新建一个类库
添加两个关键引用
第一个引用的dll文件在你安装windows live writer的根目录下
名字叫WindowsLive.Writer.Api.dll
添加一个类文件,此文件程序用来处理用户插入的代码
添加一个windows form窗体,如图:

给确定按钮添加的事件为
其中ContentProcessor.Process(this.textBox1.Text);
就是调用的我们上一个类文件中的处理程序
新增一个类文件
其中7c371eef-e350-4aae-af28-91613a9137e3为一个GUID
其他的一些信息是插件在live writer中的信息
函数中第一句是创建一个窗口(我们刚才制作的窗口)
第二句获取我们输入的数据(处理过后的数据)
第三句让live writer知道有东西要插入。
content变量是live writer中的,所以要用ref修饰
都完成后只要把生成的dll文件放在live writer安装目录下Plugins文件夹内就可以了
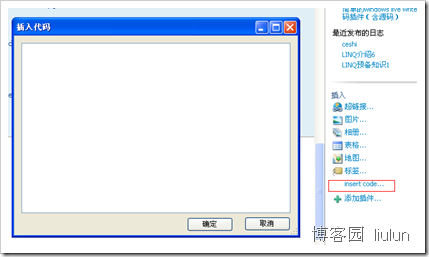
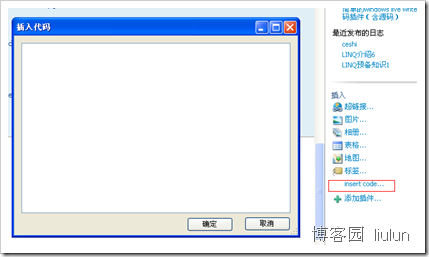
此文章就是用这个插件写的
贴个图看下

源代码下载:LiveWriterPlugin.rar
另外:
我在我的blog中设置了这样的样式
具体设置方法是,进入你的博客园后台》》》选项》》》config》》》通过CSS定制页面
这样设置主要是不让代码太宽,撑破页面