【事件指令中的函数使用】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <img v-show="showUp" src="https://ts4.cn.mm.bing.net/th?id=OIP-C.CDDvqeExs6deIR-XPZlftQAAAA&w=250&h=250&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2" alt=""> 11 <hr> 12 <button @click="handleShow">点我消失</button> 13 14 <h1>事件指令----------函数有参数</h1> 15 <button @click="handleShow1">不传参数----函数有参数</button> 16 <br> 17 <button @click="handleShow1(123)">传参----函数有参数</button> 18 <br> 19 <button @click="handleShow1($event)">传参----函数有参数---把事件对象传入</button> 20 <br> 21 <!-- 只会显示第一个事件--> 22 <button @click="handleShow2">有多个参数----少传不加()</button> 23 <br> 24 <!-- 不会把事件传进来--> 25 <button @click="handleShow2()">有多个参数----少传加()</button> 26 <br> 27 <!-- 只显示传的参数,多的不显示--> 28 <button @click="handleShow2(1,2,3,4,5,6)">有多个参数----多传</button> 29 <br> 30 <button @click="handleShow2(1,$event)">多个参数----event作为第二个参数</button> 31 </div> 32 </body> 33 34 <script> 35 var vm=new Vue({ 36 el:'#app', 37 data:{ 38 showUp:true 39 }, 40 methods:{ 41 handleShow(){ 42 this.showUp=!this.showUp 43 }, 44 handleShow1(event){ 45 //如果在事件中触发函数,没有传参,会自动把事件对象传入 46 console.log(event) 47 }, 48 handleShow2(a,b,c){ 49 console.log(a) 50 console.log(b) 51 console.log(c) 52 } 53 } 54 }) 55 </script> 56 </html>
【属性指令】
# 1 标签上有属性
img src。。。
a href。。。
# 2 属性指令作用:是使用变量动态设置属性的值
# 3 使用
v-bind:属性名='变量'
简写成
:属性名='变量'
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 9 <body> 10 <div id="app"> 11 <!-- <img v-bind:src="url" alt="">--> 12 <!-- 属性指令可简写成:--> 13 <img :src="url" alt=""> 14 <hr> 15 <button @click="handleChange">点击切换</button> 16 </div> 17 </body> 18 <script> 19 var vm=new Vue({ 20 el:'#app', 21 data:{ 22 url:'https://tse1-mm.cn.bing.net/th/id/OIP-C.tmop7GowixFp5Rct2tsjsQAAAA?w=195&h=195&c=7&r=0&o=5&dpr=1.3&pid=1.7' 23 }, 24 methods:{ 25 handleChange(){ 26 this.url='https://tse3-mm.cn.bing.net/th/id/OIP-C.ajzrjhxMXSZjfWxSKSbPFwAAAA?w=165&h=201&c=7&r=0&o=5&dpr=1.3&pid=1.7' 27 } 28 } 29 }) 30 </script> 31 </html>
。
。
。
【class和style】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 <style> 8 .div1 { 9 width: 200px; 10 height: 200px; 11 } 12 13 .div2 { 14 background-color: pink; 15 } 16 17 .div3 { 18 font-size: 60px; 19 } 20 21 .div4 { 22 margin: auto; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div id="app"> 29 <!-- <h1>class的属性</h1>--> 30 <!-- 不想把所有属性都写上,想点击一下属性,就出来一个--> 31 <!-- <div :class="class_str">我</div>--> 32 <!-- <div :class="class_list">我</div>--> 33 <!-- <div :class="class_obj">我</div>--> 34 <!-- <button @click="handleChange">点击变化</button>--> 35 <h2>style属性</h2> 36 <!-- <div :style="style_str"></div>--> 37 <!-- <div :style="style_list"></div>--> 38 <!-- <div :style="style_set"></div>--> 39 <div :style="style_obj"></div> 40 <button @click="handleChange2">点我看看</button> 41 </div> 42 </body> 43 <script> 44 var vm = new Vue({ 45 46 el: "#app", 47 data: { 48 // class属性可以是字符串,数组,对象 49 // class_str: 'div1 div2', 50 // class_list: ['div1',' div2'], 51 // class_obj: { div1: true, div2: true, div3: true, div4: false } 52 53 54 // style属性可以是字符串,数组,对象 55 // style_str:"background-color: green;height: 200px;width: 200px" 56 //style_list:[{'background-color': 'green'},{'height': '200px'},{'width': '200px'}] 57 // style_set:[{'background-color': 'green'},{'height': '200px'},{'width': '200px'}] 58 style_obj: {backgroundColor: 'green', height: '200px', width: '200px'} 59 }, 60 methods: { 61 // handleChange() { 62 //1. 一点击变大居中 63 // this.class_str = 'div1 div2 div3 div4' 64 // 2.this.class_list.push('div3','div4') //数组.push()返回值是数组大小 65 // this.class_list.pop() //删除,会把背景色去掉 66 // this.class_obj.div4 = true 67 // } 68 69 handleChange2() { 70 71 // this.style_str = "background-color: green;height: 300px;width: 300px;margin:auto" 72 // this.style_list.push({'background-color': 'green'},{'height': '300px'},{'width': '300px'},{'margin': 'auto'}) 73 // Vue.set(this.style_set,3,{'margin': 'auto'}) 74 // this.style_list[0]['background-color'] = 'red' 75 // this.style_obj.backgroundColor = 'red' 76 //对象追加不会居中,需要用set 77 78 Vue.set(this.style_obj,'margin','auto') 79 80 81 } 82 } 83 }) 84 </script> 85 </html>
。
。
。
【条件渲染】
v-if v-else-if v-else
分数判断优秀及格
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>条件判断</h1> 11 <h2>分数是:{{score}}}</h2> 12 <h3 v-if="score>=90&&score<=100">优秀</h3> 13 <h3 v-else-if="score>=80&&score<90">良好</h3> 14 <h3 v-else-if="score>=60&&score<80">及格</h3> 15 <h3 v-else>不及格</h3> 16 </div> 17 </body> 18 <script> 19 var vm = new Vue({ 20 el: '#app', 21 data: { 22 score: 90 23 } 24 }) 25 </script> 26 </html>
。
。
。
【列表渲染】
v-for 循环 显示多行
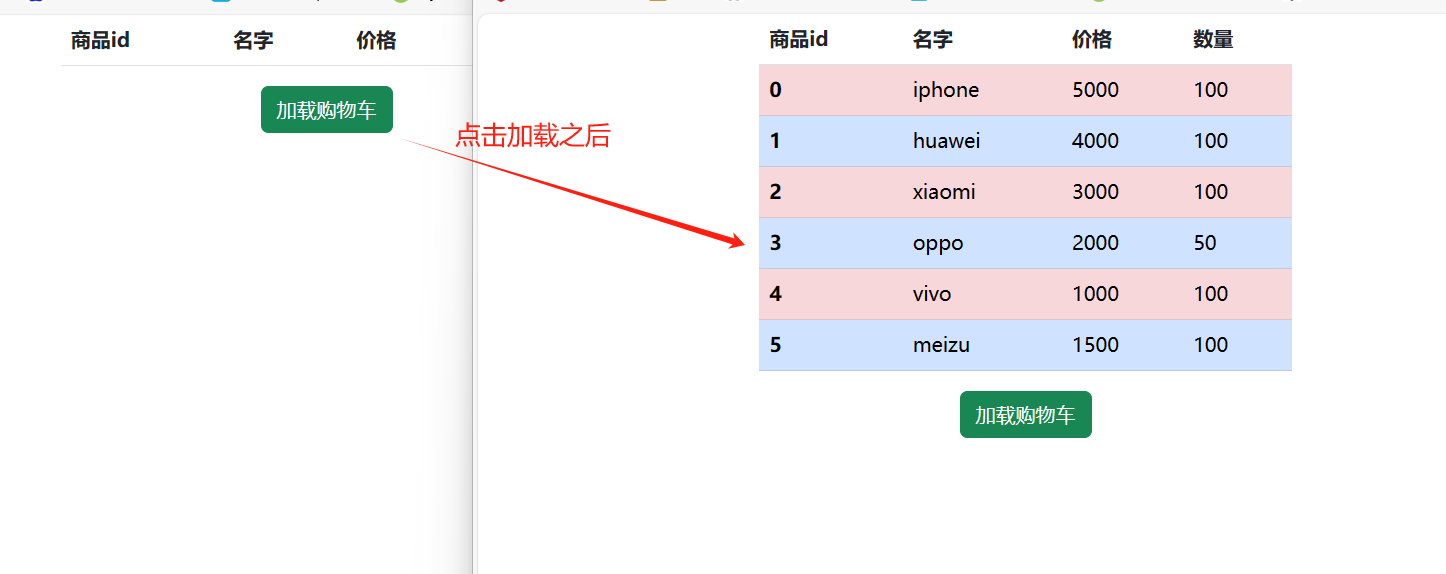
购物车的案例,然后表格颜色隔一个换一种颜色,但是一开始没有这些数据,我们点击按钮以后才有数据
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" 8 integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> 9 <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" 10 integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim" 11 crossorigin="anonymous"></script> 12 13 </head> 14 <body> 15 <div id="app"> 16 <div class="row justify-content-center"> 17 <div class="col-6"> 18 <table class="table"> 19 <thead> 20 <tr> 21 <th scope="col">商品id</th> 22 <th scope="col">名字</th> 23 <th scope="col">价格</th> 24 <th scope="col">数量</th> 25 </tr> 26 </thead> 27 <tbody>
----------------------------------------
逻辑在这里 28 <tr v-for="(item,index) in goods_list" :class="index%2==0?'table-danger':'table-primary'"> 29 <th scope="row">{{index}}</th> 30 <td>{{item.name}}</td> 31 <td>{{item.price}}</td> 32 <td>{{item.num}}</td> 33 </tr> 34 35 </tbody> 36 </table> 37 <div class="text-center"> 38 <button class="btn btn-success" @click="handleLoad">加载购物车</button> 39 </div> 40 41 </div> 42 </div> 43 44 </div> 45 </body> 46 <script> 47 var vm = new Vue({ 48 el: '#app', 49 data: { 50 goods_list:[] 51 }, 52 methods: { 53 handleLoad(){ 54 this.goods_list=[ 55 {id: 1, name: 'iphone', price: 5000, num: 100}, 56 {id: 2, name: 'huawei', price: 4000, num: 100}, 57 {id: 3, name: 'xiaomi', price: 3000, num: 100}, 58 {id: 4, name: 'oppo', price: 2000, num: 50}, 59 {id: 5, name: 'vivo', price: 1000, num: 100}, 60 {id: 6, name: 'meizu', price: 1500, num: 100}, 61 ] 62 } 63 } 64 }) 65 </script> 66 </html>

---------------------------------------------------------------------------------------------------------------------------------------------
for循环变量
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>循环数字--从1开始</h1> 11 <p v-for="item in num">{{item}}</p> 12 13 <h1>循环数组</h1> 14 <p v-for="item in hobby">{{item}}</p> 15 16 <h1>循环对象,value在前</h1> 17 <p v-for="(value,key) in userinfo">{{key}}:{{value}}</p> 18 19 <h1>循环字符串</h1> 20 <p v-for="item in 'hello world'">{{item}}</p> 21 22 </div> 23 </body> 24 25 <script> 26 var vm=new Vue({ 27 el:'#app', 28 data:{ 29 num:10, 30 hobby:['篮球','足球','乒乓球','羽毛球'], 31 userinfo:{name:'张三',age:18,gender:'男'} 32 }, 33 methods:{ 34 35 } 36 }) 37 </script> 38 </html>
。
。
。
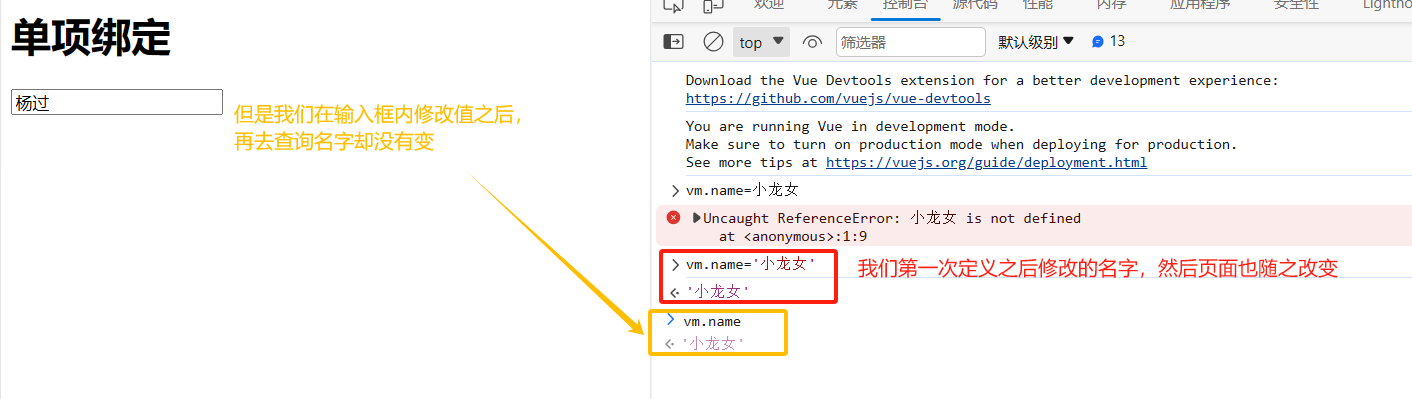
【数据的双向绑定】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>单项绑定</h1> 11 <input type="text" :value="name"> 12 <h1>双向绑定:值变页面变,页面变,值变</h1> 13 <input type="text" v-model="name2"> 14 </div> 15 </body> 16 17 <script> 18 var vm=new Vue({ 19 el:'#app', 20 data:{ 21 name:'刘亦菲', 22 name2:'猪猪侠', 23 } 24 }) 25 </script> 26 </html>

。
。
。
。
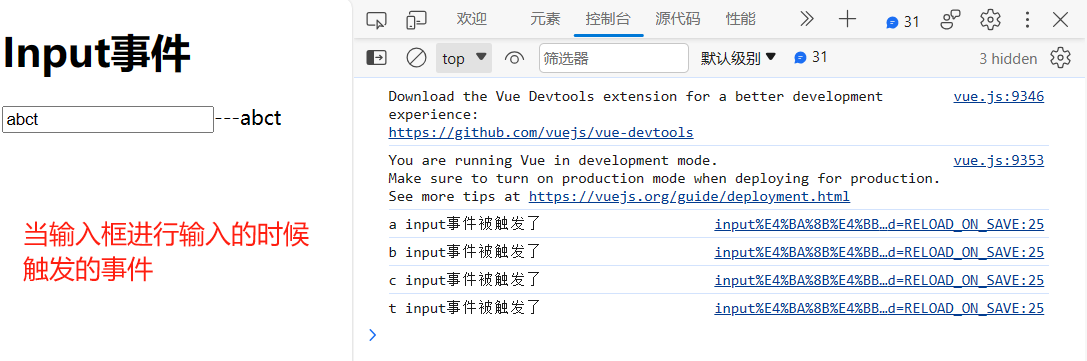
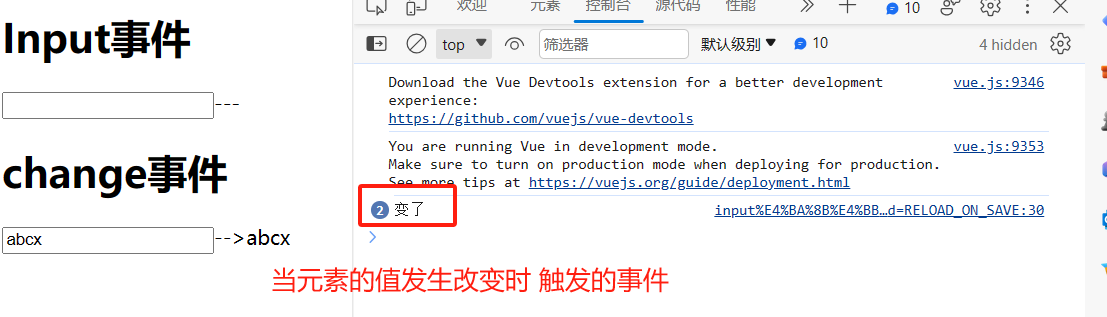
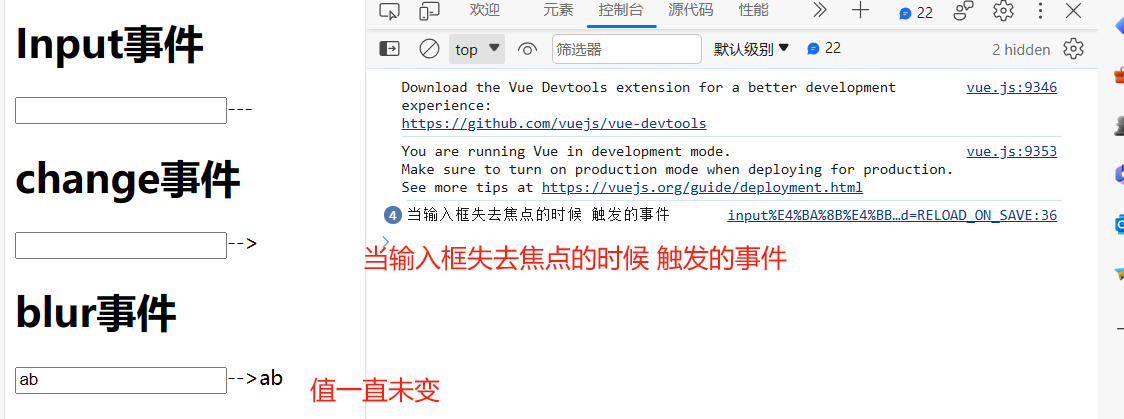
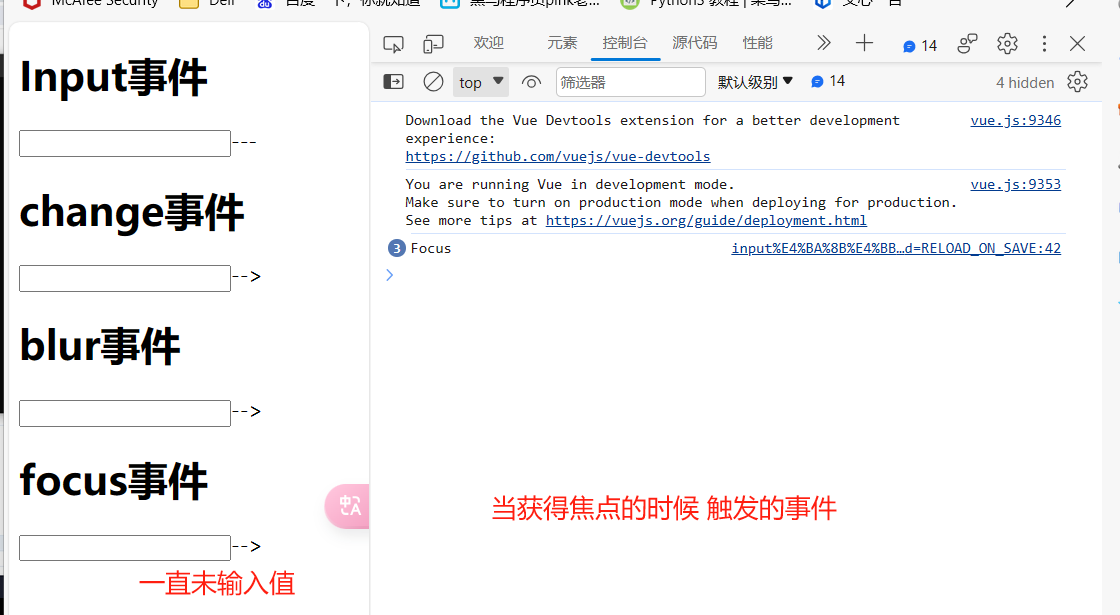
【input事件】
input 当输入框进行输入的时候 触发的事件
change 当元素的值发生改变时 触发的事件
blur 当输入框失去焦点的时候 触发的事件
focus 当获得焦点的时候 触发的事件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>Input事件</h1> 11 <input type="text" v-model="name" @input="handleInput">---{{name}} 12 <h1>change事件</h1> 13 <input type="text" v-model="name2" @change="handleChange">-->{{name2}} 14 <h1>blur事件</h1> 15 <input type="text" v-model="name3" @blur="handleBlur">-->{{name3}} 16 <h1>focus事件</h1> 17 <input type="text" v-model="name4" @focus="handleFocus">-->{{name4}} 18 </div> 19 </body> 20 21 <script> 22 var vm = new Vue({ 23 el: '#app', 24 data: { 25 name: '', 26 name2:'', 27 name3:'', 28 name4:'', 29 30 }, 31 methods: { 32 handleInput(event) { 33 console.log(event.data, 'input事件被触发了') 34 }, 35 handleChange(){ 36 console.log('变了') 37 }, 38 handleBlur(){ 39 console.log('当输入框失去焦点的时候 触发的事件') 40 }, 41 handleFocus(){ 42 console.log('Focus') 43 this.name4='' 44 } 45 } 46 }) 47 </script> 48 </html>

。
。

。
。

。
。

。
。
。
。
【过滤】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>过滤</h1> 11 <input type="text" v-model="myText" @input="handleInput"> 12 <hr> 13 <ul> 14 <li v-for="item in newdataList">{{item}}</li> 15 </ul> 16 17 </div> 18 </body> 19 20 <script> 21 var vm = new Vue({ 22 el: '#app', 23 data: { 24 myText: '', 25 dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'atome', 'atomem'], 26 newdataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'atome', 'atomem'], 27 }, 28 methods: { 29 handleInput(event) { 30 //只要输入值,name就会输入值 31 //通过name对dataList进行过滤,只保留包含name选项 32 var _this = this 33 this.newdataList = this.dataList.filter(function (item) { 34 if (item.indexOf(_this.myText) >= 0) { 35 return true 36 } else { 37 return false 38 } 39 }) 40 }, 41 }, 42 43 44 }) 45 46 47 // 3 过滤,只保留myText 48 var myText = 'at' 49 var dataList = ['a', 'at', 'atom', 'oaatom', 'be', 'beyond', 'cs', 'csrf', 'atome', 'atomem'] 50 dataList = dataList.filter(function (item) { 51 if (item.indexOf(myText) >= 0) { 52 return true 53 } else { 54 return false 55 } 56 57 }) 58 console.log(dataList) 59 </script> 60 </html>
分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下