微信小程序之----底部菜单action-sheet
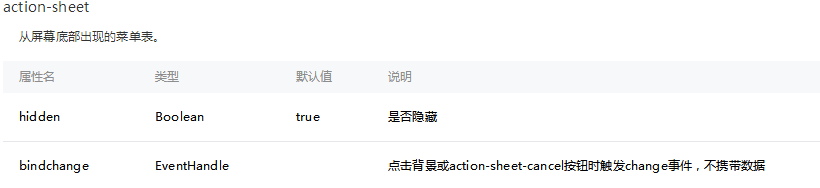
action-sheet
action-sheet是从底部弹出的选择菜单,子菜单通过action-sheet-item和action-sheet-cancel指定,action-sheet-item是菜单项,action-sheet-cancel顾名思义是取消隐藏菜单,我们可以通过为action-sheet-item添加bindtap来触发点击后作出的相应,点击action-sheet-cancel时会触发action-sheet的bindchange事件。可以在bindchange绑定的函数中控制菜单的显示。另外点击空白处时菜单也会隐藏。
- 官方文档

- .wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button> <action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange"> <block wx:for-items="{{actionSheetItems}}"> <action-sheet-item bindtap="bind{{item}}">{{item}}</action-sheet-item> </block> <action-sheet-cancel >取消</action-sheet-cancel> </action-sheet>
- .js
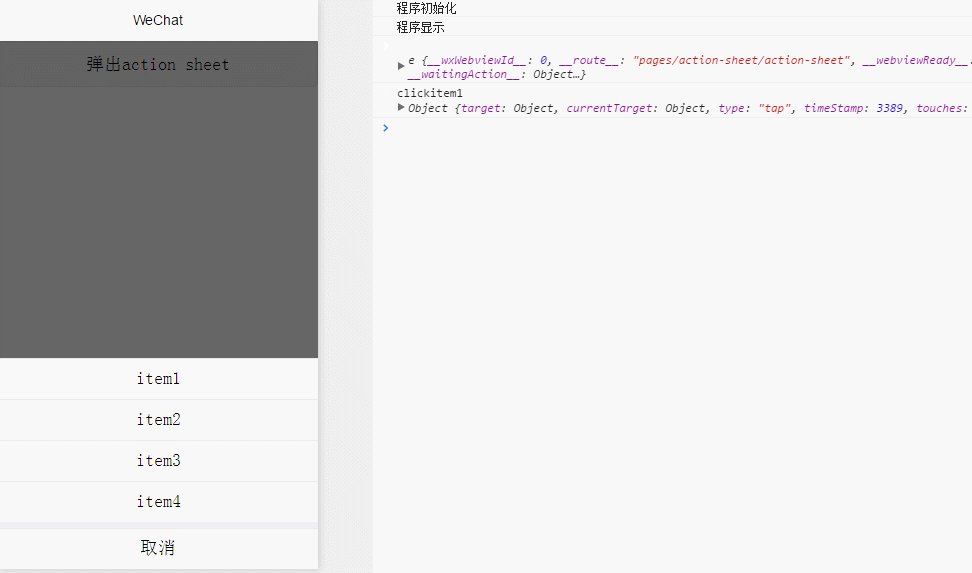
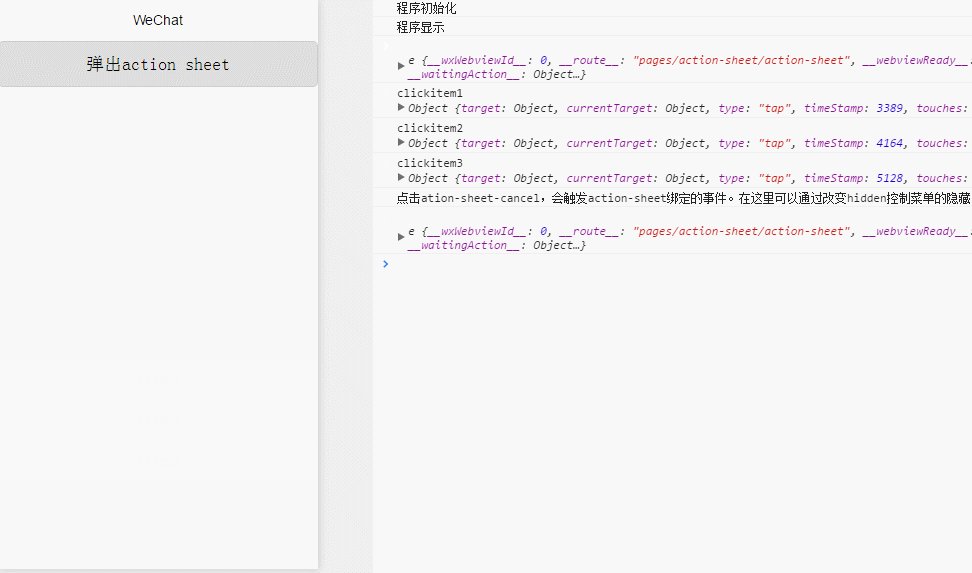
var items = ['item1', 'item2', 'item3', 'item4'] var pageObject = { data: { actionSheetHidden: true, actionSheetItems: items }, actionSheetTap: function(e) { console.log(this); this.setData({ actionSheetHidden: !this.data.actionSheetHidden }) }, actionSheetChange: function(e) { this.setData({ actionSheetHidden: !this.data.actionSheetHidden }); console.log("点击ation-sheet-cancel,会触发action-sheet绑定的事件。在这里可以通过改变hidden控制菜单的隐藏"); } } for (var i = 0; i < items.length; ++i) { (function(itemName) { pageObject['bind' + itemName] = function(e) { console.log('click' + itemName, e) } })(items[i]) } Page(pageObject)
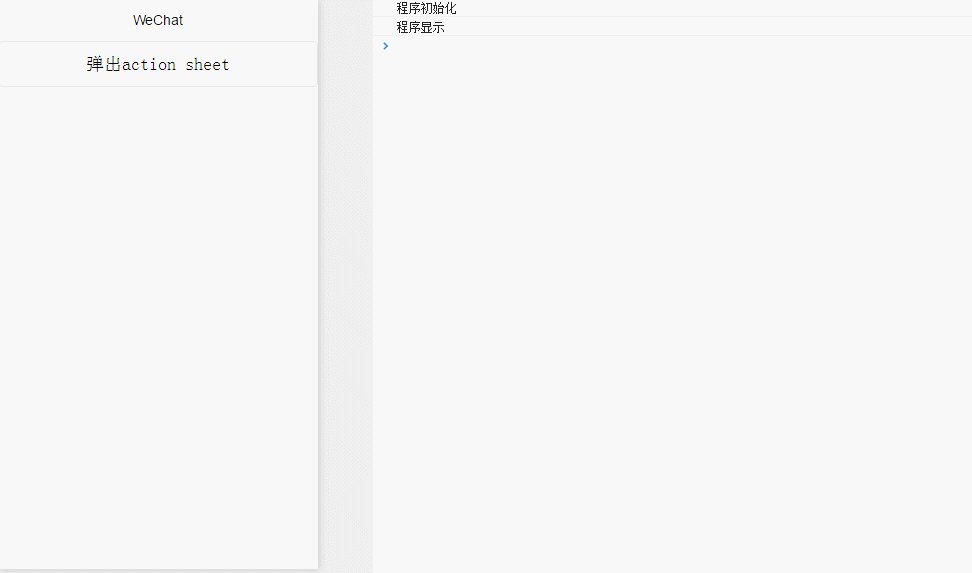
- 运行效果

如何让点击空白处时不隐藏图片呢?另外点击取消的时候自动隐藏菜单不就算了,非要自己写一句话让它隐藏,真麻烦。

