el-select选中后没有回显,使用jquery解决
问题:因为el-select上级的数据层次较多,选择option后数据没有回显到select框中,但选择值是正确的,el-input也无法输入值
<el-table-column prop="td_mbid" label="数据编号" align="center" > <template slot="header">
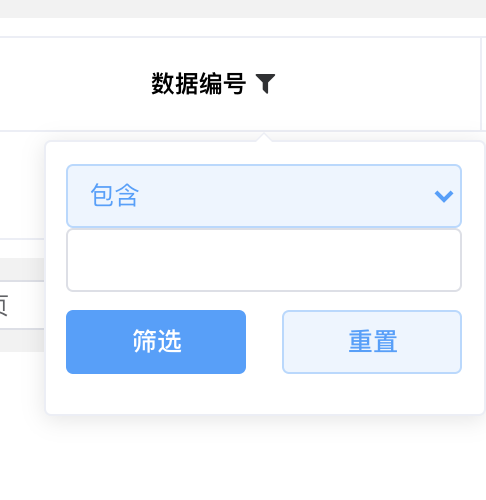
数据编号
<el-popover ref="popover5" placement="top" width="200" > <el-select v-model="filter.td_mbid.selectvalue"> <el-option v-for="item in options" :key="item" :label="item" :value="item"> </el-option> </el-select> <el-input v-model="filter.td_mbid.filtervalue"></el-input> <el-button type="text" @click="tablefilter('td_mbid')">筛选</el-button> <el-button type="text" @click="resetfilter('td_mbid')">重置</el-button> </el-popover>
<el-button v-popover:popover1 type="text" style="color:#303133" >
<i class="fa fa-filter" aria-hidden="true"></i></el-button>
</template>
</el-table-column>
使用this.$forceUpdate()或vm.$set()强制更新都没有成功,参考https://blog.csdn.net/PGguoqi/article/details/90240650中的方法都没有解决。
所以暂时采用原始的js来解决:
<el-table-column prop="td_mbid" label="数据编号" align="center" > <template slot="header"> 数据编号 <el-popover ref="popover1" placement="bottom" width="220" > <select class="el-input el-input--medium el-input--suffix select td_mbidselect"> <option v-for="item in options" :key="item" :label="item" :value="item"></option> </select> <input type="text" class="el-input__inner td_mbidinput" style="height: 36px; line-height: 36px;"> <el-button style="margin:10px 0;width:100px" type="primary" size="medium" @click="tablefilter('td_mbid','td_mbidselect','td_mbidinput')">筛选</el-button> <el-button style="margin:10px 0;width:100px;float:right" type="primary" plain size="medium" @click="resetfilter('td_mbid','td_mbidselect','td_mbidinput')">重置</el-button> </el-popover> <el-button v-popover:popover1 type="text" style="color:#303133" > <i class="fa fa-filter" aria-hidden="true"></i></el-button> </template> </el-table-column>
methods: {
tablefilter(name,s,i){
this.filters[name].selectvalue = $("."+s).val()
this.filters[name].filtervalue = $("."+i).val()
this.page = 1
//api调用
},
resetfilter(name,s,i){
$("."+s).val('包含')
$("."+i).val('')
this.filters[name].selectvalue = '包含'
this.filters[name].filtervalue = ''
},