Canvas入门05-渐变颜色
线性渐变API:
ctx.createLinearGradient(double x1, double y1, double x2, double y2) 创建一个渐变实例
(x1, y1) 渐变的起始点
(x2, y2) 渐变的终止点
gradient.addColorStop(offset: double, color: string) 向渐变色中增加颜色停止点
offset是介于0~1.0之间的double值,代表颜色停止点在渐变色上的位置;color 是CSS3 颜色字符串。
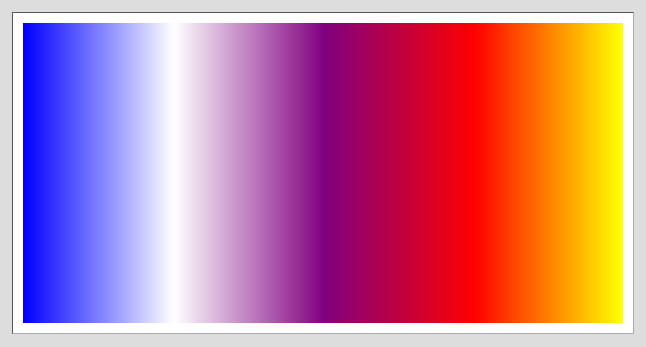
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), gradient = context.createLinearGradient(0, 0, canvas.width, 0); // 线性渐变 gradient.addColorStop(0, 'blue'); gradient.addColorStop(0.25, 'white'); gradient.addColorStop(0.5, 'purple'); gradient.addColorStop(0.75, 'red'); gradient.addColorStop(1, 'yellow'); context.fillStyle = gradient; context.fillRect(0, 0, canvas.width, canvas.height);
显示效果:

放射渐变API:
ctx.createRadialGradient(x1: number, x2: number, r1: number, x2: number, y2: number, r2: number) 创建一个放射渐变实例
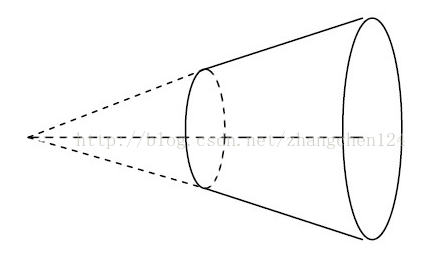
利用两圆分离的原理,可形成放射性扇形。

x1:起始圆的x坐标
x2:起始圆的y坐标
r1:起始圆的半径
x2:终止圆的x坐标
y2:终止圆的y坐标
r2:终止圆的半径
gradient.addColorStop(offset: double, color: string) 向渐变色中增加颜色停止点
同线性渐变。
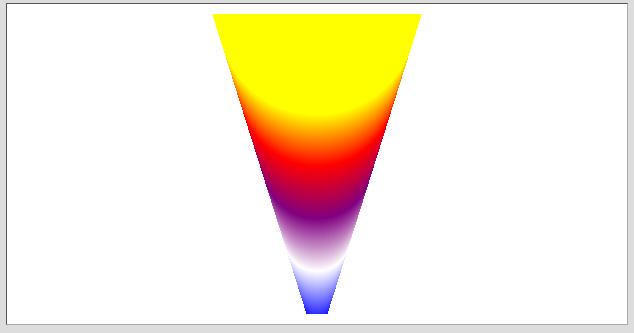
var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), gradient = context.createRadialGradient(canvas.width/2, canvas.height, 10, canvas.width/2, 0, 100); gradient.addColorStop(0, 'blue'); gradient.addColorStop(0.25, 'white'); gradient.addColorStop(0.5, 'purple'); gradient.addColorStop(0.75, 'red'); gradient.addColorStop(1, 'yellow'); context.fillStyle = gradient; context.fillRect(0, 0, canvas.width, canvas.height);
效果: