VUE
一、安装vue-cli
- 步骤一:到指定的目录中:npm install -g vue-cli
- 步骤二:测试是否安装成功:vue -V
- 步骤三:vue init webpack 项目名称
- 如果第三步安装缓慢,那么就在重新启动命令,利用淘宝镜像安装webpack cpnm install --save-dev webpack
- 步骤四:project name ,description,author,vue-router,esliot,test,e2e 依次填写选择
- 第四部完成过后,会在指定目录中生成你指定项目的名称vue-example
- 步骤五:进入到项目中cd:vue-example
- 步骤六:输入命令npm install
- 步骤七:输入命令 npm run dev 利用命令行启动你的第一个vue项目

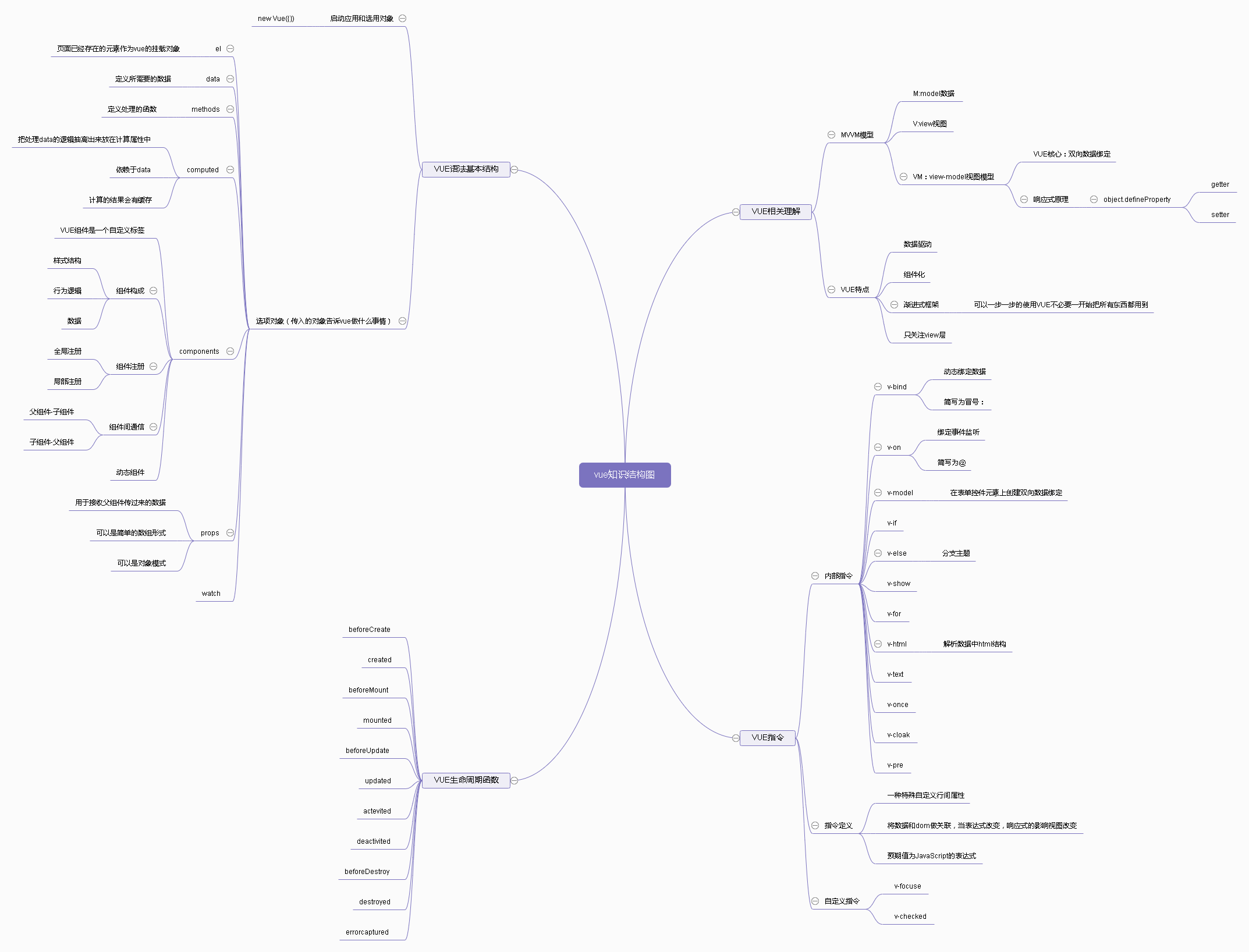
一、VUE 是什么
1、一套用于构建用户界面的渐进式框架
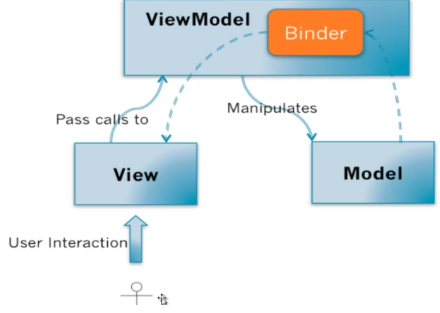
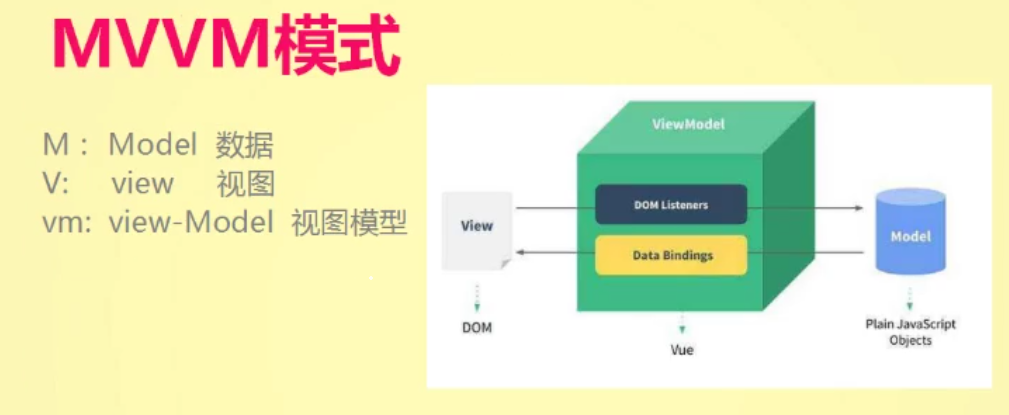
2、Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。


3、特点:构建用户界面,只关注view层,简洁轻量快速,渐进式框架
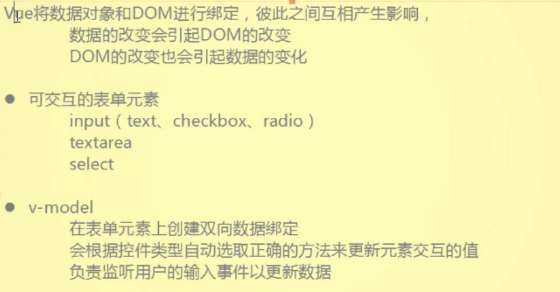
4、双向数据绑定理解:

5、渐进式理解:可以一步一步有阶段性的使用VUE,不必要在一开始把所有东西都用上
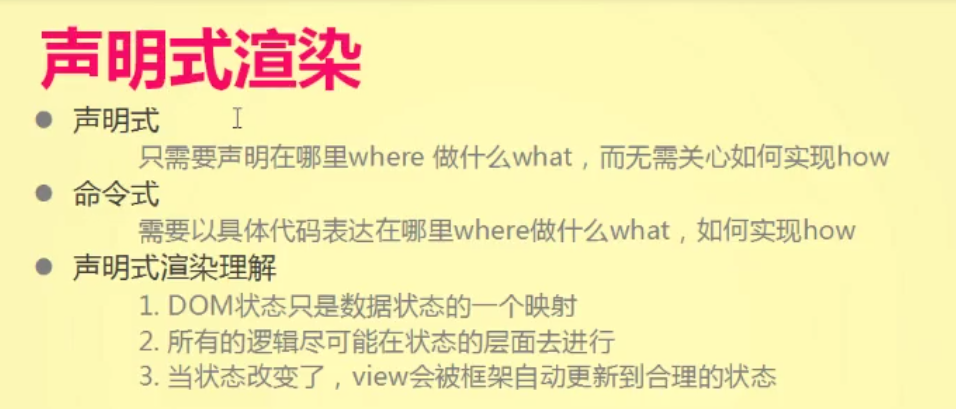
渐进式步骤:1、声明式渲染;

2、组建系统;3客户端路由器;4大规模状态管理;5、构建工具
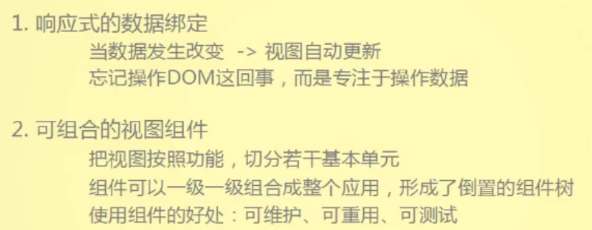
6、VUE核心:


二、VUE和jQuery对比
1、思想不同
(1)jQuery思想——操作DOM的思维
(2)VUE思想——特殊的HTML语法,将DOM和数据绑定起来(双向数据绑定)。
一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
原始渲染方式:操作dom结点
VUE渲染方式:数据和模板结合在一起
2、框架和库的区别
(1)jQuery库——是一种封装好特定方法的集合,提供给开发者使用
——库没用控制权利,控制权在开发者手中
(2)VUE框架——是一套构架,会基于自身的特点向用户提供一套相当完整的解决方案
——控制权在框架本身,使用者要找框架的某种规范进行开发
三、VUE基本概念
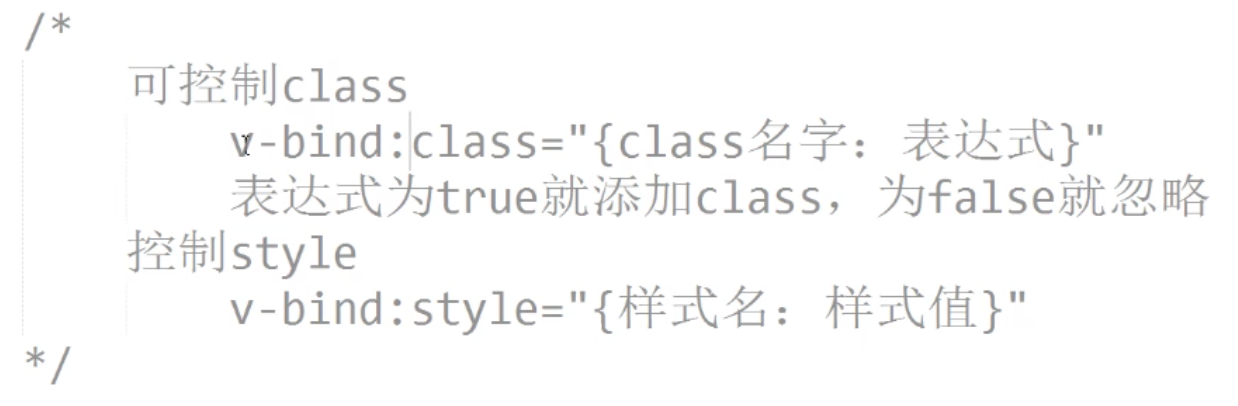
1、VUE指令
(1)指令定义
a、是一种特殊自定义行间属性,以v-开头
b、是将数据和DOM做关联,当表达式的值改变时,响应式地作用在视图
c、预期值为JavaScript表达式
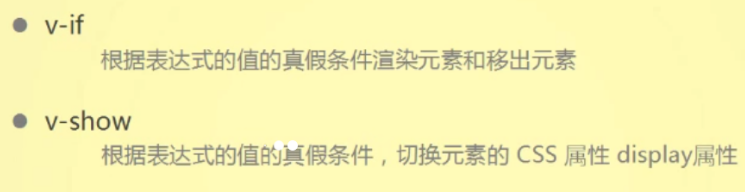
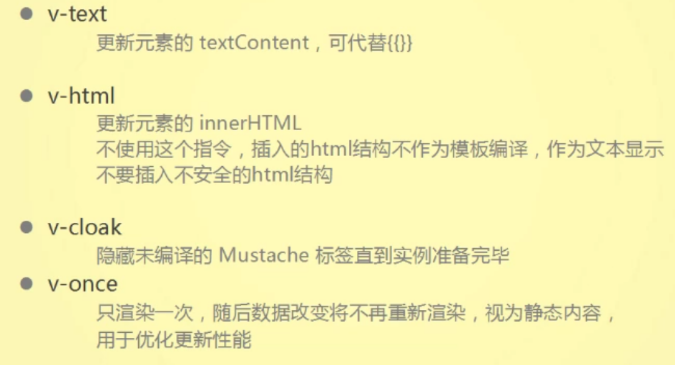
(2)指令种类






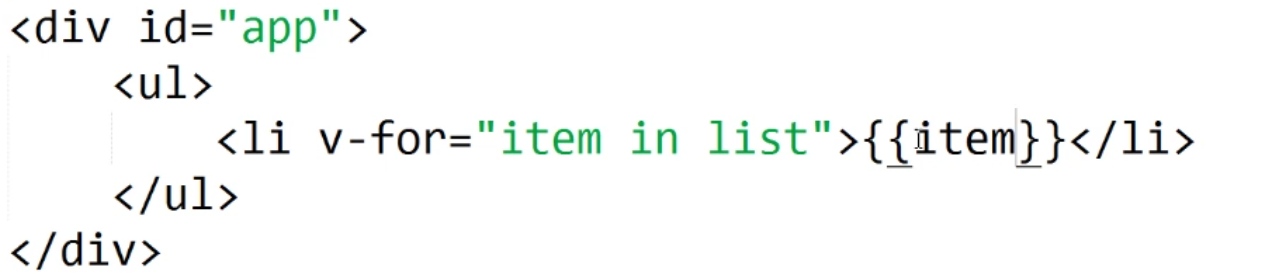
2、VUE语法基本结构

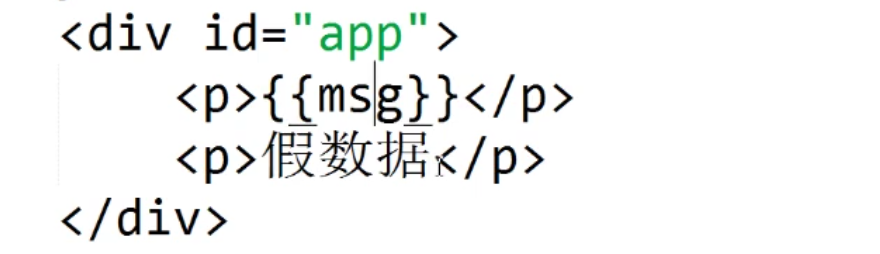
(1) 小胡子语法(双大括号)
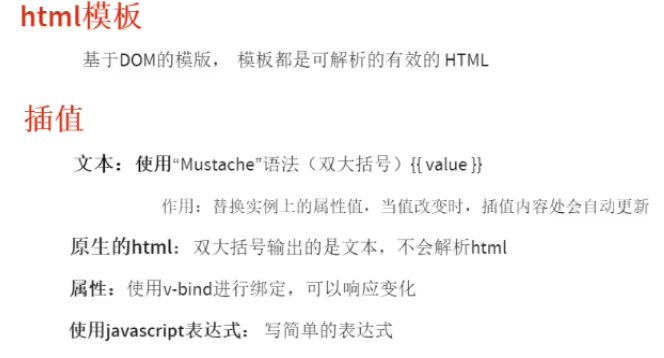
(2)html模板

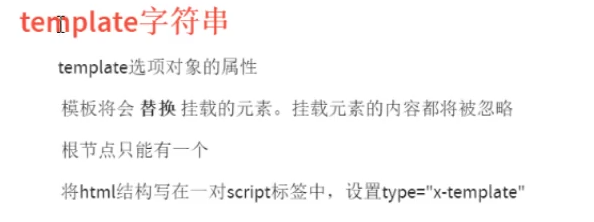
(3)字符串模板

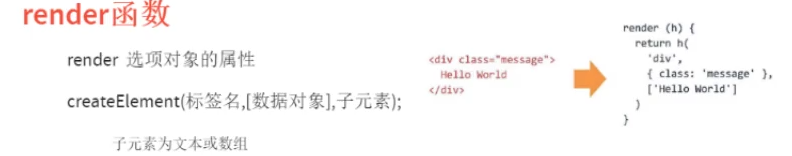
(4)render函数











































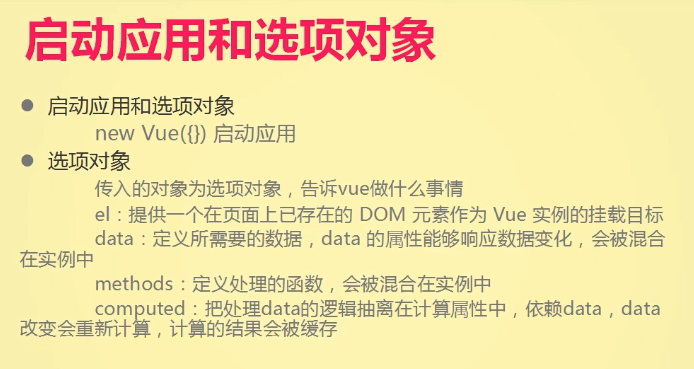
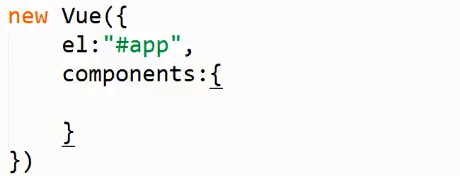
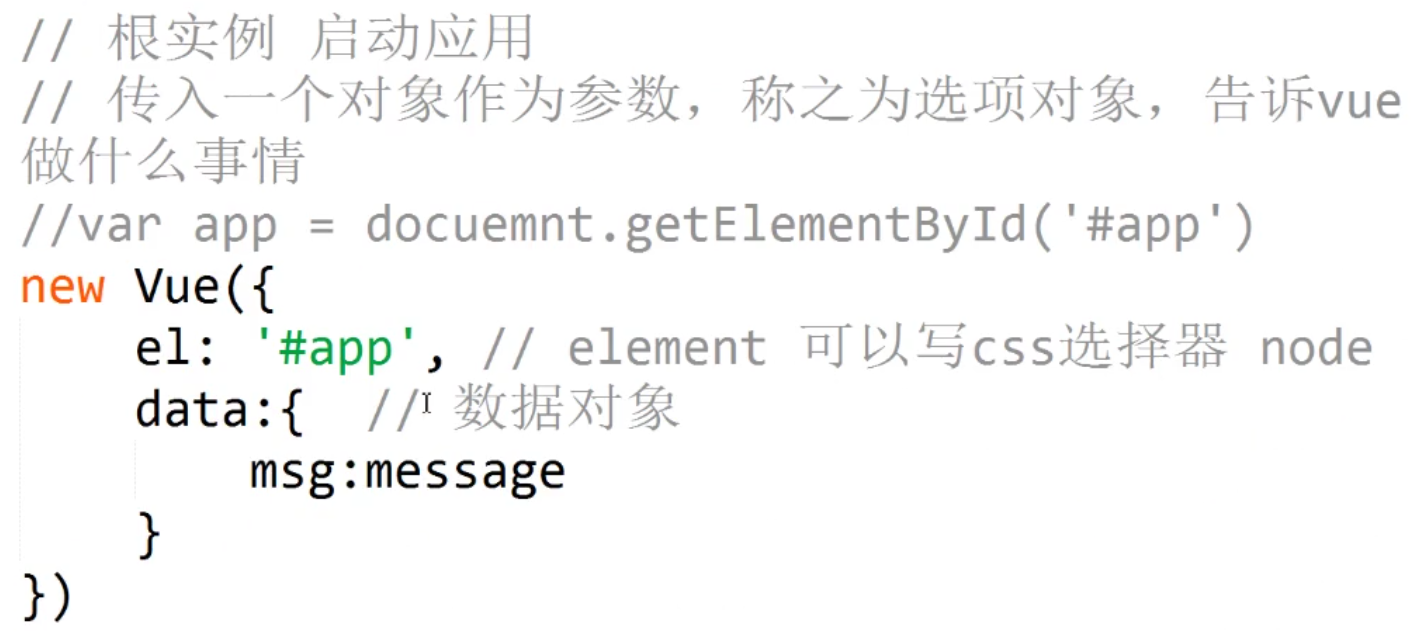
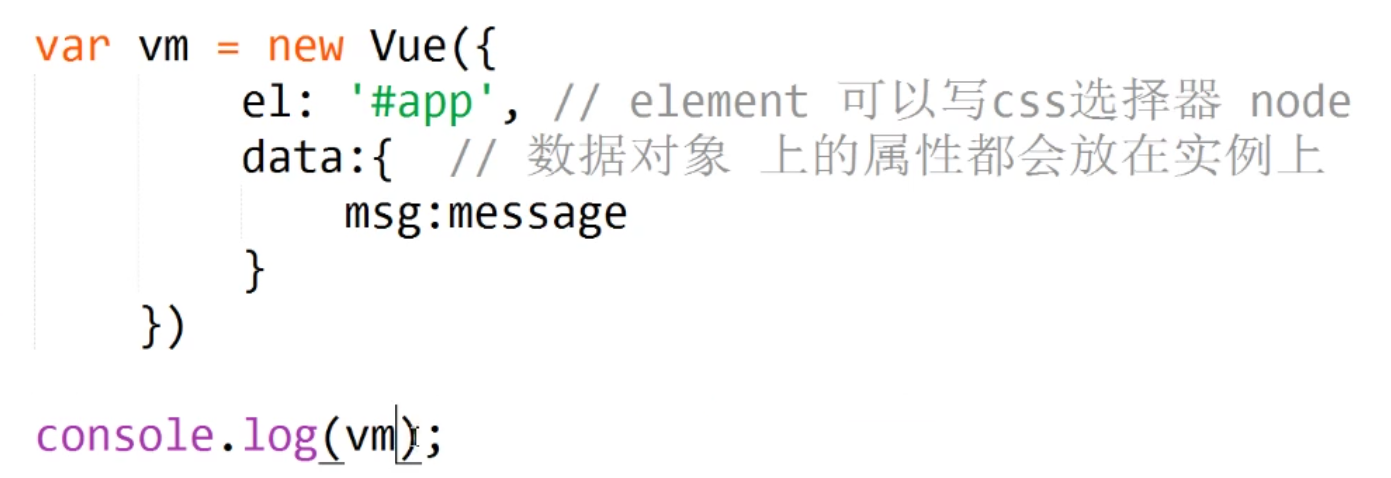
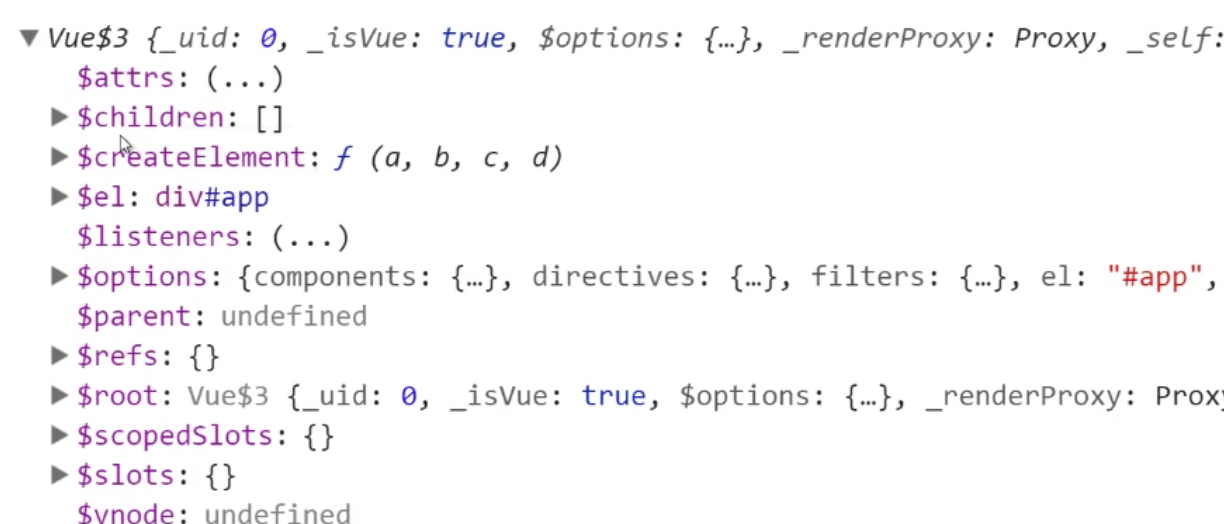
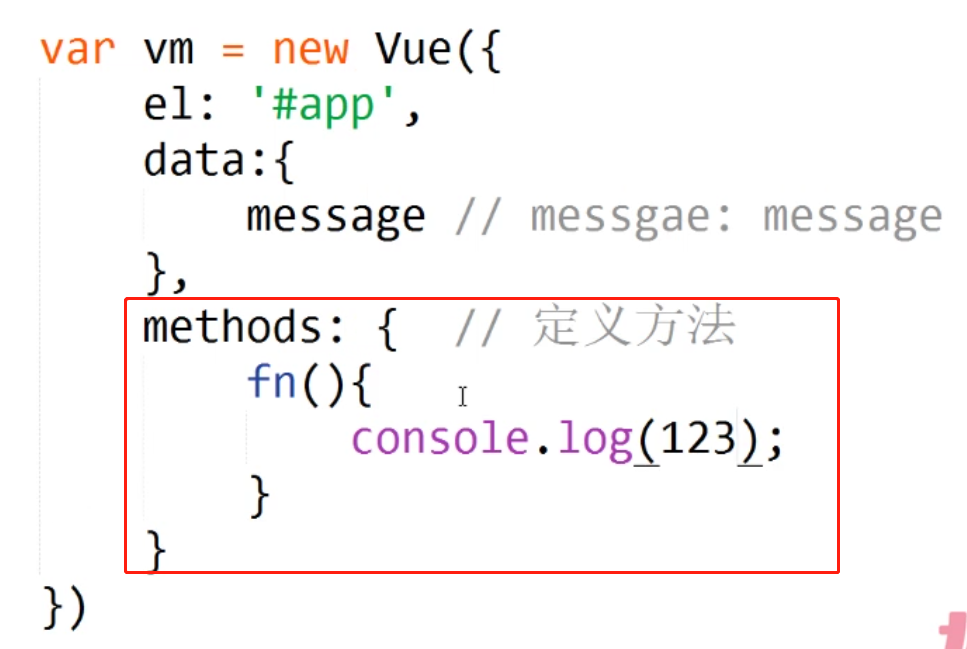
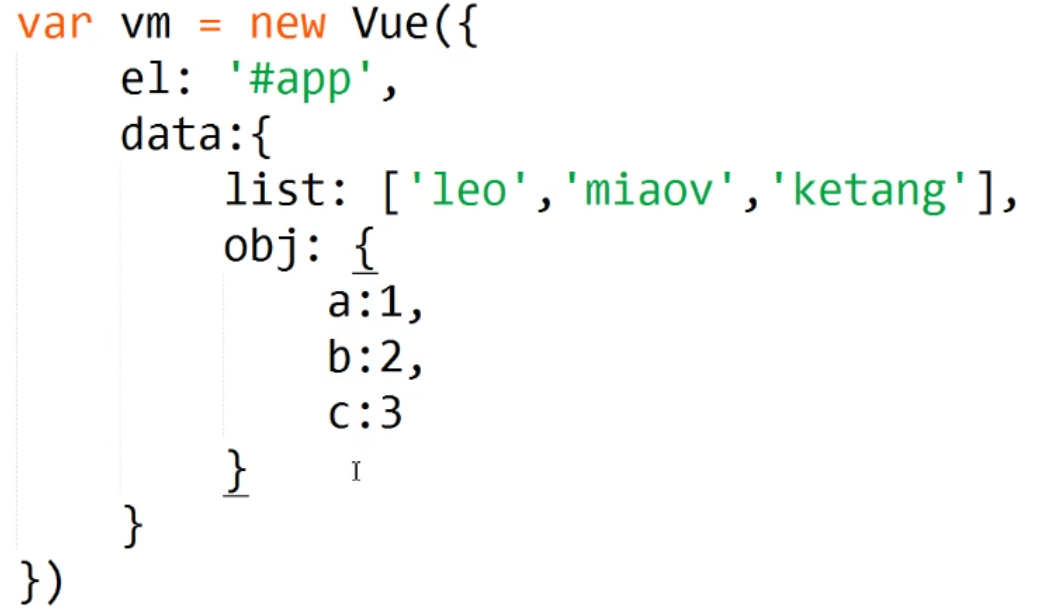
VUE实例化对象



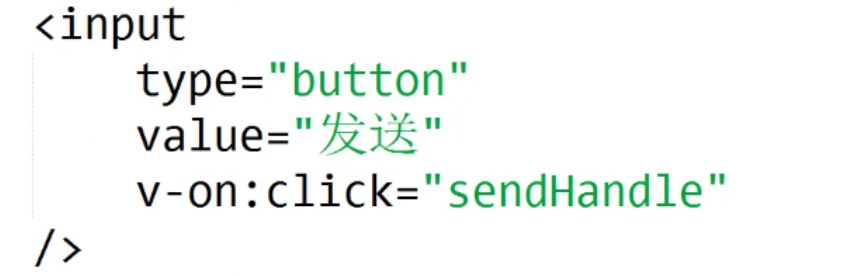
自带交互效果的元素

![]()
![]()
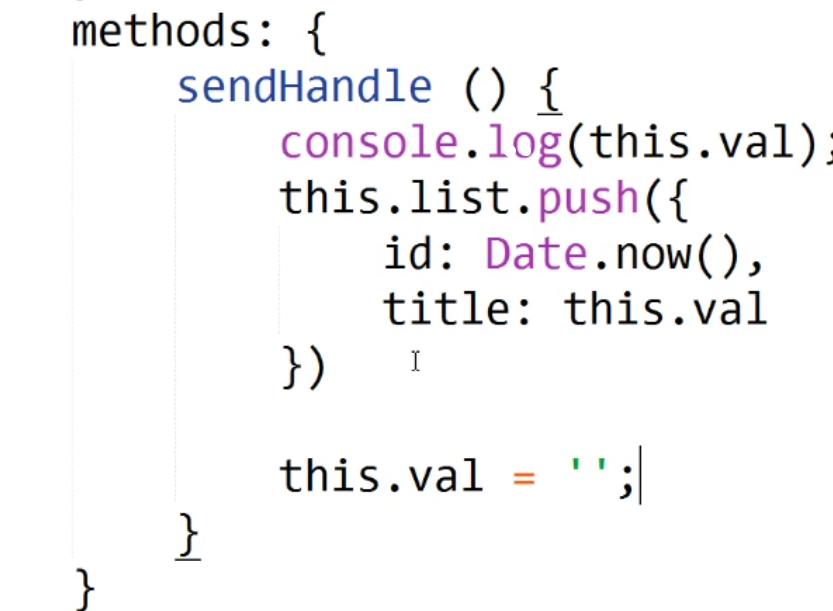
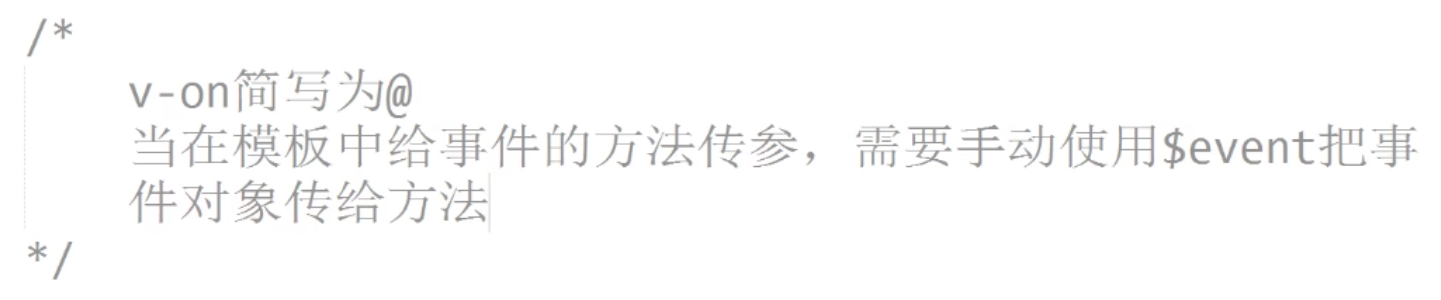
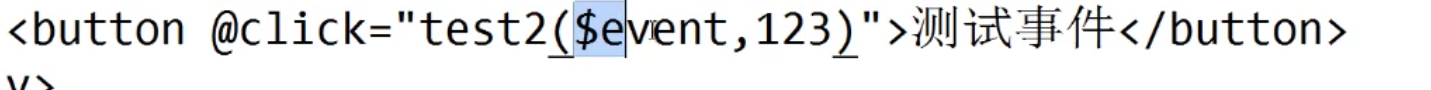
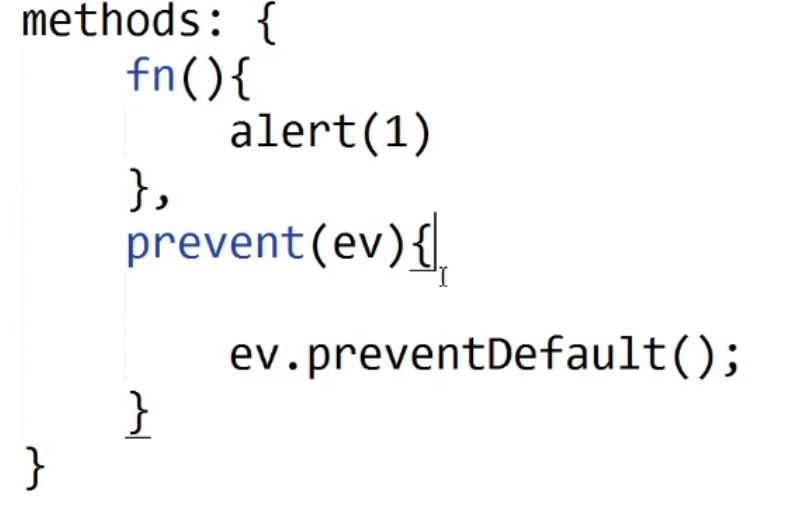
VUE 方法调用

![]()
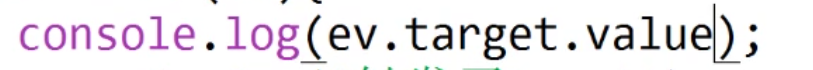
事件源——e.target













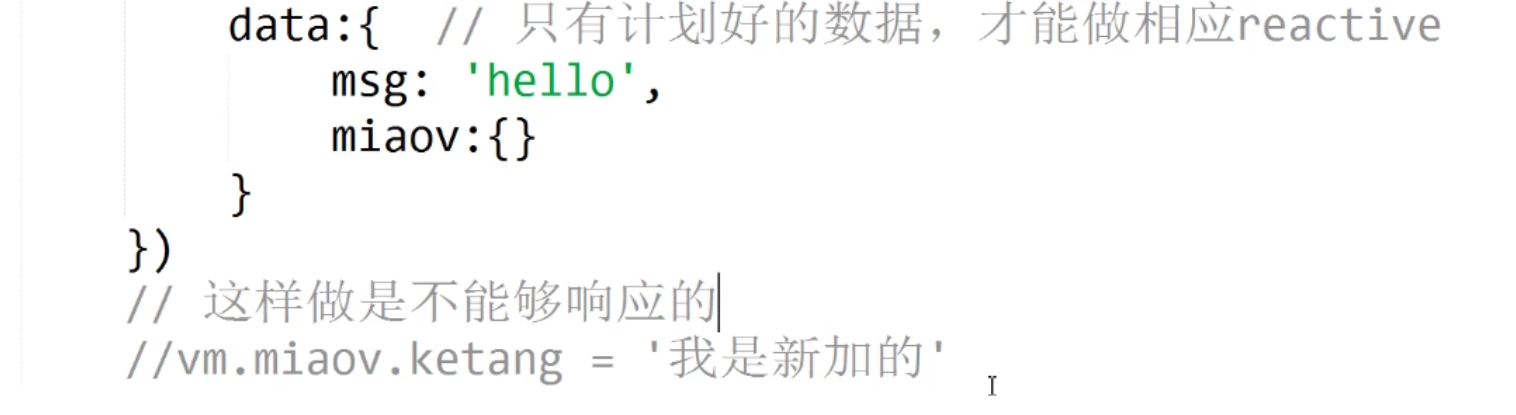
只有计划好的数据才能做响应





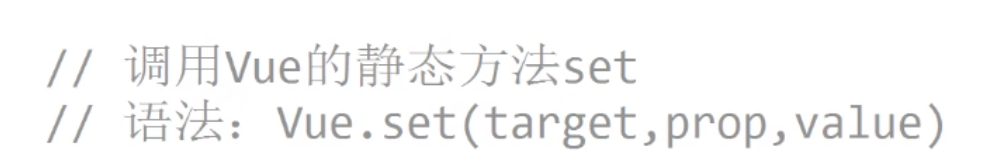
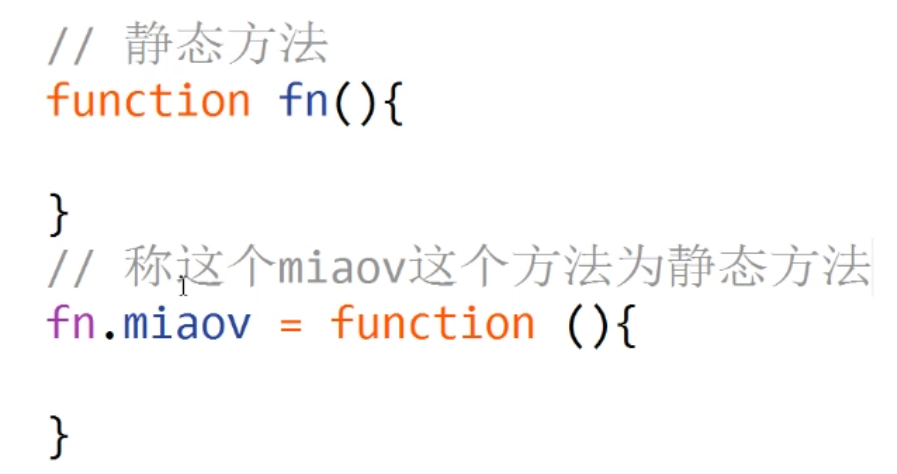
挂载在函数身上的方法就叫做静态方法
调用的时候通过函数调用
挂载在函数身上的属性就叫做静态属性

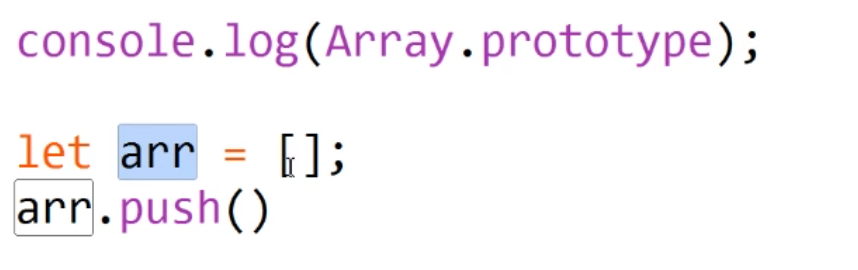
原型上的方法必须通过实例进行调用

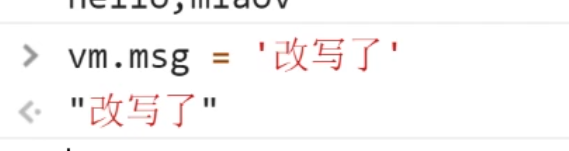
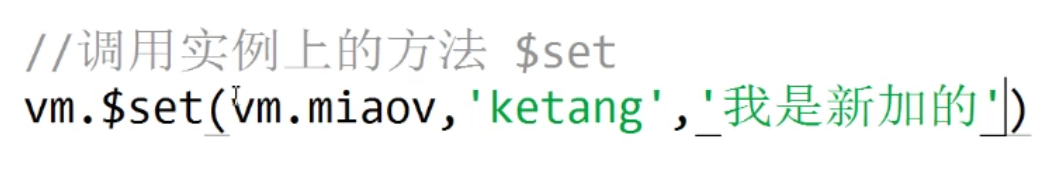
VUE改写属性值

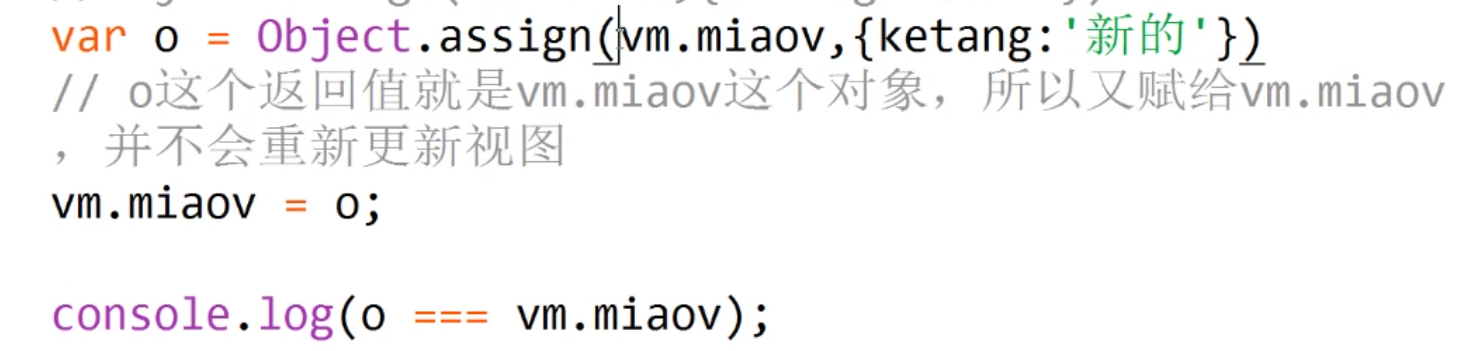
VUE合并对象

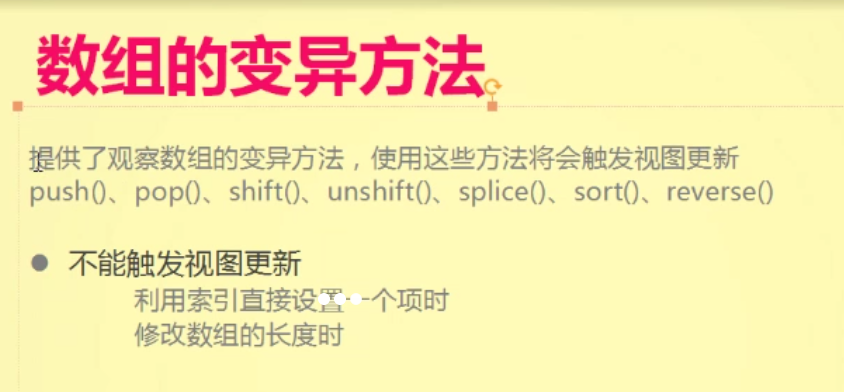
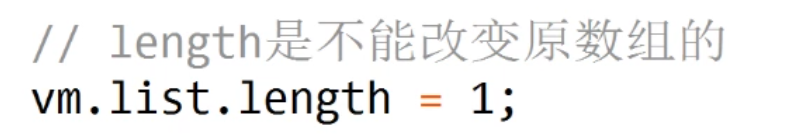
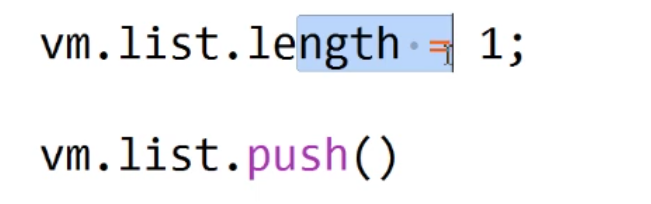
响应式变化的数组
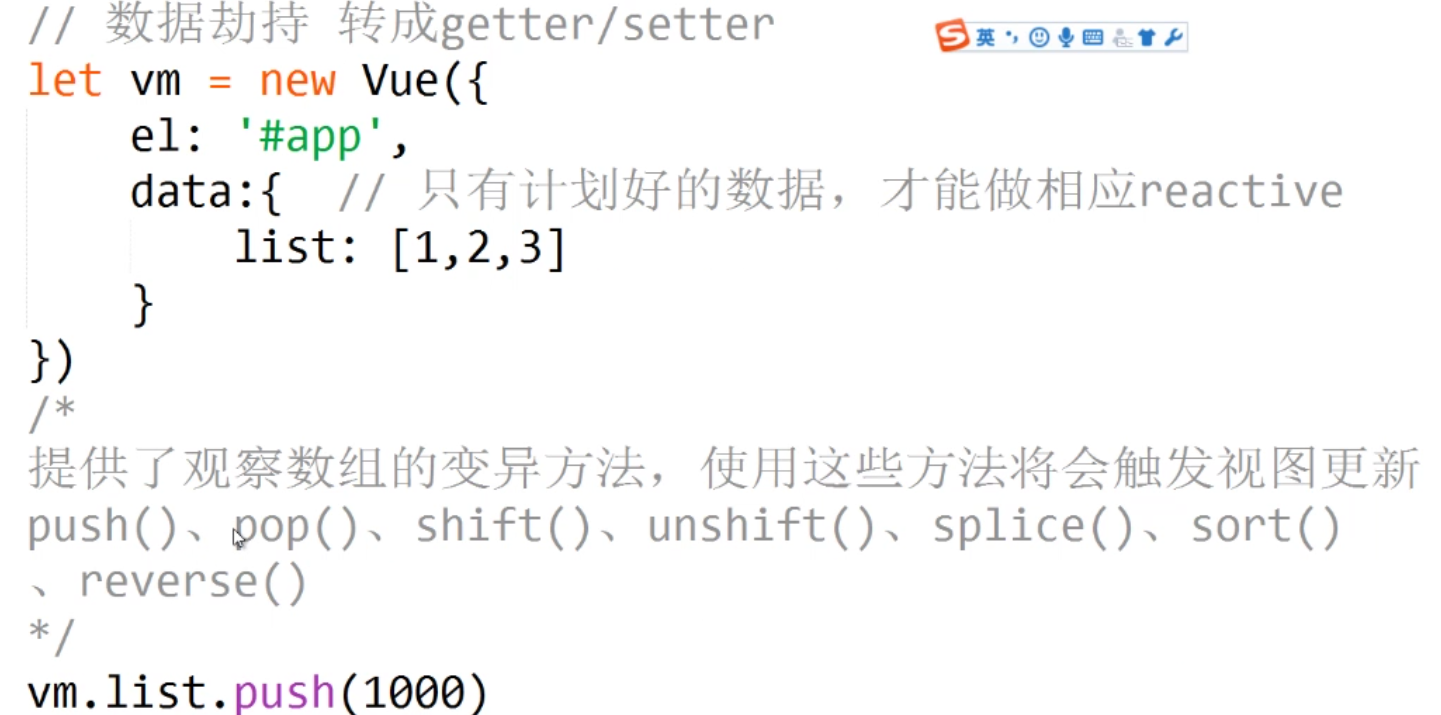
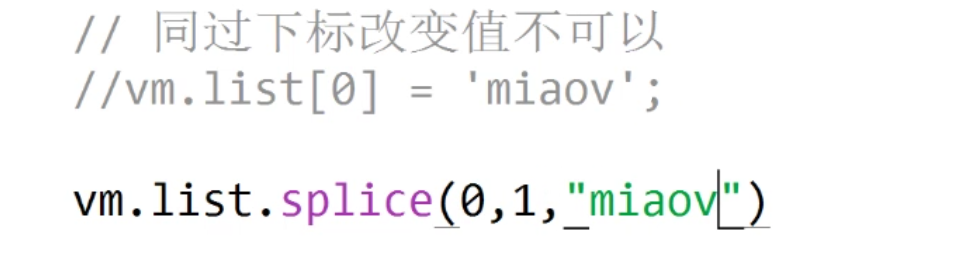
VUE改写了数组的一些方法,这些方法属于变异方法,例如数组的push方法和pop方法


![]()











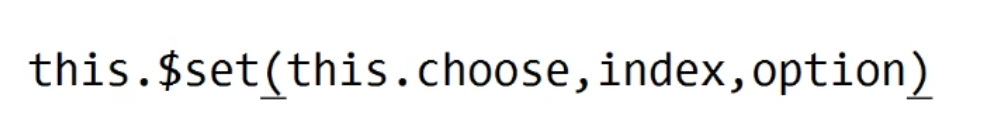
这样子才会响应

![]()


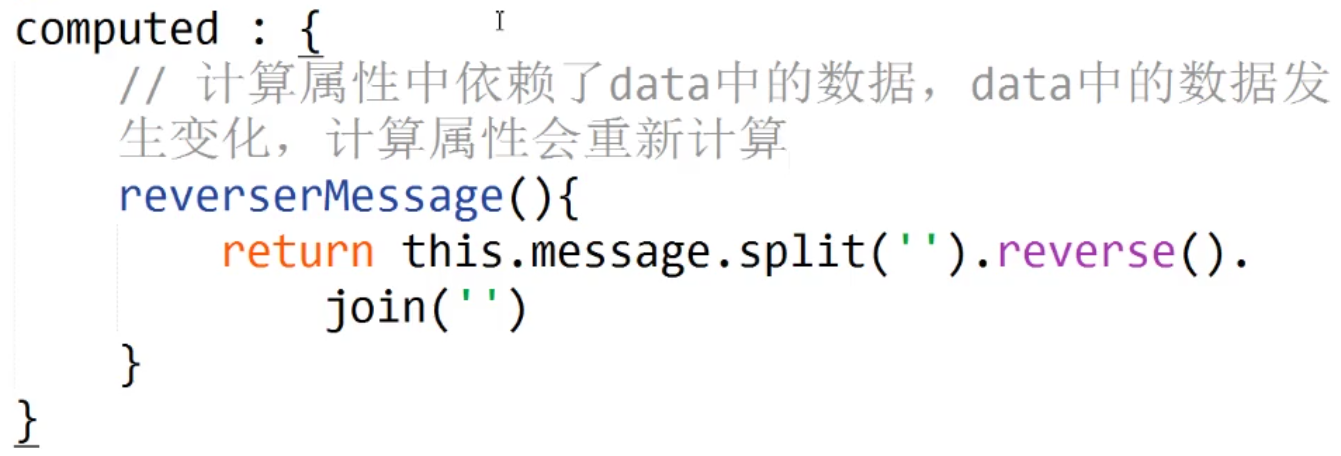
字符串反转
![]()


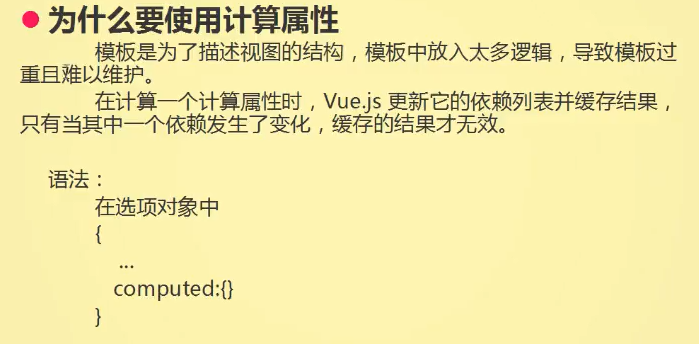
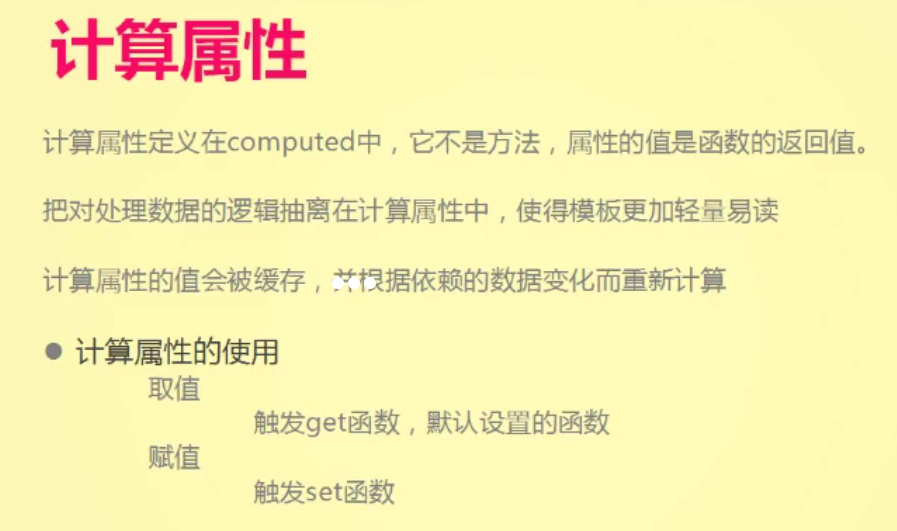
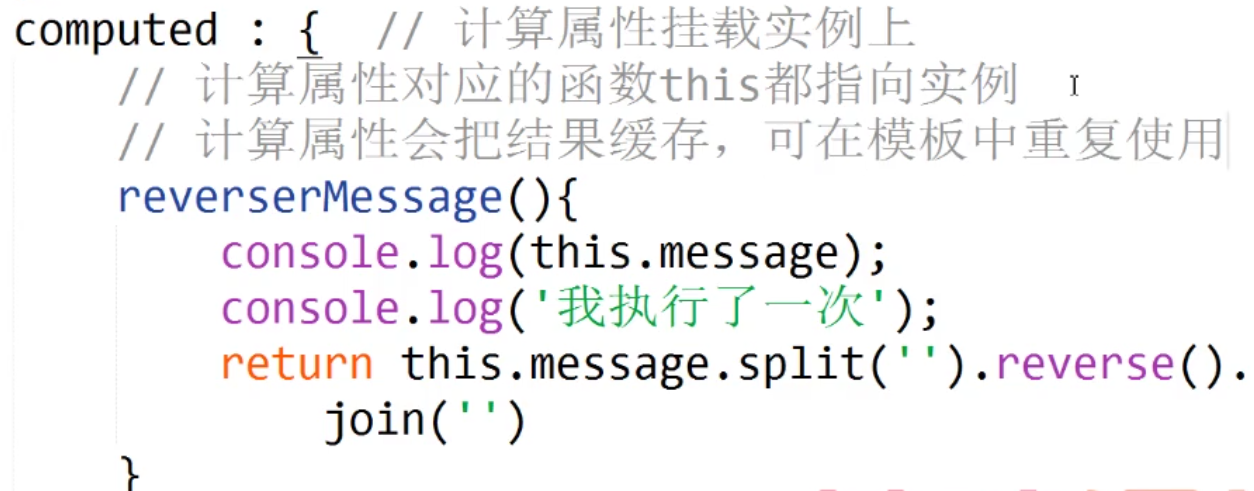
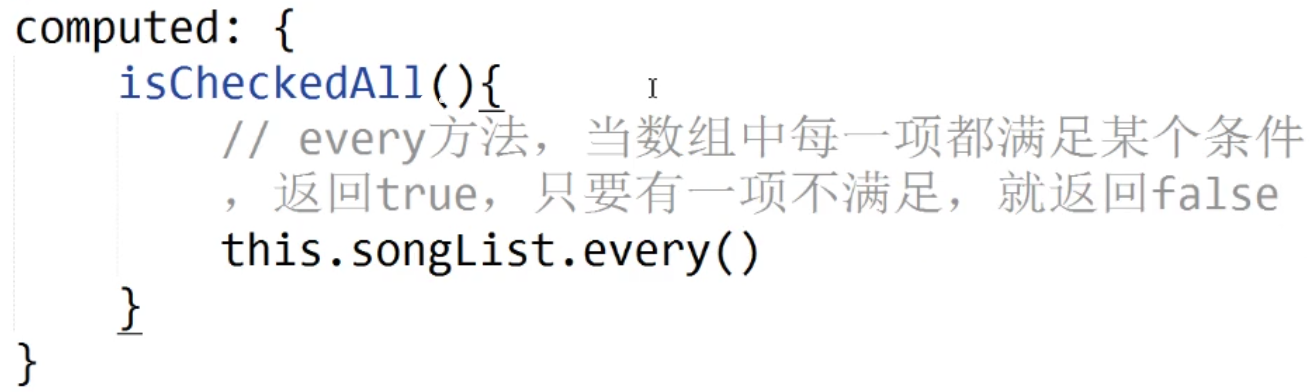
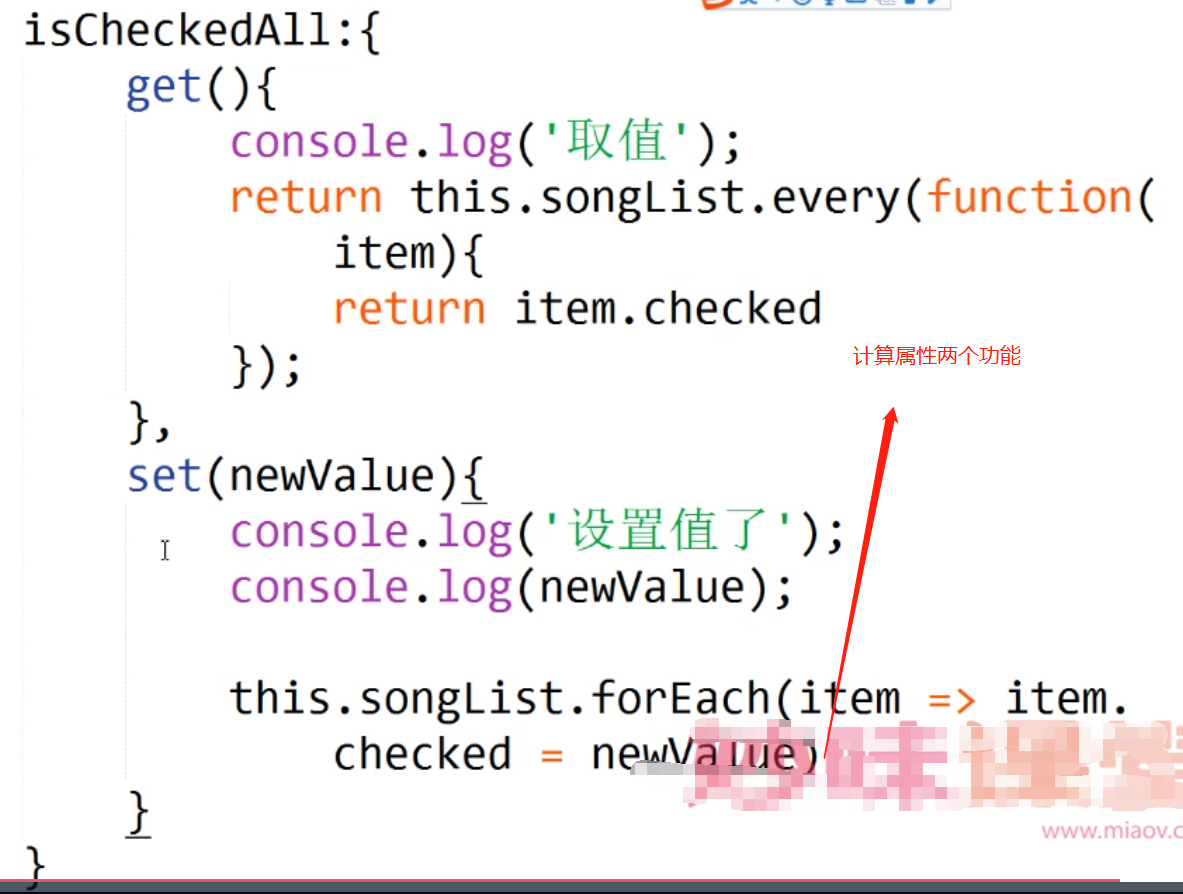
计算属性



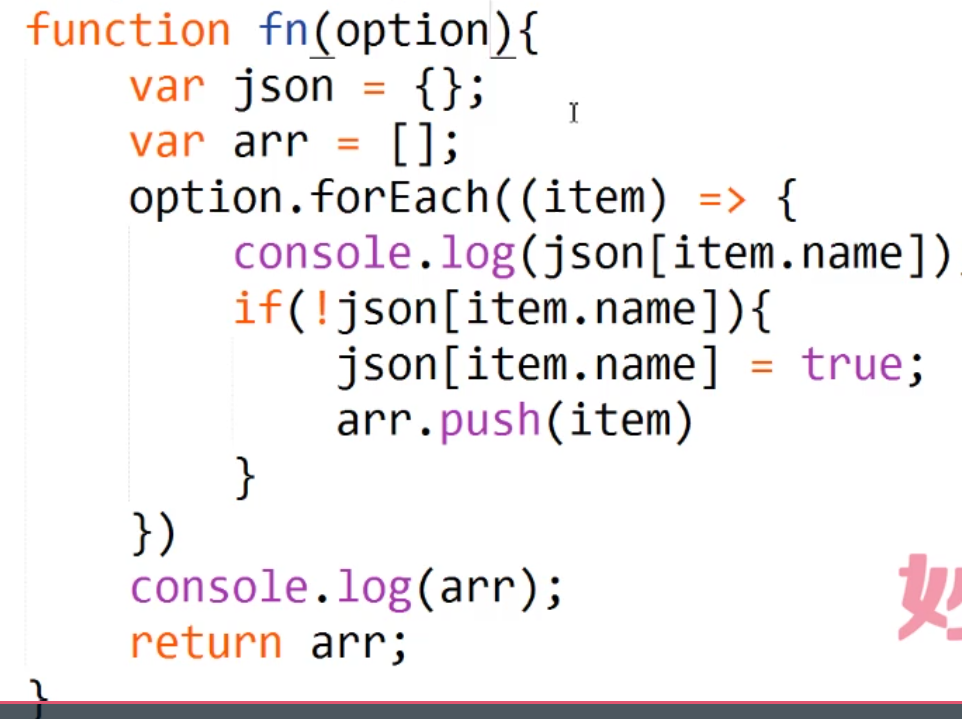
数组去重


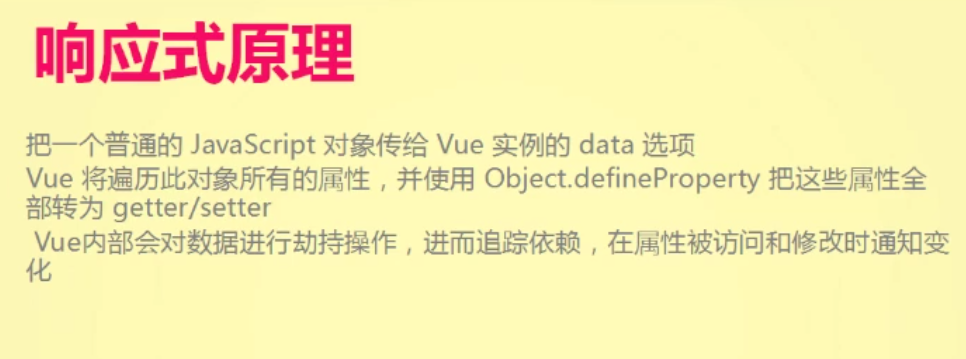
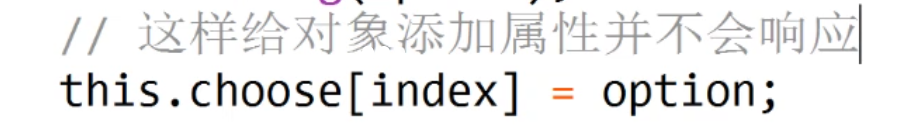
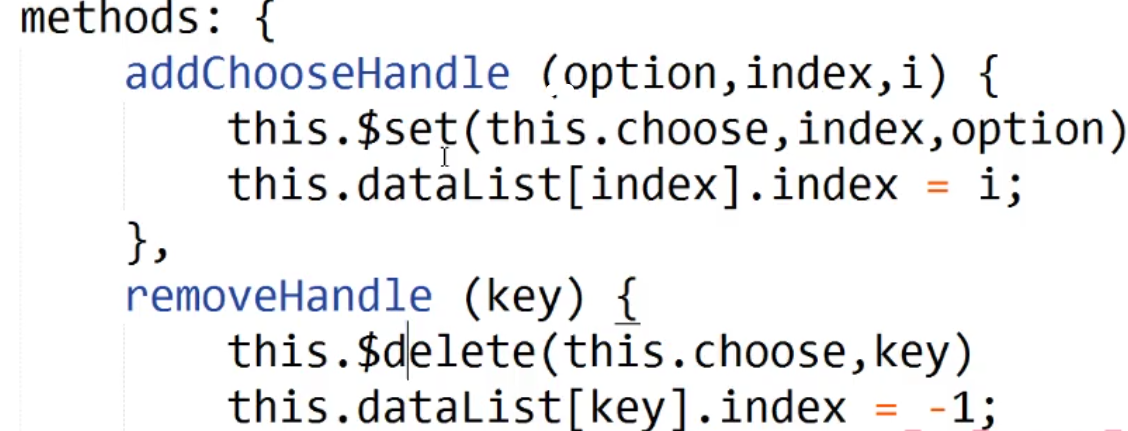
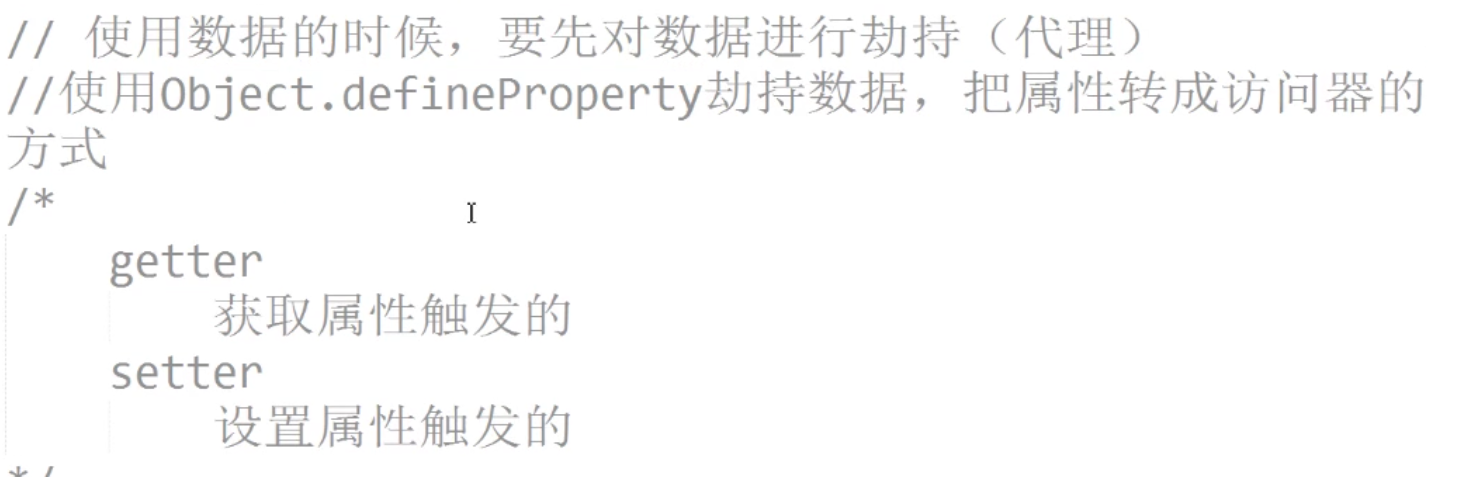
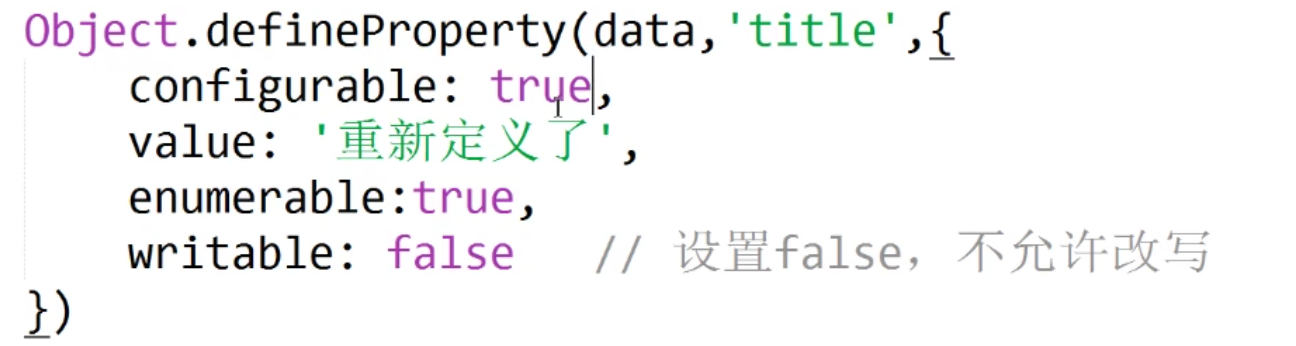
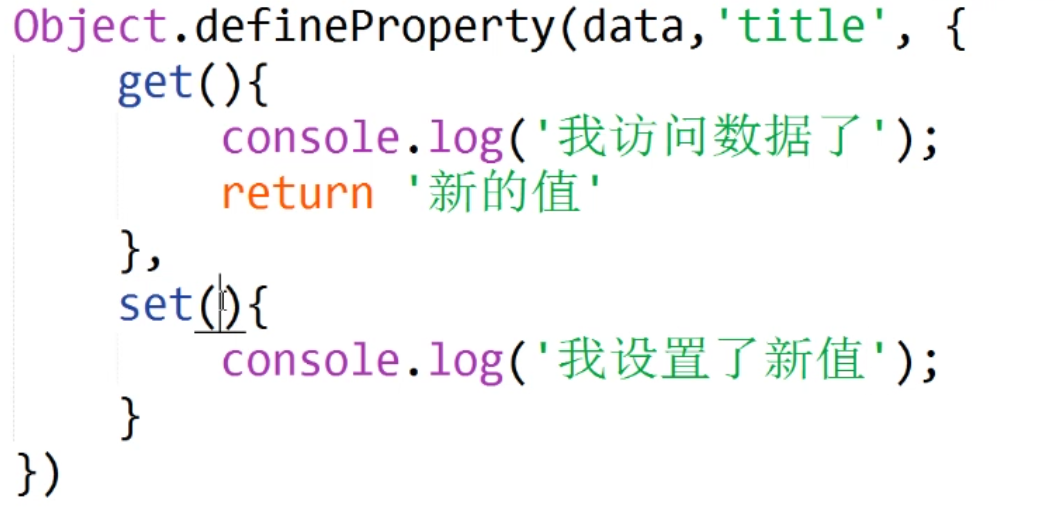
VUE响应式原理








![]()