模块化开发webpack
webpack
一、为什么使用webpack
避免一个文档引用很多那个script src 标签,避免繁琐和依赖出错问题
webpack:高效的打包工具,可以把一堆js合成为一个js文件,同时生成html
二、如何使用webpack
1、第一部安装NPM也可以说是安装node.js并且安装npm
安装地址:https://nodejs.org/en/download/
2、打开命令行(window+R 输入cmd)
3、进入到指定目录地方 cd desktop/es6
4、npm init——会在该文件夹下生成package.json
//package.json 声明了该工程的名称、版本、依赖等信息。
5、npm install 依赖名 --save
//会安装依赖,同时把改依赖信息写入package.json当中
6、NPM的一些操作
npm update //更新依赖
npm uninstall 依赖名 //在本地去除依赖
npm uninstall --save 依赖名 //在package.json中删除该依赖的信息
npm install -g 依赖名 //全局安装(全局指该主机的全局),可以直接在命令行中使用
npm update -g 依赖名 //依赖的更新
npm uninstall -g 依赖名 //依赖的卸载
7、安装webpack


这个时候已经全局安装了webpack ,在命令行中输入webpack -v 检测webpack 是否已经安装
如果输入版本信息就安装成功

如果提示安装脚手架
请输入:npm install webpack-cli -g
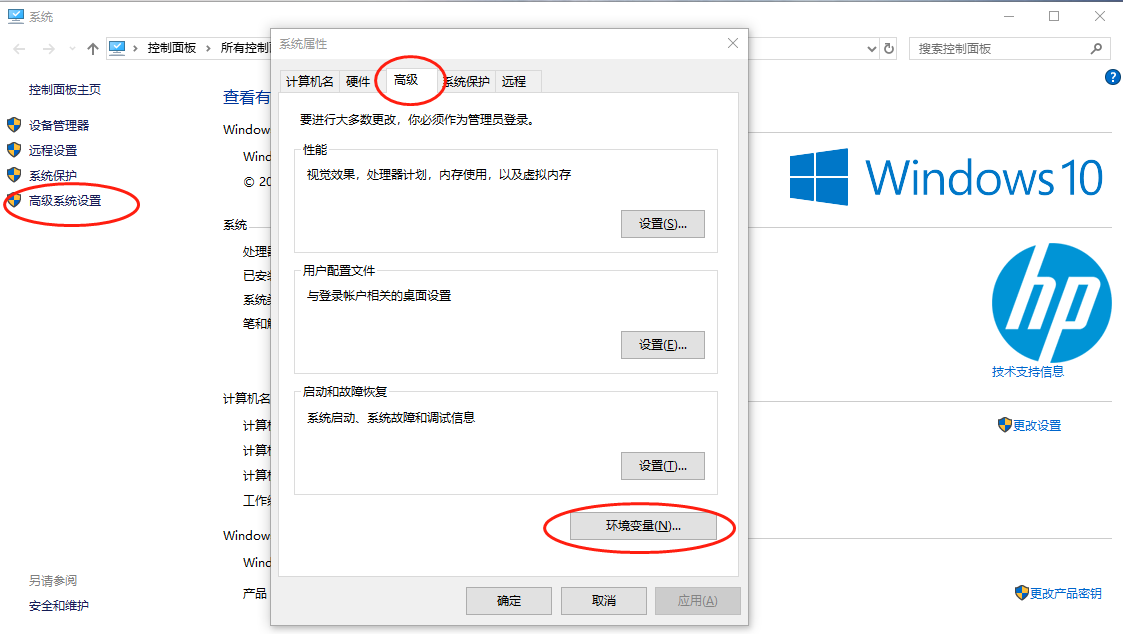
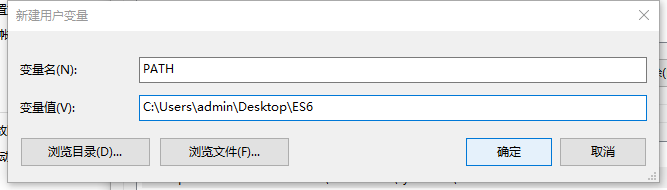
如果不能运行webpack 语句,就要进行下面的一些列操作,首先去设置环境变量
在安装webpack后出现'webpack' 不是内部或外部命令的问题 就是此处设置不对
PATH和NODE_PATH全部设置为:nodeJS所在的目录下。


8、新建文件webpack.config.js文件


文件内容如下:
在前端工程的根文件下,npm init --yes 会在该文件夹下生成package.json//package.json 声明了该工程的名称、版本、依赖等信息。
在该工程的根文件夹下,npm install 依赖名 --save,会安装依赖,同时把改依赖信息写入package.json当中
三、webpack主要包含哪些内容?


模块依赖
模块打包器
得到一个新的js文件
webpack可以给你打包所有的文件
编译一些语法,辅助开发


