JavaScript求两点之间相对于Y轴的顺时针旋转角度
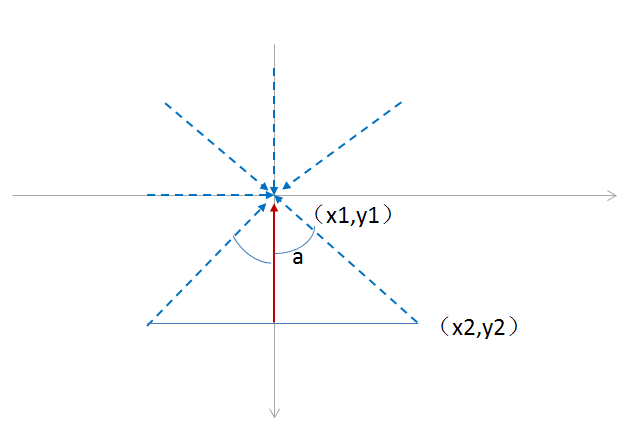
需求: 已知一个向量,初始位置在y轴方向,如图红色箭头,绕中心点(x1, y1)旋转若干角度后,到达Line(x2,y2 x1,y1)的位置,求旋转角度

分析:
坐标点(x1, y1)(x2, y2)已知,则可利用JavaScript反三角函数求角度。
var getYAngle= function (cx, cy, x2, y2) {
var x = Math.abs(cx - x2);
var y = Math.abs(cy - y2);
var z = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
var tan = x / y;
var radina = Math.atan(tan);//用反三角函数求弧度
var angle = Math.floor(180 / (Math.PI / radina)) || 0;//将弧度转换成角度
if (x2 > cx && y2 > cy) {// point在第四象限
angle = (-1) * angle;
}
if (x2 == cx && y2 > cy) {// point在y轴负方向上
angle = 0;
}
if (x2 < cx && y2 > cy) {//point在第三象限
angle = angle;
}
if (x2 < cx && y2 == cy) {//point在x轴负方向
angle = 90;
}
if (x2 < cx && y2 < cy) {// point在第二象限
angle = 180 - angle;
}
if (x2 == cx && y2 < cy) {//point在y轴正方向上
angle = 180;
}
if (x2 > cx && y2 < cy) {//point在第一象限
angle = 180 + angle;
}
if (x2 > cx && y2 == cy) {//point在x轴正方向上
angle = -90;
}
return angle;
}
然后使用Svg.js修改polygon的属性
// headingPolygon
var Headingpolygon = SVG.get(this.config.panelId + '_Headingpolygon');
var xa = x1 - 7, xb = x1 + 7, ya = y1 + 18;
var headAngle = this.getYAngle(x1, y1, x2, y2) || 0;
Headingpolygon.attr({
'points': x1 + "," + y1 + " " + xa + "," + ya + " " + xb + "," + ya,
'transform': 'rotate(' + headAngle + ', ' + x1 + ' ' + y1 + ')'
});



