【样式操作】
html代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <div class="c1 c2 c3"></div> 10 <p>111</p> 11 <p>222</p> 12 <p>333</p> 13 </body> 14 </html>
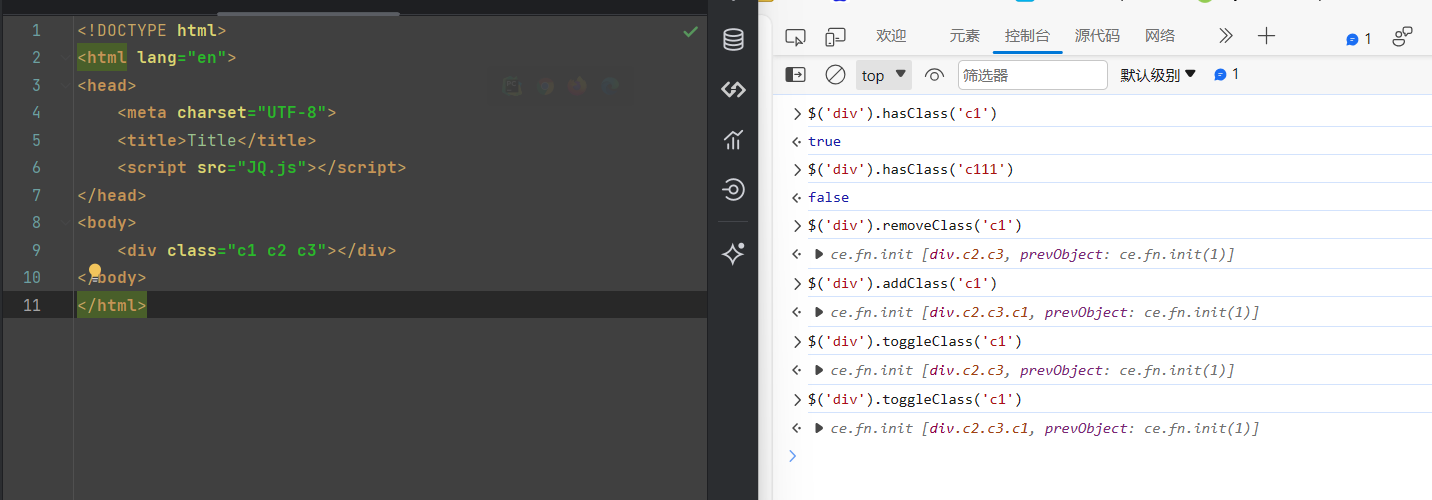
js样式操作

css操作
需求:一行代码将第一个p标签变成红色,第二个p标签变成绿色(链式操作)


。
。
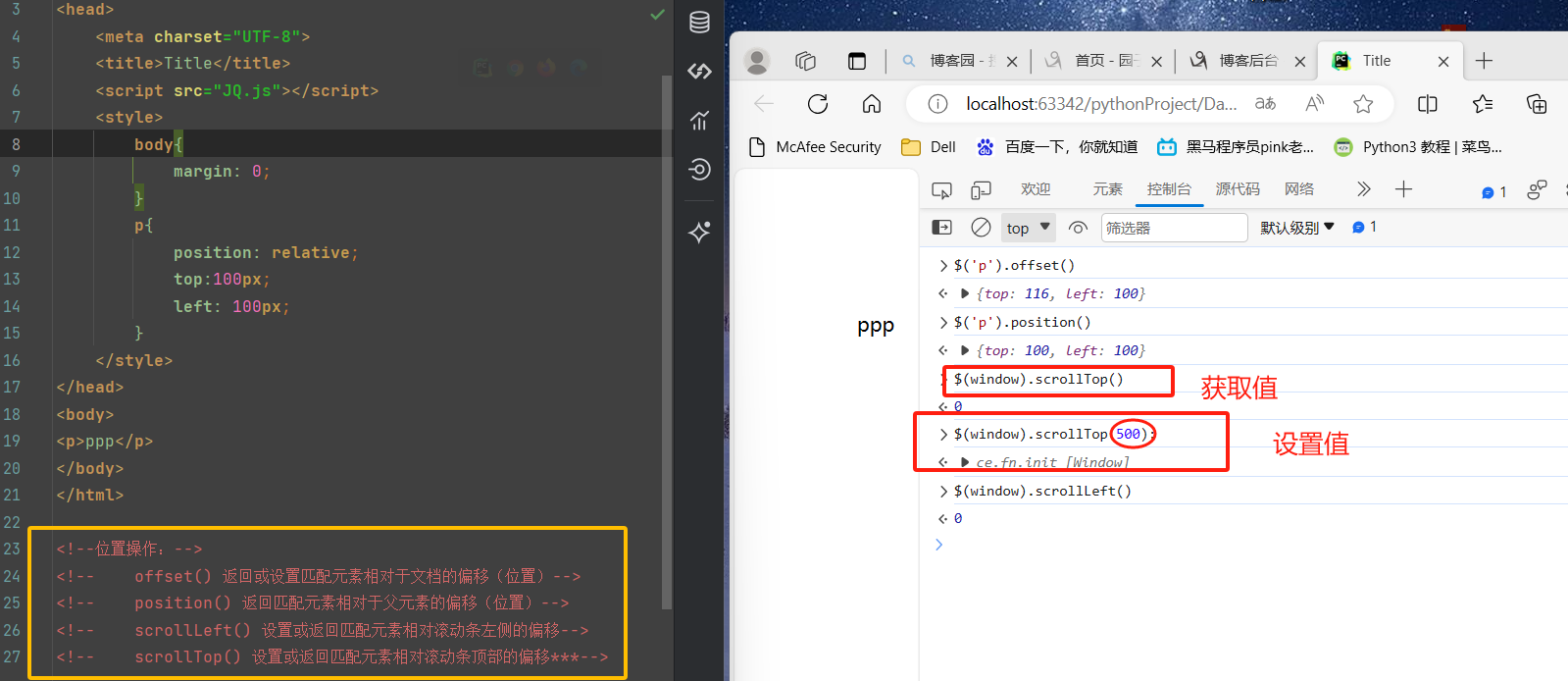
【位置操作】
位置操作:
offset() 返回或设置匹配元素相对于文档的偏移(位置)
position() 返回匹配元素相对于父元素的偏移(位置)
scrollLeft() 设置或返回匹配元素相对滚动条左侧的偏移
scrollTop() 设置或返回匹配元素相对滚动条顶部的偏移***
html代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <style> 8 body { 9 margin: 0; 10 } 11 12 p { 13 position: relative; 14 top: 100px; 15 left: 100px; 16 } 17 </style> 18 </head> 19 <body> 20 <p>ppp</p> 21 </body> 22 </html>

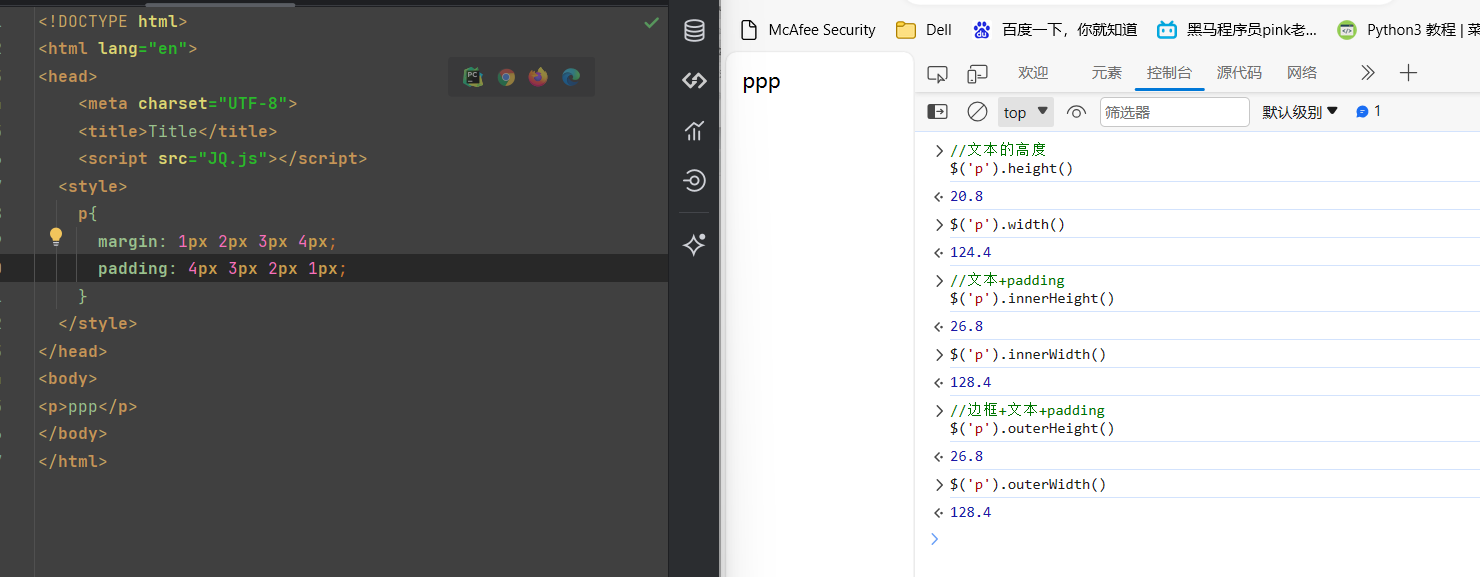
【尺寸】

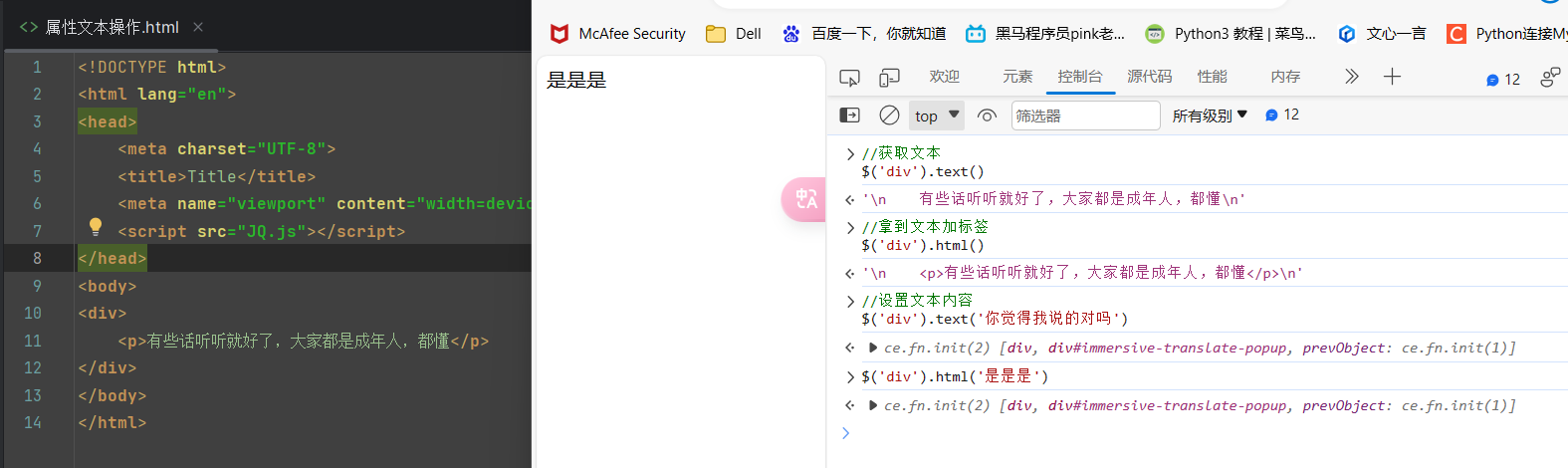
【文本操作】

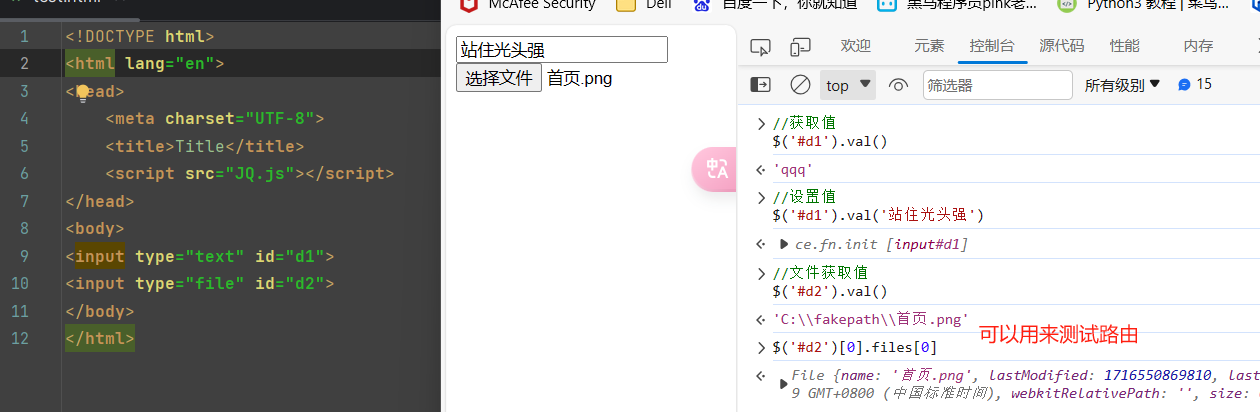
【获取值操作】

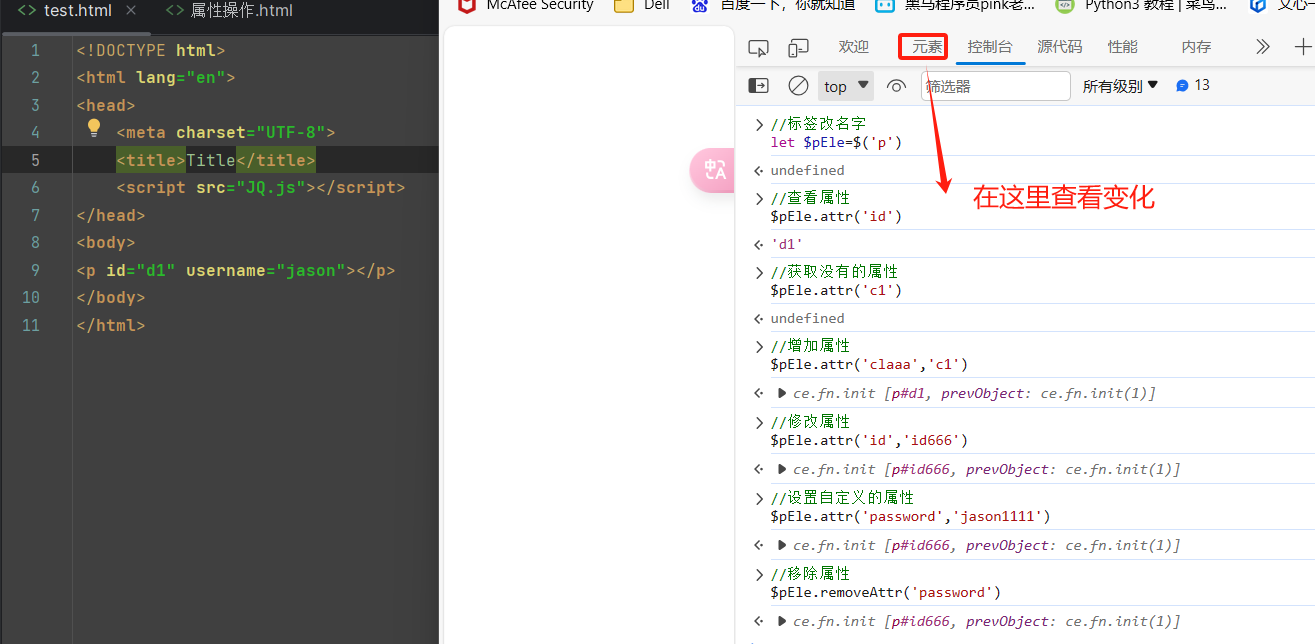
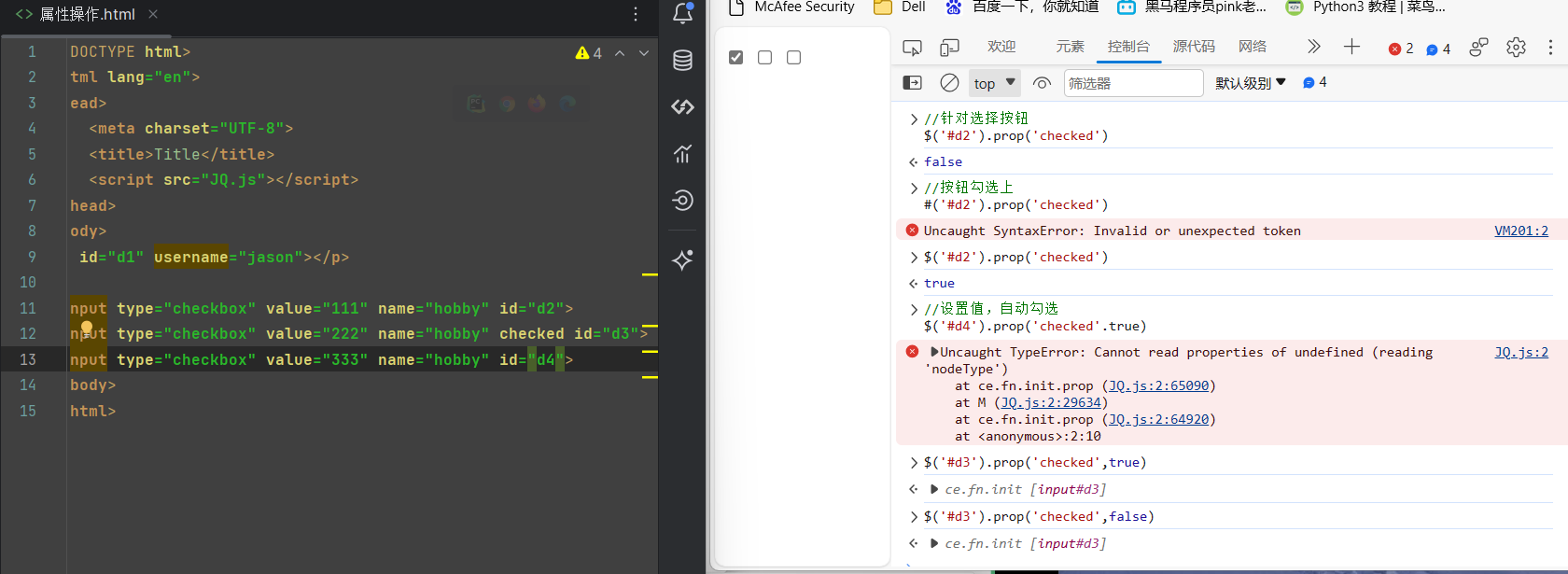
【属性操作】


总结:对于标签上有的能够看得到的属性和自定义属性用attr
对于返回布尔值比如checkbox、radio、option是否被选中用prop
。
。
【文档处理】
html代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <div id="d1">div 10 <p id="d2">div>p</p> 11 <span>div>span</span> 12 <p>div>p</p> 13 </div> 14 </body> 15 </html>
1 //创建标签 2 let $pEle=$('<p>') 3 4 //设置值 5 $pEle.text('一年过去一半啦') 6 7 //设置属性 8 $pEle.attr('id','d1') 9 10 //查看属性 11 $pEle 12 13 //获取值 14 $pEle[0] 15 <p id="d1">一年过去一半啦</p> 16 17 //将p标签添加到div里面 18 $('#d1').append($pEle) 19 20 //往哪里添加内容 21 $pEle.appendTo($('#d1')) 22 23 //前面添加 24 $('#d1').prepend($pEle) 25 26 $pEle.prependTo($('#d1')) 27 28 //后面添加 29 $('#d2').after($pEle) 30 31 //同级别插入 32 $pEle.insertAfter($('#d1')) 33 34 //在某个标签前面添加 35 $('#d1').before($pEle) 36 37 $pEle.insertBefore($('#d2')) 38 39 //删除某个标签 40 $('#d1').remove() 41 42 //清空标签内部所有的内容 43 $('#d1').empty()
。
。
【事件】
(绑定事件的两种方式)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <button id="d1">看我</button> 10 <button id="d2">别看我</button> 11 12 <script> 13 // 第一种 14 $("#d1").click(function () { 15 alert("我出来了") 16 }); 17 // 第二种(功能更加强大,还支持事件委托) 18 $("#d2").on("click", function () { 19 alert("快走啊") 20 }) 21 </script> 22 </body> 23 </html>
(克隆事件)
补充:this代指的是当前被操作的标签对象
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <style> 8 #d1 { 9 width: 100px; 10 height: 100px; 11 background-color: aqua; 12 border: 1px solid blue; 13 } 14 </style> 15 </head> 16 <body> 17 <button id="d1">屠龙宝刀,点击就送</button> 18 19 <script> 20 $('#d1').on('click', function () { 21 // console.log(this) this 指代的是当前被操作的标签对象 22 // $(this).clone().insertAfter($('body')) //只能克隆html和css样式,不能克隆事件 23 $(this).clone(true).insertAfter($('body')) //可以克隆html和css样式,也可以克隆事件 24 }) 25 </script> 26 </body> 27 </html>
(自定义模态框事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <style> 8 .cover { 9 position: fixed; 10 top: 0; 11 left: 0; 12 right: 0; 13 bottom: 0; 14 background-color: rgba(128, 128, 128, 0.5); 15 z-index: 99; 16 } 17 18 .modal { 19 position: fixed; 20 height: 400px; 21 width: 600px; 22 background-color: white; 23 top: 50%; 24 left: 50%; 25 margin-left: -300px; 26 margin-top: -200px; 27 z-index: 1000; 28 } 29 30 .hide { 31 display: none; 32 } 33 </style> 34 </head> 35 <body> 36 <div>我是最下面的</div> 37 <button id="d1">给我出来</button> 38 <div class="cover hide"></div> 39 <div class="modal hide"> 40 <p>username:<input type="text"></p> 41 <p>password:<input type="password"></p> 42 <input type="button" value="确认" id="d3"> 43 <input type="button" value="取消" id="d2"> 44 </div> 45 46 <script> 47 let $coverEle = $('.cover'); 48 let $modalEle = $('.modal'); 49 $('#d1').click(function () { 50 //将两个div标签的hide类属性移除 51 $coverEle.removeClass('hide'); 52 $modalEle.removeClass('hide'); 53 }) 54 55 $('#d2').on('click', function () { 56 $coverEle.addClass('hide'); 57 $modalEle.addClass('hide'); 58 }) 59 </script> 60 </body> 61 </html>

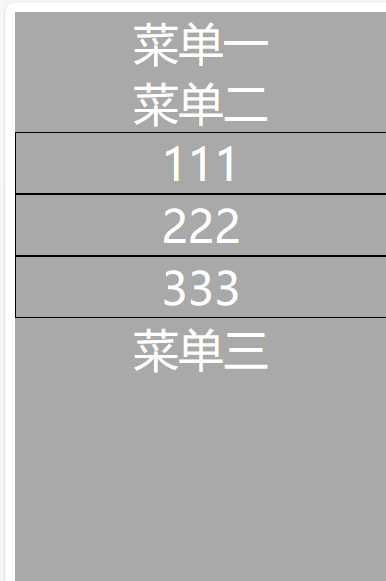
(左侧菜单事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <style> 8 .left { 9 float: left; 10 background-color: darkgray; 11 width: 20%; 12 height: 100%; 13 position: fixed; 14 } 15 16 .title { 17 font-size: 36px; 18 color: white; 19 text-align: center; 20 } 21 22 .items { 23 border: 1px solid black; 24 } 25 26 .hide { 27 display: none; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="left"> 33 <div class="menu"> 34 <div class="title">菜单一 35 <div class="items">111</div> 36 <div class="items">222</div> 37 <div class="items">333</div> 38 </div> 39 <div class="title">菜单二 40 <div class="items">111</div> 41 <div class="items">222</div> 42 <div class="items">333</div> 43 </div> 44 <div class="title">菜单三 45 <div class="items">111</div> 46 <div class="items">222</div> 47 <div class="items">333</div> 48 </div> 49 </div> 50 </div> 51 52 <script> 53 $(".title").click(function () { 54 //先给所有的items加hide(隐藏) 55 $(".items").addClass("hide"); 56 //再给当前的items去hide 57 $(this).children().removeClass("hide"); 58 }) 59 </script> 60 </body> 61 </html>

(返回顶部事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 <style> 8 .hide { 9 display: none; 10 } 11 12 #d1 { 13 position: fixed; 14 background-color: orange; 15 bottom: 20px; 16 right: 20px; 17 width: 50px; 18 height: 50px; 19 20 } 21 </style> 22 </head> 23 <body> 24 <a href="" id="d1"></a> 25 <div style="height: 500px;background-color: red"></div> 26 <div style="height: 500px;background-color: greenyellow"></div> 27 <div style="height: 500px;background-color: blue"></div> 28 <a href="#d1" class="hide">回到顶部</a> 29 30 <script> 31 $(window).scroll(function () { 32 if ($(window).scrollTop() > 300) { 33 $("#d1").removeClass("hide") 34 } else { 35 $("#d1").addClass("hide") 36 } 37 }) 38 </script> 39 </body> 40 </html>
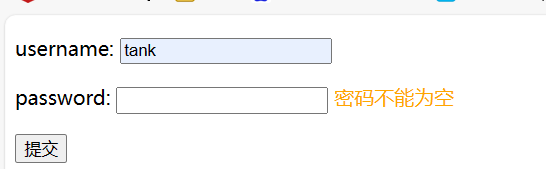
(自定义登录校验提示信息事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <p>username: 10 <input type="text" id="username"> 11 <span style="color: red"></span> 12 </p> 13 <p>password: 14 <input type="text" id="password"> 15 <span style="color: orange"></span> 16 </p> 17 <button id="d1">提交</button> 18 19 <script> 20 let $userName = $('#username'); 21 let $passWord = $('#password'); 22 $('#d1').click(function () { 23 //获取用户输入的用户名和密码,做校验 24 let userName = $userName.val(); 25 let passWord = $passWord.val(); 26 if (!userName) { 27 $userName.next().text('用户名不能为空'); 28 return false; 29 } 30 if (!passWord) { 31 $passWord.next().text('密码不能为空'); 32 return false; 33 } 34 }) 35 36 //失去焦点时,清空错误提示 37 $('input').focus(function () { 38 $(this).next().text('') 39 }) 40 </script> 41 </body> 42 </html>

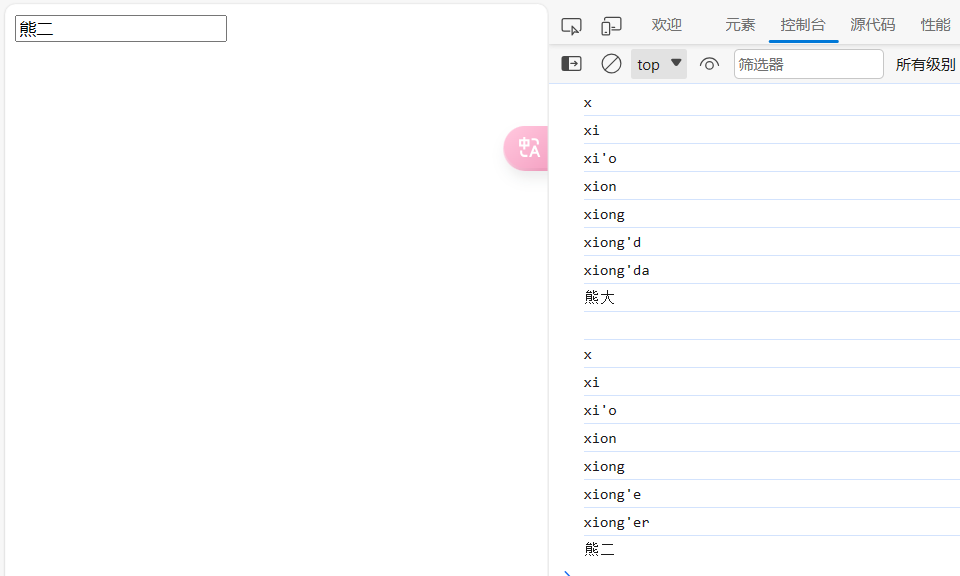
(input实时监控事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <input type="text" id="d1"> 10 11 <script> 12 $("#d1").on("input", function () { 13 console.log(this.value) 14 }) 15 16 </script> 17 </body> 18 </html>

(hover事件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <p id="d1">到家了就是干活</p> 10 11 <script> 12 // $('#d1').hover(function () { 13 // alert('换围裙') 14 // //鼠标悬浮+鼠标移开就触发 15 // }) 16 $('#d1').hover( 17 function () { 18 alert('好吧') 19 }, 20 function () { 21 alert('不吧') 22 }) 23 </script> 24 </body> 25 </html>
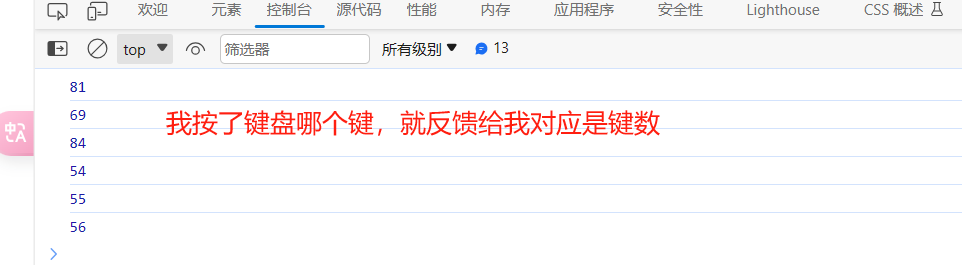
(按键按下事件:就是我敲了哪些键盘,反馈给我的数字)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="JQ.js"></script> 7 </head> 8 <body> 9 <script> 10 $(window).keydown(function (event) { 11 console.log(event.keyCode) 12 if (event.keyCode === 13) { 13 alert.log("你按了回车键") 14 } 15 }) 16 </script> 17 </body> 18 </html>

分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!