【小程序概述】
1 微信小程序是一种运行在微信内部的 轻量级 应用程序
2 小程序无需下载和安装,只需要在微信中下拉,搜一搜 或 扫一扫 搜索点击使用即可
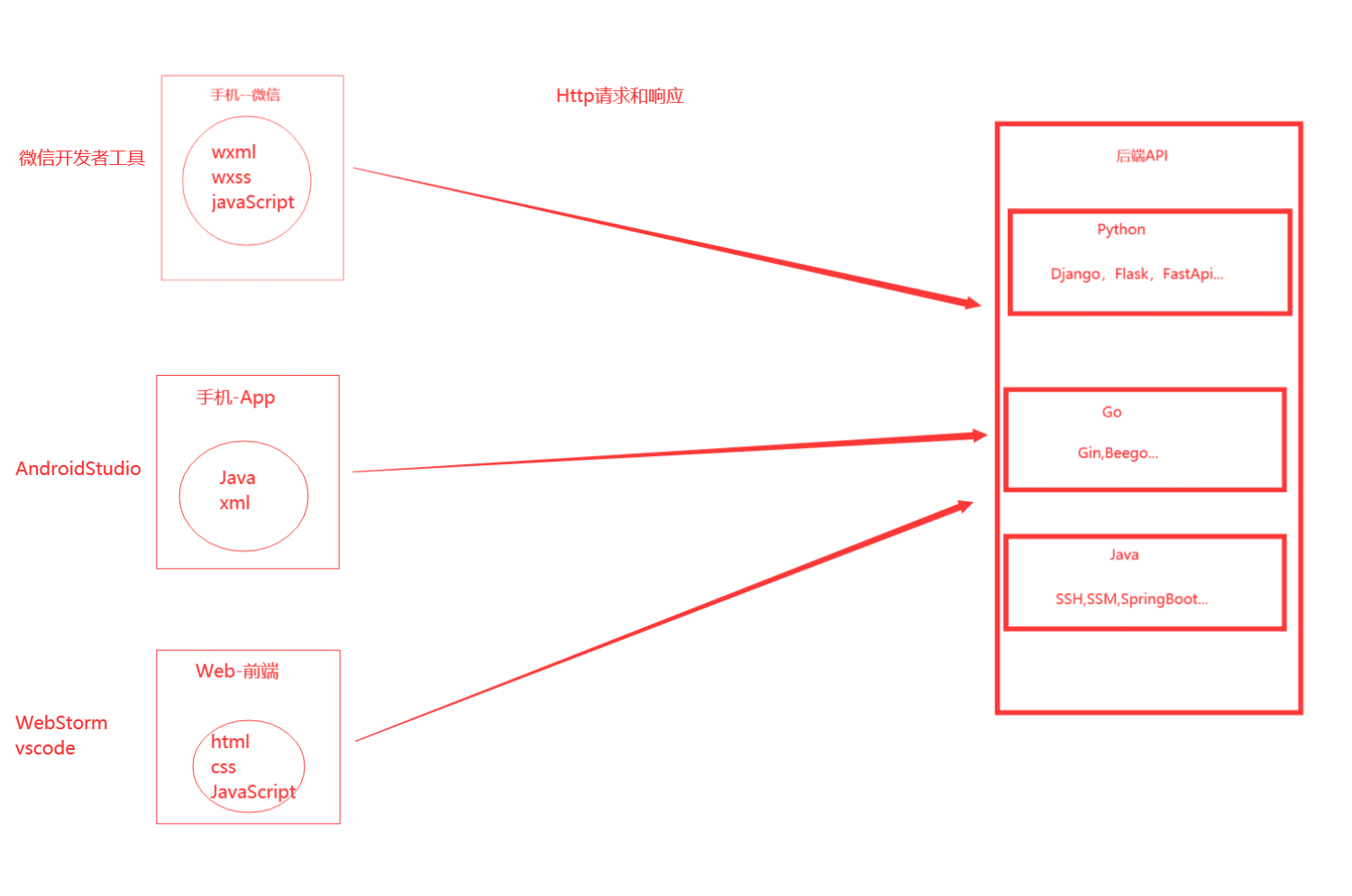
3 大前端概念
【微信小程序账号注册】
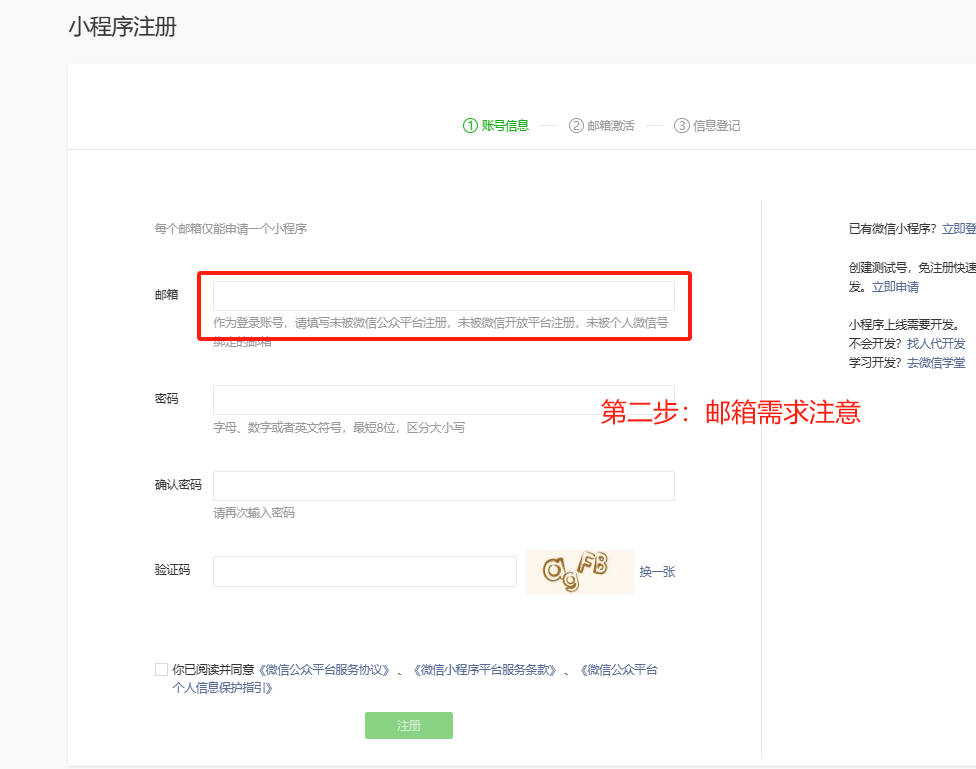
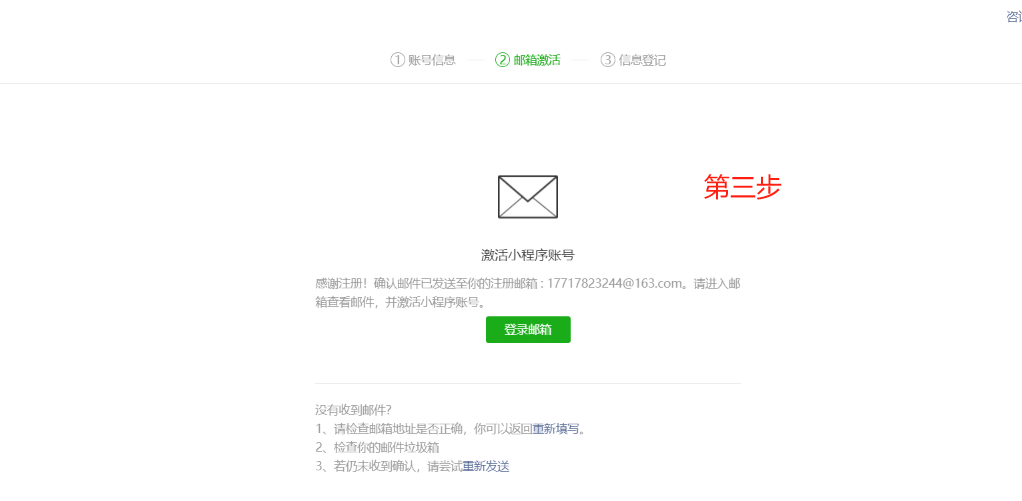
1 # 1 访问【微信公众平台】,注册一个微信小程序账号 2 -https://mp.weixin.qq.com/ 3 # 2 申请账号需要准备一个邮箱,该邮箱要求: 4 -未被微信公众平台注册 5 -未被微信开放平台注册 6 -未被个人微信号绑定过 7 -如果被绑定了需要解绑 或 使用其他邮箱





微信小程序信息配置
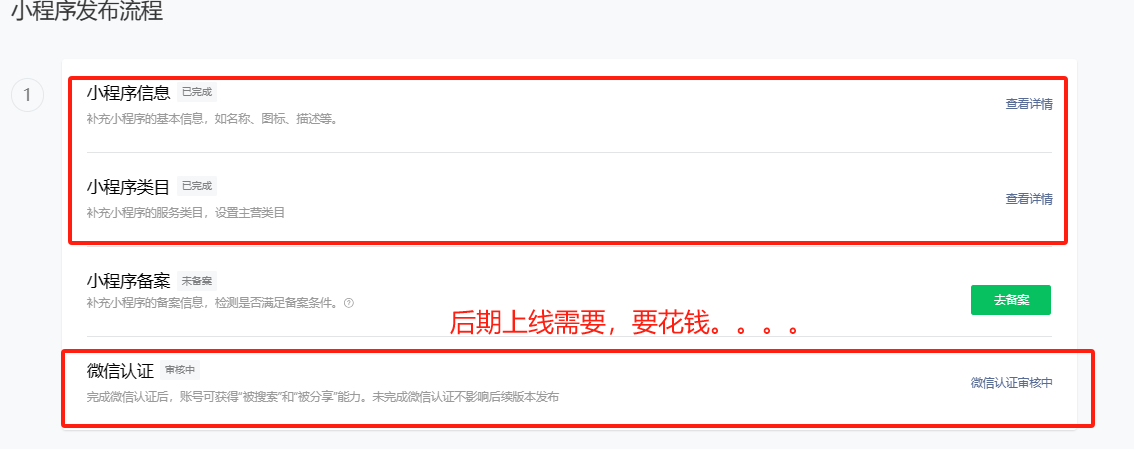
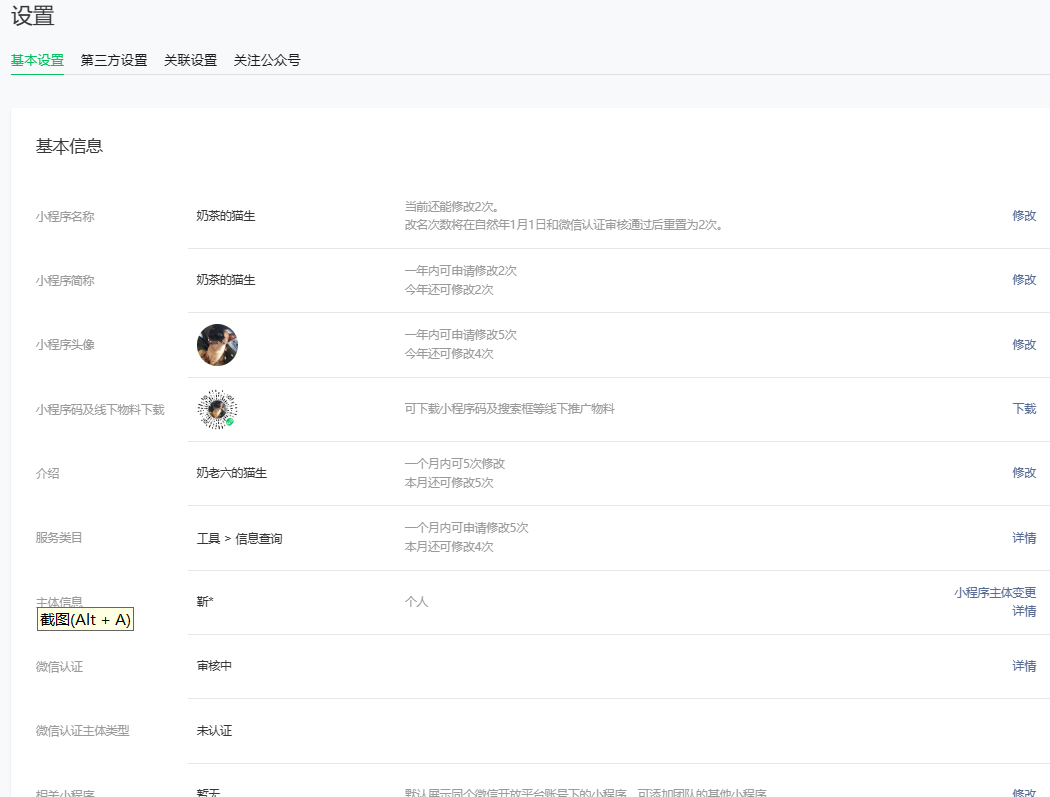
1 注册成功后,需要打开微信公众平台对小程序账号进行一些设置
-小程序后续需要 提交审核和上线--》提交审核时,小程序账号信息是必填项
-名称、图标、类目等
-小程序备案和微信认证


微信小程序开发流程

1 # 微信小程序--》本地开发环境--》线上环境 2 -本地:微信开发者工具+Pycharm开发Django 3 -线上: 4 -体验版:几个人体验,API需要在公网 5 -发布:备案,API需要在公网,全国各地人都可以用
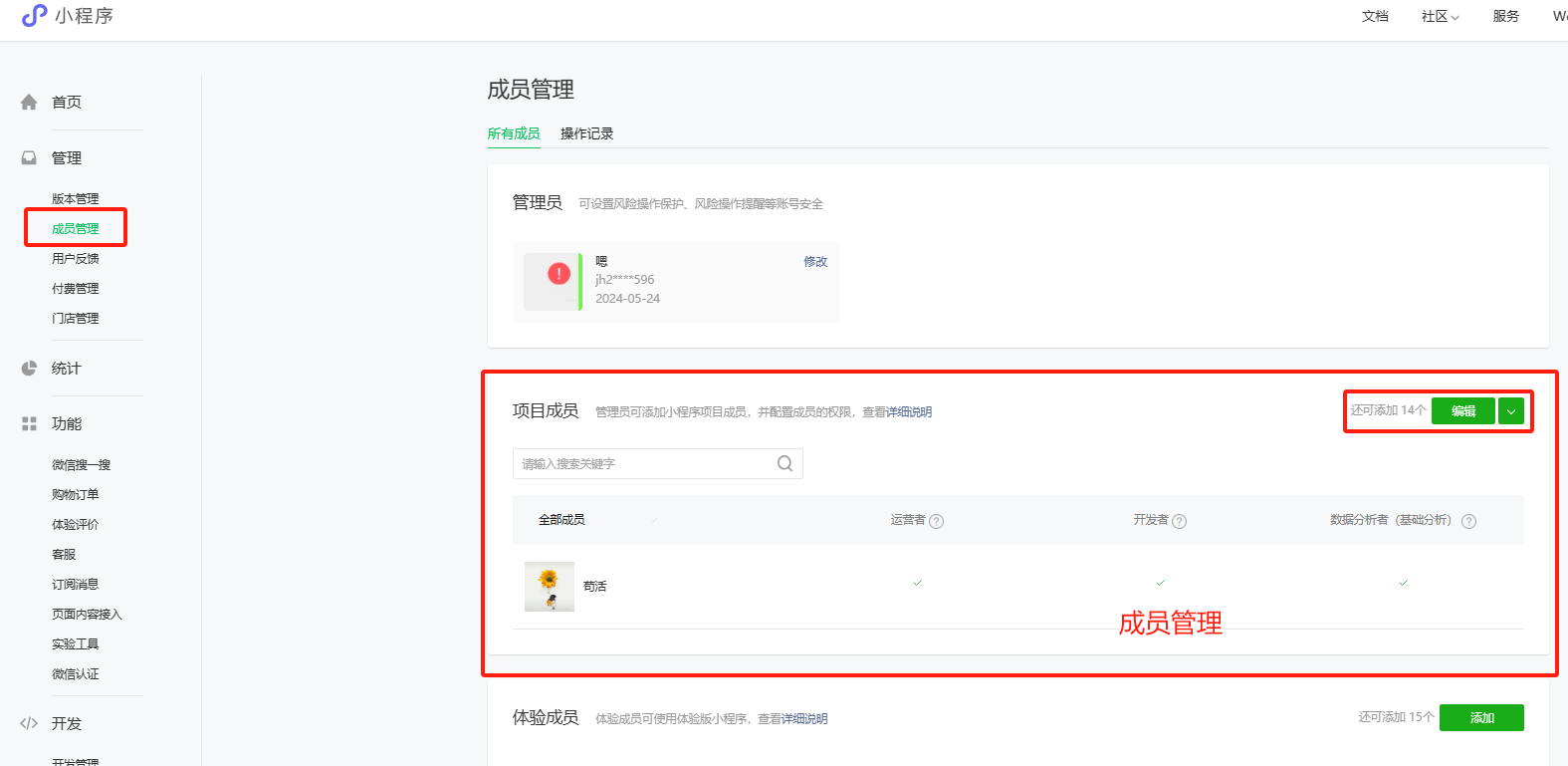
微信小程序成员
1 # 微信小程序成员分为两种 2 -项目成员:表示参与小程序开发(我们)、运营的成员,包括运营者、开发者及数据分析者,项目成员可登陆微信公众后台,管理员可以在成员管理中添加、删除项目成员,并设置项目成员的角色。 3 -体验成员:表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。

[创建项目]
创建项目流程
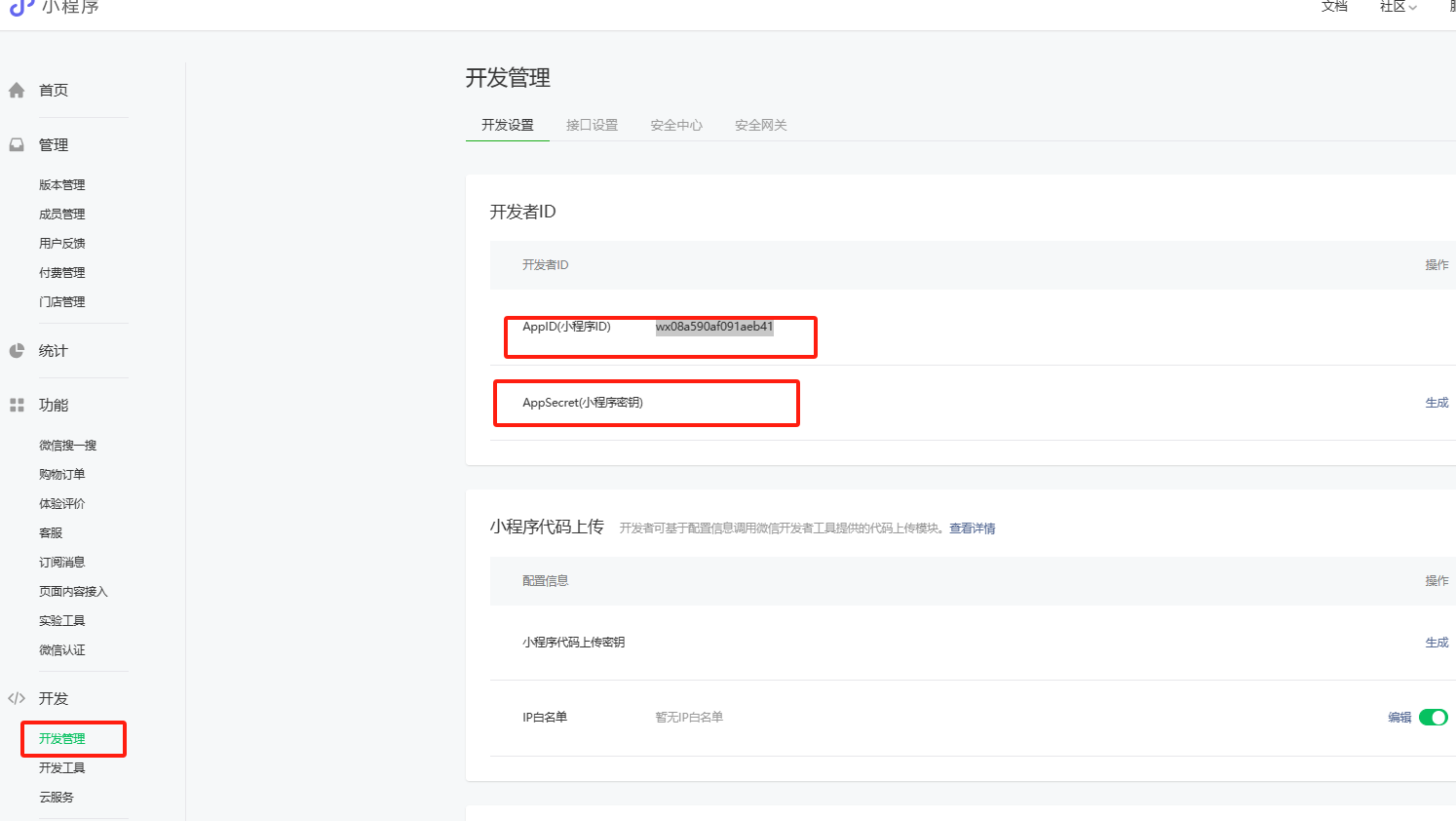
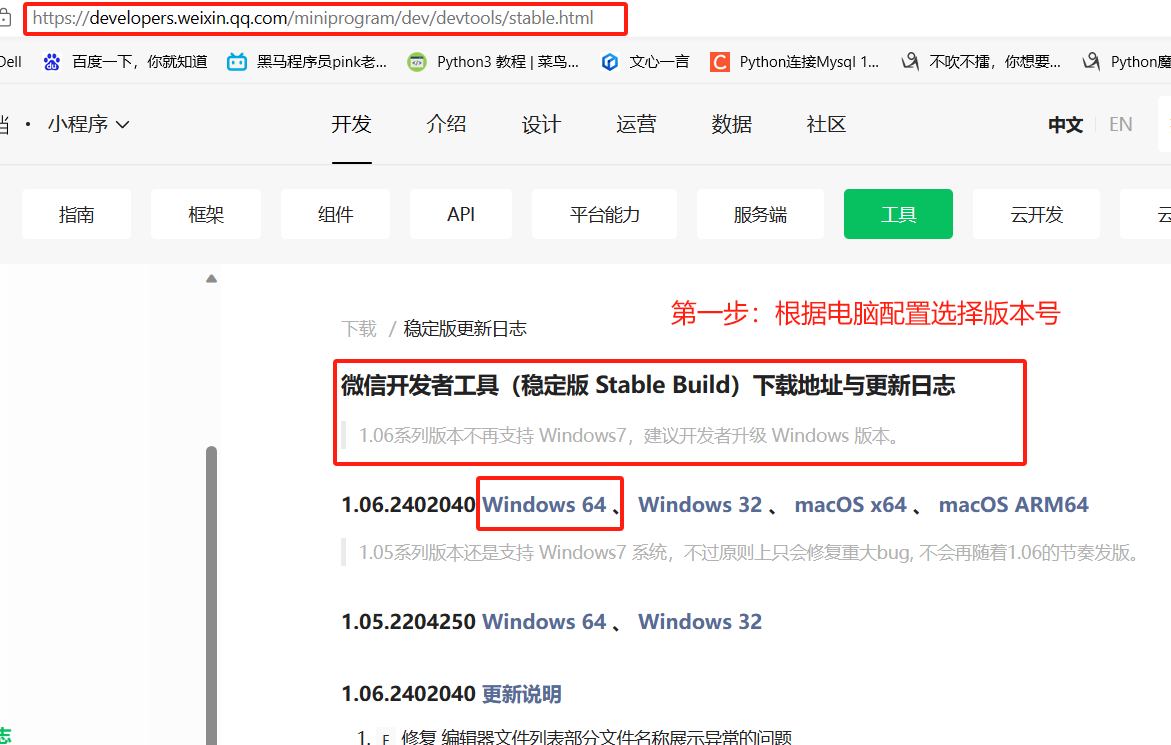
# 1 获取 小程序id -小程序后台--》开发--》开发管理--》开发设置--》开发者ID -AppID(小程序ID) wx08a590af091aeb41 -AppSecret(小程序密钥) 不要泄露) # 2 下载【微信开发工具】--需要联网才能使用 -下载地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html # 3 一路下一步安装 # 4 创建项目 # 5 配合后端API


b278180e3e3f6d7d4f8838e2d2033057




。
。
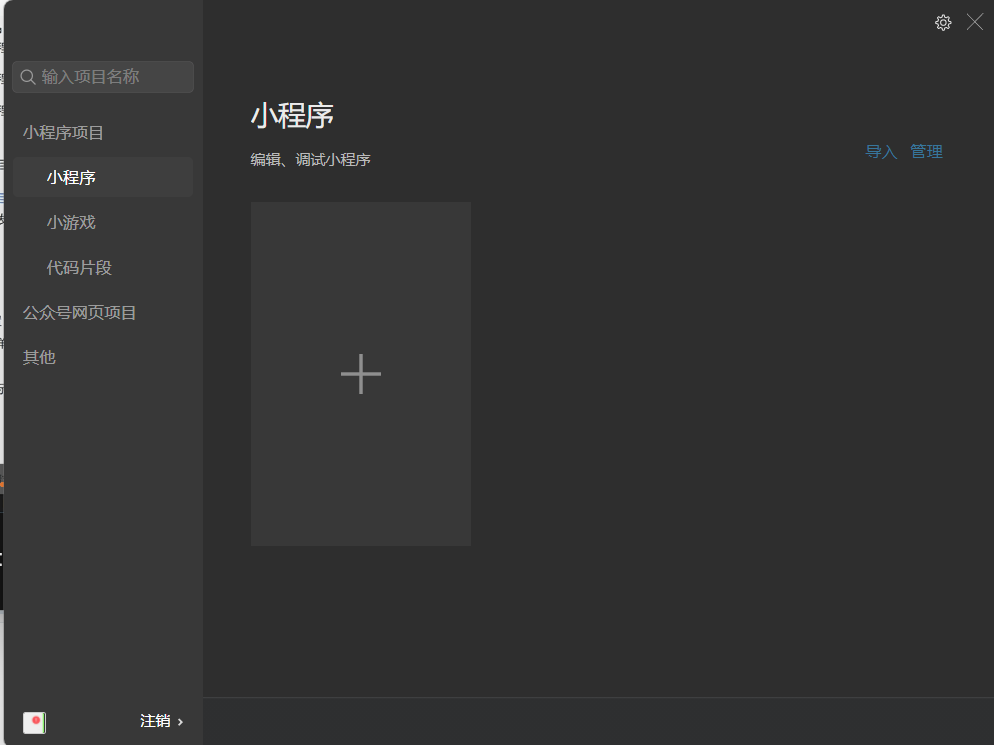
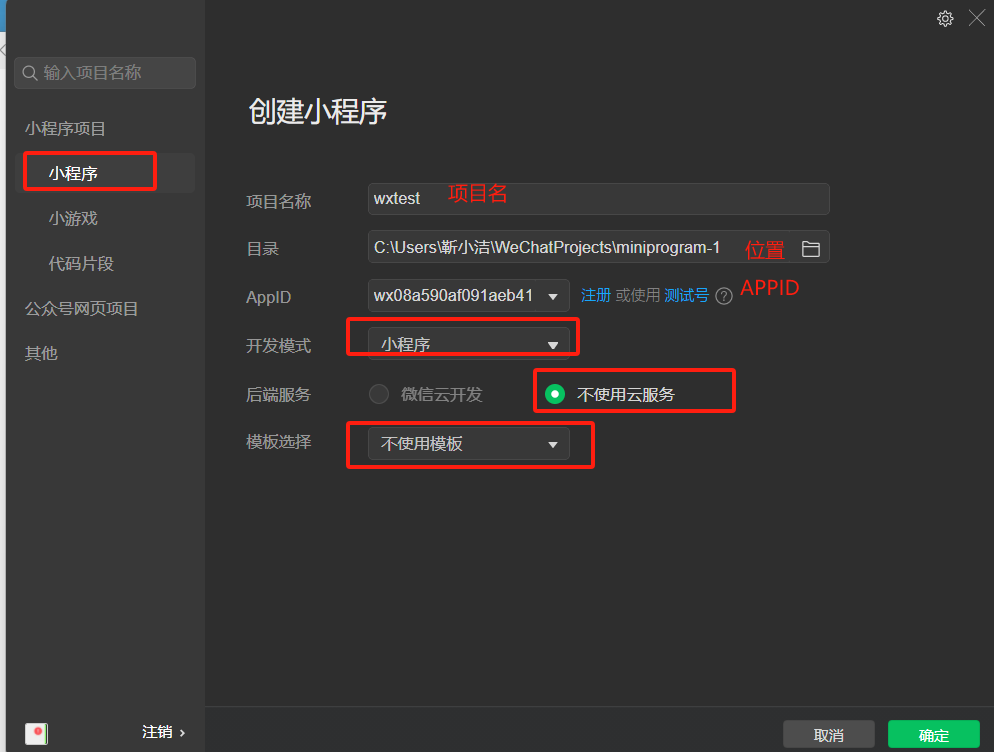
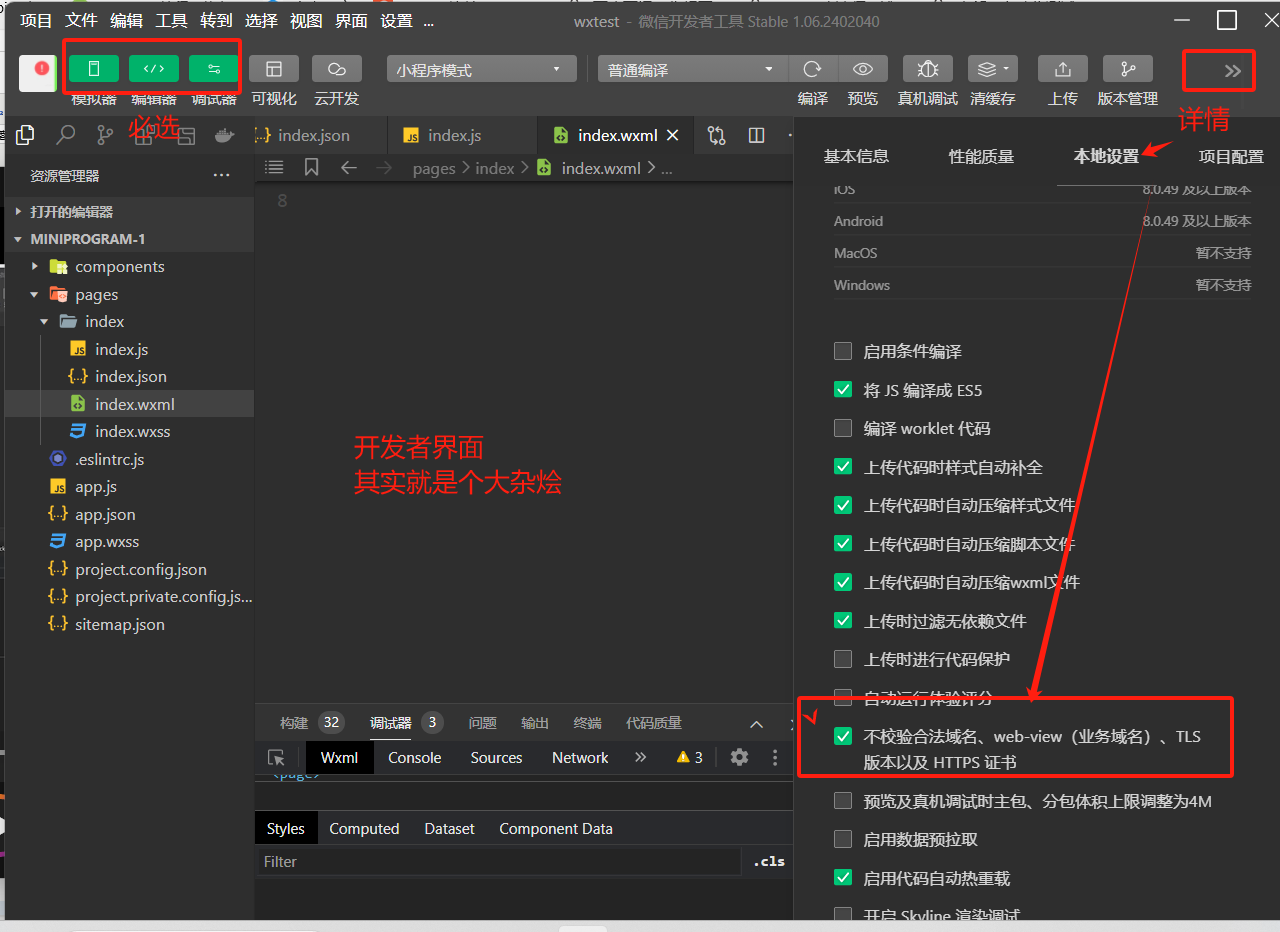
1 # 1 打开微信开发者工具--》使用微信扫描二维码 2 # 2 创建项目 3 -填写名字 4 -路径 5 -APPID 6 -不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】 7 -不使用模版 8 # 3 创建完成后,界面如下 9 10 # 4 设置 11 -设置--》编辑器设置--》改变字体大小 12 -视图--》外观--》移动模拟器位置 13 -可以勾选掉不显示:模拟器,调试器等 14 15 ======================================= 16 17 # 补充云开发 18 Iaas-Paas和Saas 19 Serverless-->faas-->函数即服务 21 add()--->faas厂商---》
模板选择可以选择JS基础版

本地开发支持http
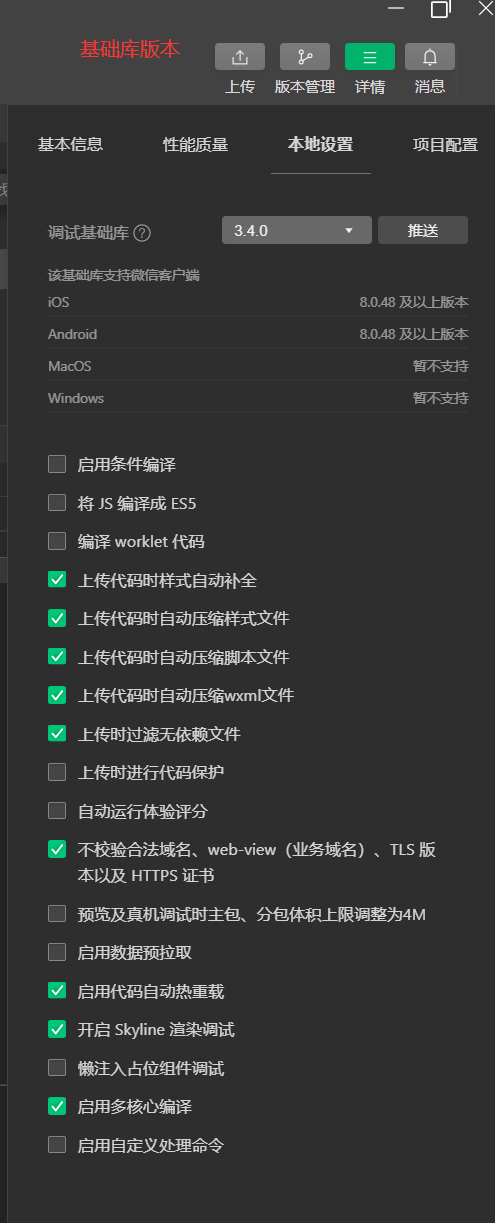
# 1 django 运行在 0.0.0.0 的地址 # 2 小程序默认只支持https,我们需要做如下配置,让其支持http,方便我们本地开发 -右上角--》详情--》本地设置--》不校验合法域名

项目目录
# 1 项目主配置文件 项目主配置文件必须放到项目的根目录下,控制整个项目 - app.js: 小程序入口文件 - app.json:小程序的全局配置文件 - app.wxss:小程序的全局样式 -app.js 和 app.json 文件是必须的,不能没有 -其中.eslintrcis可以删掉,它是控制语法检查的 # 2 页面文件 小程序有一个个页面,每个页面所需的文件,都存放在 pages 目录下,一个页面一个文件夹,如果想要再创建页面,可以添加 -xx.js: 页面逻辑 js代码存放位置 -xx.wxml:页面结构 类html文件存放位置 -xx.wxss:页面样式 css存放位置 -xx.json:小页面配置 -xx.js 文件和 xx.wxml 文件是必须的,不能没有 # 3 相关配置文档 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js ...
│ ├── logs.json ...
│ ├── logs.wxml ...
│ └── logs.wxss ...
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】

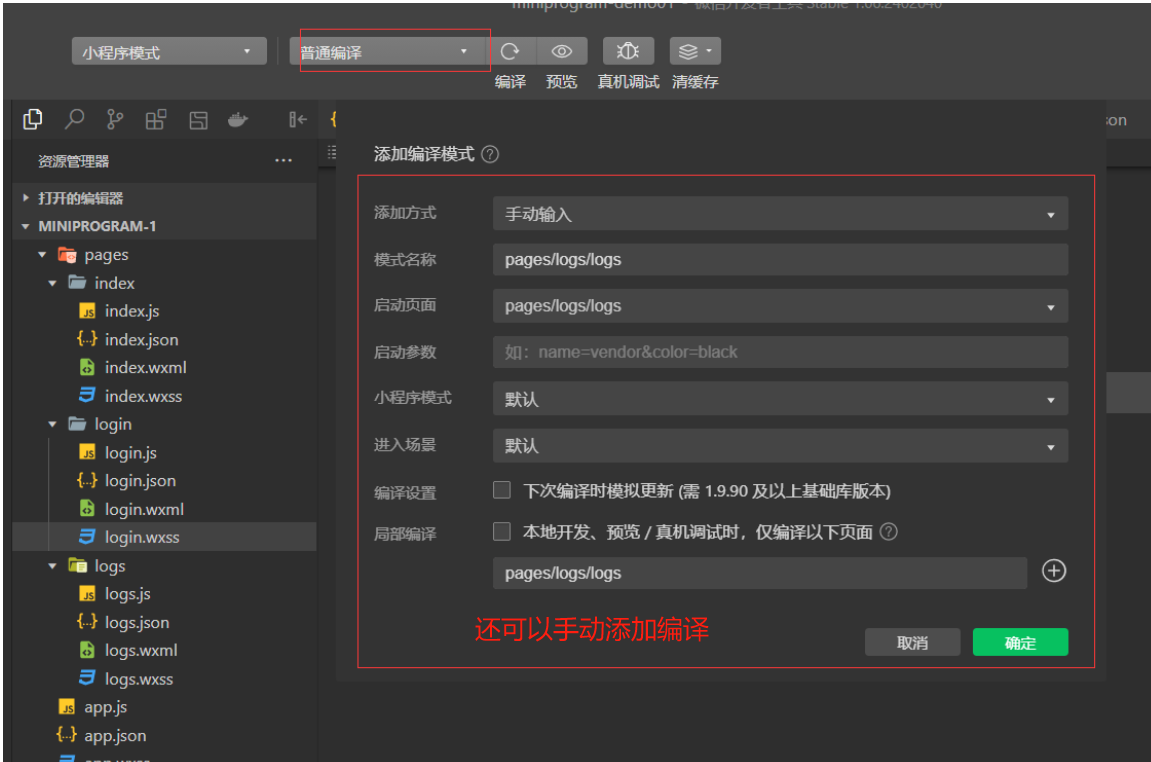
新建页面有两种方式,一个是我截图的,一个是可以直接在app.json中直接输入名称,然后ctrl+s保存

配置文件
app.json
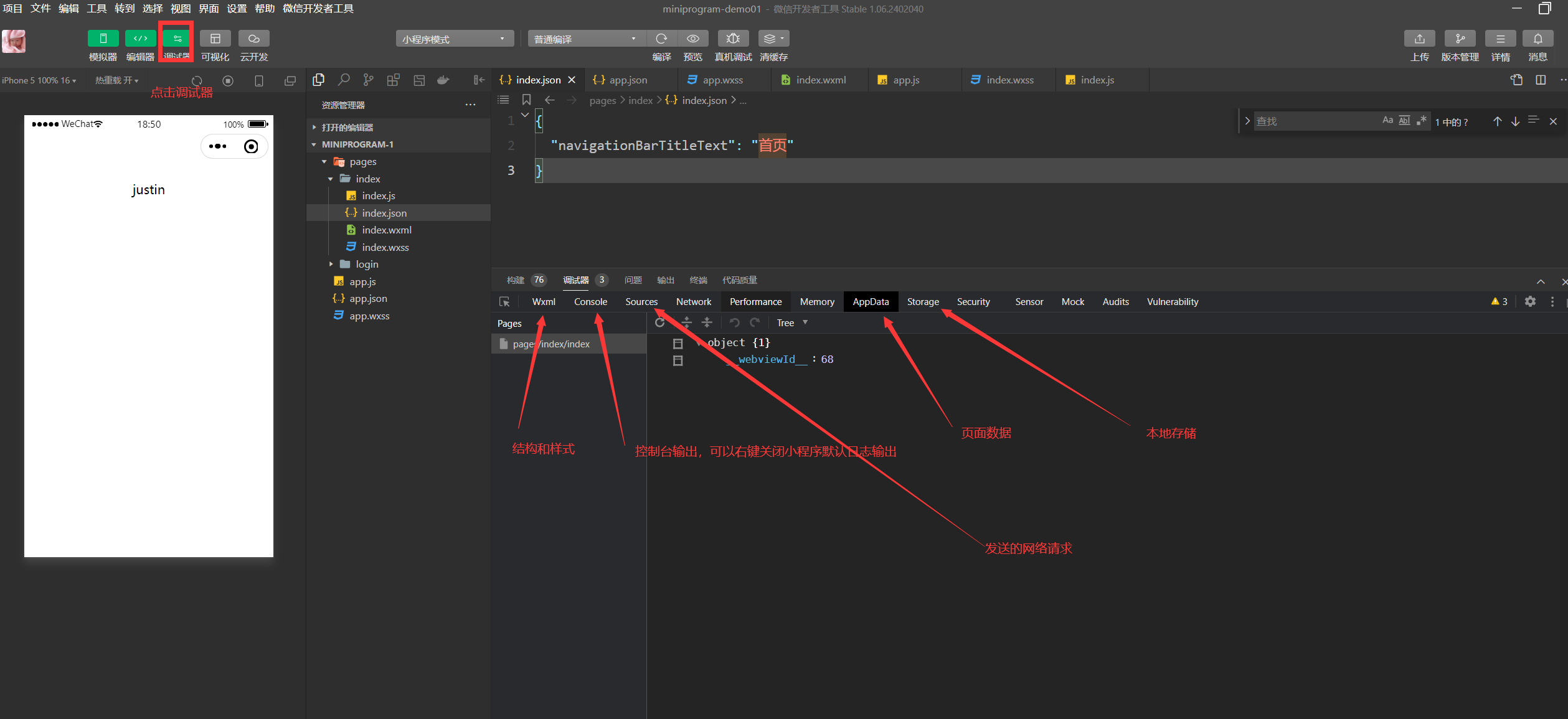
1 #1 小程序全局配置文件,用于配置小程序的一些全局属性和页面路由 2 3 #2 参考地址 4 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html 5 6 # 3 app.json 配置 7 { 8 //一点击进入小程序,就直接进入哪个页面,然后点击编译查看 9 "entryPagePath": "pages/login/login",
//页面 10 "pages": [
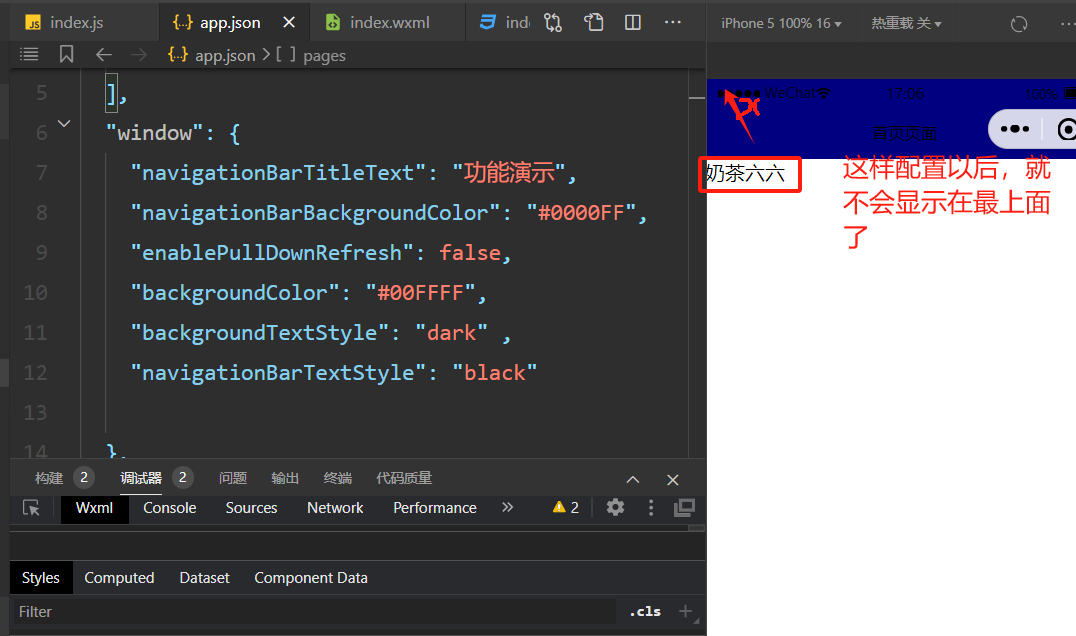
//如果上面没有配置,这里哪个页面在上面,登录进去以后就给我们显示的是哪个页面 11 "pages/index/index", 12 "pages/login/login" 13 14 ], 15 "window": { 16 "navigationBarTitleText": "功能演示", # 标题 17 "navigationBarBackgroundColor": "#0000FF", #颜色 18 "enablePullDownRefresh": false, # 是否带下拉刷新 19 "backgroundColor": "#00FFFF", # 下拉刷新颜色 20 "backgroundTextStyle": "dark" # light ,下拉刷新的点点什么颜色 21 "navigationStyle":custom 22 }, 23 "style": "v2", 24 "sitemapLocation": "sitemap.json" 25 },如果这样配置,我们的样式会置顶,原因如下: 26 补充: 27 如果你设置了 "navigationStyle": "custom",那么意味着你将使用自定义导航栏,而不是微信小程序提供的默认导航栏。
这意味着 "navigationBarTitleText", "navigationBarBackgroundColor", "navigationBarTextStyle" 等配置将不再自动生效,因为它们是用于控制默认导航栏的。,所以我直接把navigationStyle": "custom"去掉
---------------------------
点击编译,就会把内容渲染在页面上



页面配置
1 # 1 小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式、页面标题等 2 # 2 app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。 3 4 # 3 页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档中说明\ 5 6 # 4 参考 7 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html 8 9 10 11 # 5 配置 12 { 13 "usingComponents": {}, 14 "navigationBarTitleText": "首页页面", 15 "navigationBarBackgroundColor": "#808080", 16 "enablePullDownRefresh": true, 17 "backgroundTextStyle": "light" 18 }
整个项目配置文件
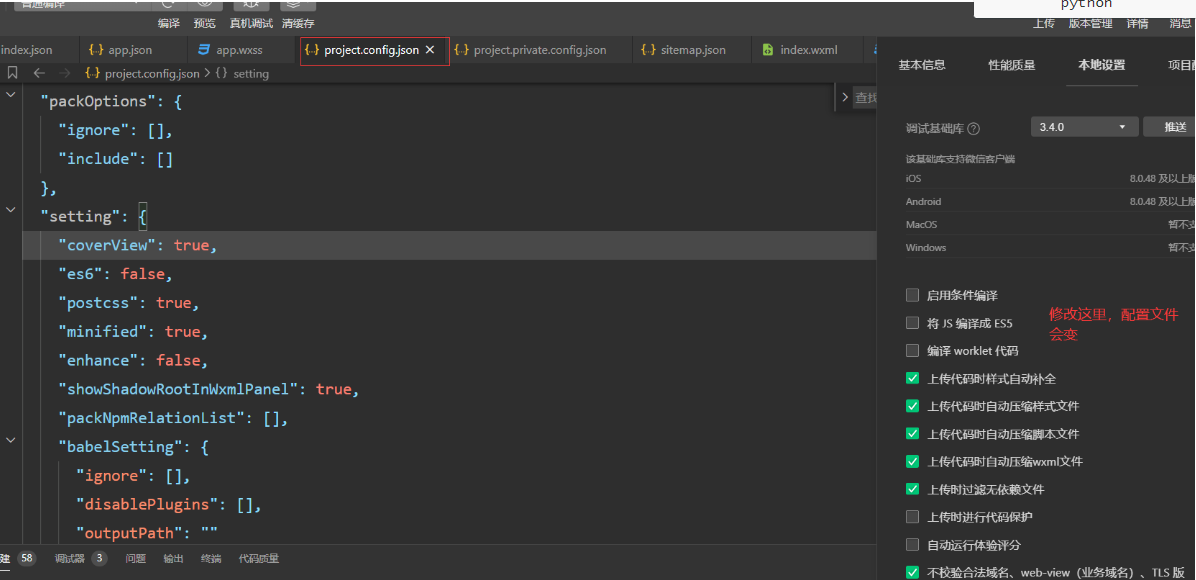
#1 project.config.jsonproject.private.config.json #2 小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置 #3 参考 https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html

搜索相关配置
# 微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。
开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中

WebView渲染模式和纯净项目
WebView渲染模式
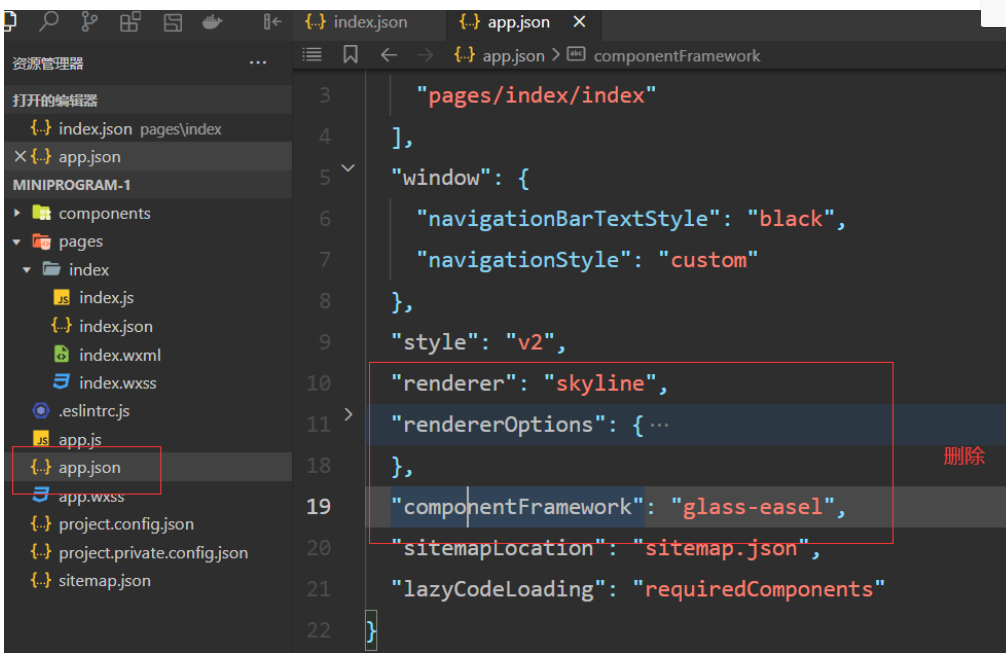
# 1 默认使用Skyline 渲染模式,支持最新的基础库,不支持低版本客户端 -打开app.json ,去掉 三个配置项 "renderer": "skyline", "rendererOptions": { "skyline": { "defaultDisplayBlock": true, "disableABTest": true, "sdkVersionBegin": "3.0.0", "sdkVersionEnd": "15.255.255" } }, "componentFramework": "glass-easel",

纯净项目
所有都删除,只留如下图

查看页面===编译

或是

entryPagePath
"entryPagePath": "pages/index/index",
--------------------------------------------------------------------------------------------------
补充


。
。
【常用组件】
# 参考地址:
https://developers.weixin.qq.com/miniprogram/dev/component/
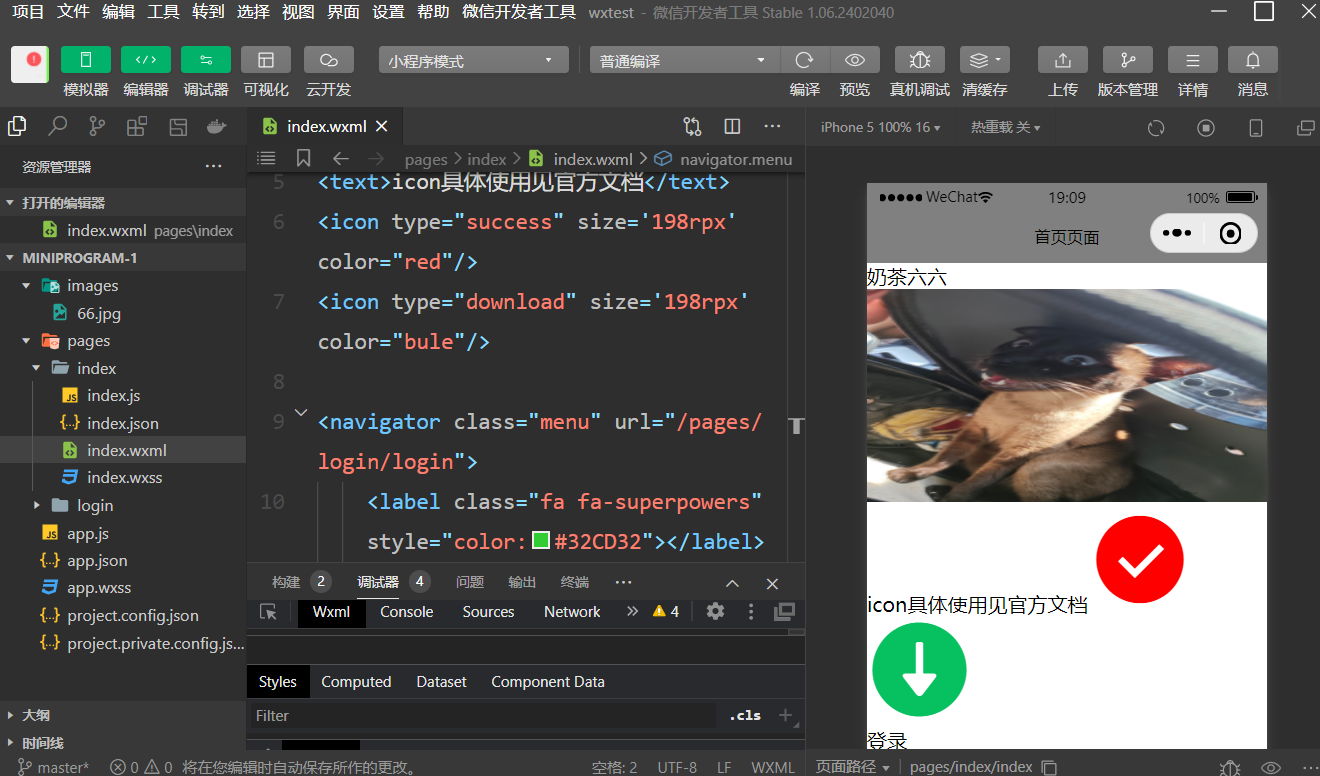
1 text,类似于span 2 3 <text>Justin</text> 4 5 -------------------------------------------- 6 view,类似于div 7 8 <view> 9 <view>Python山顶会</view> 10 <view>Justin</view> 11 <view>微信:616564099</view> 12 </view> 13 14 ----------------------------------------------- 15 image,类似于img标签 16 17 本地引入,复制图片,然后以在文件管理器中打开,然后复制到图片文件中 18 如果发现图片不显示,但是代码也没有问题,就清除一下缓存,而在小程当中,我们用rpx,这样会根据屏幕撑满,如果用px,就不会 19 <image src="/images/1.png" style="width: 750rpx;height: 400rpx;"></image> 20 21 ----------------------------------- 22 icon 23 24 小图标 25 <icon type="success" size='198rpx' color="red"/> 26 <icon type="download" size='198rpx' color="pink"/> 27 28 --------------------------------------------------- 29 跳转,类似于a标签 30 <navigator class="menu" url="/pages/login/login"> 31 <label class="fa fa-superpowers" style="color:#32CD32"></label> 32 <view>登录</view> 33 </navigator> 34 35 ------------------------------------------------------ 36 绑定事件,在js中跳转: 37 38 <view bindtap="clickMe" data-nid="123" >点我跳转</view> 39 Page({ clickMe:function(e){ var nid = e.currentTarget.dataset.nid; console.log(nid); wx.navigateTo({ url: '/pages/login/login' }) }}) 40 41 跳转到其他页面之后,可以在onLoad中获取参数,例如: 42 wx.navigateTo({ 43 url: '/pages/login/login?name=justin' 44 }) 45 46 47 Page({ 48 onLoad: function (options) { 49 console.log(options); 50 } 51 })

。
。
尺寸单位 和样式
rpx
1 # rpx 可以根据不同的手机屏幕进行自动调整,自适应缩放 2 -无论什么手机--》屏幕宽度都是 750rpx 3 4 # xx.wxml 5 <view class="box">Justin</view> 6 7 # xx.wxss 8 .box { 9 width: 375rpx; 10 height: 500rpx; 11 background-color: pink; 12 }
局部样式xxx.wxss
.box { width: 400rpx; height: 400rpx; background-color: greenyellow; }
全局样式app.wxss
# 局部覆盖全局 .box { width: 375rpx; height: 600rpx; background-color: pink; }
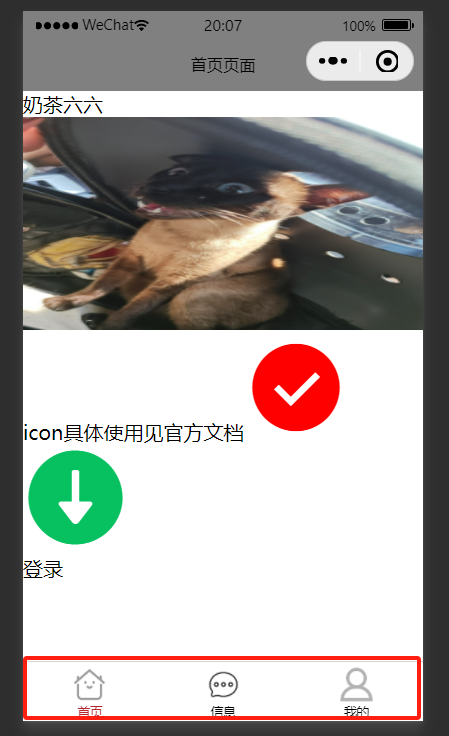
tabbar配置
也就是页面底部的配置,只需要在app.json中配置即可
像小程序中用到的页面组件可以去https://youzan.github.io/vant-weapp/#/empty
”tabBar":{
1 "list": [ 2 { 3 "pagePath": "pages/index/index", 4 "text": "首页", 5 "iconPath": "images/home.png", 6 "selectedIconPath": "images/home.png" 7 }, 8 { 9 "pagePath": "pages/info/info", 10 "text": "信息", 11 "iconPath": "images/info.png", 12 "selectedIconPath": "images/info.png" 13 }, 14 { 15 "pagePath": "pages/my/my", 16 "text": "我的", 17 "iconPath": "images/my.png", 18 "selectedIconPath": "images/my.png" 19 } 20 21 ] 22 } 23 最多可以配置4个

。
。
。
。
========================================================================
首页案例
swiper+swiper-item 实现轮播图
属性都在微信小程序官方文档里都有介绍
如果一个页面中有两个轮播图,想要区分两个轮播图的样式,在swiper里添加class属性来区分
1 <!--index.wxml--> 2 <text>奶茶六六</text> 3 4 <swiper 5 autoplay 轮播图播放 6 interval="2000" 多久播放一次 7 indicator-dots 轮播图地下的小圆圈(样式) 8 indicator-color="#00FF00" 9 indicator-active-color="#70DB93" 触发哪个轮播图的小圆圈,然后变颜色 10 circular 11 > 12 <swiper-item> 13 <image src="/images/11.jpg" mode="widthFix"/> 14 </swiper-item> 15 <swiper-item> 16 <image src="/images/44.jpg" mode="widthFix"/> 17 </swiper-item> 18 <swiper-item> 19 <image src="/images/66.jpg" mode="widthFix"/> 20 </swiper-item> 21 <swiper-item> 22 <image src="/images/xx.jpg" mode="widthFix"/> 23 </swiper-item> 24 </swiper>

引入矢量图标库
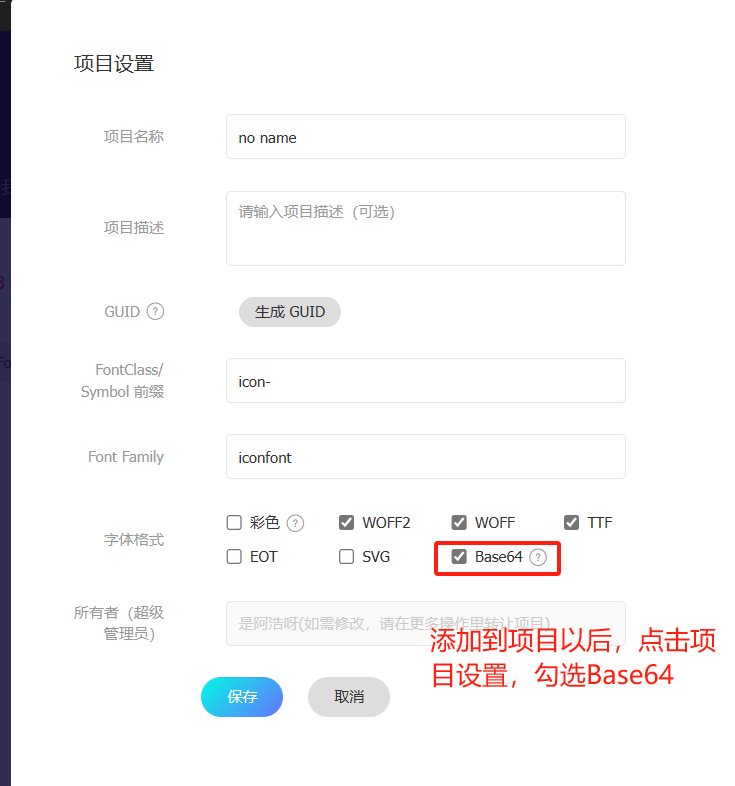
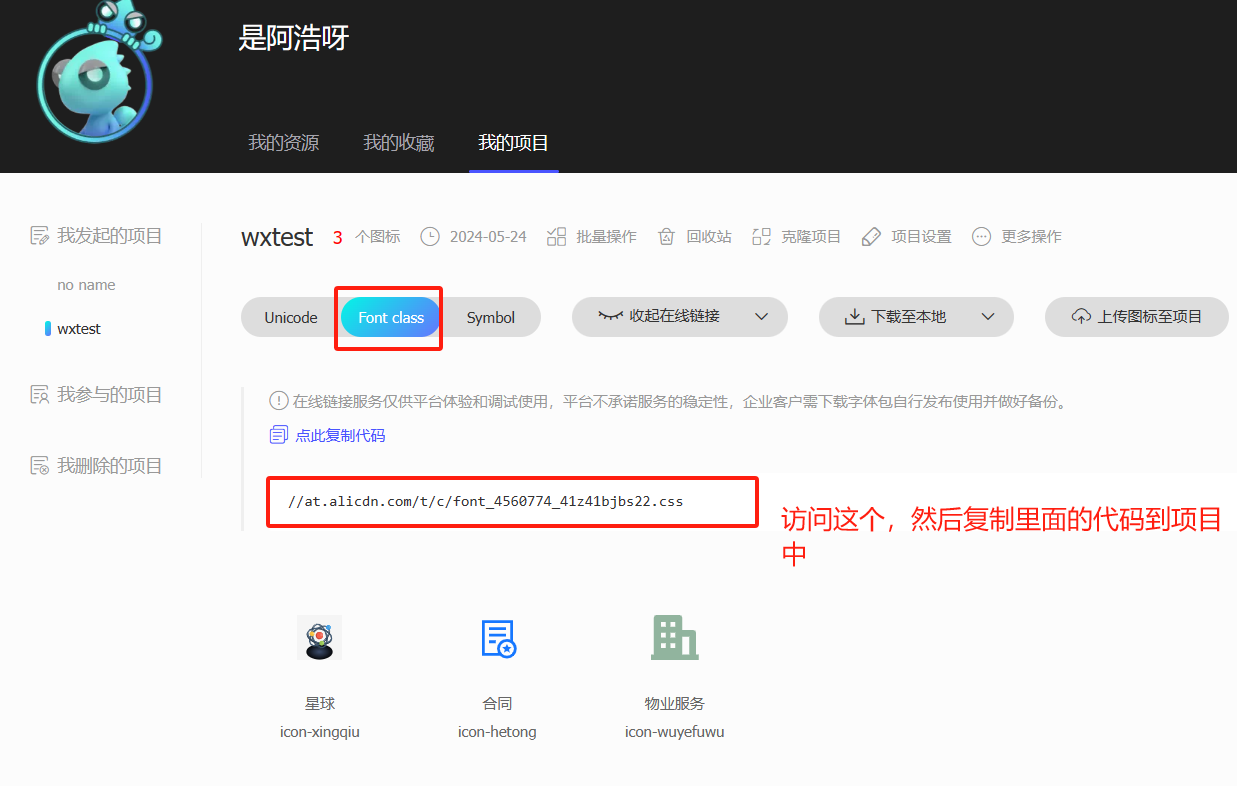
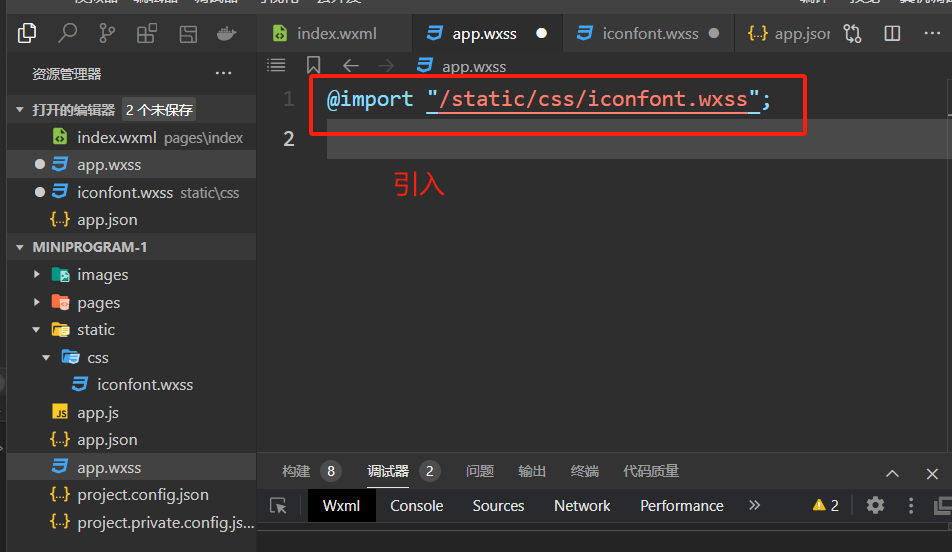
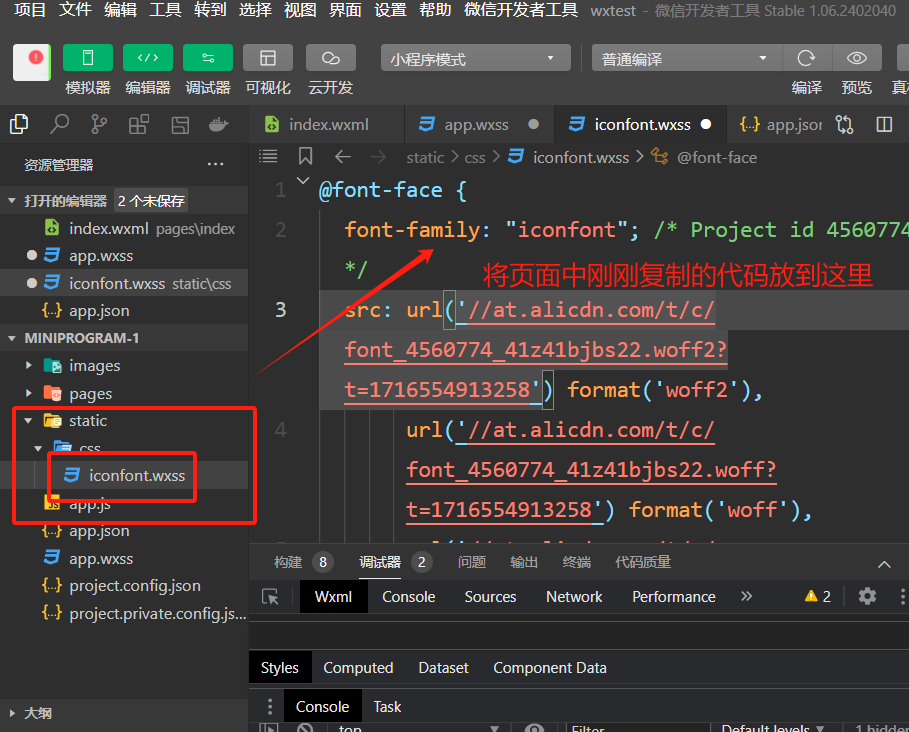
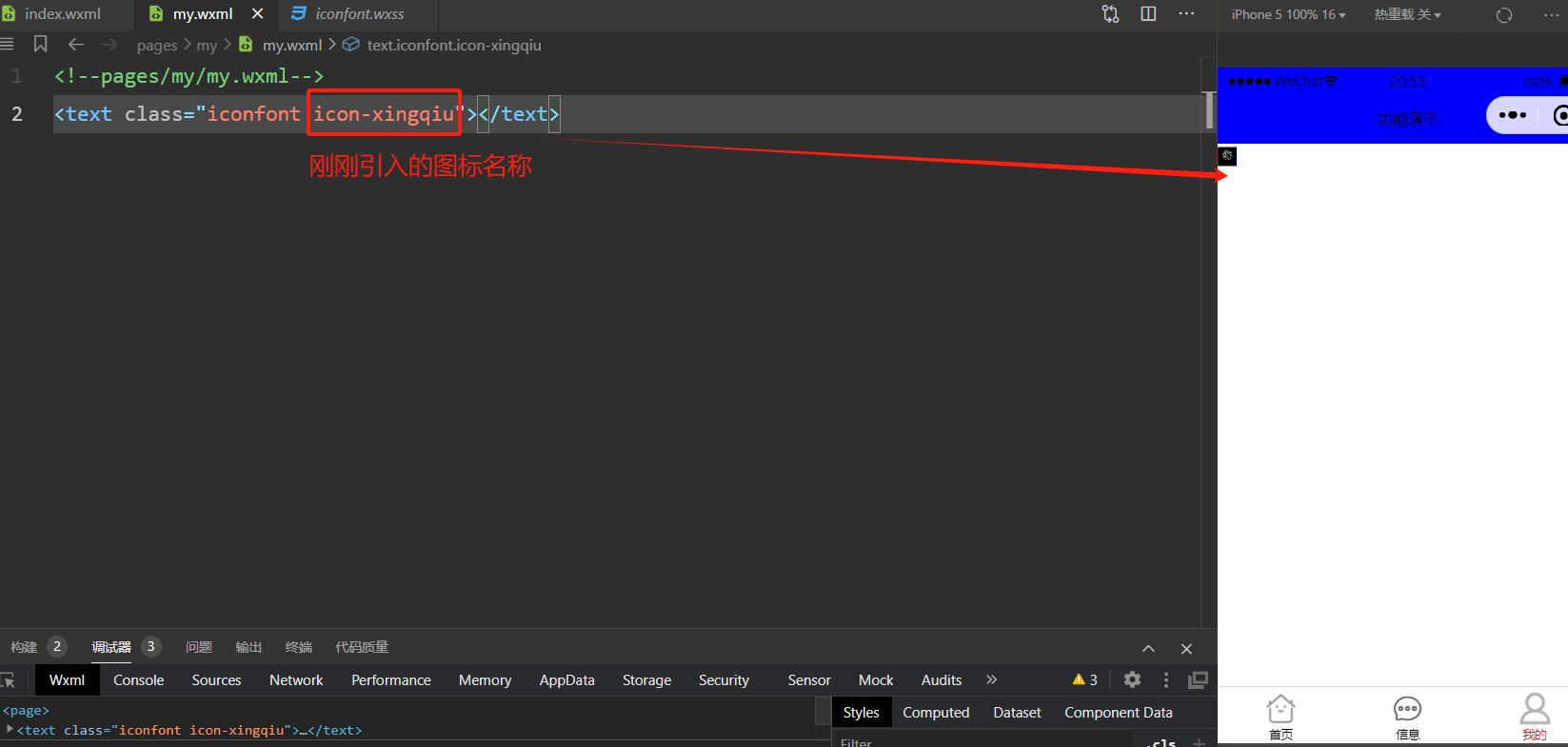
1 # 1 打开 https://www.iconfont.cn/,阿里的 2 -注册成功 3 4 # 2 搜索想要的图标 5 -加入购物车 6 -在购物车中添加至项目 7 8 # 3 我的项目--项目设置--》打开base64 9 10 # 4 选择font class --》生成代码--》点击链接地址打开 11 12 # 5 把打开的链接地址内容复制到项目中 13 -static/css/iconfont.wxss 14 15 # 6 在app.wxss中引入 16 @import "/static/css/iconfont.wxss"; 17 18 # 7 在想用图标的位置,加入text组件 19 <text class="iconfont icon-anquan"> 20 21 # 8 也可以以其他方式引用图片,都有说明

也可以直接添加到项目中









 浙公网安备 33010602011771号
浙公网安备 33010602011771号