2020软件工程05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10408 |
| 作业目标 | 家族树web |
| 作业正文 | 见下文 |
| 其他参考文献 | 百度 |
结对人员
刘良强 20177636
1.具体分工
刘良强 20177636 全部代码实现,博客内容的撰写
2.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 50 | 65 |
| Development | 开发 | 20 | 30 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 45 |
| Design Spec | 生成设计文档 | 25 | 30 |
| Design Review | 设计复审 | 15 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 40 | 60 |
| Coding | 具体编码 | 60 | 60 |
| Code Review | 代码复审 | 15 | 15 |
| Test | 测试(自我测试,修改代码,提交修改) | 15 | 15 |
| Reporting | 报告 | 20 | 20 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 400 | 470 |
3解题思路描述与设计实现说明
怎么得到输入框中的内容,怎么处理输入框中的内容,怎么将所得的数据以树形的结构展示出来。实现文本框内容转家族树,首先定义递归查找函数,查找是否有导师的学生也是导师的情况,若有此种情况则此树重构 ,用json数据存放成当前所有的树,然后按按json内容生成树。
4设计实现
生成家族树的代码:
function getString(separator) {
let str; //输入的信息
str = document.getElementById("inp").value;
if(str == null || str == ""){ //未输入信息点击提交按钮出现提示
alert("请输入学术家族树");
return false;
}
var treenode = 0; //多课树
var num = 100; //一级根的编号
var student = 1000; //二级根的编号
for(var i = 0; i < str.length;i++){
if(str[i] == "导"&& str[i+1] == "师" &&str[i+2] == ":"){
var name;
var k = 0;
for(var j = i+3;j < str.length;j++){
if(str[j] == "\n") {//导师名字输入完成
k = j;
break;
}
}
if(k == 0) k = str.length-1;
name = "导师:" + str.substring(i+3,k);
zNodes1.push({"id":++treenode,"pId":0,"name":name});//加入节点
}else if(myIsNaN(str[i])){
var name;
var k;
for(var j = i;j < str.length ;j++){
if(str[j] == ":"){//毕业级数及学位
k = j;
break;
}
}
name = str.substring(i,k);
zNodes1.push({"id":++num,"pId":treenode,"name":name}); //加入节点
for(var j = k;j < str.length;j++){
if(str[j]=="\n"){//一行输入结束
i = j;
break;
}
else if(str[j]=="、"){// “、”直接跳过
continue;
}
else if(str[j] != ":"){// 冒号后为人名
for(var q = j;q < str.length;q++){
if(str[q]=="、"){
k = q-1;
break;
}
if(str[q] =="\n"){ //人名输入结束
k = q-1;
break;
}
}
if(k < j) k = str.length;
name = str.substring(j,k+1);
zNodes1.push({"id":++student,"pId":num,"name":name});//加入节点
j = k;
}
i = j;
}
}
}
//初始化第一个树
$.fn.zTree.init($("#ztree1"), setting1, zNodes1);
document.getElementById("inp").style.display="none";
document.getElementById("reset").style.display="none";
}
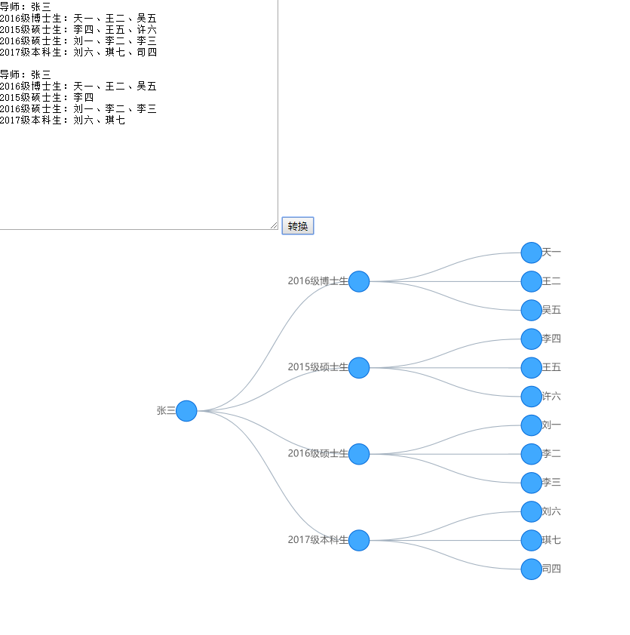
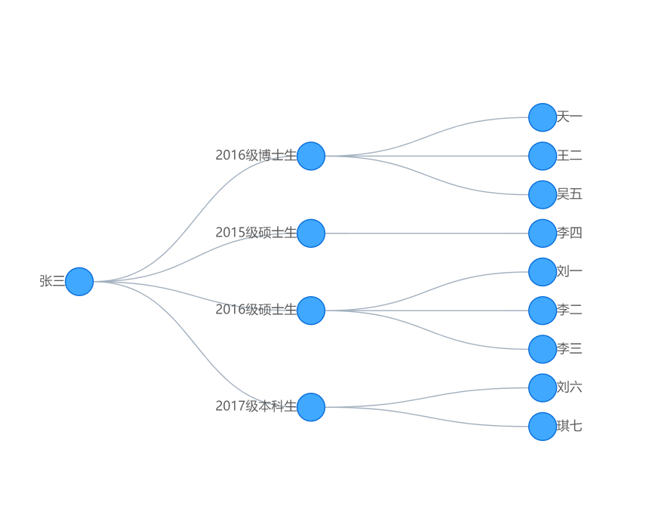
5生成家族树
使用方法
所有文件下载到本地,压缩包解压,打开main,进入生成家族树的页面,在文本框中输入家族树文本形式,点击“生成”,即刻生成家族树
输入家族树,点击“创建家庭树”,即可。


6单元测试

7对队友的评价
自我评价还有许多不足的地方,需要向别人学习,代码的实现也好,思路的设计也好,还需加油。




