FLEX/FLASH-冒泡事件与非冒泡事件
1.
项目 右键 新建 包
右键单击新建的包,新建 actionscript类
代码如下(代码1)
package btnEvents
{
import flash.events.Event;
public class btnEvent1 extends Event
{
public static var EVENT_NAME:String="customEvent";//该事件所携带的数据
public var EventData:String;
public function btnEvent1(type:String, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
}
}
2.
主MXML文件如下所示
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:Modules="Modules.*"
creationComplete="init()"
><fx:Script>
<![CDATA[
import btnEvents.btnEvent1;
private function init():void{
this.addEventListener(btnEvent1.EVENT_NAME,appCatchMyEvent,true);
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,true);
}
private function sendEvent(flag:int):void{
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME);
if(flag == 1){
Event.EventData = "内部按钮";
btn1.dispatchEvent(Event);//将事件分派到事件流中
}else{
Event.EventData = "外部按钮";
btn2.dispatchEvent(Event);//将事件分派到事件流中
}
}
private function appCatchMyEvent(par_event:btnEvent1):void{
label1.text += par_event.currentTarget.id+par_event.EventData;//currentTarget是传播路径上的当前捕捉者
}
private function panelCatchEvent(par_event:btnEvent1):void{
label1.text += par_event.currentTarget.id+par_event.EventData;
}
]]>
</fx:Script><fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Panel id="panel1" x="198" y="128" width="250" height="200">
<s:Button click="sendEvent(1)" id="btn1" x="89" y="61" label="内部BTN"/>
</s:Panel>
<s:Button id="btn2" click="sendEvent(2)" x="378" y="360" label="外部BTN"/>
<s:Label id="label1" x="198" y="66" text="事件来自~~~~" width="189"/></s:Application>
3.
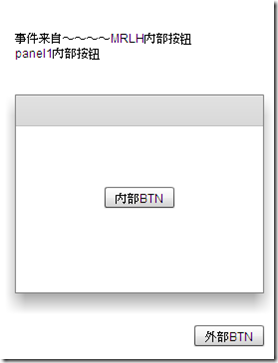
运行程序
点击“内部BTN:
结果如图所示
大家可以看到
事件是从外层容器到内层容器依次执行的
4.
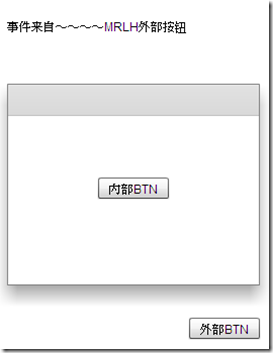
刷新页面
点击“外部BTN”
结果如图所示
因为事件的引发者没有在panl1中所以不会再触发panel1的事件了
以上说的都是非冒泡事件,事件的执行顺序是从外层容器到内层容器执行的
5.
如果要在事件冒泡阶段捕捉事件
创建事件的代码为
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME,true);//最后一个参数bubbles应为true
事件监听的代码应如下
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,false);//最后一个参数useCapture是false
这样设置后就是冒泡事件,事件的执行顺序是从内层容器到外层容器执行的
6.
如果即要捕捉非冒泡事件,又要捕捉冒泡事件
那么
创建事件的代码为
var Event:btnEvent1=new btnEvent1(btnEvent1.EVENT_NAME,true);//最后一个参数bubbles应为true
同时,监听事件的代码还要设置两次
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,true);//非冒泡监听
this.panel1.addEventListener(btnEvent1.EVENT_NAME,panelCatchEvent,false);//冒泡监听
这样设置之后,事件先从外部执行到内部,在从内部执行到外部





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统