Canvas入门06-线段与像素边界
我们知道,使用以下2个API可以绘制一条线段:
- moveTo(x, y) 向当前路径中增加一条子路径,该子路径只包含一个点,此为线段的起始点
- lineTo(x, y) 将线段的下一个点加入子路径中
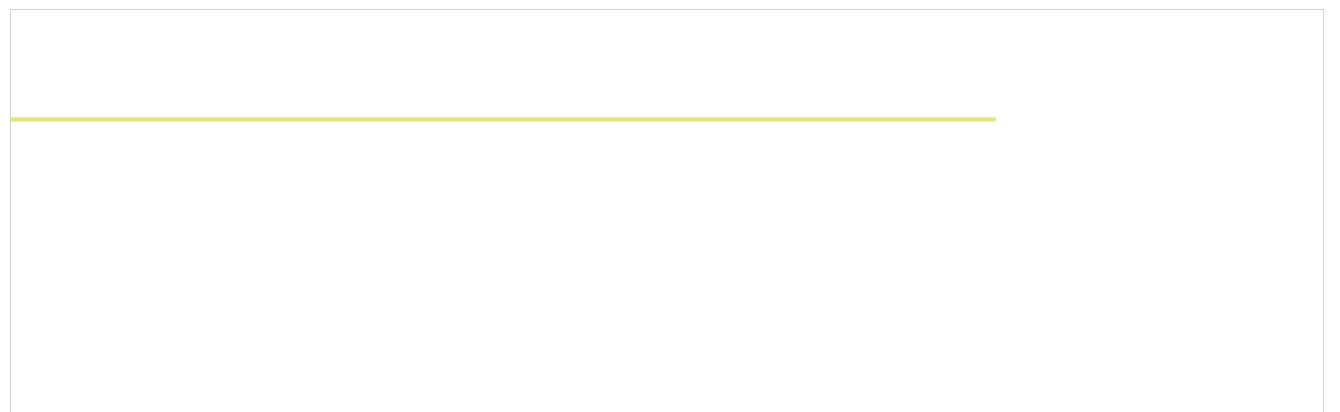
context.strokeStyle = 'rgb(200, 200, 0)';
context.lineWidth = 1;
context.beginPath();
context.moveTo(0, 50);
context.lineTo(450, 50);
context.stroke();
但是你会发现,这条线段的宽度并不是1px,而是2px。

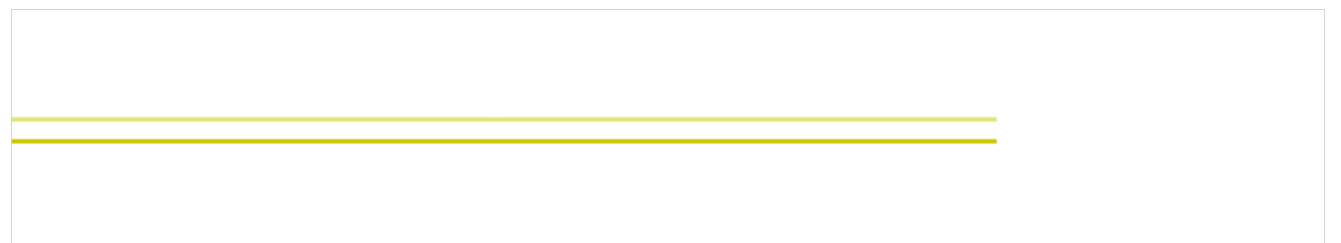
再画一条宽度为2px的线段。
context.lineWidth = 2;
context.beginPath();
context.moveTo(0, 60);
context.lineTo(450, 60);
context.stroke();
这条线段宽度与第一条相同,只是颜色更深一些。

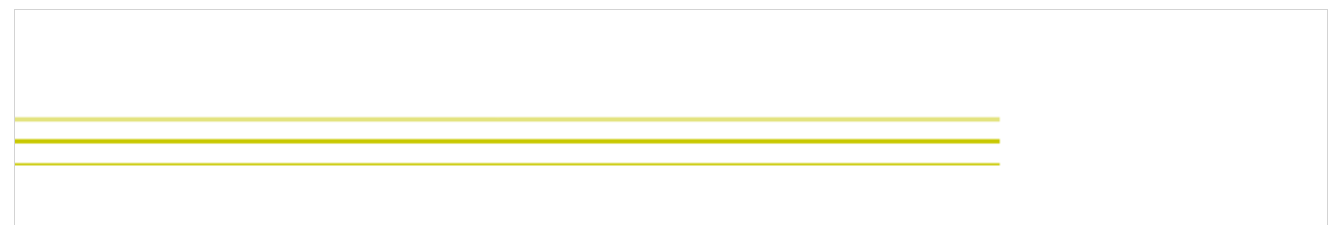
再画一条宽度为1px的线段。
context.lineWidth = 1;
context.beginPath();
context.moveTo(0, 70.5);
context.lineTo(450, 70.5);
context.stroke();
可以看到,宽度确实比前两条线段窄。

为什么第一条线段的宽度不是1px呢?
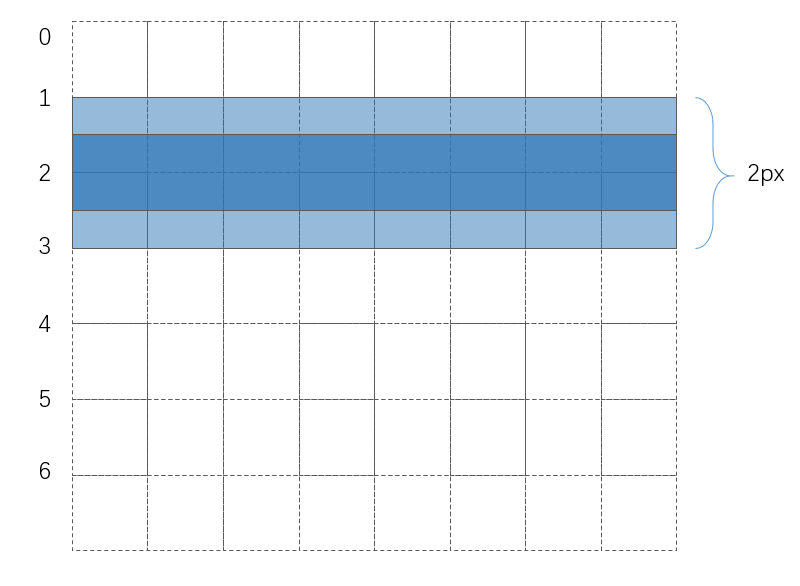
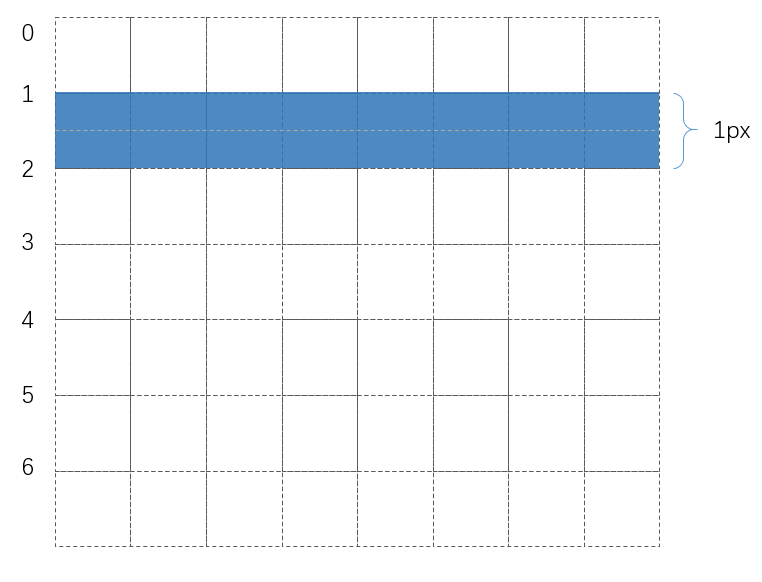
这与canvas的绘制逻辑有关,当我们试图绘制一个线段时,canvas会读取lineWidth,,然后尝试将在坐标处两边各绘制一半的lineWidth,比如在坐标(0,2)绘制一条水平线,canvas会以坐标2 为中线,向上向下各绘制0.5px。但是,在1px之内,不可能只绘制0.5px,所以,它会继续延伸,填满整个像素。最后,加在一起就是2px了。

如果,将坐标点换成(0,1.5),沿着中心线绘制后,正好填满了整个像素,所以没有延伸。最后宽度就是1px。

建议
在实际应用中,如果想得到更好的体验,精确的像素值,如果线段的宽度是奇数像素,绘制时以n.5,即半数像素作为中轴线,如果线段的宽度为偶数像素,绘制时以n.0,即整数像素作为中轴线
参考博客:



