Canvas入门03-绘制弧线和圆
绘制弧线的API:
context.arc(centerx:number, centery: number, radius: number, startAngle: number, endAngle: number, anticlockwise?: boolean)
参数说明:
- centerX 圆心坐标x
- centerY 圆心坐标y
- radius 圆半径
- startAngle 起始弧度
- endAngle 结束弧度
- anticlockwise 是否逆时针绘制,默认false,也就是顺时针绘制
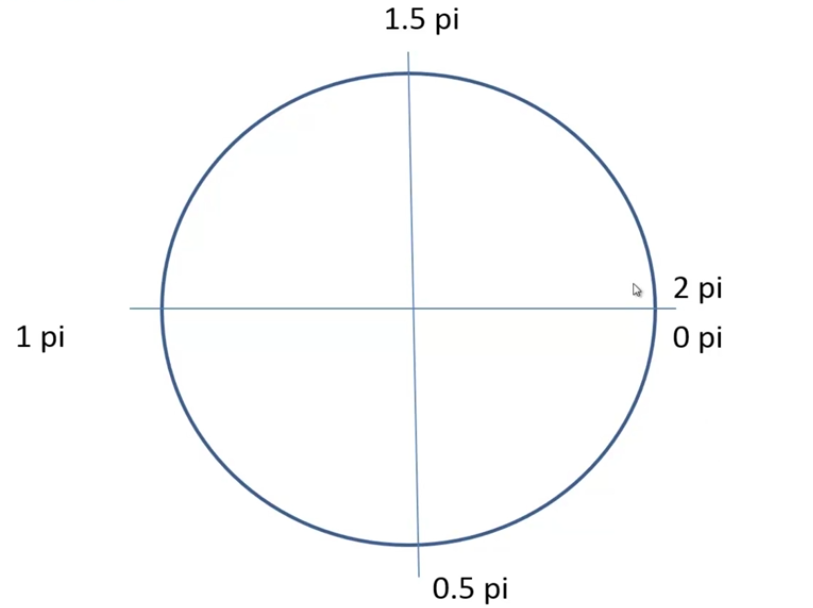
对于一个圆来说,0弧度是从水平方向右侧开始的。

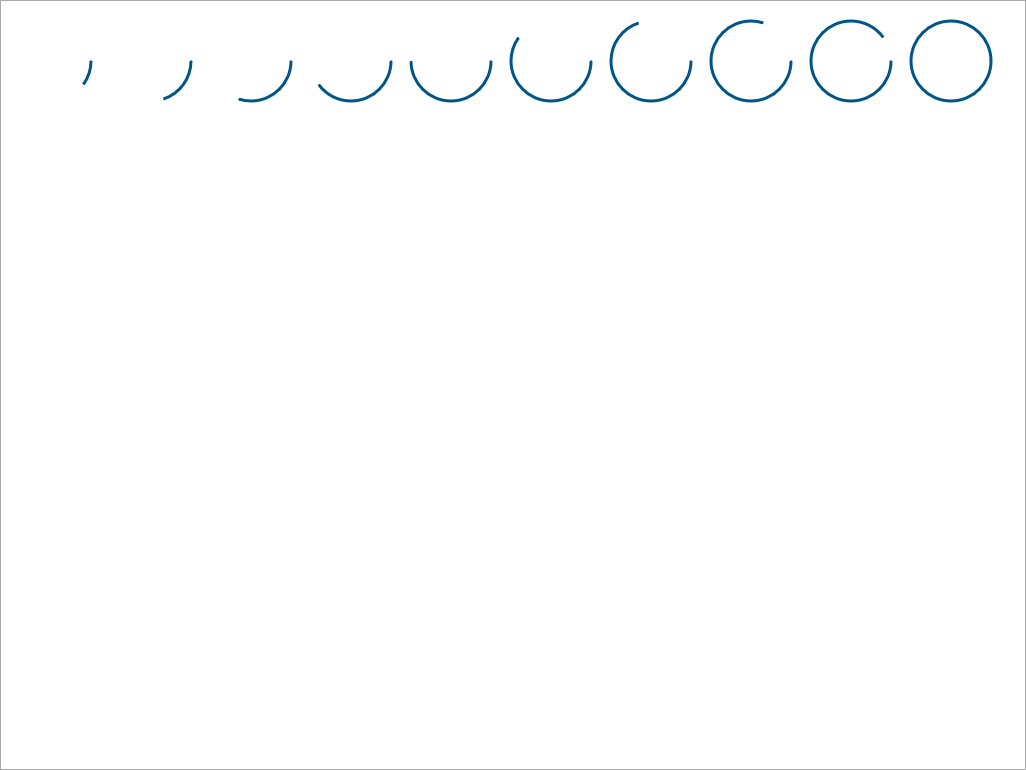
var canvas = document.getElementById('canvas'); canvas.width = 1024; canvas.height = 768; if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); console.log(context); // CanvasRenderingContext2D // context.arc(300, 300, 200, 0, 1.5 * Math.PI); // context.arc(300, 300, 200, 0, 1.5 * Math.PI, true); // context.arc(300, 300, 200, 0, 0.5 * Math.PI, true); context.lineWidth = 3; context.strokeStyle = '#005588'; context.fillStyle = '#005577'; for (var i = 0; i < 10; i++) { context.beginPath(); context.arc(50 + i * 100, 60, 40, 0, 2 * Math.PI*(i+1)/10); // context.closePath(); // 路径会被自动封闭 context.stroke(); // context.fill(); } } else { alert('当前浏览器不支持Canvas,请更换浏览器后再试'); }
效果:

注意:
如果加上了context.closePath() 所绘制的弧会自动封闭。





