css3之div大小变化
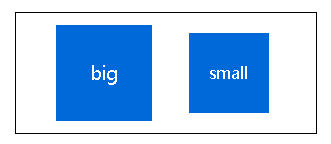
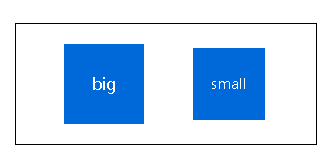
一、hover变大变小


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hover变大变小</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.hover-con{margin: 100px auto;width:300px;text-align: center;border: 1px solid #000000;}
span{
display: inline-block;
margin: 20px;
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
background:#0069D9;
color: #FFFFFF;
cursor: pointer;
}
.ech-big,.ech-small {
transition: all .4s;
}
.ech-big:hover{
transform: scale(1.2);
}
.ech-small:hover{
transform: scale(.9);
}
</style>
</head>
<body>
<div class="hover-con">
<span class="ech-big">big</span>
<span class="ech-small">small</span>
</div>
</body>
</html>
DO What You Want !
