【v-model进阶】
v-model 之 lazy、number、trim
lazy:等待input框的数据绑定失去焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>v-model进阶</h1>> 11 <!-- lazy失去焦点才变--> 12 <input type="text" v-model.lazy="name">=== {{name}} 13 <br> 14 <input type="text" v-model.number="name1">=== {{name1}} 15 <br> 16 <!-- trim相当于去掉空格符--> 17 <input type="text" v-model.trim="name2">=== {{name2}} 18 19 </div> 20 </body> 21 22 <script> 23 var vm = new Vue({ 24 el: '#app', 25 data: { 26 name: '', 27 name1: '', 28 name2: '', 29 }, 30 }) 31 32 </script> 33 </html>
。
。
。
【vue与ajax】
-
用jqery发送ajax请求
1 # flask文件,模拟django创一个项目 2 # 用flask解决跨域问题 3 4 from flask import Flask, jsonify, make_response 5 6 app = Flask(__name__) 7 8 9 @app.route('/') 10 def index(): 11 print('执行了') 12 res = make_response(jsonify({'name': '彭于晏', 'age': 19, 'gender': 'male'})) 13 res.headers['Access-Control-Allow-Origin'] = '*' 14 # 把这个key和value加入到响应头,就没有跨域问题了 15 return res 16 17 18 if __name__ == '__main__': 19 app.run()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="./js/vue.js"></script> 7 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> 8 9 <link rel="stylesheet" href="./js/bootstrap.min.css"> 10 11 12 </head> 13 <body> 14 <div class="app"> 15 <h1>点击加载用户信息</h1> 16 <button @click="handleClick" class="btn btn-danger">点我</button> 17 <div v-if="userInfo.name"> 18 <p>用户名:{{userInfo.name}}</p> 19 <p>年龄:{{userInfo.age}}</p> 20 <p>性别:{{userInfo.gender}}</p> 21 </div> 22 23 24 </div> 25 </body> 26 <script> 27 28 var vm = new Vue({ 29 el: '.app', 30 data: { 31 userInfo: {} 32 }, 33 methods: { 34 handleClick() { 35 // jquery 发生ajax请求 36 37 let _this = this 38 $.ajax({ 39 url: 'http://127.0.0.1:5000', 40 type: 'get', 41 success: function (data111) { 42 console.log(data111) 43 _this.userInfo = data111 } 44 45 // 如果用箭头函数,就没有this指向问题了 46 // success: (data111) => { 47 // this.userInfo = data111 } 48 }) 49 } 50 } 51 }) 52 53 </script> 54 </html> 55 ------------------------------------ 56 或者这样写 57 <!DOCTYPE html> 58 <html lang="en"> 59 <head> 60 <meta charset="UTF-8"> 61 <title>Title</title> 62 <script src="js/vue.js"></script> 63 64 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"> 65 66 </script><link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> 67 </head> 68 <body> 69 <div class="app"> 70 <h1>后端交互测试</h1> 71 <button @click="handleClick" class="btn btn-success">点击展示信息</button> 72 <br> 73 <div v-if="age!=0"> 74 <p>姓名:{{ name }}</p> 75 <p>年龄:{{ age }}</p> 76 <p>姓名:{{ gender }}</p> 77 </div> 78 79 <div v-else> 80 暂无信息 81 </div> 82 </div> 83 </body> 84 <script> 85 var vm = new Vue({ 86 el:'.app', 87 data:{'name':'',age:0,gender:'未知'}, 88 methods:{ 89 handleClick(){ 90 $.ajax({ 91 url:'http://127.0.0.1:5000', 92 type:'get', 93 success:data111=>{ 94 console.log(data111) 95 this.name=data.name 96 this.age=data.age 97 this.gender=data.gender 98 } 99 }) 100 } 101 } 102 }) 103 </script> 104 </html>
用django与drf解决跨域问题
1 from django.urls import path 2 from app01 import views 3 4 urlpatterns = [ 5 path('admin/', admin.site.urls), 6 path('collection/', views.CollectionView.as_view()), 7 path('collection888/', views.CollectionView888.as_view()), 8 ] 9 ---------------------- 10 # django解决跨域问题 11 class CollectionView888(APIView): 12 def get(self, request): 13 print(request.query_params) 14 back_dict = {'name': 'ikun', 'age': 20, 'gender': '男'} 15 16 obj = JsonResponse(back_dict) # 用django原生的JsonResponse返回字典 17 obj['Access-Control-Allow-Origin'] = '*' 18 # 需要通过对象点的方式往响应头里面放东西,解决跨域问题 19 20 return obj 21 # 把这个key和value加入到响应头,就没有跨域问题了 22 ------------------------ 23 # html代码和上面的一样的 24 <!DOCTYPE html> 25 <html lang="en"> 26 <head> 27 <meta charset="UTF-8"> 28 <title>Title</title> 29 <script src="./js/vue.js"></script> 30 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> 31 32 <link rel="stylesheet" href="./js/bootstrap.min.css"> 33 34 35 </head> 36 <body> 37 <div class="app"> 38 <h1>点击加载用户信息</h1> 39 <button @click="handleClick" class="btn btn-danger">点我</button> 40 <div v-if="userInfo.name"> 41 <p>用户名:{{userInfo.name}}</p> 42 <p>年龄:{{userInfo.age}}</p> 43 <p>性别:{{userInfo.gender}}</p> 44 </div> 45 46 47 </div> 48 </body> 49 <script> 50 51 var vm = new Vue({ 52 el: '.app', 53 data: { 54 userInfo: {} 55 }, 56 methods: { 57 handleClick() { 58 // jquery 发送ajax请求 59 let _this = this 60 $.ajax({ 61 url: 'http://127.0.0.1:8077/collection888/', 62 type: 'get', 63 success: function (data111) { 64 _this.userInfo = data111 } 65 66 }) 67 } 68 } 69 }) 70 71 </script> 72 </html>
。
。
。
【点击按钮,加载最新电影小案例】
 数据
数据
{
"code": 100,
"result": [
{
"filmId": 6821,
"name": "你想活出怎样的人生",
"poster": "https://pic.maizuo.com/usr/movie/57116f984c95f7e0abe768550bd78ef9.jpg",
"actors": [
{
"name": "宫崎骏",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/589bd0777f174e554b866cbc61145422.jpg"
},
{
"name": "山时聪真",
"role": "真人",
"avatarAddress": "https://pic.maizuo.com/usr/movie/ed862a087874582813cf62ff331be69d.jpg"
},
{
"name": "刘昊然",
"role": "真人(中文配音)",
"avatarAddress": "https://pic.maizuo.com/usr/movie/a7b242f9b8167e42c460d3b96d28a721.jpg"
},
{
"name": "菅田将晖",
"role": "苍鹭",
"avatarAddress": "https://pic.maizuo.com/usr/movie/06eae5dd0a6a705ae6eb1f2c625fc1e0.jpg"
},
{
"name": "大鹏",
"role": "苍鹭\u0026苍鹭男(中文配音)",
"avatarAddress": "https://pic.maizuo.com/usr/movie/3125ea2b699584e68cb3c3b9ae586217.png"
}
],
"director": "宫崎骏",
"category": "动画|奇幻|冒险",
"synopsis": "电影讲述了少年牧真人的母亲葬身火海后,他随父亲与继母组成新家庭。深陷悲伤的真人阴郁孤僻,难以融入新环境。一次意外,他跟随一只会说话的苍鹭闯入废弃的神秘塔楼,却不料进入了奇幻的“亡灵世界”,开始了一场不可思议的冒险……",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "日本",
"language": "",
"videoId": "",
"premiereAt": 1712102400,
"timeType": 3,
"runtime": 124,
"grade": "7.4",
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6860,
"name": "九龙城寨之围城",
"poster": "https://pic.maizuo.com/usr/movie/8112fd3abb1154f4bfa4b042207dde7c.jpg",
"actors": [
{
"name": "郑保瑞",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/231b021e959cb20e454c3aaba29d9555.jpg"
},
{
"name": "古天乐",
"role": "龙卷风",
"avatarAddress": "https://pic.maizuo.com/usr/movie/d08050b18e5d0a55edefdbd803dbf2b3.png"
},
{
"name": "洪金宝",
"role": "大老板",
"avatarAddress": "https://pic.maizuo.com/usr/movie/91ef1c8b34c22f4c81acb288c9839f80.jpg"
},
{
"name": "任贤齐",
"role": "狄秋",
"avatarAddress": "https://pic.maizuo.com/usr/movie/64bf91459a63b384bdc6617a3677e511.jpg"
},
{
"name": "林峯",
"role": "陈洛军",
"avatarAddress": "https://pic.maizuo.com/usr/movie/106eaae8de26e6b1b5ffa7547dee946a.png"
}
],
"director": "郑保瑞",
"category": "动作|犯罪",
"synopsis": "真人版热血番,五一档动作爽片!上世纪八十年代,恶名昭著的“三不管”地带九龙城寨中黑帮盘踞,危机四伏。一位落难青年因逃难误闯,却意外在此收获兄弟情义。与此同时,觊觎城寨许久的恶人帮掀起了一轮轮夺寨狠斗,保卫家寨的高燃热血之战随即爆发!本片根据余儿原著热血格斗小说《九龙城寨》改编。",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国大陆,中国香港",
"language": "",
"videoId": "",
"premiereAt": 1714521600,
"timeType": 3,
"runtime": 126,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6753,
"name": "哥斯拉大战金刚2:帝国崛起",
"poster": "https://pic.maizuo.com/usr/movie/be17f0784f8a83fbe6be79df1ce1914b.jpg",
"actors": [
{
"name": "亚当·温加德",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/de782ff4f69db74eb031ff33a035f8c8.jpg"
},
{
"name": "金刚",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/cab8709e5703861909485b45abae59c0.jpg"
},
{
"name": "哥斯拉",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/f7b2715cecfc4365ff749a5a9e6b025c.jpg"
},
{
"name": "丽贝卡·豪尔",
"role": "艾琳 Ilene Andrews",
"avatarAddress": "https://pic.maizuo.com/usr/movie/467d85cafb939c0285ab69ae887fce84.jpg"
},
{
"name": "布莱恩·泰里·亨利",
"role": "伯尼 Bernie Hayes",
"avatarAddress": "https://pic.maizuo.com/usr/movie/c10d99a613d070ce83c60e25d169cb64.jpg"
}
],
"director": "亚当·温加德",
"category": "动作|冒险|科幻",
"synopsis": "继上一次的怪兽高燃对战之后,金刚和哥斯拉将再度联手对抗一个潜伏在世界中的巨大威胁,并逐步探索这些巨兽们的起源以及骷髅岛等地的奥秘。同时,上古之战的面纱也将会被揭晓,而正是那场战斗创造出了这些超凡的生物,并深刻影响了人类世界的命运。",
"filmType": {
"name": "3D",
"value": 2
},
"nation": "美国",
"language": "",
"videoId": "",
"premiereAt": 1711670400,
"timeType": 3,
"runtime": 115,
"grade": "7.2",
"item": {
"name": "3D",
"type": 2
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6843,
"name": "维和防暴队",
"poster": "https://pic.maizuo.com/usr/movie/1b263057d485f6fa98d875e78ec48805.jpg",
"actors": [
{
"name": "李达超",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/f116f2d2c8488f320c50f40028618a70.jpg"
},
{
"name": "黄景瑜",
"role": "余卫东",
"avatarAddress": "https://pic.maizuo.com/usr/movie/c25cb031ab852d94d5e0dc5b974882bf.jpg"
},
{
"name": "王一博",
"role": "杨震",
"avatarAddress": "https://pic.maizuo.com/usr/movie/fd239dabe7f2045116bff76b8be42e91.jpg"
},
{
"name": "钟楚曦",
"role": "丁慧",
"avatarAddress": "https://pic.maizuo.com/usr/movie/7e0ace043c41abef1b60fa15d066e87c.png"
},
{
"name": "欧豪",
"role": "周家轩",
"avatarAddress": "https://pic.maizuo.com/usr/movie/5a72a149ad8a8a2ea46ad41e98aa88d2.jpg"
}
],
"director": "李达超",
"category": "动作|剧情",
"synopsis": "首部海外维和题材商业大片高燃来袭,聚焦中国维和警察鲜为人知的生死时刻!应联合国请求、受国家派遣,余卫东(黄景瑜 饰)、杨震(王一博 饰)、丁慧(钟楚曦 饰)等维和警察肩负神圣使命,远赴异国他乡,深入战火纷飞的任务区执行维和任务。他们将要直面恐怖袭击、武装暴动、黑帮横行等种种险境,维和行动刻不容缓……",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国大陆",
"language": "",
"videoId": "",
"premiereAt": 1714521600,
"timeType": 3,
"runtime": 101,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6854,
"name": "间谍过家家 代号:白",
"poster": "https://pic.maizuo.com/usr/movie/ceb63b2a51396bff3e937ccb6bba1285.jpg",
"actors": [
{
"name": "早见沙织",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/8438b4014e266fec34572817de9c1579.jpg"
},
{
"name": "吉野裕行",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/6138c1f849a3aeb4a484b4fad5136cd0.jpg"
},
{
"name": "甲斐田裕子",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/f026000478e84fa91e60161089b38ff5.jpg"
},
{
"name": "江口拓也",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/52910a6f514478721c7c040de6446c12.jpg"
},
{
"name": "种崎敦美",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/ec6206870800a47e598873d1bcf88798.jpg"
}
],
"director": "片桐崇",
"category": "动画|喜剧|剧情",
"synopsis": "出色的间谍“黄昏”化身为心理医生劳埃德·福杰,与拥有“读心术”的超能力女孩阿尼亚、杀手约尔组成各怀秘密但意外温馨的“伪装家庭”,在共同经历笑料百出的家庭闹剧后,将踏上第一次“家庭旅行”。然而,在愉快的旅途中,令人措手不及的大危机事件来袭,这临时组成的一家人携手保卫了世界和平。",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "日本",
"language": "",
"videoId": "",
"premiereAt": 1714435200,
"timeType": 3,
"runtime": 110,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6782,
"name": "哈尔的移动城堡",
"poster": "https://pic.maizuo.com/usr/movie/0c4f970711121b4261138f8c81c8bc47.jpg",
"actors": [
{
"name": "倍赏千惠子",
"role": "苏菲 Sofî",
"avatarAddress": "https://pic.maizuo.com/usr/movie/91d91bf5019c6a0c6eaa3bf8674981dd.jpg"
},
{
"name": "木村拓哉",
"role": "哈尔Hauru",
"avatarAddress": "https://pic.maizuo.com/usr/movie/e8454182576f1195609bbb460685c57c.jpg"
},
{
"name": "美轮明宏",
"role": "荒野女巫 Arechi no Majo",
"avatarAddress": "https://pic.maizuo.com/usr/movie/6fda55755234c04684bde5aeebb5ca6c.jpg"
},
{
"name": "宫崎骏",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/589bd0777f174e554b866cbc61145422.jpg"
},
{
"name": "我修院达也",
"role": "卡尔西法 Karushifâ",
"avatarAddress": "https://pic.maizuo.com/usr/movie/25f0f8f0b0bf9b7a9dfcac0330449513.jpg"
}
],
"director": "宫崎骏",
"category": "动画|奇幻|爱情",
"synopsis": "宫崎骏口碑佳作,和哈尔来场春日的约会!一个拥有一切令女孩心动钟情元素的爱情童话冒险故事,纯真、挚爱、美颜、魔法、冒险、奇观、可爱等一应俱全。在神奇的魔法世界里,哈尔是个传说,是少女倾慕又恐惧的对象,传说他魅力无边又法力无穷,驾驶着骇人的移动城堡神出鬼没,窃食少女心脏。苏菲只是一个平淡无奇的平凡女孩,一次危机之下偶然被哈尔所救,由此人生急转直下陷入魔法的诅咒之中,也牵扯出了她与哈尔的一段跨越时空、历劫生死的冒险成长故事……原来这个世界真有魔法,诞生于勇敢与爱情携手共舞中。",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "日本",
"language": "",
"videoId": "",
"premiereAt": 1714435200,
"timeType": 3,
"runtime": 119,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6844,
"name": "年少日记",
"poster": "https://pic.maizuo.com/usr/movie/7c96c609e348d98069f5e2300873a181.jpg",
"actors": [
{
"name": "卓亦谦",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/cc574e84b4e7340489fcbfa74dba89e6.jpg"
},
{
"name": "卢镇业",
"role": "郑Sir",
"avatarAddress": "https://pic.maizuo.com/usr/movie/f80e369be60e782422728f246b1c04b7.jpg"
},
{
"name": "郑中基",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/468050ffbd4b52afc1350248449b4105.jpg"
},
{
"name": "陈汉娜",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/e70269c86d08d9d1df9fbe5b6a4c1035.jpg"
},
{
"name": "韦罗莎",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/aee8babe93bbfc181dcbf099de90236c.jpg"
}
],
"director": "卓亦谦",
"category": "剧情",
"synopsis": "一名有輕生念頭的十歲學童如何面對家庭和社會帶來的絕望感。",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国香港",
"language": "",
"videoId": "",
"premiereAt": 1713484800,
"timeType": 3,
"runtime": 95,
"grade": "7.9",
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6848,
"name": "末路狂花钱",
"poster": "https://pic.maizuo.com/usr/movie/a55515d8cb0914ee3eaf3b7ecd7c5ee2.jpg",
"actors": [
{
"name": "乌日娜",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/9338344e5495e8c2463fb0b993acd1bd.jpg"
},
{
"name": "贾冰",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/9db69a519c13e7d47a784834419c9422.jpg"
},
{
"name": "谭卓",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/a52c7f073499fd6045d90a22623e9e88.jpg"
},
{
"name": "小沈阳",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/f6258bc0d01518988f58ac5ead9e32f7.jpg"
},
{
"name": "于洋",
"role": "演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/cecfd29651d4a2f6d1d112d785f2de4d.jpg"
}
],
"director": "乌日娜",
"category": "喜剧|剧情",
"synopsis": "五一看老铁喜剧,快乐包您满意!注意看,眼前这个男人叫贾有为(贾冰 饰),“省钱门”当之无愧代言人,抠门赛道遥遥领先的天之骄子!他抠搜半生不敢玩命花钱,没成想正值壮年罹患绝症是没命花钱!眼看生命只剩十天,百万存款秒变过眼云烟,贾有为浮想联翩,决定带着拜把子老铁沙白虎(小沈阳 饰)、许大力(于洋 饰)和董建峰(董宝石 饰)尽情挥霍,不辜负人间!万万没想到体验新人生处处是惊喜,不光友情续费了,快乐到位了,就连贾有为的昔日女神王晓倩(谭卓 饰)也意外再会了……",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国大陆",
"language": "",
"videoId": "",
"premiereAt": 1714521600,
"timeType": 3,
"runtime": 107,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6835,
"name": "数码宝贝02:最初的召唤",
"poster": "https://pic.maizuo.com/usr/movie/284816031cbabd9b3b86640a73e179be.jpg",
"actors": [
{
"name": "田口智久",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/00412b7c3c0400e54b66f4ac10238c4c.jpg"
},
{
"name": "片山 福十郎",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/ac45c1abda1e945e1b2a31d9894f502a.jpg"
},
{
"name": "野田顺子",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/25bf1bc0a72d1ced050cf2584c3e879c.jpg"
},
{
"name": "亚瑟·朗斯贝里",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/102a86e0a817182db4398b5fbeac85b8.jpg"
},
{
"name": "高桥直纯",
"role": "配音演员",
"avatarAddress": "https://pic.maizuo.com/usr/movie/5954a115554cae9f9745d598aec9da4e.jpg"
}
],
"director": "田口智久",
"category": "动画",
"synopsis": "2012年2月,东京铁塔上空出现了巨大的数码蛋。就在本宫大辅(20岁)和V仔兽修行拉面技艺的时候,遇到了虽然拿着有裂纹的数码器,但身边没有搭档数码兽的迷之青年——自称“我没有数码兽,我的搭档数码兽被我杀了,我是世界上最初和数码兽建立搭档关系的人类。”",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "日本",
"language": "",
"videoId": "",
"premiereAt": 1713571200,
"timeType": 3,
"runtime": 81,
"grade": "7.5",
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
{
"filmId": 6783,
"name": "没有一顿火锅解决不了的事",
"poster": "https://pic.maizuo.com/usr/movie/80a8a8c88bb4b9b49979dbbb9cf561c2.jpg",
"actors": [
{
"name": "丁晟",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/2ca756e3403fa3ebdac1094d3acee46e.jpg"
},
{
"name": "杨幂",
"role": "幺鸡",
"avatarAddress": "https://pic.maizuo.com/usr/movie/696f0577f1d1803ee851000da1d451e5.png"
},
{
"name": "于谦",
"role": "九饼",
"avatarAddress": "https://pic.maizuo.com/usr/movie/18a33ce8dd55f54e9e305505a50fbd7a.jpg"
},
{
"name": "田雨",
"role": "付主任",
"avatarAddress": "https://pic.maizuo.com/usr/movie/4c07eab157ca2094ea75504fe98b7f9a.jpg"
},
{
"name": "余皑磊",
"role": "发财",
"avatarAddress": "https://pic.maizuo.com/usr/movie/0d45710026cb2fb6375867b989c0aeb8.jpg"
}
],
"director": "丁晟",
"category": "剧情|悬疑|喜剧",
"synopsis": "人在做,天在看,人算终究不如天算。四个互不相识的人在戏院后台库房分赃,竟意外牵扯进一桩命案,一顿热辣滚烫的火锅翻滚着层出不穷的悬疑,贪婪和欺瞒引发连环逆转。终于,四人特殊身份渐渐浮出水面,神秘的真相也呼之欲出……",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国大陆",
"language": "",
"videoId": "",
"premiereAt": 1714521600,
"timeType": 3,
"runtime": 128,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
}
],
"msg": "ok"
}
1 # pip install flask 2 from flask import Flask, jsonify 3 import json 4 5 app = Flask(__name__) 6 7 8 @app.route('/') 9 def index(): 10 res = jsonify({ 11 'code': 100, 12 'msg': '成功', 13 'userinfo': {'name': 'lqz', 'age': 19} 14 }) 15 res.headers['Access-Control-Allow-Origin'] = '*' 16 return res 17 18 19 @app.route('/films') 20 def films(): 21 with open('./fiml.json', 'r', encoding='utf-8') as f: 22 res_dict = json.load(f) 23 res = jsonify(res_dict) 24 res.headers['Access-Control-Allow-Origin'] = '*' 25 return res 26 27 28 if __name__ == '__main__': 29 app.run()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="./vue/vue.js"></script> 7 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 8 9 </head> 10 <body> 11 <div id="app"> 12 13 <h1>点击按钮,获取数据,显示</h1> 14 <button @click="handleLoad">获取电影信息</button> 15 16 <div v-for="item in filmList"> 17 <p>电影名:{{item.name}}</p> 18 <p>介绍:{{item.synopsis}}</p> 19 <p>图片: <img :src="item.poster" alt="" height="300px" width="150px"></p> 20 21 <hr> 22 </div> 23 24 25 </div> 26 </body> 27 <script> 28 var vm = new Vue({ 29 el: '#app', 30 data: { 31 filmList: [], 32 33 }, 34 methods: { 35 handleLoad() { 36 axios.get('http://127.0.0.1:5000/films') 37 .then(res => { 38 this.filmList=res.data.result 39 }) 40 .catch(error => { 41 console.log(error); 42 }); 43 } 44 45 } 46 47 48 }) 49 50 51 </script> 52 </html>
。
。
。
【计算属性】
通过计算属性实现名字首字母大写
# 1 计算属性是基于它们的依赖进行缓存的
# 2 计算属性只有在它的相关依赖发生改变时才会重新求值
# 3 计算属性就像Python中的property,可以把方法/函数伪装成属性
# 4 写在computed中,必须返回值--》返回值才是属性 -以后把他当属性用 -被for循环
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 8 </head> 9 <body> 10 <div id="app"> 11 <h1>计算属性,名字首字母大写</h1> 12 <!-- <input type="text" v-model="name" >---{{name.substring(0,1).toUpperCase()+name.substring(1)}}--> 13 <!-- <input type="text" v-model="name" >----{{handleToUpper()}}--> 14 <input type="text" v-model="name">----{{newName}} 15 <hr> 16 <input type="text" v-model="name1">---{{name1}} 17 18 </div> 19 20 21 </body> 22 23 <script> 24 var vm = new Vue({ 25 el: '#app', 26 data: { 27 name:'', 28 name1:'', 29 }, 30 methods: { 31 //用普通函数方法去实现 32 handleToUpper(){ 33 console.log('函数方法被执行了') 34 return this.name.substring(0,1).toUpperCase()+this.name.substring(1) 35 } 36 }, 37 computed: { 38 newName(){ 39 console.log('计算属性被执行了') 40 return this.name.substring(0,1).toUpperCase()+this.name.substring(1) 41 } 42 } 43 }) 44 </script> 45 </html>
。
。
。
【计算属性重写过滤】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>过滤</h1> 11 <input type="text" v-model="myText" > 12 <hr> 13 <ul> 14 <li v-for="item in newdataList">{{item}}</li> 15 </ul> 16 17 </div> 18 </body> 19 20 <script> 21 var vm = new Vue({ 22 el: '#app', 23 data: { 24 myText: '', 25 dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'atome', 'atomem'], 26 27 }, 28 //计算属性去用 29 computed: { 30 newdataList(){ 31 return this.dataList.filter(item => item.indexOf(this.myText) >= 0) 32 } 33 34 } 35 36 }) 37 38 </script> 39 </html>
。
。
。
【监听属性】
监听住一个属性,只要这个属性发生变化,就执行函数:点击什么,下面的内容就会变成什么
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 <style> 8 .item { 9 width: 150px; 10 height: 50px; 11 background-color: pink; 12 font-size: 25px; 13 margin: 10px; 14 display: flex; 15 justify-content: center; 16 align-items: center; 17 } 18 19 .top { 20 display: flex; 21 justify-content: center; 22 } 23 </style> 24 25 </head> 26 <body> 27 <div id="app"> 28 <div class="top"> 29 <div class="item" @click="course_type='java'"> 30 <span>java</span> 31 32 </div> 33 <div class="item" @click="course_type='Go'"> 34 <span>Go</span> 35 36 </div> 37 <div class="item" @click="course_type='Python'"> 38 <span>Python</span> 39 40 </div> 41 </div> 42 43 <div> 44 {{content}} 45 46 </div> 47 48 49 </div> 50 51 52 </body> 53 54 <script> 55 var vm = new Vue({ 56 el: '#app', 57 data: { 58 course_type: 'java', 59 content: 'go', 60 }, 61 watch: { 62 course_type(newValue, oldValue) { 63 64 console.log(oldValue, newValue) 65 this.content = 'asfdasdfadsfasdf' + this.course_type + 'adsfadsfadsf' 66 } 67 } 68 69 70 }) 71 72 73 </script> 74 </html>
。
。
。
【组件使用】
# 组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html 组件把js,css,html放到一起,有逻辑,有样式,有html
# 局部组件和全局组件 -局部组件:只能在当前页面中使用
-全局组件:全局都可以用 # 定义全局组件
1 ------------------------------------------- 2 全局子组件示例: 3 关键字: Vue.component('全局子组件名',{}) 4 5 6 Vue.component('全局子组件名', { 7 template: ` 8 <div> 9 <span >子组件1 首页{{ name }}</span> 10 <button @click="handleChange">改名字</button> 11 </div>`, 12 13 data() { 14 return {name: '刘亦菲',} }, 15 methods: { 16 handleChange() { 17 this.name = 'Handsome Liu' 18 } 19 }, 20 }) 21 22 -------------------------------------------- 23 局部子组件,必须要定义在其他的组件内 示例: 24 可以定义在根组件里面,也可以定义在其他的全局子组件里面 25 在组件内部写关键字components:{'局部组件名':{就和写全局子组件的语法一样了}} 26 27 var vm = new Vue({ 28 el: '.app', 29 data: {}, 30 methods: {}, 31 components: { 32 // 局部组件可以写多个 33 'lqz': { 34 template: ` 35 <div> 36 <h1>局部子组件1----局部组件中的变量对应的值: {{age}}</h1> 37 </div> 38 `, 39 data() { 40 return { 41 age:19 42 } 43 }, 44 method: {}, 45 }, 46 'jason': { 47 template: ` 48 <div> 49 <h1>局部子组件2----局部组件中的变量对应的值: {{gender}}</h1> 50 </div> 51 `, 52 data() { 53 return { 54 gender:'女' 55 } 56 }, 57 } 58 } 59 }) 60 61 --------------------------------------------
(定义全局组件)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 8 </head> 9 <body> 10 <div id="app"> 11 <h1>组件的使用</h1> 12 <hr> 13 <Child></Child> 14 <hr> 15 16 </div> 17 18 19 </body> 20 21 <script> 22 //定义全局组件,有自己的html页面内容 23 Vue.component('Child', { 24 template: ` 25 <div> 26 <button @click="handleClick">{{ title }}</button> 27 </div> 28 `, 29 data() { 30 return { 31 title: '首页' 32 } 33 }, 34 methods:{ 35 handleClick(){ 36 alert(this.title) 37 } 38 } 39 }) 40 41 42 var vm = new Vue({ 43 el: '#app', 44 data: {} 45 }) 46 </script> 47 </html>

。
。
。
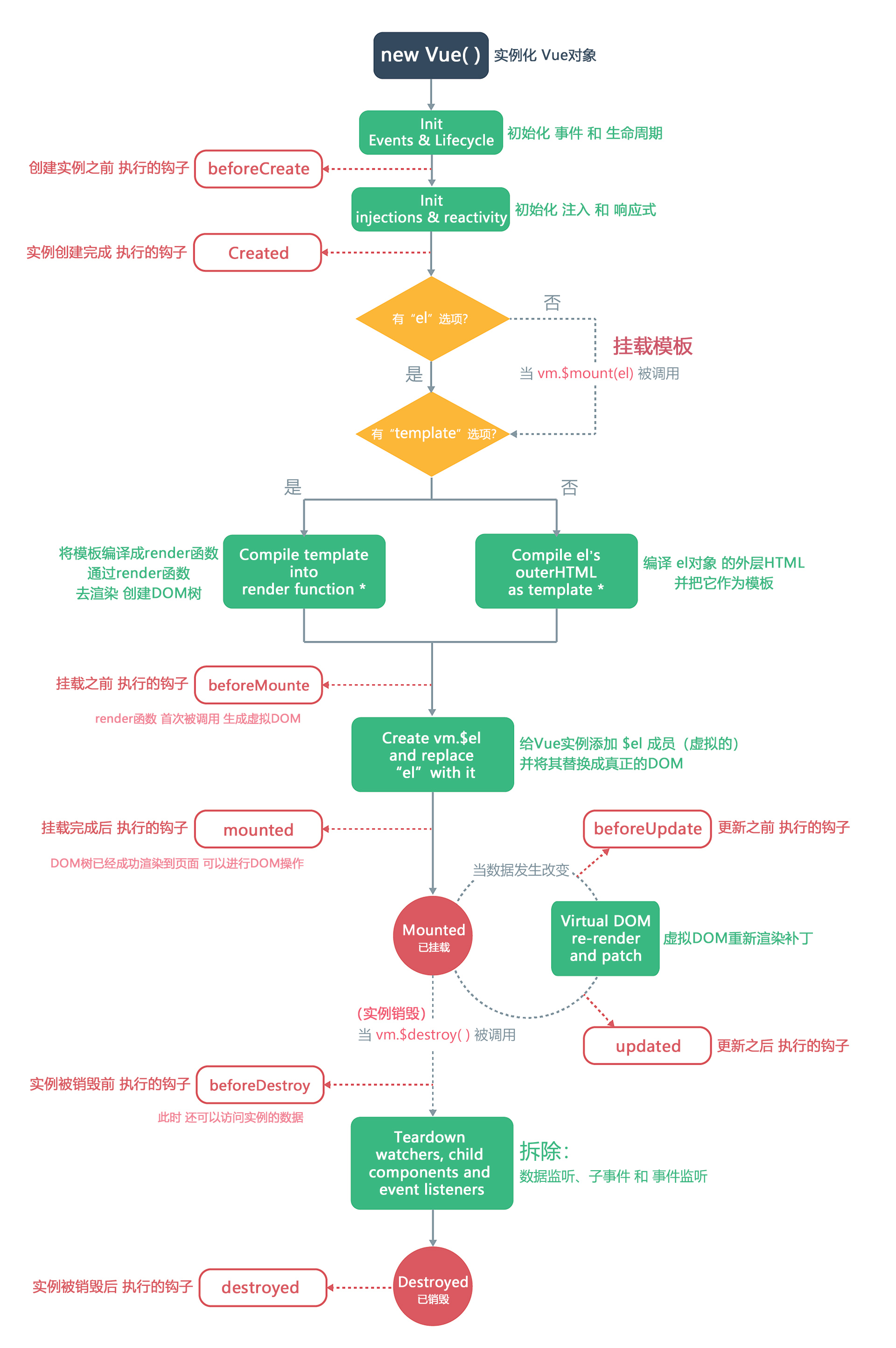
【生命周期钩子】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 8 </head> 9 <body> 10 <div id="app"> 11 <h1>组件的使用</h1> 12 <button @click="hanleShow">显示隐藏组件</button> 13 <hr> 14 <Child v-if="isShow"></Child> 15 <hr> 16 17 </div> 18 19 20 </body> 21 22 <script> 23 24 let a = { 25 template: ` 26 <div> 27 <button @click="handleClick">{{ title }}</button> 28 </div>`, 29 data() { 30 return { 31 title: '首页', 32 t:null 33 } 34 }, 35 methods: { 36 handleClick() { 37 this.title = '拜年了' 38 alert(this.title) 39 } 40 }, 41 42 beforeCreate() { 43 console.log('beforeCreate') 44 console.log(this.title) 45 console.log(this.$el) 46 }, 47 created() { 48 // 跟后端交互 49 console.log('created') 50 console.log(this.title) 51 console.log(this.$el) 52 // 启动定时器--》每隔3s,打印helloworld 53 this.t=setInterval(()=>{ 54 console.log('hello world') 55 },3000) 56 57 }, 58 beforeMount() { 59 console.log('beforeMount') 60 console.log(this.title) 61 console.log(this.$el) 62 }, 63 mounted() { 64 console.log('mounted') 65 console.log(this.title) 66 console.log(this.$el) 67 }, 68 69 beforeUpdate() { 70 console.log('beforeUpdate') 71 }, 72 updated() { 73 console.log('updated') 74 }, 75 beforeDestroy(){ 76 console.log('beforeDestroy') 77 // 销毁定时器 78 clearInterval(this.t) 79 this.t=null 80 }, 81 destroyed() { 82 console.log('destroyed') 83 }, 84 85 } 86 // 1 定义全局组件 87 Vue.component('Child', a) 88 89 var vm = new Vue({ 90 el: '#app', 91 data: { 92 isShow: true 93 }, 94 methods: { 95 hanleShow() { 96 this.isShow = !this.isShow 97 } 98 } 99 100 101 }) 102 103 104 </script> 105 </html>

分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现