图像的基本表示方法
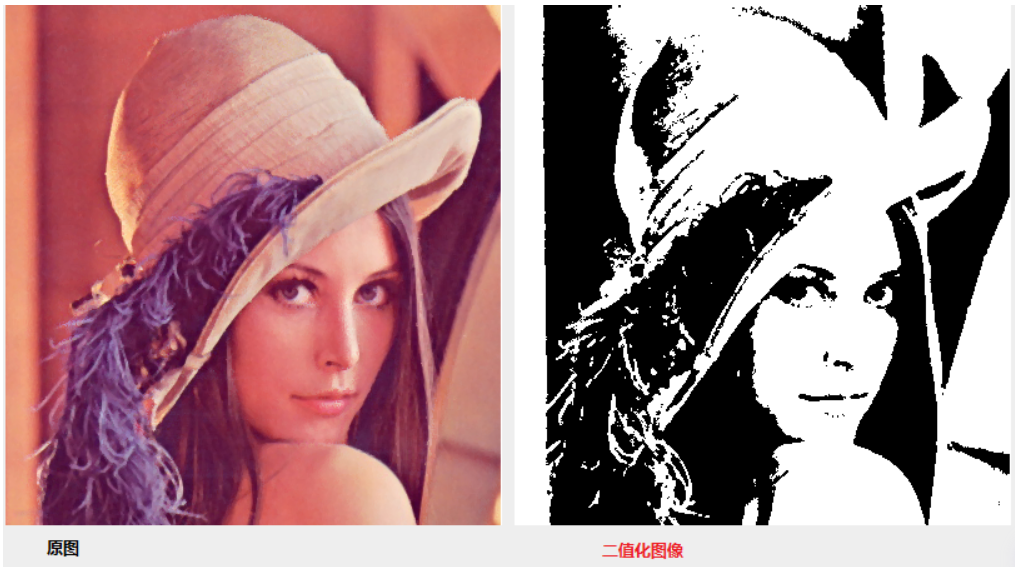
1.二值图像
二值图像是指仅包含黑色和白色两种颜色的图像

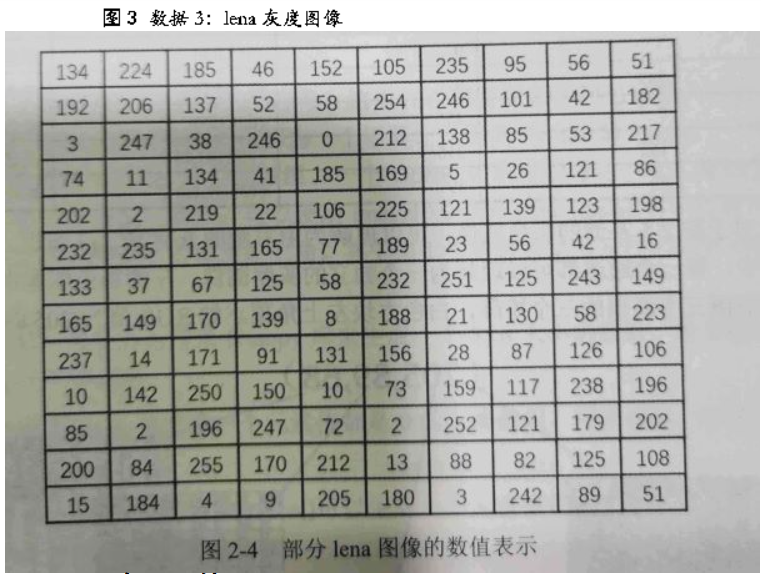
2.1 灰色图像
灰度图像有256个灰度级,用数值区间[0,255]来表示,其中255表示为纯白色,0表示为纯黑色
256个灰度级的数值恰好可以用一个字节(8位二进制值)来表示


由于OpenCV没有二值图像这种数据类型,所以我们可以把二值图像理解为特殊的灰度图像
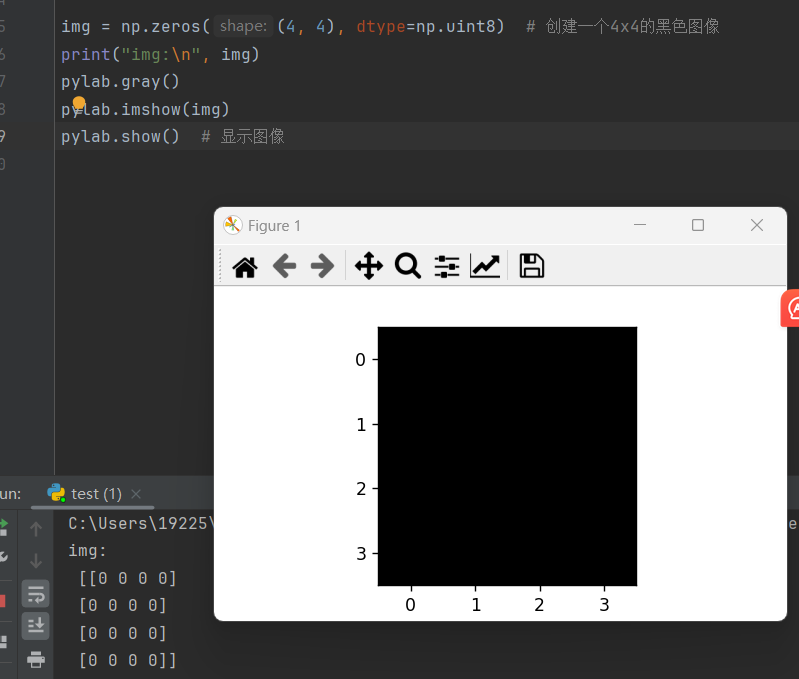
为了方便理解,我们首先使用Numpy库生成一个4×4大小的数组,来模拟黑色图像来进行处理

(2)

(3)

(4)

3.1 彩色图像
在RGB色彩空间中,存在R,G,B三个通道,每个通道的数值范围在[0,255]之间,我们利用这三个色彩通道的组合表示颜色
三种颜色经过混合可以配出常见的256×256×256=16777216种颜色
在OpenCV中,通道的顺序是B→G→R

img[0,0]访问图像img第0行第0列像素点的BRG值 [B,G,R]
img[0,0,0]访问img第0行第0列第0通道的像素值,会得到B通道第0行第0列的值
img[0,0,2]访问img第0行第0列第2通道的像素值,会得到R通道第0行第0列的值
为了方便理解,我们首先使用Numpy生成一个2×4×3大小的数组,用它来模拟一幅彩色图像并对其进行简单处理

这时候就发现,展示出来的图片是红色而不是蓝色!!!
这是因为pylab的imshow是以RGB的方式展示出来的,而不是cv2的BGR

3.2 感兴趣区域(ROI)
在图像处理的中,我们可能会对图像的某一个特定区域感兴趣,该区域被称为感兴趣的区域(ROI)。在设定感兴趣的区域ROI后,就可以对该区域进行整体操作

3.3 通道拆分
在RGB图像中,图像由R,G,B三个通道构成。需要注意的是,在OpenCV中,通道是按照B,G,R通道顺序存储的(选的图片可能有问题,效果并不明显)
1 img = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\5.jpg') 2 b = img[:, :, 0] # 获取蓝色通道 3 g = img[:, :, 1] # 获取绿色通道 4 r = img[:, :, 2] # 获取红色通道 5 pylab.subplot(1, 3, 1) # 创建一个 1 行 3 列的子图,并激活第一个子图 6 pylab.imshow(b) 7 pylab.subplot(1, 3, 2) 8 pylab.imshow(g) 9 pylab.subplot(1, 3, 3) 10 pylab.imshow(r) 11 pylab.show()
================================按照索引拆分
img = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\face.jpg')
b, g, r = cv2.split(img)
pylab.subplot(1, 3, 1)
pylab.imshow(b)
pylab.subplot(1, 3, 2)
pylab.imshow(g)
pylab.subplot(1, 3, 3)
pylab.imshow(r)
pylab.show()
================================================通过函数拆分

3.4 通道合并

3.5 获取图像属性
1 img = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\5.jpg') 2 img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) 3 pylab.imshow(img_gray) 4 # pylab.show() 5 print(f'图像尺寸:{img_gray.shape}') # 图像尺寸:(2340, 1080) 6 print(f'图像数据类型:{img_gray.dtype}') # 图像数据类型:uint8 7 print(f'图像大小:{img_gray.size}') # 图像大小:2527200
四 .图像运算
4.1 加号运算符
对于+号运算,当对图像a,图像b进行加法求和时,遵循以下规则:
当某位置像素相加得到的数值小于255时,该位置数值为两图像该位置像素相加之和
当某位置像素相加得到的数值大于255时,该位置数值为两像素该位置像素相加之和对256取模

示例:
1 lena = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\face.jpg') 2 lena_two = lena + lena # 将lena图像与自身进行逐元素相加。因为每个像素的值范围在 0 到 255 之间,这个加法可能导致某些像素值超过 255。 3 lena = cv2.cvtColor(lena_two, cv2.COLOR_BGR2RGB) # 函数将lena_two从 BGR 颜色空间转换为 RGB 颜色空间 4 pylab.imshow(lena_two) 5 pylab.show()

4.2 CV2.add()函数
其实和加法差不多
对于cv2.add()运算,当对图像a,图像b进行加法求和时,遵循以下规则:
当某位置像素相加得到的数值小于255时,该位置数值为两图像该位置像素相加之和
当某位置像素相加得到的数值大于255时,该位置数值为255
1 img1 = np.array([[200, 100, 200], [100, 200, 100], [0, 200, 50]], dtype=np.uint8) 2 img2 = np.array([[200, 100, 200], [100, 200, 100], [0, 200, 50]], dtype=np.uint8) 3 print("img1=", img1) 4 print("img2=", img2) 5 print("cv2.add(img1,img2)=") 6 print(cv2.add(img1, img2)) # 可以发现相加大于255的位置对256取模
4.3 图像加权运算
所谓图像加权和,就是在计算两幅图像的像素值之和时,将每幅图像的权重考虑进来,可以用公式表示为dst=saturate(src1×α+src×β+γ)
示例
1 img = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\3.jpg') 2 img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) 3 lena = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\face.jpg') 4 lena = cv2.cvtColor(lena, cv2.COLOR_BGR2RGB) 5 6 # 提取并调整大小 7 img_to = cv2.resize(img[100:300, 100:300], (100, 100)) # 调整为 100x100 尺寸 8 lena_to = lena[50:150, 50:150] 9 10 # 加权相加 11 result = cv2.addWeighted(img_to, 0.5, lena_to, 0.5, 0) 12 13 # 将结果赋值到 lena_to 的特定区域 14 lena_to[0:100, 0:100] = result # 调整赋值区域为 (0:100, 0:100) 15 16 pylab.imshow(lena_to) 17 cv2.imwrite(r'C:\Users\19225\PycharmProjects\test\src\user\static\result.jpg', lena_to) 18 pylab.show()

五、色彩空间转换
颜色空间按照基本结构可以分两大类:基色颜色空间 和 色、亮分离颜色空间。 前者的典型是 RGB,还包括 CMY、CMYK、CIE XYZ 等;后者包括 YCC/YUV、Lab、以及一批“色相类颜色空间”。 CIE XYZ 是定义一切颜色空间的基准,很奇妙的是,它即属于基色颜色空间,也属于色、亮分离颜色空间,是贯穿两者的枢纽。
色、亮分离颜色空间中的子类型“色相类颜色空间”,是把颜色分成一个表亮属性,和两个表色属性,其中有一个表色属性是色相,
而色相以外的两个属性可以选用不同的变量来定义,而色相的概念不变,因此就构成一族共同使用色相属性,
另加表亮属性和表色属性各一个组成的颜色空间,它们是颜色空间中的一个家族,暂且统称为 HSB 颜色空间。
RGB和CMY颜色模型都是面向硬件的,而HSV(HueSaturation Value)颜色模型是面向用户的。 补充: 色光三原色 RGB:吸收俩种,反射自身颜色;在屏幕上显示的图像,就是RGB模式表现的 色料三原色CMY:反射两种,吸收一种颜色;在印刷品上看到的图像,就是CMYK模式表现的
RGB


颜色范围
R(Red:红)、G(Green:绿)、B(Blue:蓝) A(Alpha 透明度)
RGB的每个元素在计算机内存中占用1个字节,1个字节等于8个bit位,所以RGB每个元素的取值范围为:0~256(2的8次方)
存储类型
(1)RGB555:16位的RGB格式,各分量都用5位表示,剩下的一位不用。
高字节 -> 低字节(根据内存大小端) XRRRRRGGGGGBBBBB(X代表不用)
(2)RGB565:16位的RGB格式,但是R占用5位,G占用6位,B占用5位。
(3)RGB24:24位的RGB格式,各分量占用8位,取值范围为0-255。
(4)RGB32:32位的RGB格式,各分量占用8位,剩下的8位作Alpha通道或者不用。
(5)RGB222:8位的RGB格式,各分量占用2bit位,剩下的2bit位不用!
。。。。。。。。。。。。。。。。。
单通道与多通道
单通道:俗称灰度图,每个像素点只能有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色,可以说灰度是黑与白之间的过渡色!
多通道:RGB三原色,每个像素点有三个字节来表示(RGB),分别最大取值范围是0-255,可以组合成千万种颜色。

HSV(Hue, Saturation, Value)是根据颜色的直观特性由A.R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model),HSV模型的三维表示从RGB立方体演化而来。设想从RGB沿立方体对角线的白色顶点向黑色顶点观察,就可以看到立方体的六边形外形。六边形边界表示色彩,水平轴表示纯度,明度沿垂直轴测量。与RGB系统相比,更加接近于人们的经验和描述彩色感觉是所用的方式。也称HSB (B指brightness) 是艺术家们常用的。
HSV模型对应于画家配色的方法。画家用改变色浓和 色深的方法从某种纯色获得不同色调的颜色,在一种纯色中加入白色以改变色浓,加入黑色以改变色深,同时加入不同比例的白色,黑色即可获得各种不同的色调。
色调H(Hue):用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。
饱和度S(Saturation):取值范围为0.0~1.0,值越大,颜色越饱和。用距V轴的距离来度量
明度V(Value):取值范围为0(黑色)~1(白色)。轴V=0端为黑色,轴V=1端为白色。
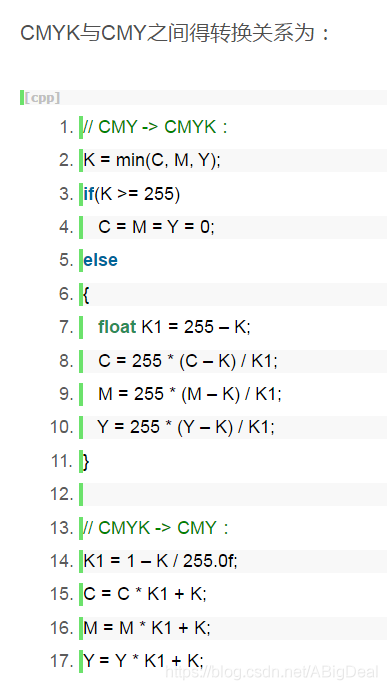
CMYK/CMYK彩色空间
CMY模式是指采用青色(Cyan)、品红色(Magenta)、黄色(Yellow)3种基本颜色按一定比例合成颜色的方法,是一种依靠反光显色的色彩模式。在CMY模型中,显示的色彩不是直接来自于光线的色彩,而是光线被物体吸收掉一部分之后反射回来的剩余光线所产生的。因此,光线都被吸收时显示为黑色(减色法),当光线完全被反射时显示为白色(加色法)。
从理论上来说,只需要CMY三种油墨等比例混合在一起就会得到黑色,但是因为目前制造工艺水平的限制,制造出来的油墨纯度都不够高,CMY相加的结果实际只是一种暗红色。所以往往还会加入黑色(black)油墨,这就是CMYK色彩混合模式的由来。CMYK又称为印刷色彩模式。
RGB模式是一种发光的色彩模式。比如在一间黑暗的房间里,你可以看到投射在墙壁上的光斑;CMY(K)是一种依靠反光的色彩模式。在黑暗房间里你是无法阅读报纸的,我们之所以能够看到报纸上的内容是因为有光照射到报纸上,再反射到我们的眼中。
C=255-R C - Cyan 青 〈互补色〉 R - Red 红
M=255-G M - Magenta 品红 〈互补色〉 G - Green 绿
Y=255-B Y - Yellow 黄 〈互补色〉 B - Blue 蓝
该方程证明了从一个涂满纯净青色颜料的表面反射回的光不包含红色。 
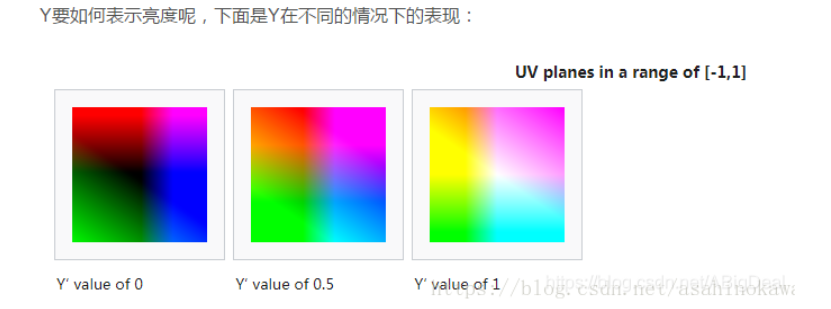
YCbCr/YUV彩色空间


YUV(亦称YCrCb)彩色空间广泛用于数字视频。在这种格式中,亮度信息用单独的分量Y来表示,彩色信息是用两个色差分量Cb和Cr来存储的。分量Cb是蓝色分量与参考值的差,分量Cr是红色分量与参考值的差。 亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V)
YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。
其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值;而“U”和“V”表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。“亮度”是透过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。“色度”则定义了颜色的两个方面─色调与饱和度,分别用Cr和CB来表示。其中,Cr反映了GB输入信号红色部分与RGB信号亮度值之间的差异。而CB反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。 采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
5.1 获得特定颜色
在HSV色彩空间中,H通道(饱和度Hue通道)对应不同的颜色。或者换个角度理解,颜色的差异主要体现在H通道值的不同上。所以,通过对H通道值进行筛选,便能够筛选出特定的颜色。例如,在一幅HSV凸显中,如果通过控制仅仅将H通道内值为240(在OPenCV内被调整为120)的像素显示出来,那么图像中就会仅仅显示蓝色的部分。
需要注意的是,在实际提取颜色时,往往不是提取一个特定的值,而是提取一个颜色区间。
红色:值分布范围为[110,100,100]和[130,255,255]之间
绿色:值分布范围为[50,100,100]和[70,255,255]之间
蓝色:值分布范围为[0,100,100]和[10,255,255]之间
下面分离特定颜色
1 img = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\opencv.png') # 读取图片 2 hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV) # 获得hsv色彩空间图片 3 opencv = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) # 将bgr转换成rgb,方便后续pylab展示 4 maxRed = np.array([10, 255, 255]) # 定义红色范围的最大值 5 minRed = np.array([0, 100, 100]) # 定义红色范围的最小值 6 mask = cv2.inRange(hsv, minRed, maxRed) # 获得红色的掩码 7 res = cv2.bitwise_and(img, img, mask=mask) # 获得红色的图片 8 pylab.imshow(res) 9 pylab.show() # 显示图片


5.2 Alpha通道
一、Alpha通道的概念与功能
在计算机图形学中,一个RGB颜色模型的真彩图形,用由红、绿、蓝三个色彩信息通道合成的,每个通道用了8位色彩深度,共计24位,包含了所有彩色信息。为实现图形的透明效果,采取在图形文件的处理与存储中附加上另一个8位信息的方法,这个附加的代表图形中各个素点透明度的通道信息就被叫做Alpha通道。
Alpha通道使用8位二进制数,就可以表示256级灰度,即256级的透明度。白色(值为255)的Alpha像素用以定义不透明的彩色像素,而黑色(值为0)的Alpha通道像素用以定义透明像素,介于黑白之间的灰度(值为30-255)的Alpha像素用以定义不同程度的半透明像素。因而通过一个32位总线的图形卡来显示带Alpha通道的图形,就可能呈现出透明或半透明的视觉效果。
1 lena = cv2.imread(r'C:\Users\19225\PycharmProjects\test\src\user\static\3.jpg') # 读取图片 2 img = cv2.cvtColor(lena, cv2.COLOR_BGR2RGB) # 转换颜色通道 3 bgra = cv2.cvtColor(img, cv2.COLOR_RGB2BGRA) # 将 RGB 图像 img 转换为 BGRA 格式(即在 RGB 后面添加一个 alpha 通道) 4 cv2.imwrite(r'C:\Users\19225\PycharmProjects\test\src\user\static\bgra.png', bgra) # 保存图片 5 b, g, r, a = cv2.split(bgra) # 分离颜色通道 6 a[:, :] = 125 7 ''' 8 将 alpha 通道 a 的所有像素值设置为 125。这样可以使图像的透明度变得半透明,255表示完全不透明,0表示完全透明。 9 ''' 10 bgra125 = cv2.merge([b, g, r, a]) # 合并颜色通道 11 cv2.imwrite(r'C:\Users\19225\PycharmProjects\test\src\user\static\bgra125.png', bgra125) # 保存图片 12 img1 = cv2.cvtColor(bgra125, cv2.COLOR_BGRA2RGBA) # 转换颜色通道 13 a[:, :] = 0 14 bgra0 = cv2.merge([b, g, r, a]) # 合并颜色通道 15 cv2.imwrite(r'C:\Users\19225\PycharmProjects\test\src\user\static\bgra0.png', bgra0) # 保存图片 16 img2 = cv2.cvtColor(bgra0, cv2.COLOR_BGRA2RGBA) # 转换颜色通道 17 pylab.subplot(1, 3, 1) # 绘制图像 创建一个 1 行 3 列的子图,并激活第一个子图(位置 1) 18 pylab.imshow(img) # 显示图像 19 pylab.subplot(1, 3, 2) # 绘制图像 20 pylab.imshow(img1) # 显示图像 21 pylab.subplot(1, 3, 3) # 绘制图像 22 pylab.imshow(img2) # 显示图像 23 pylab.show() # 显示图像






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理