一、介绍
Streamlit 是一个开源 Python 框架,供数据科学家和 AI/ML 工程师使用几行代码交付动态数据应用程序。在几分钟内构建和部署功能强大的数据应用程序。(具体使用教程可查看官方文档:Streamlit documentation)
1 1. 简化开发流程 2 无代码界面:Streamlit允许开发人员使用简单的Python代码即可创建复杂的Web应用程序,无需编写HTML、CSS或JavaScript。 3 快速开发:通过减少样板代码的使用,Streamlit使得创建数据驱动的应用变得前所未有的简单。 4 5 2. 高度交互性 6 实时交互:Streamlit应用程序能够响应用户的输入并立即更新,提供无缝的用户体验。 7 丰富的控件:Streamlit提供了一系列内置的控件,如按钮、选择框、滑块等,使得用户可以与应用进行互动。 8 9 3. 数据可视化 10 支持多种数据可视化库:Streamlit直接支持多种数据可视化库,如Matplotlib、Plotly和Altair,允许在应用中无缝集成丰富的图表和视觉化元素。 11 动态展示数据:用户可以在Streamlit应用中简单地可视化数据并实时呈现在应用中。 12 13 4. 易于部署 14 简单的部署流程:使用一个简单的命令即可将Streamlit应用程序部署到Heroku、AWS等云平台,使团队和客户能够轻松访问。 15 16 5. 可扩展性 17 处理大型数据集和复杂逻辑:Streamlit应用程序可以轻松扩展以处理大型数据集和复杂逻辑。 18 尽管Streamlit具有上述优势,但它也存在一些局限性,如有限的自定义能力、对于处理大量数据或复杂逻辑的应用程序可能会出现性能问题,以及在移动设备上的支持有限等。
二、安装
1 pip install streamlit
检测是否安装成功

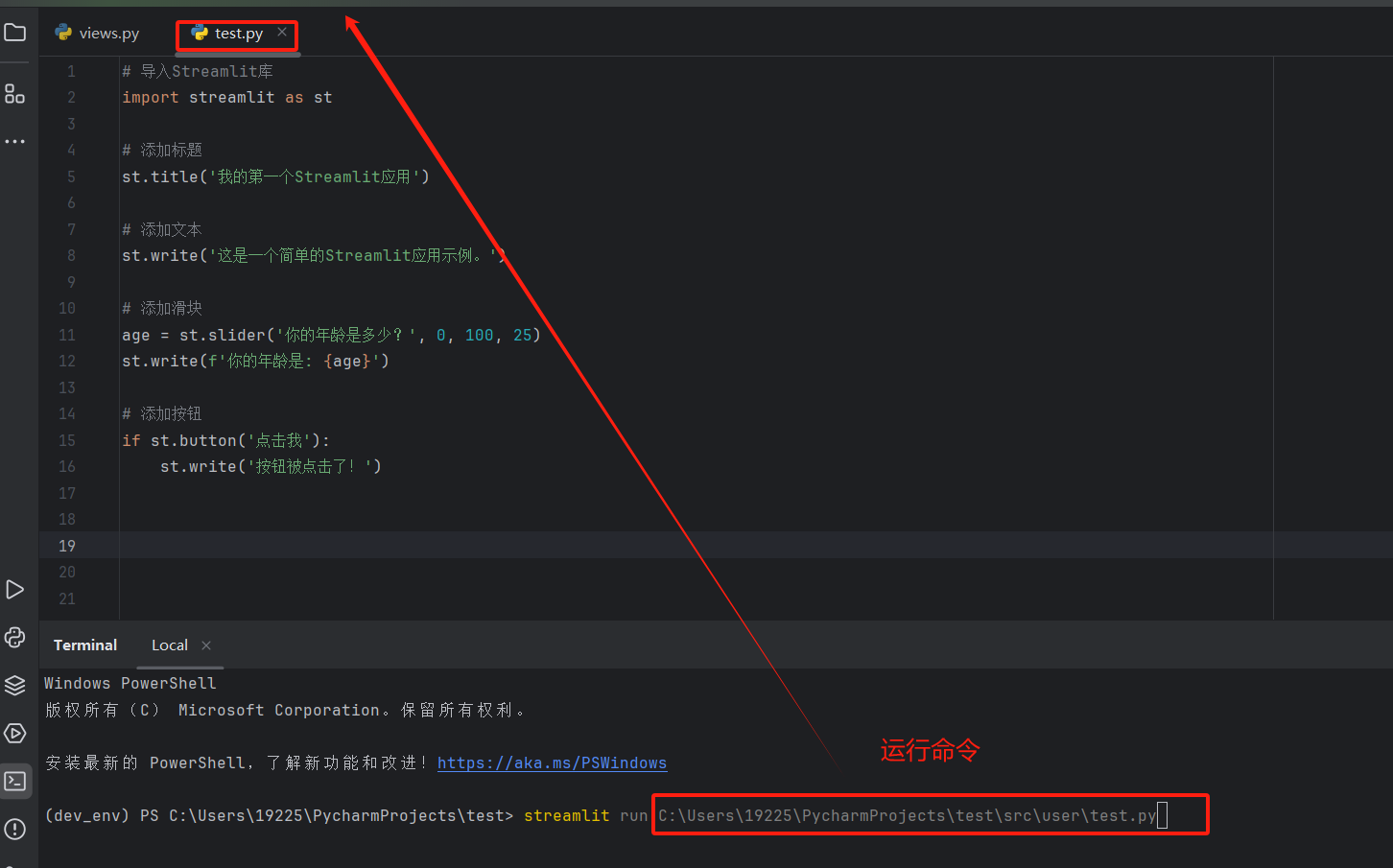
三、运行脚本测验
1 # 导入Streamlit库 2 import streamlit as st 3 4 # 添加标题 5 st.title('我的第一个Streamlit应用') 6 7 # 添加文本 8 st.write('这是一个简单的Streamlit应用示例。') 9 10 # 添加滑块 11 age = st.slider('你的年龄是多少?', 0, 100, 25) 12 st.write(f'你的年龄是: {age}') 13 14 # 添加按钮 15 if st.button('点击我'): 16 st.write('按钮被点击了!')


=========================================================================
==========================================================================
==========================================================================
下面我们就学习一些简单功能吧!!!!!!!!
1 Streamlit 提供了一系列常用组件,用于构建交互式应用程序。以下是常见的 Streamlit 组件: 2 3 st.write(): 用于在应用程序中显示文本、数据框架、图表等内容。 4 5 st.title(): 添加应用程序的标题。 6 7 st.header() 和 st.subheader(): 添加标题和子标题。 8 9 st.text(): 显示纯文本。 10 11 st.markdown(): 使用 Markdown 语法添加格式化文本。 12 13 st.image(): 显示图像。 14 15 st.pyplot(): 显示 Matplotlib 图表。 16 17 st.altair_chart(): 显示 Altair 图表。 18 19 st.dataframe(): 显示数据框。 20 21 st.table(): 显示表格。 22 23 st.selectbox(): 显示下拉框,用户可以从选项中进行选择。 24 25 st.multiselect(): 显示多选框,用户可以从选项中进行多选。 26 27 st.slider(): 显示滑块,用户可以调整数值。 28 29 st.text_input(): 显示文本输入框,用户可以输入文本。 30 31 st.number_input(): 显示数字输入框,用户可以输入数字。 32 33 st.text_area(): 显示多行文本输入框。 34 35 st.checkbox(): 显示复选框,用户可以勾选或取消勾选。 36 37 st.radio(): 显示单选按钮,用户可以从选项中进行单选。 38 39 st.button(): 显示按钮,用户可以点击执行相关操作。 40 41 st.file_uploader(): 显示文件上传器,用户可以上传文件。 42 43 st.date_input() 和 st.time_input(): 显示日期和时间输入框。 44 45 st.color_picker(): 显示颜色选择器,用户可以选择颜色。 46 47 st.spinner(): 显示加载状态的旋转器。 48 ————————————————
折线面积图:area_chart
柱状图:bar_chart
柱形面积图:pyplot
散点图:altair_chart
三维柱状图:pydeck_chart
二维散点地图:map
错误:error
警告:warning
通知:info
成功:success
异常:exception
四、添加交互组件__text_input__selectbox__file_uploader

4.1数据处理与展示
1 import streamlit as st 2 import pandas as pd 3 import numpy as np 4 5 # 创建一个简单的数据框 6 df = pd.DataFrame({ 7 '第一列': np.random.randn(10), 8 '第二列': np.random.rand(10) 9 }) 10 ''' 11 这部分创建了一个pandas的DataFrame对象,命名为df。 12 其中包含两列数据,'第一列'是通过np.random.randn(10)生成的 10 个服从标准正态分布的随机数; 13 '第二列'是通过np.random.rand(10)生成的 10 个在 [0,1) 区间均匀分布的随机数 14 ''' 15 16 # 在Streamlit应用中展示数据框 17 st.write("这是一个数据框的示例:") 18 st.write(df) 19 20 # 创建一个折线图 21 st.line_chart(df)

4.2行列布局:columns

4.3标签界面:tabs
标签界面有点类似于Android里面的Fragment,相当于做了一个局部的界面切换

4.4展示代码块:code

4.5下载按钮:download_button
这个是一个特殊按钮,用户点击之后可以下载文件。
下载DataFrame为CSV文件:
1 import streamlit as st 2 3 @st.cache 4 def convert_df(df): 5 # IMPORTANT: Cache the conversion to prevent computation on every rerun 6 return df.to_csv().encode('utf-8') 7 8 csv = convert_df(my_large_df) 9 10 st.download_button( 11 label="Download data as CSV", 12 data=csv, 13 file_name='large_df.csv', 14 mime='text/csv', 15 )
4.6布局和容器:Layouts and containers
侧边栏:sidebar

4.7状态元素:Status elements
进度条:progress
1 import streamlit as st 2 import time 3 4 progress_text = "Operation in progress. Please wait." 5 my_bar = st.progress(0, text=progress_text) 6 7 for percent_complete in range(100): 8 time.sleep(0.1) 9 my_bar.progress(percent_complete + 1, text=progress_text)
4.8加载圈:spinner
1 import time 2 import streamlit as st 3 4 with st.spinner('Wait for it...'): 5 time.sleep(5) 6 st.success('Done!')
!!!!!!!!!!!!!!!!!!!
!!!!!!!!!!!!!!!!!!!!!
我们看个有意思的动态图吧,没有任何代码意义,只是觉得它好玩,但是我老是截不到图,你们可以自己试试哦
气球:balloon
1 import streamlit as st 2 3 st.balloons()
4.9控制流:Control flow
停止运行:stop
代码运行到st.stop的时候停止,类似于debug中的断点。 可以适用于判断用户输入的场景:

4.10表单:form
这里的表单自带一个提交按钮,其它按钮不能添加到表单内部。
1 import streamlit as st 2 3 with st.form("my_form"): 4 st.write("Inside the form") 5 slider_val = st.slider("Form slider") 6 checkbox_val = st.checkbox("Form checkbox") 7 8 # Every form must have a submit button. 9 submitted = st.form_submit_button("Submit") 10 if submitted: 11 st.write("slider", slider_val, "checkbox", checkbox_val) 12 13 st.write("Outside the form")
五、高级组件
在 Streamlit 中,除了 st.cache 之外,还有一些其他的缓存相关组件,如 st.cache_data 和 st.cache_resource,它们分别用于缓存数据和资源,以下是它们的介绍:
1 st.cache_data: 2 3 st.cache_data 用于缓存数据,通常用于将数据加载到内存中,并在应用程序的多个部分之间共享。这对于那些频繁访问的数据,例如配置文件、数据集等非常有用。 4 使用方法与 st.cache 类似,我们可以将需要缓存的数据加载函数与 @st.cache_data 装饰器一起使用。 5 与 st.cache 不同,st.cache_data 并不会保存函数的输入参数,它只会缓存函数的输出结果。因此,如果数据的加载方式不依赖于函数的输入参数,则可以使用 st.cache_data 来缓存数据。 6 7 8 st.cache_resource: 9 10 st.cache_resource 用于缓存外部资源,例如文件、图像、音频等,通常用于减少重复的网络请求或文件读取操作。 11 我们可以使用 @st.cache_resource 装饰器来缓存资源加载函数,这样在多次访问同一资源时,Streamlit 将会从缓存中加载,而不是重新加载资源。 12 与 st.cache 和 st.cache_data 类似,st.cache_resource 也可以接受参数,用于根据不同的参数值缓存不同的资源。 13 这些缓存组件提供了不同的功能,可以根据具体的需求选择合适的缓存方式。通过合理地使用缓存,可以显著提高 Streamlit 应用程序的性能和响应速度,同时减少资源消耗。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库