生成package.json文件。有关命名软件包的帮助,请参阅" 软件包名称准则 "。
6 创建一个README文件,说明您的程序包代码是什么以及如何使用它。
7 在您喜欢的文本编辑器中,为您的程序包编写代码。
8 一旦你的package.json文件被创建,你需要创建需要你的模块时,将加载该文件。该文件的默认名称是index.js。
在该文件中,添加一个函数作为exports对象的属性。这将使该功能可用于其他代码。
exports.printMsg = function() {
console.log("This is a message from the demo package");
}
9 登录你的npm公共注册表账号
npm login
然后输入用户名和密码登录
10 发布你的npm包
npm publish
成功的话,你登陆你的npm账号,就可以查看到。然后你就可以在别的项目里和下载别的模块一样,npm install [你的包名字]
3.1.1.2 有范围的公共包
1 在命令行上,为包创建目录:
mkdir my-test-package
2 导航到包的根目录:
cd my-test-package
3 如果您使用git来管理软件包代码,请在软件包根目录中运行以下命令,用git-remote-urlgit远程URL 替换软件包:
git init
git remote add origin git://git-remote-url
4 在软件包根目录中,运行命令:
npm init --scope=@范围 // 范围写组织名或者用户名
5 响应提示以生成package.json文件。有关命名软件包的帮助,请参阅" 软件包名称准则 "。
6 创建一个README文件,说明您的程序包代码是什么以及如何使用它。
7 在您喜欢的文本编辑器中,为您的程序包编写代码。
8 一旦你的package.json文件被创建,你需要创建需要你的模块时,将加载该文件。该文件的默认名称是index.js。
在该文件中,添加一个函数作为exports对象的属性。这将使该功能可用于其他代码。
exports.printMsg = function() {
console.log("This is a message from the demo package");
}
9 登录你的npm公共注册表账号
npm login
然后输入用户名和密码登录
10 发布你的npm包
npm publish --access public
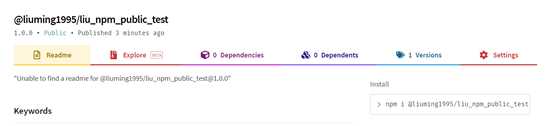
成功的话,你登陆你的npm账号,就可以查看到。然后你就可以在别的项目里和下载别的模块一样,npm install [你的包名字] 如:

3.1.2 发布官方私有包
参考: https://docs.npmjs.com/about-private-packages
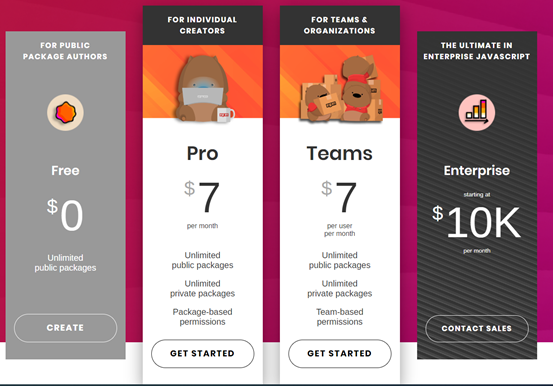
需要付费,具体收费如下:

优缺点
缺点:需要支付每个月7美刀; 不能使用npm直接update;
优点:简单直接;开源&闭源项目同一托管
一般公司都会自行搭建私有仓库。具体请看下文。
四 自行搭建私有npm仓库
4.1 npm+git私有仓库搭建企业私有的npm
1.新建私有git仓库(如:https://gitlab.com/mygroup/myproject.git),用git建立项目较方便代码的管理,也能作为npm的scope命名。
2.clone仓库
git clone https://gitlab.com/mygroup/myproject.git
3.npm init
npm init --scope=mygroup
4.按npm规范开发完。push到仓库即可
5.安装
"@mygroup/myproject": "https://gitlab.com/mygroup/myproject.git"
如果不想输入用户名密码,可以象下面这样,但不建议在我们项目的package.json中这样做:
"git+https://github账号名:密码@github.com/weiduqianduan/npmTest.git"
6.使用
var myproject = require('@mygroup/myproject');
优缺点
缺点:不能使用npm直接update
优点:简单直接
4.2 使用verdaccio自己托管
4.2.1 windows本地电脑搭建尝试
1 安装verdaccio(轻量级开源私有npm代理注册表):
npm i verdaccio -g
2 启动服务:
verdaccio

3 修改config.yaml
参考: https://www.jianshu.com/p/0c905e4a8b70
直接替换为:

=======或者你手动修改======
在底部加上:
# 监听端口,重点,不配置这个只能本机可以访问
listen: 0.0.0.0:4873
修改uplinks为:
# 公有仓库配置
uplinks:
npmjs:
url: https://registry.npmjs.org/
yarn:
url: https://registry.yarnpkg.com/
cnpm:
url: http://r.cnpmjs.org/
taobao:
url: https://registry.npm.taobao.org/
4 然后重新起下verdaccio 服务
之后你就可以通过本地http://localhost:4873/或者本机ip:4873访问verdaccio 界面了
4.2.2 linux CentOS服务器搭建私有npm仓库
1 安装nodejs npm相关环境:
使用二进制文件安装
该部署过程使用的安装包是已编译好的二进制文件。解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
完成以下操作,使用二进制文件部署Node.js环境:
下载Node.js安装包。
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-x64.tar.xz
解压文件。
tar xvf node-v12.16.1-linux-x64.tar.xz
创建软链接,您就可以在任意目录下直接使用node和npm命令。
ln -s /root/node-v12.16.1-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v12.16.1-linux-x64/bin/npm /usr/local/bin/npm
查看node、npm版本。
node -v
npm -v
至此,Node.js环境已安装完毕。软件默认安装在/root/node-v6.9.5-linux-x64/目录下。
如果需要将该软件安装到其他目录(例如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/
mv /root/node-v12.16.1-linux-x64/* /opt/node/
rm -f /usr/local/bin/node
rm -f /usr/local/bin/npm
ln -s /opt/node/bin/node /usr/local/bin/node
ln -s /opt/node/bin/npm /usr/local/bin/npm
参考:https://help.aliyun.com/document_detail/50775.html
2 安装verdaccio(轻量级开源私有npm代理注册表):

node和npm版本够高后:
npm install -g verdaccio --unsafe-perm
注:加上--unsafe-pern的原因是防止包grywarn权限错误
3 启动服务:
/root/node-v12.16.1-linux-x64/bin/verdaccio
或者你把verdaccio增加进环境变量然后直接
verdaccio

4 修改config.yaml
参考: https://www.jianshu.com/p/0c905e4a8b70
在底部加上:
# 监听端口,重点,不配置这个只能本机可以访问
listen: 0.0.0.0:4873
修改uplinks为:
# 公有仓库配置
uplinks:
npmjs:
url: https://registry.npmjs.org/
yarn:
url: https://registry.yarnpkg.com/
cnpm:
url: http://r.cnpmjs.org/
taobao:
url: https://registry.npm.taobao.org/
或者你闲麻烦,直接替换为:

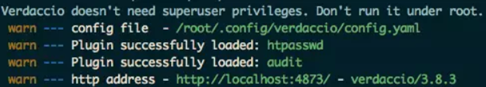
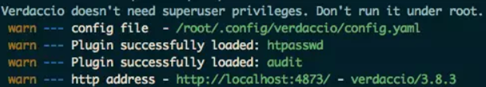
5 重新起下verdaccio 服务
/root/node-v12.16.1-linux-x64/bin/verdaccio
阿里云服务器安全组配置下此4873端口出入权限。
之后你就可以通过服务器ip:4873访问verdaccio 界面了
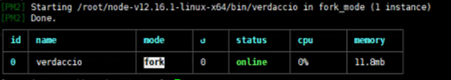
6 进程守护
为了防止异常情况引起的verdaccio服务停止,采用nohup或者pm2做进程守护
使用pm2:
npm install pm2 -g
pm2 start verdaccio // 注意得把pm2和verdaccio增加到环境变量

7 解析一个域名管理到此ip端口
由于ip可能会变,变的话就会造成使用npm的所有同事开发电脑及项目的服务器得改动指定源,建议通过域名访问为好
至此服务器相关操作都已完成
4.2.2 verdaccio权限及身份认证相关
把npm私有仓库布置到公司内网,不用这么麻烦的配置身份权限什么的。
相关配置参考:
https://verdaccio.org/docs/en/packages
https://verdaccio.org/docs/en/authentification
4.3 发布私有仓库的npm(开发电脑操作)
1为了切换npm源方便,我们使用nrm
npm i nrm -g // 安装
nrm add 私有源名称 启动的verdaccio界面的地址
nrm ls // 列出所有的源查看
nrm use 私有源名称 //切换到对应的源
私有源名称自定义。最好弄公司和组织名称大家统一下。
2 npm增加用户
npm adduser --registry 启动的verdaccio界面的地址
然后用户名输入个人的英文名或拼音
密码自定义
邮箱用个人在公司或组织的邮箱
3 发布私有库
首先编写好一个符合规范的npm包,并提交到git(方便代码管理)
npm init --scope @范围名
git相关操作
然后用以下命令发布:
npm publish --registry 启动的verdaccio界面的地址
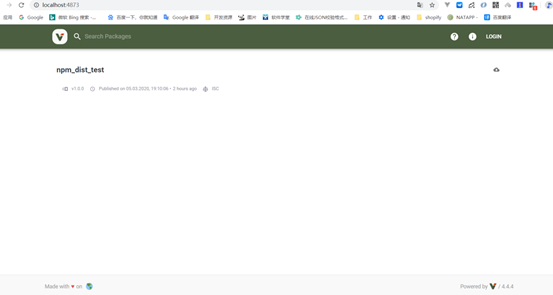
发布成功后,浏览器打开verdaccio界面刷新就可以看到你发布的私有包了,如下:

4.4 使用私有仓库的npm包
1为了切换npm源方便,我们使用nrm
npm i nrm -g // 安装
nrm add 私有源名称 启动的verdaccio界面的地址
nrm ls // 列出所有的源查看
nrm use 私有源名称 //切换到对应的源
私有源名称自定义。最好弄公司和组织名称大家统一下。
2 npm登录或增加用户
此源有注册用户的话:
npm login
然后输入用户名和密码登录
没有注册过的话:
npm adduser --registry 启动的verdaccio界面的地址
然后用户名输入个人的英文名或拼音
密码自定义
邮箱用个人在公司或组织的邮箱
之后安装包和npm操作一致。安装npm的公共包不用再次切换源。verdaccio已经配置了找不到私有包就通过npm从npm社区下载
五 如何编写一个高质量的npm包
5.1 vue发布一个npm包
示例代码: https://gitee.com/js-template/npm_vue_tem
5.1.1 使用vuecli3创建项目
vue create npm_vue_tem
5.1.2 修改目录
把src目录改为examples作为查看组件的演示目录,新建packages目录作为组件编写的目录。
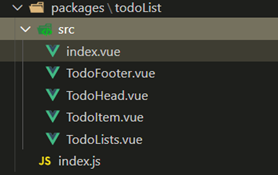
在packages下新建index.js作为导出组件入口,作为整个组件库的导出,新建组件文件夹作为组件源码的放置,比如我的组件目录叫做 todoList ,在todoList文件夹下新建index.js文件对外提供对文件的引用,新建src文件夹并编写todolist功能实现的.vue文件。整个packages文件夹下是如下的样子:

5.1.3 修改vue.config.js配置:
在项目根目录下新建vue.config.js并添加如下修改 src 目录 为 examples 目录:
module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html',
},
},
};
- 编写组件详细看
https://gitee.com/js-template/npm_vue_tem/tree/master/packages/todoList/src
然后在packages/todolist/index.js导出组件:
import TodoList from './src/index.vue';
import TodoFooter from './src/TodoFooter.vue';
import TodoHead from './src/TodoHead.vue';
import TodoItem from './src/TodoItem.vue';
import TodoLists from './src/TodoLists.vue';
// 为组件提供 install 安装方法,供按需引入
TodoList.install = function(Vue) {
Vue.component('TodoFooter', TodoFooter);
Vue.component('TodoHead', TodoHead);
Vue.component('TodoItem', TodoItem);
Vue.component('TodoLists', TodoLists);
Vue.component('TodoList', TodoList);
};
// 默认导出组件
export default TodoList;
5.1.4 编写示例
在examples/App.vue引入todolist组件:
<template>
<div id="app">
<TodoList></TodoList>
</div>
</template>
<script>
export default {
name: 'app',
components: {
TodoList: () => import('./../packages/todoList/index'),
},
};
</script>
然后你npm run serve 跑起项目查看组件是否编写正常
5.1.5 单元测试
这里采用的是vue官方的vue-test-util + jest编写单元测试
详细例子查看:
https://gitee.com/js-template/npm_vue_tem/blob/master/tests/unit/todoList.spec.js
相关资料:
5.1.6 README.md
注意npm包必须写此markdown语法使用说明文件
示例参考: https://gitee.com/js-template/npm_vue_tem/blob/master/README.md
相关资料:
https://zhuanlan.zhihu.com/p/29204311 从零开始教你写一个NPM包
https://shields.io/ 徽章制作地址
5.1.7 发布前的准备
5.1.7.1 在根目录添加 .npmignore 文件,设置忽略发布文件。
我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
.DS_Store
node_modules/
examples/
packages/
public/
tests/
.eslintrc.js
jest.config.js
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
5.1.7.2 package.json 修改
vuecli3提供了一个构建目标库的命令,可以查看官方文档详细了解:https://cli.vuejs.org/zh/guide/build-targets.html#%E5%BA%93
vue-cli-service build --target lib --name myLib [entry]
--target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist 。这里我们改成 lib
[entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
这里我修改的为:
"build": "vue-cli-service build --target lib --name todolist --dest lib packages/todoList/index.js",
为了防止出现发包前单元测试没通过或忘记构建的乌龙事件,定义一下发布前的脚本, 这样每次执行npm publish前都会先执行单元测试检查(vuecli3起的单元测试命令为npm run test:unit)以及打包(npm run build)
"prepublishOnly": "npm run test:unit && npm run build"
参考: https://segmentfault.com/a/1190000008832423
https://docs.npmjs.com/misc/scripts
添加npm包的一些详细信息,仅供参考:
"name": "@demo1/todolist",
"version": "0.1.1",
"author": "leonard",
"description": "vue-todolist",
"main": "lib/todolist.umd.min.js",
"keyword": "vue todolist todo",
"license": "MIT",
"private": false,
详细: https://gitee.com/js-template/npm_vue_tem/blob/master/package.json
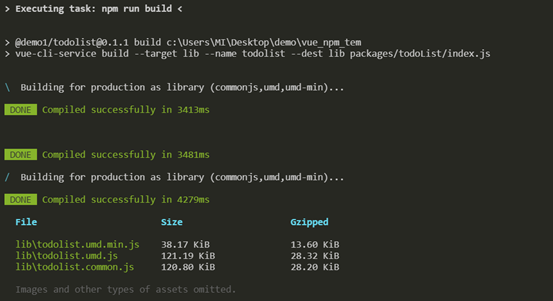
5.1.8 打包编译
npm run build

编译成功后,可以发现项目根目录多了个lib文件夹:

dist/*.common.js:一个给打包器用的 CommonJS 包 (不幸的是,webpack 目前还并没有支持 ES modules 输出格式的包)
dist/*.umd.js:一个直接给浏览器或 AMD loader 使用的 UMD 包
dist/*.umd.min.js:压缩后的 UMD 构建版本
dist/*.css:提取出来的 CSS 文件 (可以通过在 vue.config.js 中设置 css: { extract: false } 强制内联)
npm使用的package.json文件实际上仅需要一个版本(main),但事实证明,我们不限于此。我们可以通过指定2个其他版本(module和unpkg)来解决最常见的用例,并.vue使用browser字段提供对文件本身的访问。一个示例package.json看起来像这样:
{
"name": "my-component",
"version": "1.2.3",
"main": "dist/my-component.umd.js",
"module": "dist/my-component.esm.js",
"unpkg": "dist/my-component.min.js",
"browser": {
"./sfc": "src/my-component.vue"
},
...
}
当使用webpack 2 +,Rollup或其他现代构建工具时,它们将在module构建中使用。旧版应用程序将使用该main版本,并且该unpkg版本可以直接在浏览器中使用。实际上,当有人在您的服务中输入模块的URL时,unpkg cdn会自动使用它!
警告:如果你在开发一个库或多项目仓库 (monorepo),请注意导入 CSS 是具有副作用的。请确保在 package.json 中移除 "sideEffects": false,否则 CSS 代码块会在生产环境构建时被 webpack 丢掉
5.1.9 代码通过git管理
5.1.9.1 简单说明
为了方便npm包的更新迭代,及多人维护,这里我们使用github或者gitlab等git代码托管平台进行托管。默认master分支是当前包的稳定版本,具体开发流程按照gitflow工作流进行。
5.1.9.2 Git hook
为了代码的健壮性及规范统一。我们在每次git提交时得做些检查。
这里我们使用husky
参考: https://github.com/typicode/husky
npm install husky --save-dev
然后在package.json里加上
"husky": {
"hooks": {
"pre-commit": "npm run test:unit && eslint --fix --ext .js,.vue examples packages tests/unit "
}
},
以上配置了每次git commit时都会进行一次单元测试以及eslint自动检测修复。如果没通过,就会git commit失败。如果你觉得每次commit时就检查,很麻烦,可以改为pre-push
5.1.10 npm私有包发布
切换在git master分支,保证此分支代码稳定。然后按上文所说,切换npm源到你的私有仓库,然后npm login 再 npm publish 即可发布
这里可以考虑利用jenkins创建任务,拉取git代码。进行自动化发布
5.2 发布一个纯js的npm包
1 写基础模块代码;
2 注册npm账号;
3 配置package.json;
4 配置webpack;
5 增加eslint代码规范
6 添加单元测试;
7完善README.md;
8 commit及发布前检测代码
9 提交代码到master分支及发布
1,2,3足可以完成一个npm。4,5,6,7是为了开发一个高质量的npm。8,9是保证包的稳定
一些规范和vue的一致。用webpack打包出对应的npm入口文件。具体自行查看示例代码:
https://gitee.com/js-template/npm_js_tem
六 更新已发布的npm包
每次修改完组件后,我们需要更新版本
方式一 修改 package.json 的version版本
规则:对于"version":"x.y.z"
1.修复bug,小改动,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改动,无法向后兼容,增加x
然后重新npm publish发布包
方式二 使用命令修改版本
使用命令:npm version <update_type>进行修改,update_type 有三个参数,
第一个是patch, 第二个是minor,第三个是 major,
patch:这个是补丁的意思;
minor:这个是小修小改;
major:这个是大改动;
具体咋用:
比如我想来个1.0.1版本,注意,是最后一位修改了增1,那么命令:npm version patch 回车就可以了;
比如我想来个1.1.0版本,注意,是第二位修改了增1,那么命令: npm version minor 回车就可以了;
比如我想来个2.0.0版本,注意,是第一位修改了增1,那么命令: npm version major 回车就可以了;
然后 使用 npm publish 发布即可
七 取消已发布的npm包
7.1 终端cli命令取消
参考: https://docs.npmjs.com/unpublishing-packages-from-the-registry
7.1.1 取消发布软件包的单个版本
要取消发布软件包的单个版本,请运行以下命令,用<package-name>软件包的名称和<version>版本号替换:
npm unpublish <package-name>@<version>
7.1.2 取消发布整个程序包
要取消发布整个程序包,请运行以下命令,用<package-name>您的程序包名称替换:
npm unpublish <package-name> -f
如果为写入启用了双重身份验证,则需要在unpublish命令中添加一次性密码--otp=123456(其中123456是您的身份验证器应用程序中的代码)。
7.2 私有npm仓库删除直接在服务器上删除
一般情况建议用终端单个删除。如果是想一次性删除多个的话,连接上你部署verdaccios的服务器,具体操作示例如下:
cd /home/yg/.config/verdaccio
~/.config/verdaccio$ ls
config.yaml htpasswd storage
~/.config/verdaccio$ cd storage
~/.config/verdaccio/storage$ ls
~/.config/verdaccio/storage$ rm -rf 包名
八 npm包安全
参考: https://docs.npmjs.com/packages-and-modules/securing-your-code
九 将npm与第三方工具(例如CI / CD应用程序)集成
https://docs.npmjs.com/integrations/
十 npm注册表组织和企业相关
https://docs.npmjs.com/orgs/ 组织
https://docs.npmjs.com/enterprise/ 企业
参考资料
https://www.runoob.com/nodejs/nodejs-npm.html 菜鸟教程
https://blog.csdn.net/kwgm2015/article/details/86714586 搭建企业私有npm仓库
https://www.jianshu.com/p/0c905e4a8b70 使用verdaccio 搭建私有npm 服务器(包含verdaccio配置相关)
https://blog.csdn.net/kwgm2015/article/details/86714586 搭建企业私有npm仓库
https://verdaccio.org/en/ verdaccio官网
https://www.npmjs.com/package/nrm nrm
https://juejin.im/post/5b231f6ff265da595f0d2540 vue组件发布npm最佳实践
https://www.jianshu.com/p/fef9eea4a373 从0开始发布一个无依赖、高质量的 npm 包
https://zhuanlan.zhihu.com/p/29204311 从零开始教你写一个NPM包



