Canvas入门07- 自定义实现虚线的绘制
预备知识
直线的斜率
一条直线与某平面直角坐标系x轴正半轴方向的夹角的正切值即该直线相对于该坐标系的斜率。
对于一条直线 y = kx +b,k就是直线的斜率。
斜率的计算

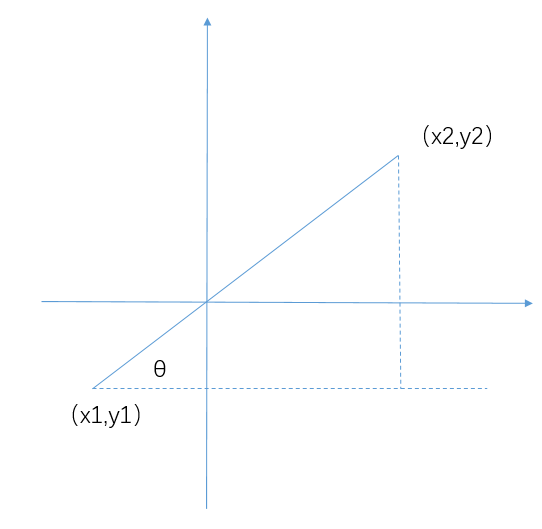
对于一条已知的线段,求斜率θ,使用反正切函数
θ=arctan((y2-y1) / (x2-x1))
在JavaScript中对应的API是 Math.atan2(y, x)
atan2 方法返回一个 -PI到 PI 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正X轴和点 (x, y) 与原点连线 之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
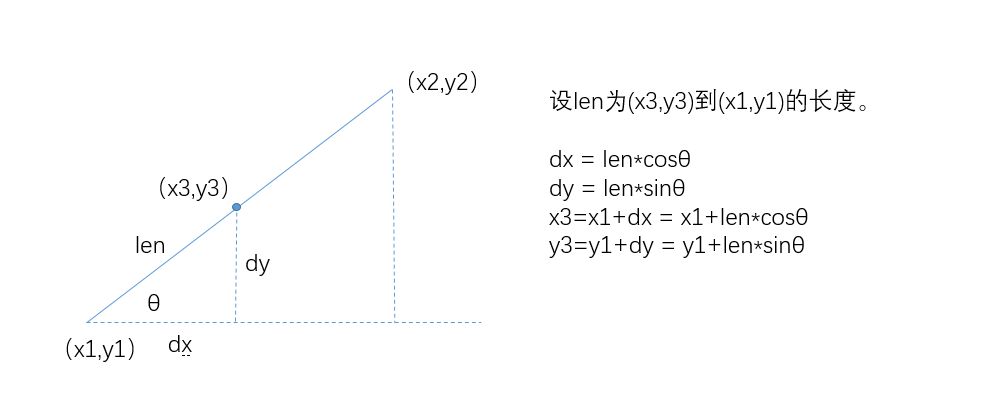
直线上任意一点坐标的计算

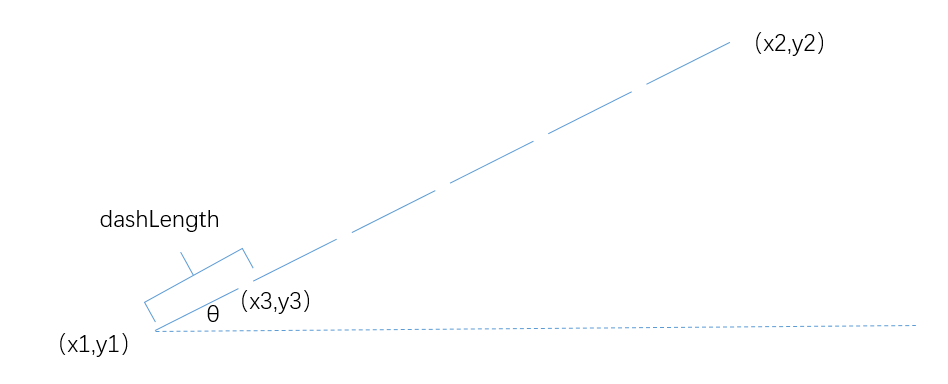
实现思路
- 获取直线的总长度
- 计算直线上共有多少个虚线段
- 循环计算虚线段的起始点,并绘制

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drawing Lines with Rubber Bands</title>
<style>
body {
background: #eeeeee;
}
#canvas {
background: #ffffff;
cursor: pointer;
margin-left: 10px;
margin-top: 10px;
-webkit-box-shadow: 4px 4px 8px rgba(0,0,0,.5);
-moz-box-shadow: 4px 4px 8px rgba(0,0,0,.5);
box-shadow: 4px 4px 8px rgba(0,0,0,.5);
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="600">
Canvas not supported
</canvas>
<script src="./example.js"></script>
</body>
</html>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
// Functions ........................................................
function drawDashedLine(ctx, x1, y1, x2, y2, dashLength) {
dashLength = dashLength || 5;
var deltaX = x2 - x1;
var deltaY = y2 - y1;
// get the total length of the line
var lineLength = Math.sqrt(deltaX * deltaX + deltaY * deltaY);
// calculate the angle of the line
var lineangle = Math.atan2(y2 - y1, x2 - x1);
// calculate the number of dashes
var numDashes = Math.floor(lineLength / dashLength); // 向下取整
for (var i = 0; i < numDashes; i++) {
ctx.moveTo(x1 + i * dashLength * Math.cos(lineangle), y1 + i * dashLength * Math.sin(lineangle));
ctx.lineTo(x1 + ((i + 1) * dashLength - 2) * Math.cos(lineangle), y1 + ((i + 1) * dashLength - 2) * Math.sin(lineangle));
ctx.stroke();
}
}
context.lineWidth = 2;
context.strokeStyle = 'blue';
drawDashedLine(context, 20, 20, canvas.width - 20, 20, 10);
drawDashedLine(context, canvas.width - 20, 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, 20, 20, 20, canvas.height - 20, 10);
drawDashedLine(context, 20, canvas.height - 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, 20, 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, canvas.width - 20, 20, 20, canvas.height - 20, 10);
实现效果: