浏览器工作原理
1、主要的浏览器
有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。
五大浏览器分别有各自的浏览器内核


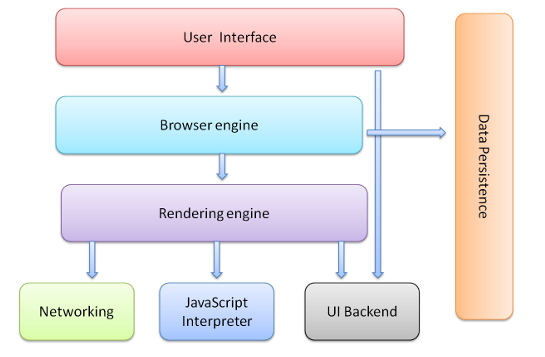
2、浏览器构成
1. 用户界面 - 包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2. 浏览器引擎 - 用来查询及操作渲染引擎的接口。
3. 渲染引擎 - 用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来。
(1)渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,
它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式。
(2)渲染引擎种类
尽管webkit和Gecko使用的术语稍有不同,他们的主要流程基本相同。
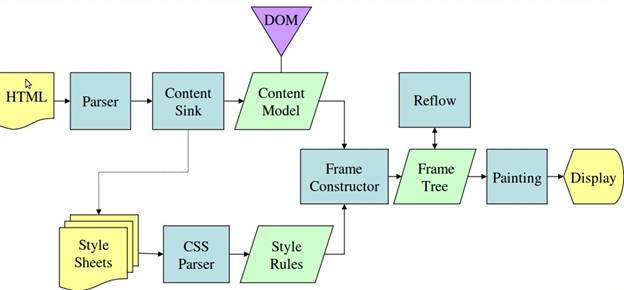
Gecko称可见的格式化元素组成的树为frame树,每个元素都是一个frame,
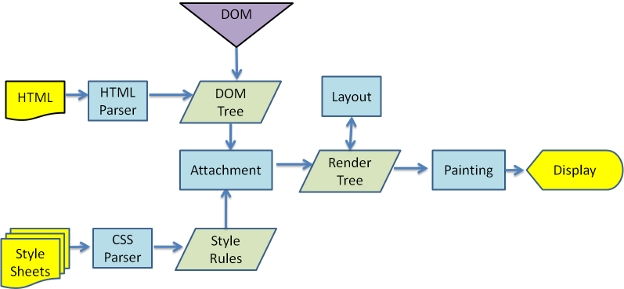
webkit则使用render树这个名词来命名由渲染对象组成的树。
Webkit中元素的定位称为布局,而Gecko中称为回流。
Webkit称利用dom节点及样式信息去构建render树的过程为attachment,
Gecko在html和dom树之间附加了一层,这层称为内容接收器,相当制造dom元素的工厂。
Firefox、Chrome和Safari是基于两种渲染引擎构建的
Firefox——Geoko(Mozilla自主研发的渲染引擎)
GeoKo渲染引擎工作流程

Safari——webkit
Chrome——webkit(Webkit是一款开源渲染引擎,它本来是为Linux平台研发的,后来由Apple移植到Mac及Windows上)
webkit渲染引擎工作流程

(3)渲染引擎工作流程
渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。
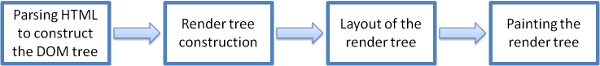
获取到文档类容后按照下图继续工作:

解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树
第一步:渲染引擎开始解析html,并将标签转化为内容树中的dom节点。
第二步:它解析外部CSS文件及style标签中的样式信息。
这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树
(Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上)
第三步:执行布局过程,它将确定每个节点在屏幕上的确切坐标。
当渲染对象被创建并添加到树中,它们并没有位置和大小,计算这些值的过程称为layout或reflow。
(1)Html使用基于流的布局模型,意味着大部分时间,可以以单一的途径进行几何计算。
流中靠后的元素并不会影响前面元素的几何特性,所以布局可以在文档中从右向左、自上而下的进行。也存在一些例外,比如html tables。
(2)坐标系统相对于根frame,使用top和left坐标。
(3)布局是一个递归的过程,由根渲染对象开始,它对应html文档元素,布局继续递归的通过一些或所有的frame层级,为每个需要几何信息的渲染对象进行计算。
根渲染对象的位置是0,0,它的大小是viewport-浏览器窗口的可见部分。
所有的渲染对象都有一个layout或reflow方法,每个渲染对象调用需要布局的children的layout方法。
layout一般有下面这几个部分:
1. parent渲染对象决定它的宽度
2. parent渲染对象读取chilidren,并:
a. 放置child渲染对象(设置它的x和y)
b. 在需要时(它们当前为dirty或是处于全局layout或者其他原因)调用child渲染对象的layout,这将计算child的高度
c. parent渲染对象使用child渲染对象的累积高度,以及margin和padding的高度来设置自己的高度-这将被parent渲染对象的parent使用
d. 将dirty标识设置为false
Firefox使用一个“state”对象(nsHTMLReflowState)做为参数去布局(firefox称为reflow),state包含parent的宽度及其他内容。
Firefox布局的输出是一个“metrics”对象(nsHTMLReflowMetrics)。它包括渲染对象计算出的高度。
第四步:绘制,即遍历render树,并使用UI后端层绘制每个节点
绘制阶段,遍历渲染树并调用渲染对象的paint方法将它们的内容显示在屏幕上,绘制使用UI基础组件
绘制顺序:css2定义了绘制过程的顺序——http://www.w3.org/TR/CSS21/zindex.html。
这个就是元素压入堆栈的顺序,这个顺序影响着绘制,堆栈从后向前进行绘制。
举例说明:一个块渲染对象的堆栈顺序是:1. 背景色2. 背景图3. border4. children5. outline
(真正执行过程中满足用户体验问题)
值得注意的是,这个过程是逐步完成的,
为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,
并不会等到所有的html都解析完成之后再去构建和布局render树。
它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
4. 网络 - 用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作。
5. UI后端 - 用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6. JS解释器 - 用来解释执行JS代码。
7. 数据存储 - 属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术
3、浏览器功能
浏览器的主要功能是将用户选择的web资源呈现出来,
它需要从服务器请求资源,并将其显示在浏览器窗口中,
资源的格式通常是HTML,也包括PDF、image及其他格式。
用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置