【阻止标签后续事件执行】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <form action=""> 10 <span id="d1" style="color: red"></span> 11 <input type="submit" id="d2"> 12 </form> 13 14 <script> 15 $("#d2").click(function (e) { 16 $("#d1").text("hello") //因为本身还有一个自带的事件,所有只有点击的时候才能显示 17 //阻止标签后续事件的执行,方式一: 18 return false; 19 //方式二: 20 e.preventDefault() 21 }) 22 </script> 23 </body> 24 </html>

【阻止事件冒泡】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <div id="d1">div 10 <p id="d2">div>p 11 <span id="d3">span</span> 12 </p> 13 </div> 14 15 <script> 16 $('#d1').click(function () { 17 alert('div') 18 }) 19 $('#d2').click(function () { 20 alert('p') 21 }) 22 $('#d3').click(function (e) { 23 alert('span') 24 //阻止事件冒泡的方式一 25 // return false 26 //方式二 27 e.stopPropagation() 28 }) 29 </script> 30 </body> 31 </html>
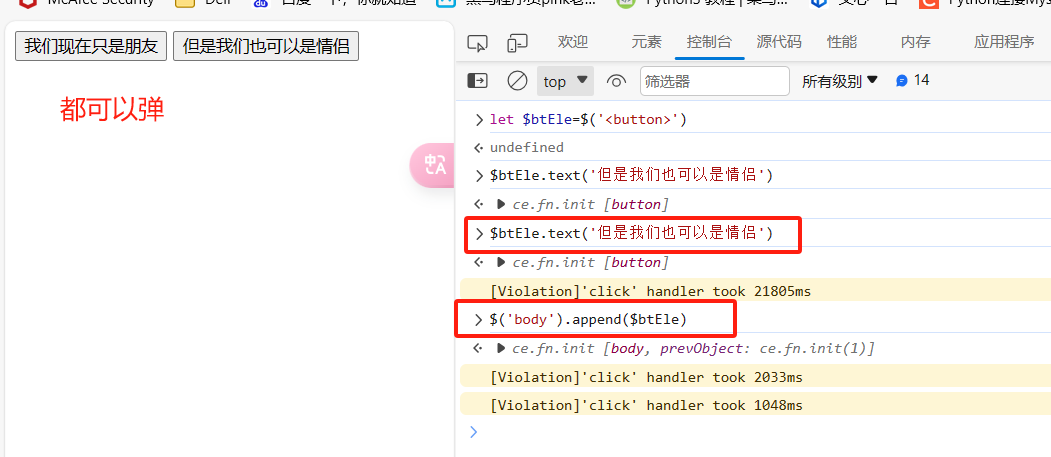
【委托事件】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <button>我们现在只是朋友</button> 10 11 <script> 12 //给页面上所有的button绑定点击事件 13 // $("button").click(function(){//无法影响到动态创建的标签 14 // alert('止步于爱情') 15 // }) 16 17 //事件委托 18 $("body").on("click", "button", function () { 19 alert('再见了朋友')//将body内所有的点击事件委托给button按钮触发 20 }) 21 22 // 动态创建的标签 23 $("<button>希望我越来越好</button>").appendTo("body") 24 </script> 25 </body> 26 </html>

【页面加载】
1 //等待页面加载完毕再执行代码 JS代码: 2 window.onload = function() { 3 // 在这里编写你的代码 4 }; 5 6 // 等待页面加载完毕再执行代码 JQ代码: 7 //第一种: 8 $(document).ready(function(){ 9 // 在这里编写你的代码 10 }); 11 12 //第二种: 13 $(function(){ 14 // 在这里编写你的代码 15 }); 16 17 //第三种:直接写在body内部最下方
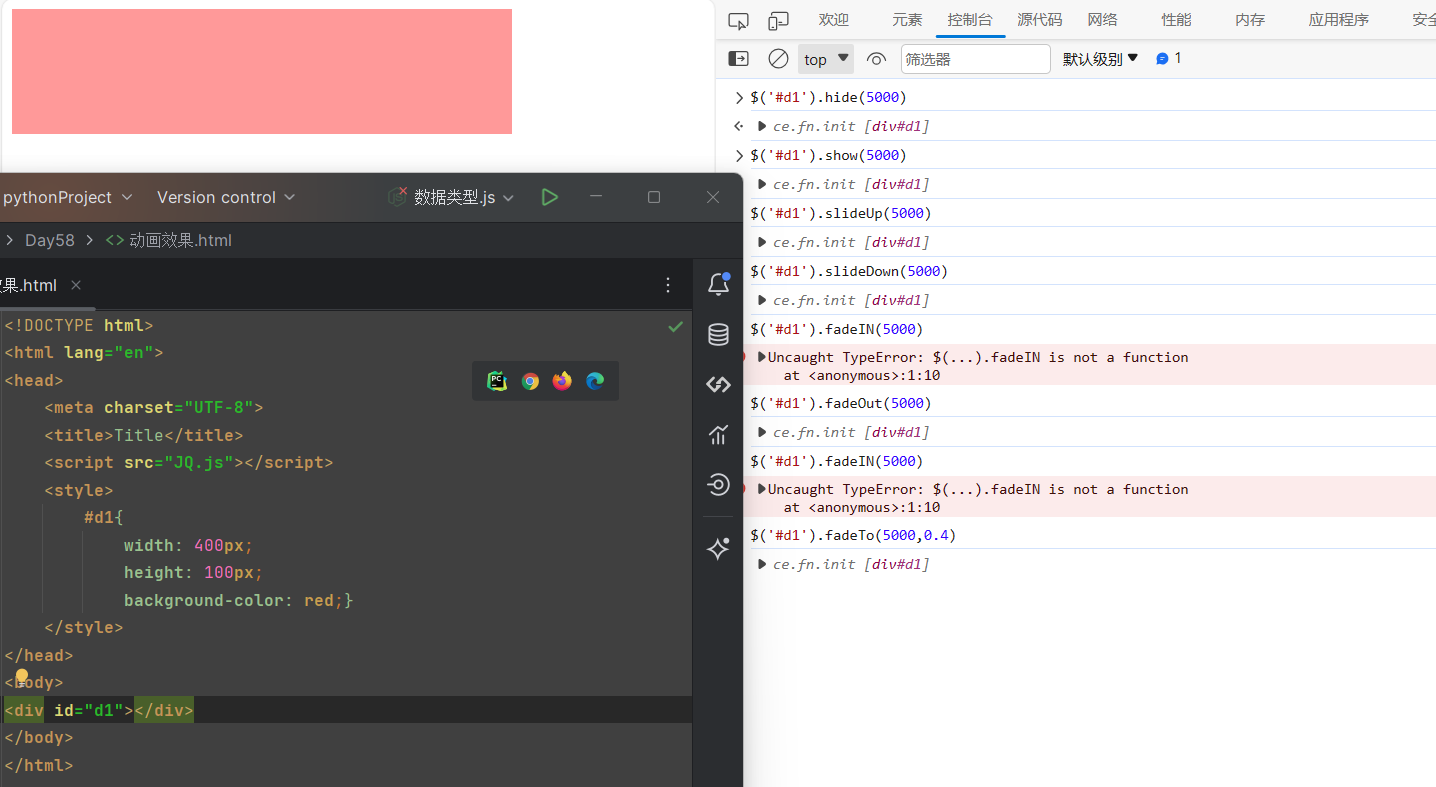
【动画效果】

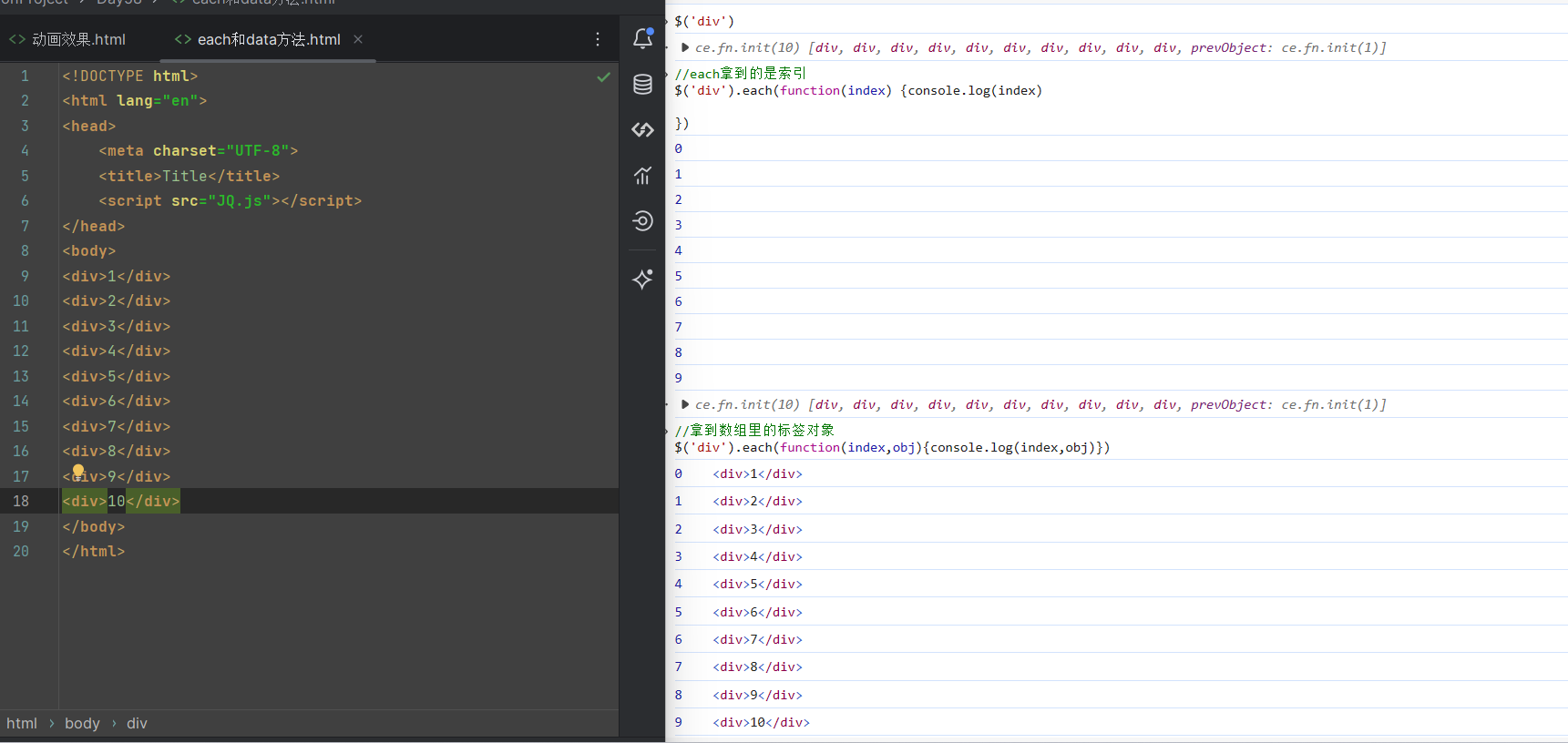
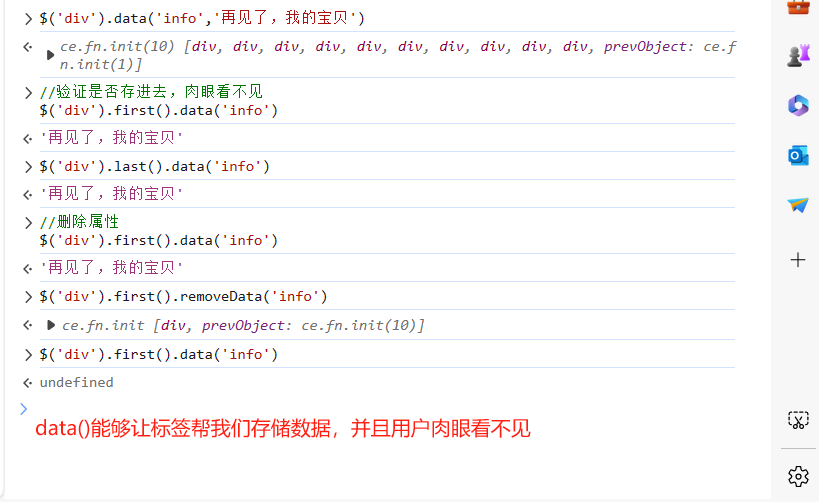
【each和data方法】
data()能够让标签帮我们存储数据,并且用户肉眼看不见


【Bootstrap使用】
在使用Bootstrap的时候,所有的页面样式都只需要通过class来调节就可以
版本选择:https://v3.bootcss.com/
bootstrap的js代码是依赖于jquery的,所以需要先引入jquery
拷贝别人的代码,拷贝:outHtml
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 10 </head> 11 <body> 12 <div class="container"> 13 <div class="row"> 14 <div class="col-md-8 col-md-offset-2"></div> 15 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> 16 <ol class="carousel-indicators"> 17 <li data-target="#carousel-example-generic" data-slide-to="0" class=""></li> 18 <li data-target="#carousel-example-generic" data-slide-to="1" class="active"></li> 19 <li data-target="#carousel-example-generic" data-slide-to="2" class=""></li> 20 </ol> 21 <div class="carousel-inner" role="listbox"> 22 <div class="item"> 23 <img data-src="holder.js/1140x500/auto/#777:#555/text:First slide" alt="First slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNzc3OiM1NTUvdGV4dDpGaXJzdCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE4ZDhjZmRlMmRmIHRleHQgeyBmaWxsOiM1NTU7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NTdwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMThkOGNmZGUyZGYiPjxyZWN0IHdpZHRoPSIxMTQwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzc3NyIvPjxnPjx0ZXh0IHg9IjM5MC41IiB5PSIyNzUuNDQwMDAwOTE1NTI3MyI+Rmlyc3Qgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true"> 24 </div> 25 <div class="item active"> 26 <img data-src="holder.js/1140x500/auto/#666:#444/text:Second slide" alt="Second slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNjY2OiM0NDQvdGV4dDpTZWNvbmQgc2xpZGUKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ4Y2ZkZTllMSB0ZXh0IHsgZmlsbDojNDQ0O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjU3cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDhjZmRlOWUxIj48cmVjdCB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIGZpbGw9IiM2NjYiLz48Zz48dGV4dCB4PSIzMzUuNTkzNzUiIHk9IjI3NS40NDAwMDA5MTU1MjczIj5TZWNvbmQgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true"> 27 </div> 28 <div class="item"> 29 <img data-src="holder.js/1140x500/auto/#555:#333/text:Third slide" alt="Third slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNTU1OiMzMzMvdGV4dDpUaGlyZCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE4ZDhjZmRmMThiIHRleHQgeyBmaWxsOiMzMzM7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NTdwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMThkOGNmZGYxOGIiPjxyZWN0IHdpZHRoPSIxMTQwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzU1NSIvPjxnPjx0ZXh0IHg9IjM3Ny44NjI1MDMwNTE3NTc4IiB5PSIyNzUuNDQwMDAwOTE1NTI3MyI+VGhpcmQgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true"> 30 </div> 31 </div> 32 <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> 33 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 34 <span class="sr-only">Previous</span> 35 </a> 36 <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> 37 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 38 <span class="sr-only">Next</span> 39 </a> 40 </div> 41 </div> 42 </div> 43 </body> 44 </html> 45 46 47 ---------------------------------------------------- 48 上面都是直接拷贝的

【栅格系统】
<div class="row"></div>
写一个row就是将所在的区域划分成12份
<div class="col-md-6"> 获取所要的份数
在使用Bootstrap框架时,脑子里一定要做12的加减法
在一行如何移动位置
<div class="col-md-6 cl col-md-offset-2"></div>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 7 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 8 <script src="JQ.js"></script> 9 <style> 10 .c1{ 11 background-color: #00ff00; 12 height: 100px; 13 border: 5px solid #000000; 14 } 15 16 @media screen and (max-width: 500px) { 17 //宽度小于500px时,颜色变为红色 18 .c1{ 19 background-color: #ff0000; 20 height: 100px; 21 border: 5px solid #000000; 22 } 23 } 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <div class="row"> 29 <div class="col-md-6 c1"></div> 30 <div class="col-md-6 c1"></div> 31 <br> 32 <div class="col-md-1 c1"></div> 33 <div class="col-md-1 c1"></div> 34 <div class="col-md-1 c1"></div> 35 <div class="col-md-1 c1"></div> 36 <div class="col-md-1 c1"></div> 37 <div class="col-md-1 c1"></div> 38 <div class="col-md-1 c1"></div> 39 <div class="col-md-1 c1"></div> 40 <div class="col-md-1 c1"></div> 41 <div class="col-md-1 c1"></div> 42 <div class="col-md-1 c1"></div> 43 <div class="col-md-1 c1"></div> 44 <br> 45 <div class="col-md-3 c1"></div> 46 <div class="col-md-9 c1"></div> 47 <br> 48 <div class="col-md-9 c1"></div> 49 <div class="col-md-3 c1"></div> 50 <div class="col-md-3 c1"></div> 51 </div> 52 </div> 53 </body> 54 </html>
【排版】
bootstrap将所有原生的HTML标签的文本字体统一设置成了肉眼可以接受的样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 7 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 8 <script src="JQ.js"></script> 9 10 </head> 11 <body> 12 <h1>python28期 <small>大佬最多</small></h1> 13 <p class="lead">开开心心过年,所有不快乐都远离</p> 14 </body> 15 </html>

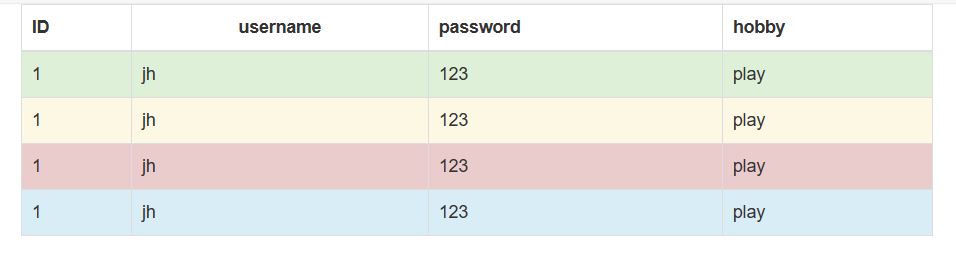
【表格标签】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="container"> 12 <div class="col-md-8 col-md-offset-2"> 13 <table class="table table-hover table-striped table-bordered"> 14 <thead> 15 <tr> 16 <th>ID</th> 17 <th class="text-center">username</th> 18 <th>password</th> 19 <th>hobby</th> 20 </tr> 21 </thead> 22 <tbody> 23 <tr class="success"> 24 <td>1</td> 25 <td>jh</td> 26 <td>123</td> 27 <td>play</td> 28 </tr> 29 <tr class="warning"> 30 <td>1</td> 31 <td>jh</td> 32 <td>123</td> 33 <td>play</td> 34 </tr> 35 <tr class="danger"> 36 <td>1</td> 37 <td>jh</td> 38 <td>123</td> 39 <td>play</td> 40 </tr> 41 <tr class="info"> 42 <td>1</td> 43 <td>jh</td> 44 <td>123</td> 45 <td>play</td> 46 </tr> 47 </tbody> 48 </table> 49 </div> 50 </div> 51 52 </body> 53 </html>

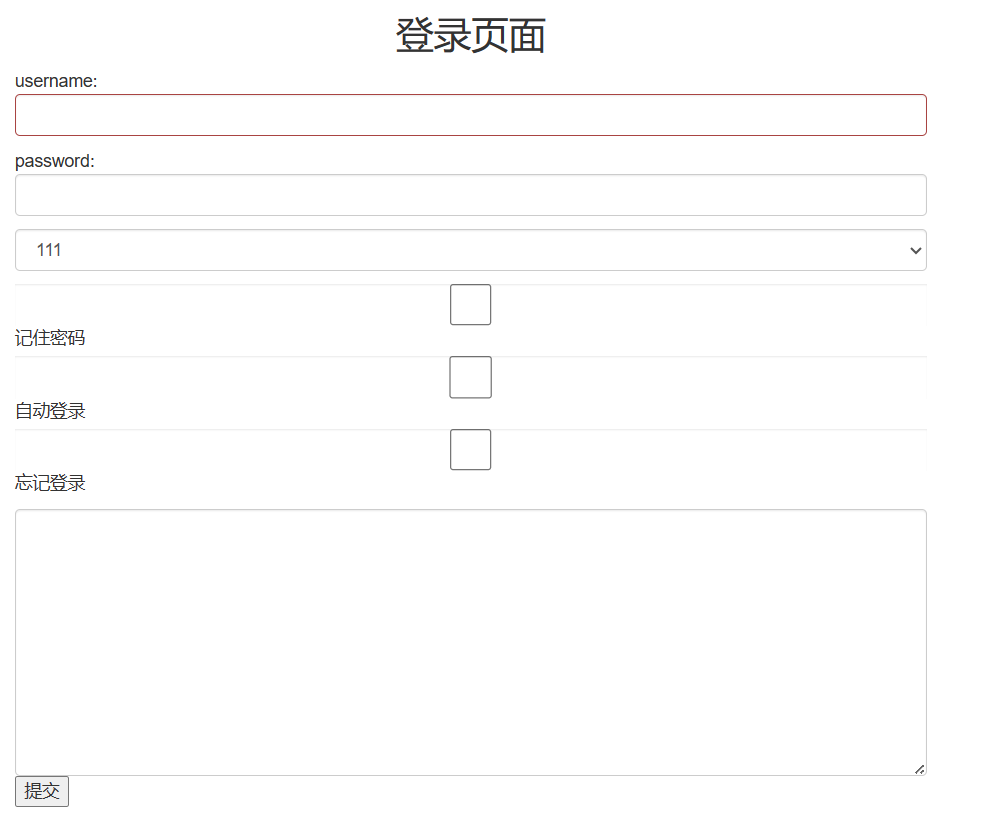
【表单标签】
针对表单标签,加样式就用form-control
checkbox和radio我们一般不用form-control,直接使用原生的即可
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="container"> 12 <div class="col-md-8 col-md-offset-2"> 13 <h2 class="text-center">登录页面</h2> 14 <form action=""> 15 <p class="has-error">username:<input type="text" class="form-control"></p> 16 <p>password:<input type="text" class="form-control"></p> 17 <p> 18 <select name="" id="" class="form-control"> 19 <option value="">111</option> 20 <option value="">222</option> 21 <option value="">333</option> 22 </select> 23 </p> 24 <p> 25 <input type="checkbox" class="form-control">记住密码 26 <input type="checkbox" class="form-control">自动登录 27 <input type="checkbox" class="form-control">忘记登录 28 </p> 29 <textarea name="" id="" cols="30" rows="10" class="form-control"></textarea> 30 <input type="submit"> 31 </form> 32 </div> 33 </div> 34 </body> 35 </html>

【按钮组】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <a href="https://www.baidu.com" class="btn-primary">看我</a> 12 <!--按钮组颜色--> 13 <button class="btn btn-danger">点我</button> 14 <button class="btn btn-default">点我</button> 15 <button class="btn btn-success">点我</button> 16 <button class="btn btn-info">点我</button> 17 <button class="btn btn-warning btn-lg">点我</button> 18 <button class="btn btn-warning btn-sm">点我</button> 19 <button class="btn btn-warning btn-xs">点我</button> 20 <button class="btn btn-warning btn-xs">点我</button> 21 <button class="btn btn-warning btn-primary btn-block">点我</button> 22 <!--通过给按钮添加.btn-block类可以让按钮占满整行宽度。而且按钮也变为了块级元素--> 23 <input type="submit" class="btn btn-primary btn-block"> 24 </body> 25 </html>

【图片】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="container"> 12 <div class="row"> 13 <div class="col-md-8 col-md-offset-2"> 14 <img src="R-C.jpg" alt="" class="img-rounded"> 15 <img src="R-C.jpg" alt="" class="img-circle"> 16 <img src="R-C.jpg" alt="" class="img-thumbnail"> 17 </div> 18 </div> 19 </div> 20 </body> 21 </html> 22 23 24 ------------------------------------------------------ 25 各种样式,圆的,方的,正方形的。。。。。。
【图标】
图标的网站:https://fontawesome.dashgame.com/
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 <style> 10 span{ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="col-md-8 col-md-offset-2"> 18 <h2 class="text-center">登录页面<span class="glyphicon glyphicon-user"></span> </h2> 19 <form action=""> 20 <p class="has-error"> <span class="glyphicon glyphicon-heart"></span>usernma:<input type="text" class="form-control"> </p> 21 <p><span class="glyphicon glyphicon-heart"></span>password:<input type="text" class="form-control"> </p> 22 <input type="submit" class="btn btn-primary btn-block"> 23 </form> 24 </div> 25 </div> 26 </body> 27 </html>

【组件】
https://lipis.github.io/bootstrap-sweetalert/
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <!--导航条--> 12 <nav class="navbar navbar-inverse"> 13 <div class="container-fluid"> 14 <!-- Brand and toggle get grouped for better mobile display --> 15 <div class="navbar-header"> 16 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 17 <span class="sr-only">Toggle navigation</span> 18 <span class="icon-bar"></span> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 </button> 22 <a class="navbar-brand" href="#">Brand</a> 23 </div> 24 25 <!-- Collect the nav links, forms, and other content for toggling --> 26 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 27 <ul class="nav navbar-nav"> 28 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 29 <li><a href="#">Link</a></li> 30 <li class="dropdown"> 31 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 32 <ul class="dropdown-menu"> 33 <li><a href="#">Action</a></li> 34 <li><a href="#">Another action</a></li> 35 <li><a href="#">Something else here</a></li> 36 <li role="separator" class="divider"></li> 37 <li><a href="#">Separated link</a></li> 38 <li role="separator" class="divider"></li> 39 <li><a href="#">One more separated link</a></li> 40 </ul> 41 </li> 42 </ul> 43 <form class="navbar-form navbar-left"> 44 <div class="form-group"> 45 <input type="text" class="form-control" placeholder="Search"> 46 </div> 47 <button type="submit" class="btn btn-default">Submit</button> 48 </form> 49 <ul class="nav navbar-nav navbar-right"> 50 <li><a href="#">Link</a></li> 51 <li class="dropdown"> 52 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 53 <ul class="dropdown-menu"> 54 <li><a href="#">Action</a></li> 55 <li><a href="#">Another action</a></li> 56 <li><a href="#">Something else here</a></li> 57 <li role="separator" class="divider"></li> 58 <li><a href="#">Separated link</a></li> 59 </ul> 60 </li> 61 </ul> 62 </div><!-- /.navbar-collapse --> 63 </div><!-- /.container-fluid --> 64 </nav> 65 <!--分页--> 66 <nav aria-label="Page navigation"> 67 <ul class="pagination"> 68 <li> 69 <a href="#" aria-label="Previous"> 70 <span aria-hidden="true">«</span> 71 </a> 72 </li> 73 <li class="active"><a href="#">1</a></li> 74 <li><a href="#">2</a></li> 75 <li><a href="#">3</a></li> 76 <li><a href="#">4</a></li> 77 <li><a href="#">5</a></li> 78 <li> 79 <a href="#" aria-label="Next"> 80 <span aria-hidden="true">»</span> 81 </a> 82 </li> 83 </ul> 84 <!-- 巨幕--> 85 <div class="jumbotron"> 86 <h1>Hello, world!</h1> 87 <p>...</p> 88 <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> 89 </div> 90 <!-- 自定义内容--> 91 <div class="row"> 92 <div class="col-sm-6 col-md-4"> 93 <div class="thumbnail"> 94 <img src="R-C.jpg" alt="..."> 95 <div class="caption"> 96 <h3>Thumbnail label</h3> 97 <p>...</p> 98 <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> 99 </div> 100 </div> 101 </div> 102 </div> 103 </nav> 104 </body> 105 </html>

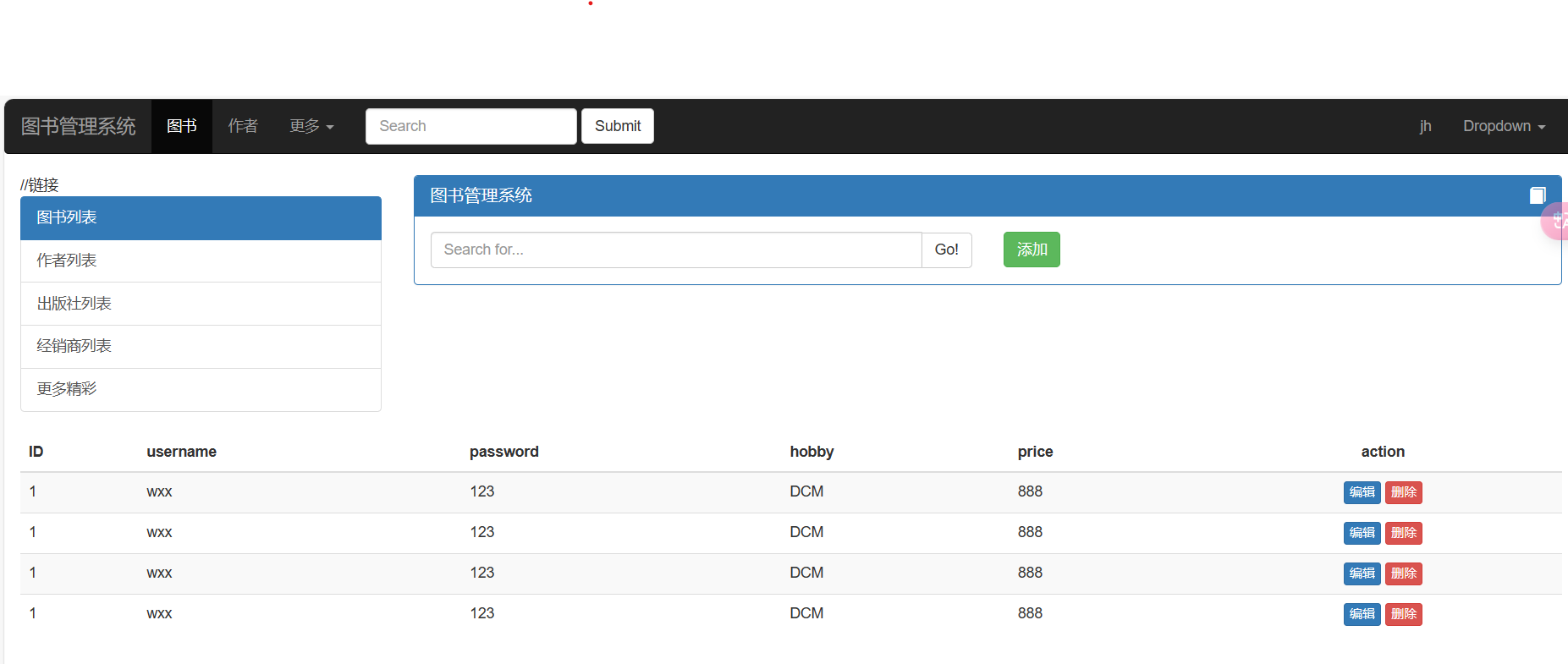
【图书管理系统搭建】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <link href="bootstrap-3.4.1-dist/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> 9 <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css"> 10 <script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> 11 </head> 12 <body> 13 <nav class="navbar navbar-inverse"> 14 <div class="container-fluid"> 15 <!-- Brand and toggle get grouped for better mobile display --> 16 <div class="navbar-header"> 17 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" 18 data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 19 <span class="sr-only">Toggle navigation</span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 <span class="icon-bar"></span> 23 </button> 24 <a class="navbar-brand" href="#">图书管理系统</a> 25 </div> 26 27 <!-- Collect the nav links, forms, and other content for toggling --> 28 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 29 <ul class="nav navbar-nav"> 30 <li class="active"><a href="#">图书 <span class="sr-only">(current)</span></a></li> 31 <li><a href="#">作者</a></li> 32 <li class="dropdown"> 33 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" 34 aria-expanded="false">更多 <span class="caret"></span></a> 35 <ul class="dropdown-menu"> 36 <li><a href="#">Action</a></li> 37 <li><a href="#">Another action</a></li> 38 <li><a href="#">Something else here</a></li> 39 <li role="separator" class="divider"></li> 40 <li><a href="#">Separated link</a></li> 41 <li role="separator" class="divider"></li> 42 <li><a href="#">One more separated link</a></li> 43 </ul> 44 </li> 45 </ul> 46 <form class="navbar-form navbar-left"> 47 <div class="form-group"> 48 <input type="text" class="form-control" placeholder="Search"> 49 </div> 50 <button type="submit" class="btn btn-default">Submit</button> 51 </form> 52 <ul class="nav navbar-nav navbar-right"> 53 <li><a href="#">jh</a></li> 54 <li class="dropdown"> 55 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" 56 aria-expanded="false">Dropdown <span class="caret"></span></a> 57 <ul class="dropdown-menu"> 58 <li><a href="#">Action</a></li> 59 <li><a href="#">Another action</a></li> 60 <li><a href="#">Something else here</a></li> 61 <li role="separator" class="divider"></li> 62 <li><a href="#">Separated link</a></li> 63 </ul> 64 </li> 65 </ul> 66 </div><!-- /.navbar-collapse --> 67 </div><!-- /.container-fluid --> 68 </nav> 69 <div class="container-fluid"> 70 <div class="row"> 71 <div class="col-lg-3"> 72 //链接 73 <div class="list-group"> 74 <a href="#" class="list-group-item active"> 75 图书列表 76 </a> 77 <a href="#" class="list-group-item">作者列表</a> 78 <a href="#" class="list-group-item">出版社列表</a> 79 <a href="#" class="list-group-item">经销商列表</a> 80 <a href="#" class="list-group-item">更多精彩</a> 81 </div> 82 </div> 83 <div class="col-lg-9"> 84 <!-- 面版--> 85 <div class="panel panel-primary"> 86 <div class="panel-heading"> 87 <h3 class="panel-title">图书管理系统<span class="glyphicon glyphicon-book pull-right"></span></h3> 88 </div> 89 <div class="panel-body"> 90 <!-- 搜索框--> 91 <div class="row"> 92 <div class="col-lg-6"> 93 <div class="input-group"> 94 <input type="text" class="form-control" placeholder="Search for..."> 95 <span class="input-group-btn"> 96 <button class="btn btn-default" type="button">Go!</button> 97 </span> 98 </div><!-- /input-group --> 99 </div><!-- /.col-lg-6 --> 100 <div class="col-lg-6"> 101 <button class="btn btn-success">添加</button> 102 </div><!-- /.col-lg-6 --> 103 </div> 104 </div> 105 </div> 106 </div> 107 </div> 108 <!-- 展示数据--> 109 <div> 110 <table class="table table-striped table-hover"> 111 <thead> 112 <tr> 113 <th>ID</th> 114 <th>username</th> 115 <th>password</th> 116 <th>hobby</th> 117 <th>price</th> 118 <th class="text-center">action</th> 119 </tr> 120 </thead> 121 <tbody> 122 <tr> 123 <td>1</td> 124 <td>wxx</td> 125 <td>123</td> 126 <td>DCM</td> 127 <td>888</td> 128 <td class="text-center"> 129 <button class="btn btn-primary btn-xs">编辑</button> 130 <button class="btn btn-danger btn-xs">删除</button> 131 </td> 132 </tr> 133 <tr> 134 <td>1</td> 135 <td>wxx</td> 136 <td>123</td> 137 <td>DCM</td> 138 <td>888</td> 139 <td class="text-center"> 140 <button class="btn btn-primary btn-xs">编辑</button> 141 <button class="btn btn-danger btn-xs">删除</button> 142 </td> 143 </tr> 144 <tr> 145 <td>1</td> 146 <td>wxx</td> 147 <td>123</td> 148 <td>DCM</td> 149 <td>888</td> 150 <td class="text-center"> 151 <button class="btn btn-primary btn-xs">编辑</button> 152 <button class="btn btn-danger btn-xs">删除</button> 153 </td> 154 </tr> 155 <tr> 156 <td>1</td> 157 <td>wxx</td> 158 <td>123</td> 159 <td>DCM</td> 160 <td>888</td> 161 <td class="text-center"> 162 <button class="btn btn-primary btn-xs">编辑</button> 163 <button class="btn btn-danger btn-xs">删除</button> 164 </td> 165 </tr> 166 </tbody> 167 168 </table> 169 <!-- 分页--> 170 <nav aria-label="Page navigation" class="text-center"> 171 <ul class="pagination"> 172 <li> 173 <a href="#" aria-label="Previous"> 174 <span aria-hidden="true">«</span> 175 </a> 176 </li> 177 <li><a href="#">1</a></li> 178 <li><a href="#">2</a></li> 179 <li><a href="#">3</a></li> 180 <li><a href="#">4</a></li> 181 <li><a href="#">5</a></li> 182 <li> 183 <a href="#" aria-label="Next"> 184 <span aria-hidden="true">»</span> 185 </a> 186 </li> 187 </ul> 188 </nav> 189 </div> 190 </div> 191 </body> 192 </html>

分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构