【前端发展历史】
# 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
# 2 Ajax的出现 -> 后台发送异步请求,Render+Ajax混合 jquery 封装的ajax 方法 $.ajax() 原生js--》发送ajax请求--》比较复杂--》 其它第三放模块:发送ajax请求
# 3 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
# 4 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
# 5 React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
# 6 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
# 7 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
# 8 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
# 9 在不久的将来 ,前端框架可能会一统天下
## 补充: -1 把谷歌浏览器的v8引擎---》用c重写了--》能运行再操作系统上---》nodejs
-2 javascript和Ecmascript -ECMAScript :规范---》新语法--》es5,es6,es13。。。 -js=ECMAScript+bom+dom
-3 微软--》typescript---》 -开发vue:使用ts语法---》编译成js -css:less,sass
【vue介绍】
vue官网: https://cn.vuejs.org/ 看vue2的文档---起步按钮里有一些简单介绍
# Vue 是一套用于构建用户界面的渐进式框架
# Vue js的框架
M-V-VM 架构思想 MVC MTV MVVC MVP移动端架构
-M:vue对象的data属性里面的数据,这里的数据要显示到页面中 js变了
-V:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
-VM:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(响应式:JS中变量变了,HTML中数据也跟着改变)
vue做出来的介于数据层和视图层之间的一层,以后不需要手动进行dom操作了
# 组件化开发、单页面开发 -组件化开发,以后都是写出一个个组件,组件的组合成页面 -单页面开发(单页面应用):spa:single-page application,一个HTML页面
=====================================================================
# 版本 vue2:少一点 :https://v2.cn.vuejs.org/v2/guide/
vue3:多一点点:https://cn.vuejs.org/guide/introduction.html
# 选项式 API 和组合式 API -vue2是选项式 API,-vue3两个都支持:推荐使用组合式api
补充:组件化开发-(Single-Page application,缩写为 SPA)
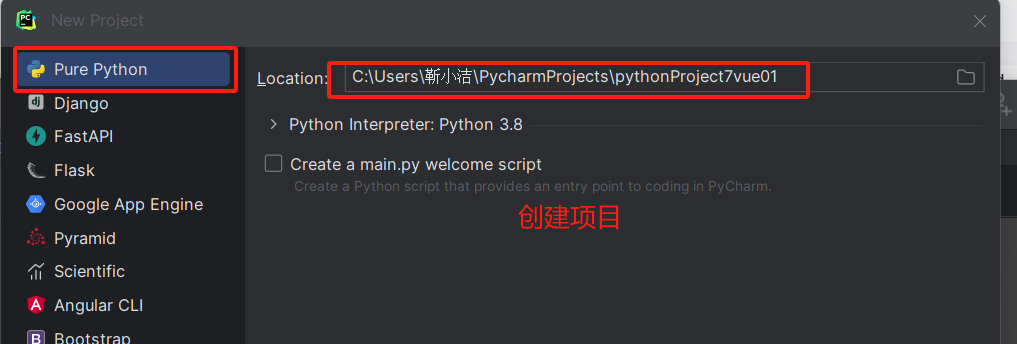
【引入vue】

前端开发---》IDE集成开发工具 -python---》pycharm -前端:vue,react---》vscode,webstorm -webstorm 是jetbrains全家桶,用起来跟pycharm一样 -建议大家用webstorm -我们用pycharm,因为pychrm就是webstorm
vue 语法提示
-装个插件:vue,在settings里面下载vue.js
引入方式
CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
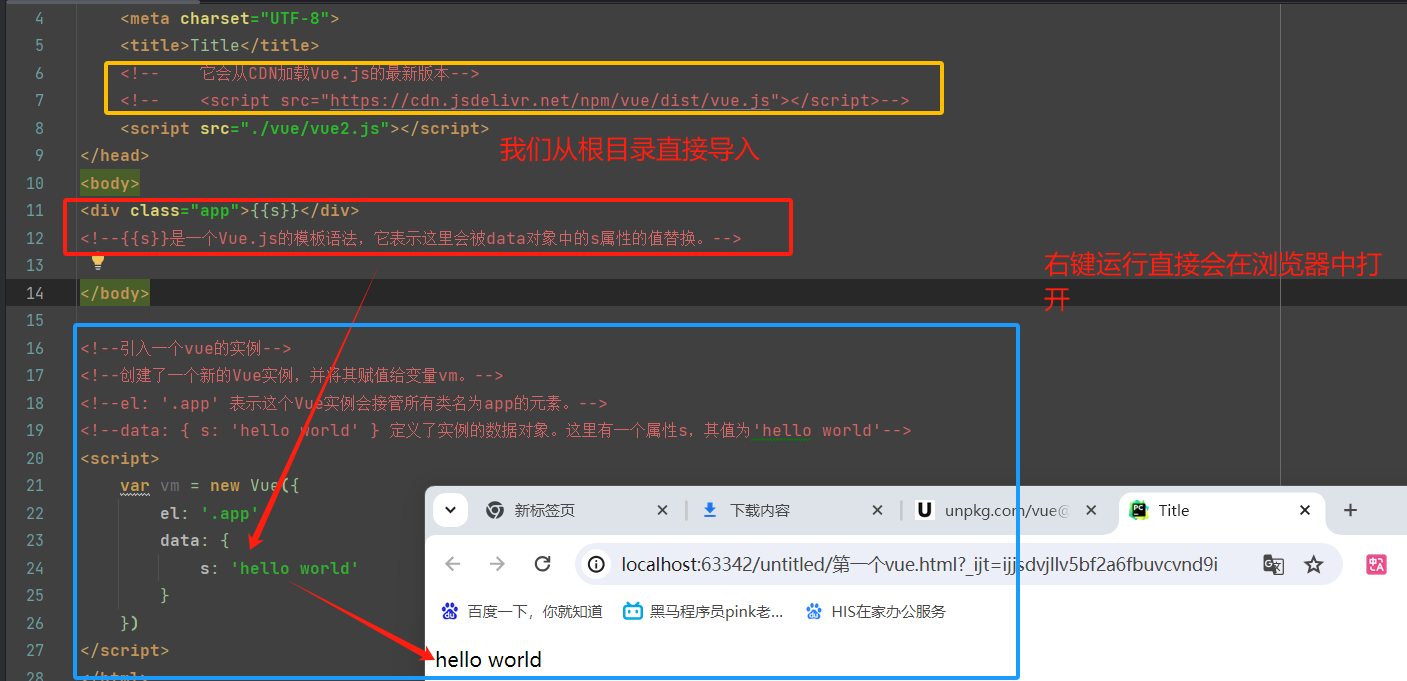
下载后导入
其实就是直接在浏览器上打开 这是2.7.16版本的链接
https://cdn.jsdelivr.net/npm/vue/dist/vue.js 然后复制下来,
创个vue的js文件,把代码粘贴进去,再创建一个js文件夹,
把vue文件拖进去就行了
<script src="js/vue.js"></script>
---------------------------------------------
vue3下载引入
https://unpkg.com/vue@3/dist/vue.global.js
补充 解释型的语言是需要解释器的 js就是一门解释型语言,只不过js解释器被集成到了浏览器中 所以,在浏览器的Console中输入命令,就和cmd中输入python后,进入交互式环境一样 解释器里面下个Vue.js 的插件,重启一下,会有自动提示

。
。
【响应式--》数据变,页面变数据变】
(数据没变之前)

(数据变之后)

原因:-VM这一层
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
演示有输入框,看页面是否会随着输入框内的内容变化而变化
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 它会从CDN加载Vue.js的最新版本--> 7 <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> 8 <script src="./vue/vue2.js"></script> 9 </head> 10 <body> 11 <div class="app">{{s}} 12 <!--{{s}}是一个Vue.js的模板语法,它表示这里会被data对象中的s属性的值替换。--> 13 <br> 14 <input type="text" v-model="username"> 15 </div> 16 17 18 </body> 19 20 <!--引入一个vue的实例--> 21 <!--创建了一个新的Vue实例,并将其赋值给变量vm。--> 22 <!--el: '.app' 表示这个Vue实例会接管所有类名为app的元素。--> 23 <!--data: { s: 'hello world' } 定义了实例的数据对象。这里有一个属性s,其值为'hello world'--> 24 <script> 25 var vm = new Vue({ 26 el: '.app', 27 data: { 28 s: 'hello world', 29 username: '小龙女' 30 } 31 }) 32 </script> 33 </html>

【模板语法】之(插值语法)
1 再被vue管理的标签中
2 插值语法使用 {{}}-->必须是定义再data中的数据
3 放:字符串,数字,对象,数组,函数执行,修改变量值,三目运算符。。 -不能定义变量 -不能渲染标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <h1>字符串:{{username}}</h1> 11 <h1>数字:{{age}}</h1> 12 <h1>对象:{{userinfo}}---------取值:{{userinfo.name}}</h1> 13 <h1>数组:{{hobby}}----------取值:{{hobby[0]}}</h1> 14 <h1>运算:{{11 + 22}}----变量运算{{age + userinfo.age}}</h1> 15 <h1>三目运算符:{{1 < 2 ? '真' : '假'}}</h1> 16 <h1>字符串里面放了标签:{{a}}</h1> 17 <a href="http://www.baidu.com">看猪猪侠</a> 18 19 </div> 20 </body> 21 22 <script> 23 var vm = new Vue({ 24 el: '#app', 25 data: { 26 username: '小龙女', 27 age: 18, 28 userinfo: {name: '杨过', age: 38}, 29 hobby: ['吃饭', '睡觉', '打游戏'], 30 // 字符串里面放链接 31 a: '<a href="http://www.baidu.com">看猪猪侠</a>' 32 } 33 }) 34 </script> 35 </html>
【指令】
(文本指令)
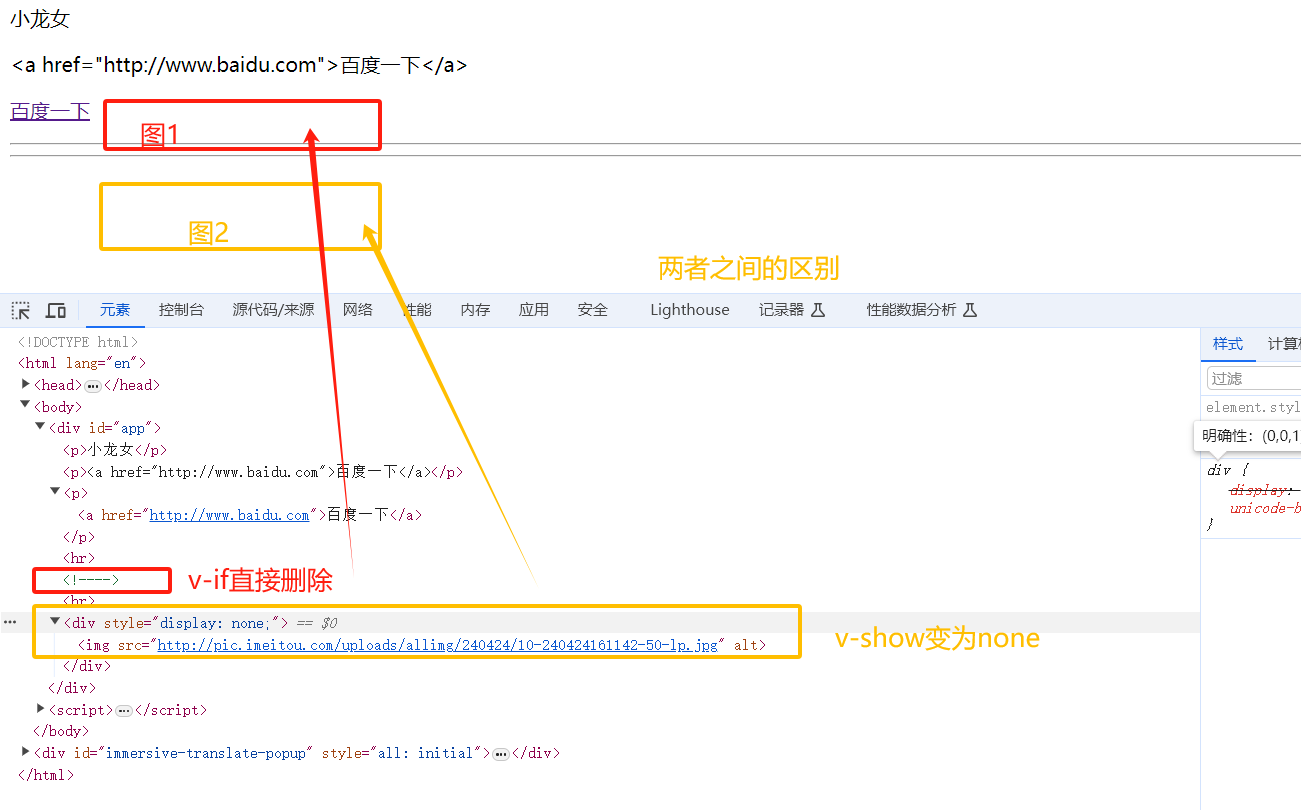
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 或是:https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js--> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 <body> 10 <div id="app"> 11 <p v-text="username"></p> 12 <!-- 只是文本--> 13 <p v-text="a"></p> 14 <!-- 可以渲染标签,变成链接形式--> 15 <p v-html="a"></p> 16 <hr> 17 <img v-if="showUp" src="http://pic.imeitou.com/uploads/allimg/231004/8-231004150041-50-lp.jpg" alt=""> 18 <hr> 19 <div v-show="showDown"> 20 <img src="http://pic.imeitou.com/uploads/allimg/240424/10-240424161142-50-lp.jpg" alt=""> 21 </div> 22 23 </div> 24 </body> 25 26 <script> 27 var vm = new Vue({ 28 el: '#app', 29 data: { 30 username: '小龙女', 31 a: '<a href="http://www.baidu.com">百度一下</a>', 32 showUp: true, 33 showDown: false, 34 35 } 36 }) 37 </script> 38 </html>
================================================================================================
# 1 再vue中 以 v-xx 开头的都是vue的指令系统
# 2 vue有很多指令,不同的指令作用不同
v-for :循环
v-if :判断
v-text:显示文本
# 3 指令都放在标签上
# 4 文本指令
v-html 让HTML渲染成页面
v-text 标签内容显示js变量对应的值
v-show 放1个布尔值:为真 标签就显示;为假 标签就不显示 隐藏标签:dispaly:none
v-if 放1个布尔值:为真 标签就显示;为假 标签就不显示 删标签,性能更低

。
。
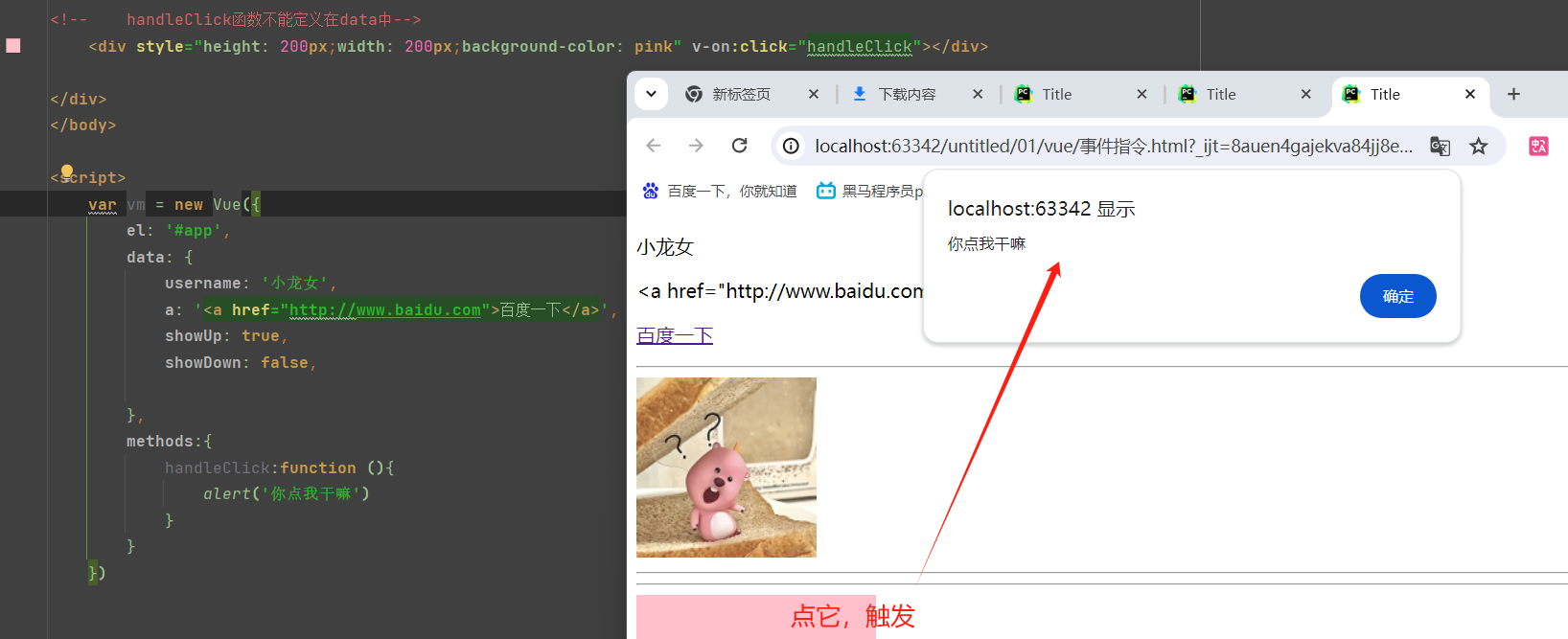
(事件指令)
# 1 点击事件,双击事件,拖动事件,得到焦点,失去焦点。。。。
# 2 v-on:click='函数'
-v-on:click="handleClick"
#3 简写成
@click="handleClick"

案例
点击按钮显示图片,再点击就不显示
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 或是:https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js--> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 <body> 10 <div id="app"> 17 <img v-if="showUp" src="http://pic.imeitou.com/uploads/allimg/231004/8-231004150041-50-lp.jpg" alt=""> 18 <hr> 19 <div v-show="showDown"> 20 <img src="http://pic.imeitou.com/uploads/allimg/240424/10-240424161142-50-lp.jpg" alt=""> 21 </div> 22 23 <hr> 24 <button @click="toggleImage">切换图片</button> 25 <img v-if="showUp" src="http://pic.imeitou.com/uploads/allimg/240424/10-240424161142-50-lp.jpg" alt=""> 26 </div> 27 </body> 28 29 <script> 30 var vm = new Vue({ 31 el: '#app', 32 data: {35 showUp: true, 36 showDown: false, 37 38 }, 39 methods:{ 40 toggleImage(){ 41 this.showUp = !this.showUp 42 } 43 } 44 }) 45 </script> 46 </html>
-----------------------------------------------------------------------------
案例二:
使用vue,点击按钮,每隔1s换一张图片,点停止,就不换了

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 10 <div id="app"> 11 <img :src="url" alt=""> 12 <hr> 13 <button @click="handleChange">点击切换美女</button> 14 <button @click="handleChoose">点击开始选美女</button> 15 16 </div> 17 18 </body> 19 20 <script> 21 let vm = new Vue({ 22 el: '#app', 23 data: { 24 url: "https://ts2.cn.mm.bing.net/th?id=OIP-C.54qlbLNAZ64K94c_DCT-qAAAAA&w=166&h=166&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2", 25 t: null 26 }, 27 methods: { 28 handleChange() { 29 this.url = 'https://wx4.sinaimg.cn/mw690/006Bdvtlgy1hp23p5qgz8j32ns3zk7wl.jpg' 30 }, 31 handleChoose() { 32 33 if (this.t != null) { 34 // 停止定时器 35 clearInterval(this.t) 36 this.t = null 37 38 } else { 39 // 启动定时器 40 // 1 使用定时器-- 41 var url_list = [ 42 'https://ts4.cn.mm.bing.net/th?id=OIP-C.CDDvqeExs6deIR-XPZlftQAAAA&w=250&h=250&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2', 43 'https://tse4-mm.cn.bing.net/th/id/OIP-C.O9WCHPpdalnlt5xjEkBaugAAAA?w=193&h=194&c=7&r=0&o=5&dpr=1.3&pid=1.7', 44 'https://tse3-mm.cn.bing.net/th/id/OIP-C.cwC0XuDnHlZqbapiAKQAfwAAAA?w=180&h=196&c=7&r=0&o=5&dpr=1.3&pid=1.7', 45 'https://tse3-mm.cn.bing.net/th/id/OIP-C.ajzrjhxMXSZjfWxSKSbPFwAAAA?w=165&h=201&c=7&r=0&o=5&dpr=1.3&pid=1.7', 46 'https://tse1-mm.cn.bing.net/th/id/OIP-C.tmop7GowixFp5Rct2tsjsQAAAA?w=195&h=195&c=7&r=0&o=5&dpr=1.3&pid=1.7', 47 ] 48 console.log('函数外:', this) 49 var _this = this 50 var count = 0 51 this.t = setInterval(function () { 52 if (count > 3) { 53 count = 0 54 } 55 console.log('函数内:', this) 56 _this.url = url_list[count] 57 count += 1 58 }, 1000) 59 60 } 61 62 63 } 64 } 65 66 }) 67 </script> 68 </html>
。
。
。
-----------------------------------------------------------------------------------------------------------
补充 es 6 的对象写法
1 var hobby = ['篮球', '足球'] 2 var d={'name':"lqz",age:19,'hobby':hobby} // 正常写法 3 var d={'name':"lqz",age:19,hobby:hobby} // 正常写法 4 var d = {'name': "lqz", age: 19, hobby} // es6 的简写形式 5 6 var f = function (a, b) { 7 console.log('匿名函数') 8 console.log(a + b) } 9 10 var d = {'name': "lqz", age: 19, f:f} // 正常写法 11 var d = {'name': "lqz", age: 19, f} // es6 的简写形式 12 13 var d = {'name': "lqz", age: 19, handleClick(){ 14 console.log('xxxxx')}} // es6 的简写形式 15 16 console.log(d) 17 d.f() // 就会执行匿名 18 19 d.handleClick() // 就会执行匿名函数



