结对第二次作业——某次疫情统计可视化的实现
结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 班级的链接 |
|---|---|
| 结对学号 | 221701320,221701329 |
| 这个作业要求在哪里 | 作业要求的链接 |
| 这个作业的目标 | 阅读构建之法4至5章内容,并且完成疫情统计可视化的实现 |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
一、Github仓库地址和代码规范链接
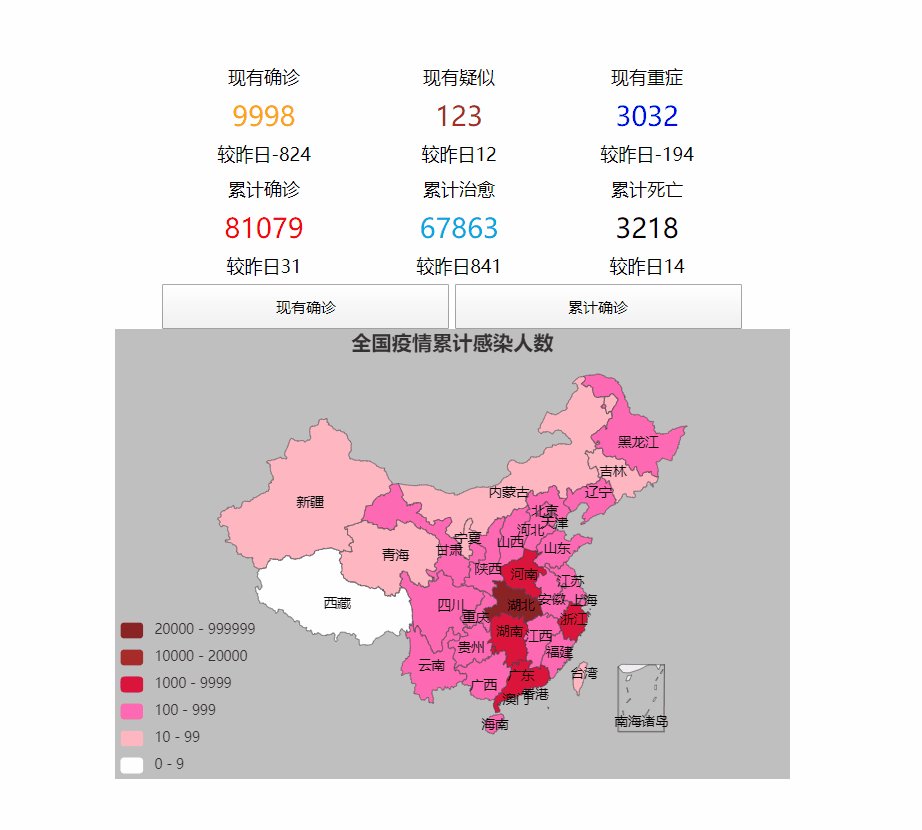
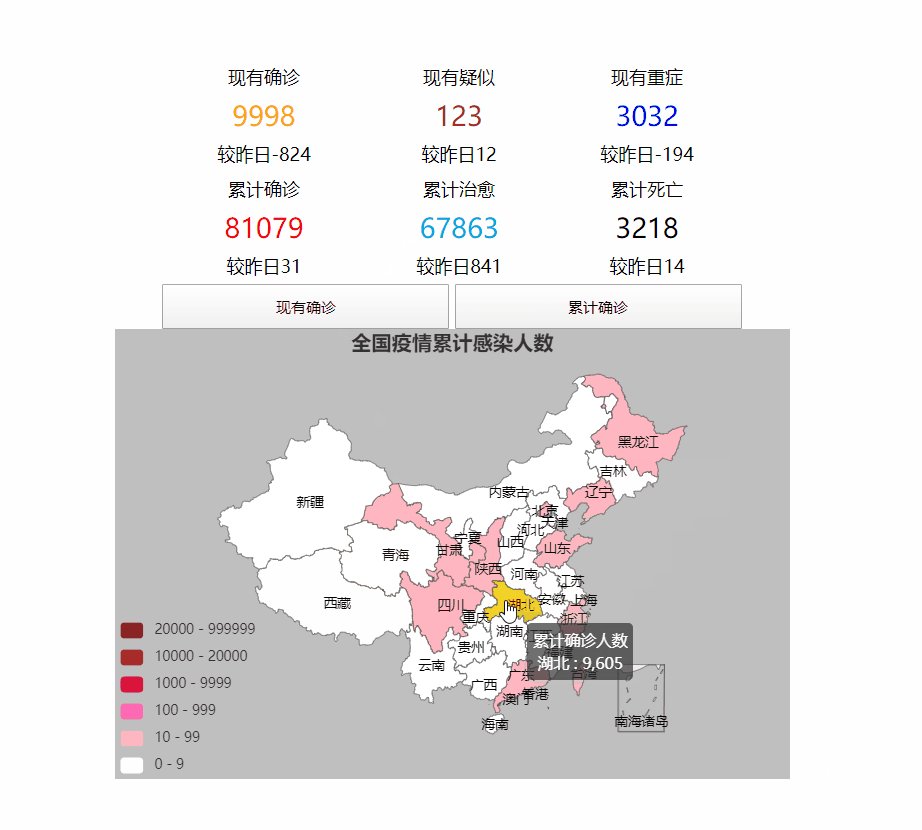
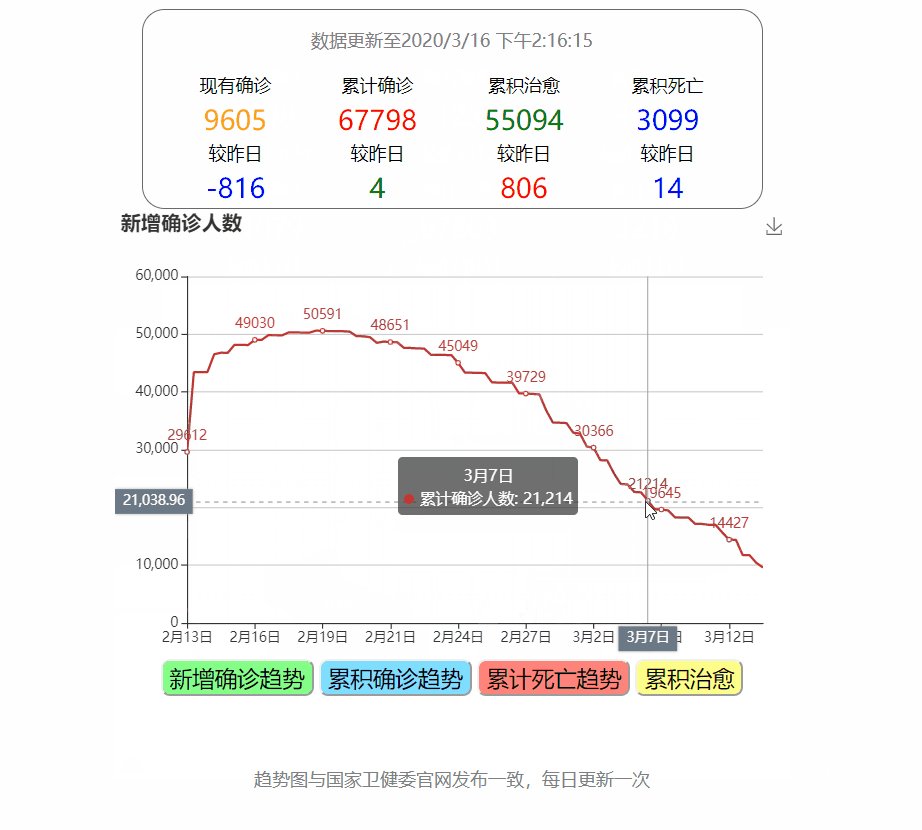
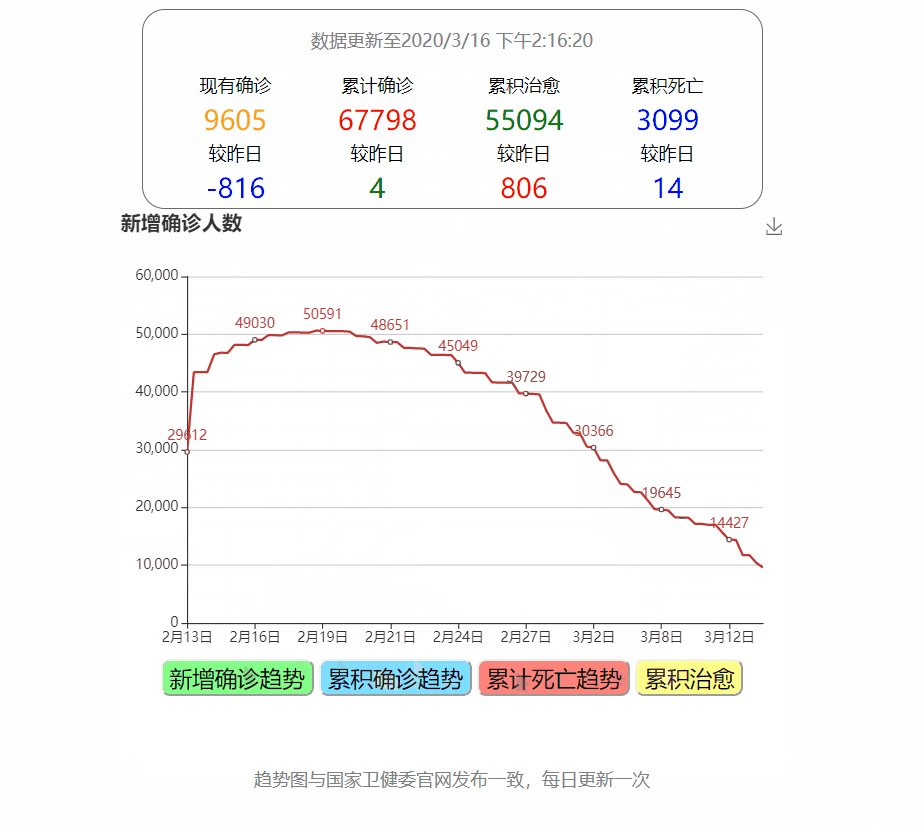
二、成品展示

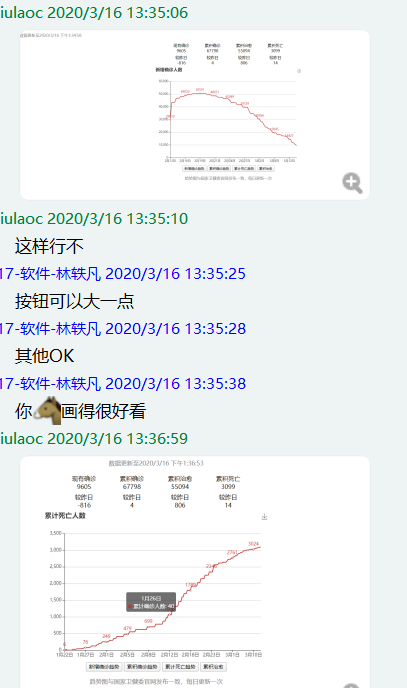
三、结对讨论过程
刚拿到问题之后,我们首先对分工进行讨论。因为在上次原型设计的时候已经做了个初步的分工,所以这次与上次基本一样,一个人做地图界面,另一个人做省份点击之后详细的图表界面。在做的过程有遇到比如接口数据怎么爬,地图高亮如何实现的问题,我们都通过不断的上网查资料并实践的方式解决了。





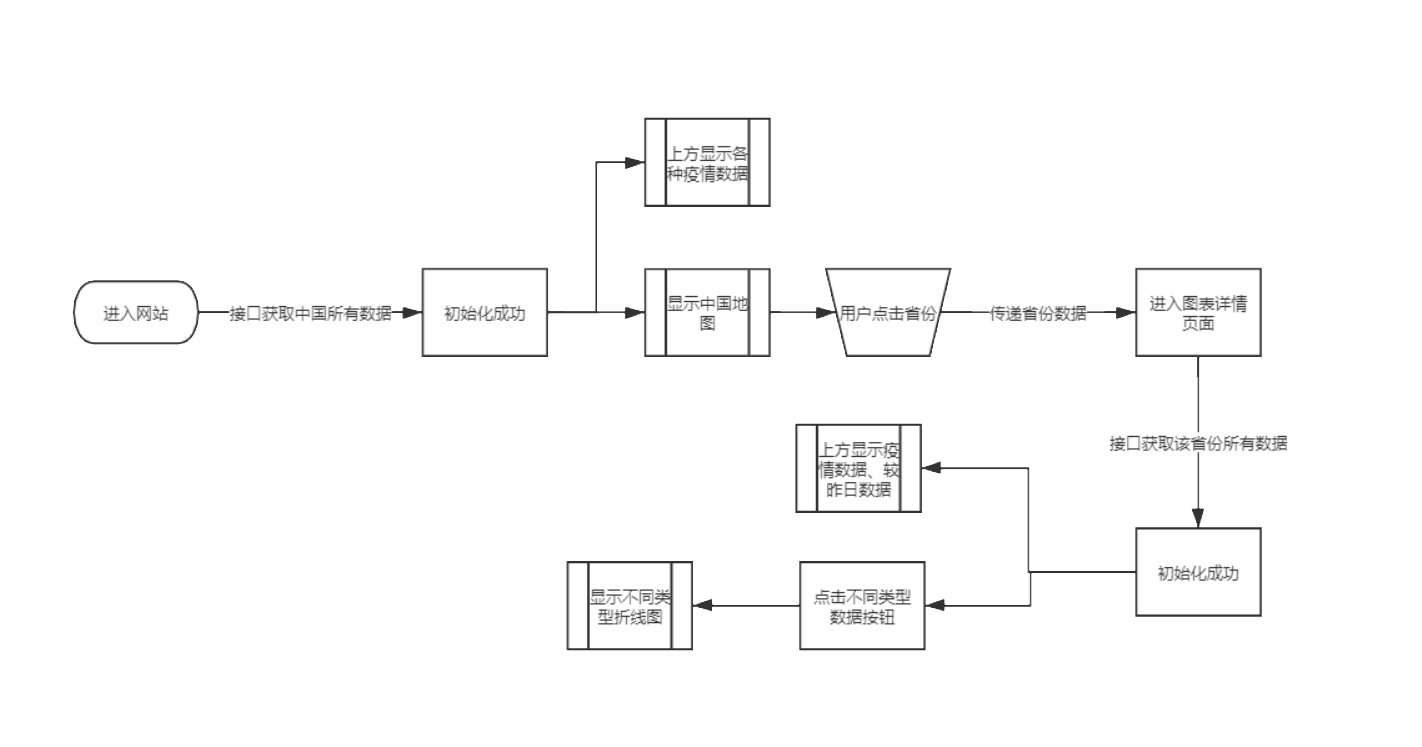
四、设计实现过程
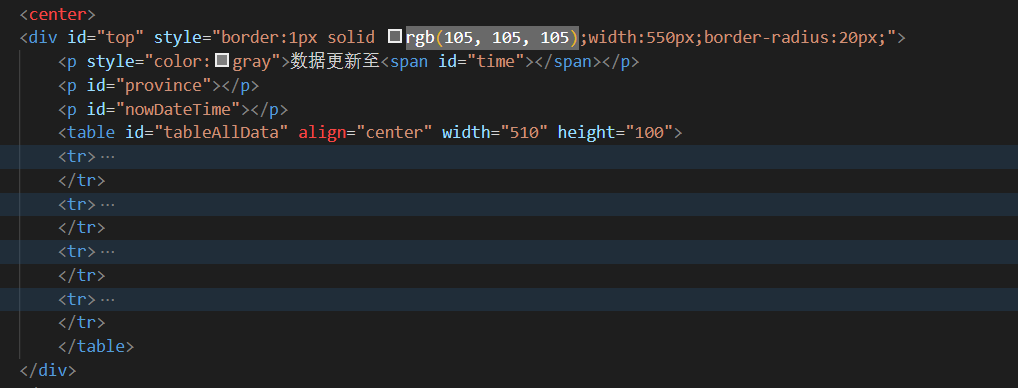
按照之前的原型设计,网页最上方是一个显示当前感染情况具体数据的无框表格,通过接口调用数据显示在最上方。地图上各省份设置鼠标悬停事件并且在边上显示该地区名称和当前感染人数,点击之后发生页面跳转,显示关于该省份的详细数据以及图表。

五、代码说明
(1)主页面的大致思路:从接口中获取中国的全国数据,现存确诊人数、累计确诊人数、疑似感染人数、治愈人数、死亡人数显示在页面最上方的table表格中,之后下方显示中国地图,设置省份的mouseover事件,并且在边上显示一个文本框里面写着地区名字和确诊人数,点击省份之后将省份名字作为参数打开新的图标表页面。
(2)图表界面大致思路:根据主页面点击选择的省份,发送一个包含省份数据的接口,对这个接口返回的json数据做一些解析处理,获取包括:累积治愈、新增确诊、累计确诊、累计死亡,各时间段数据。初始化Echart,通过设置eChart样式,将这些数据传入Echart中,用户点击下方按钮可以实现折线图类型的转换。
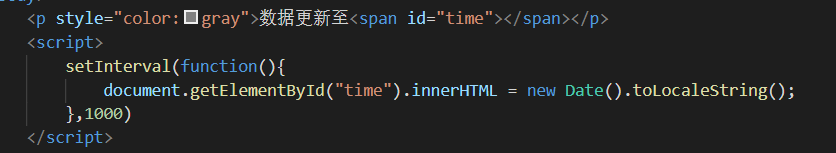
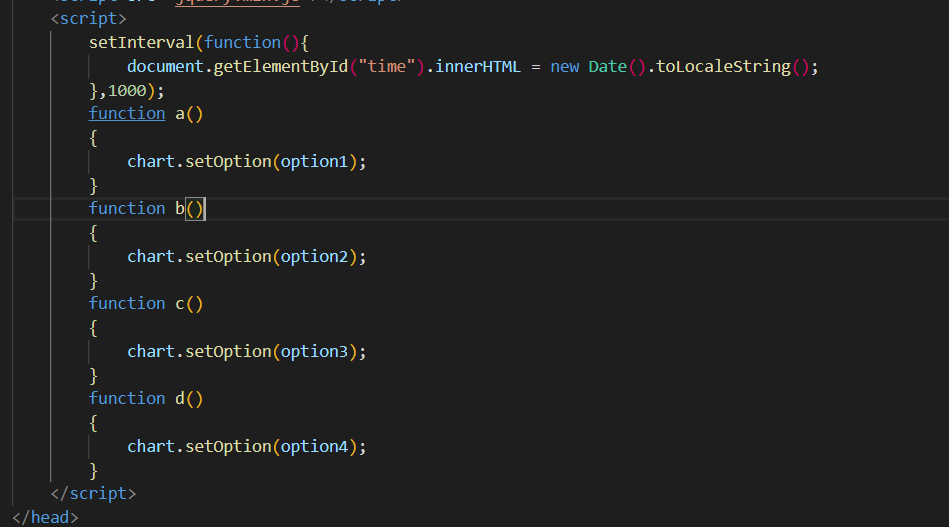
1、显示当前时间即为更新数据的时间

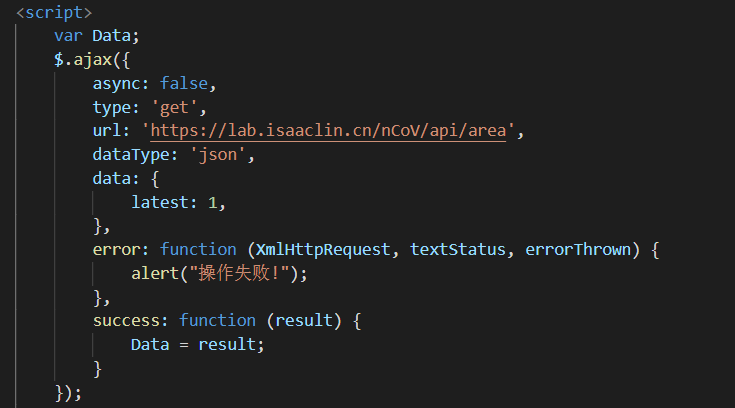
2、使用ajax方法连接接口获得数据

3、现有确证和累计确诊两个按钮按下之后地图显示不同

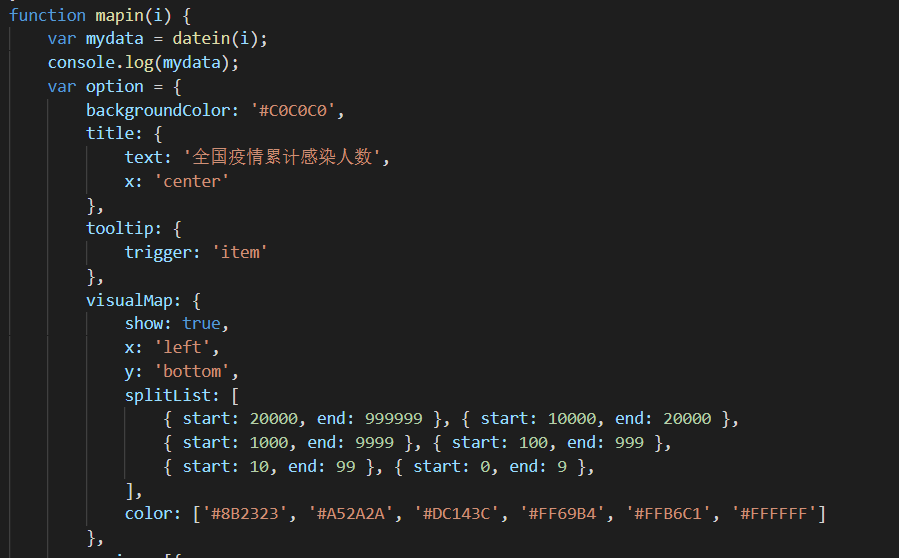
4、地图的显示


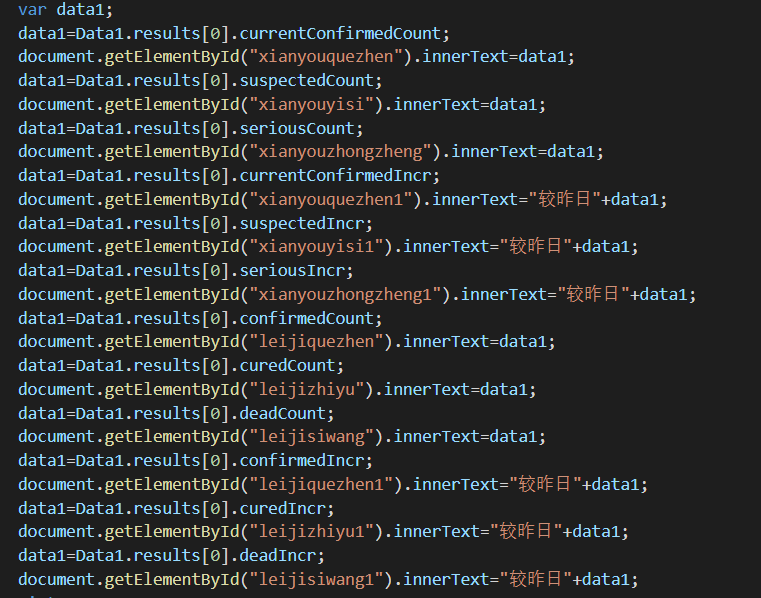
5、网页顶端的实时数据获取

6、最上方的数据显示


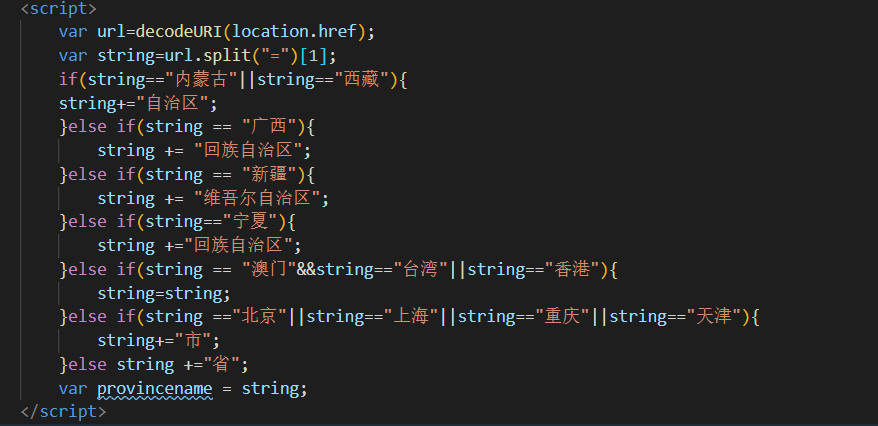
7、获取传过来的省份参数

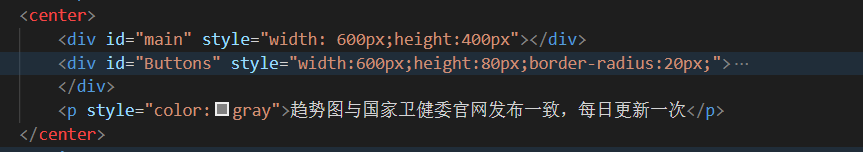
8、折线图与按钮的点击事件


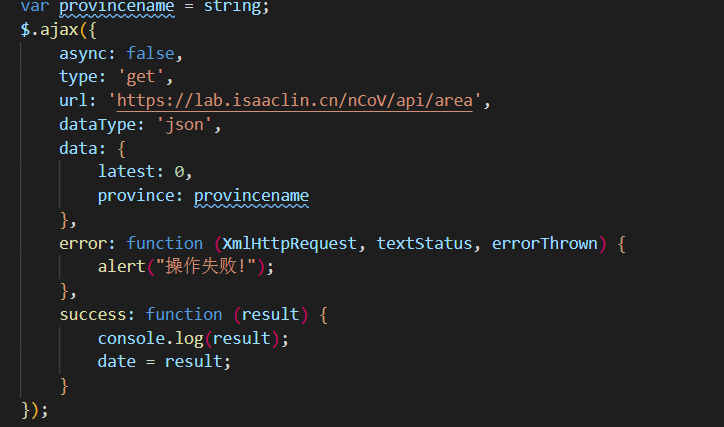
9、ajax获取该省的所有数据

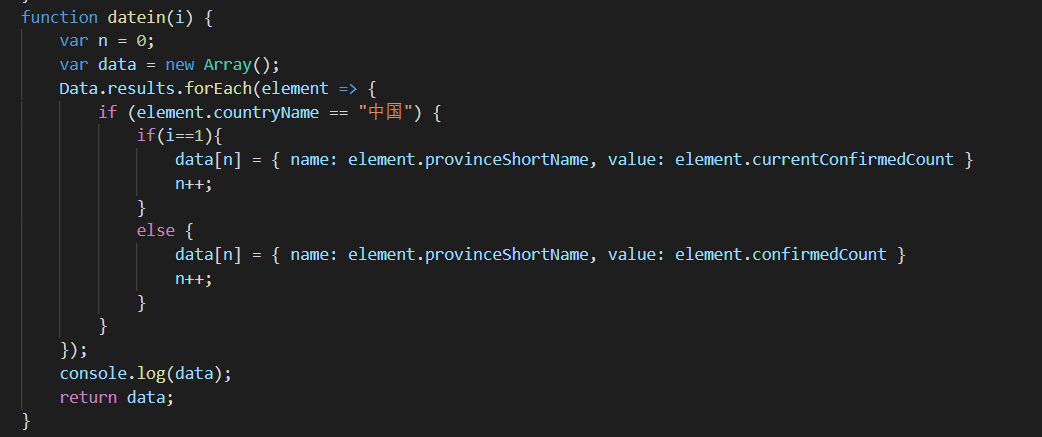
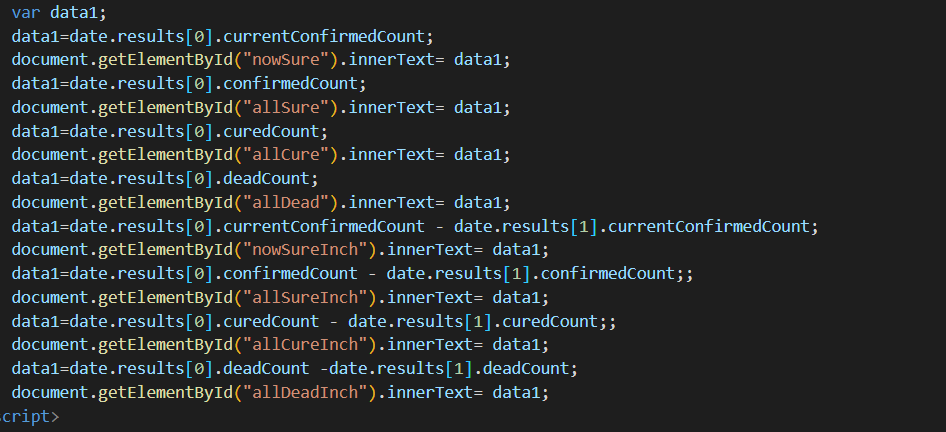
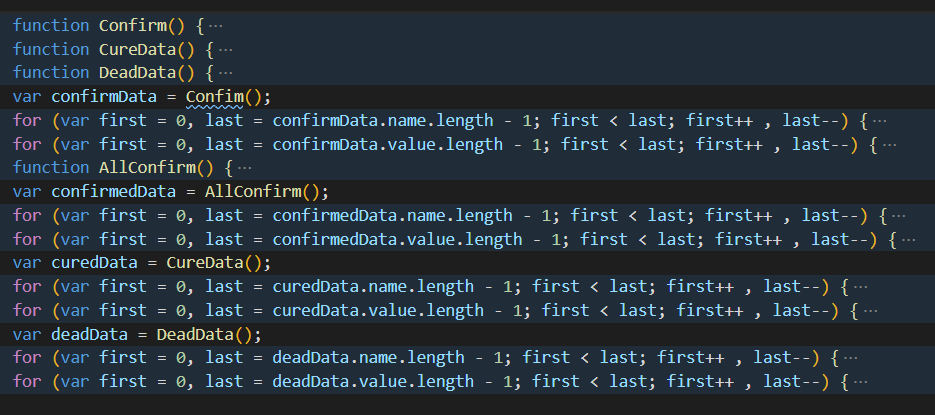
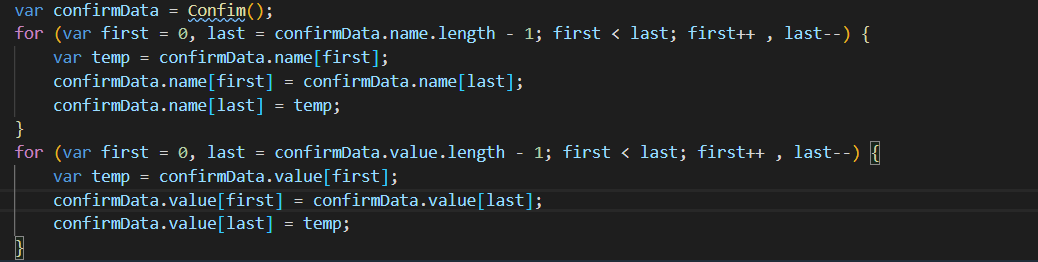
10、处理获取的数据



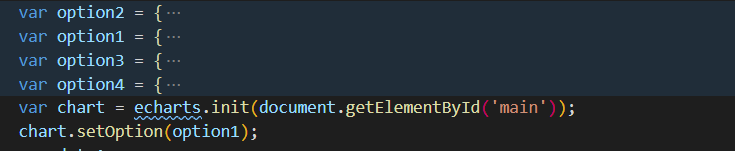
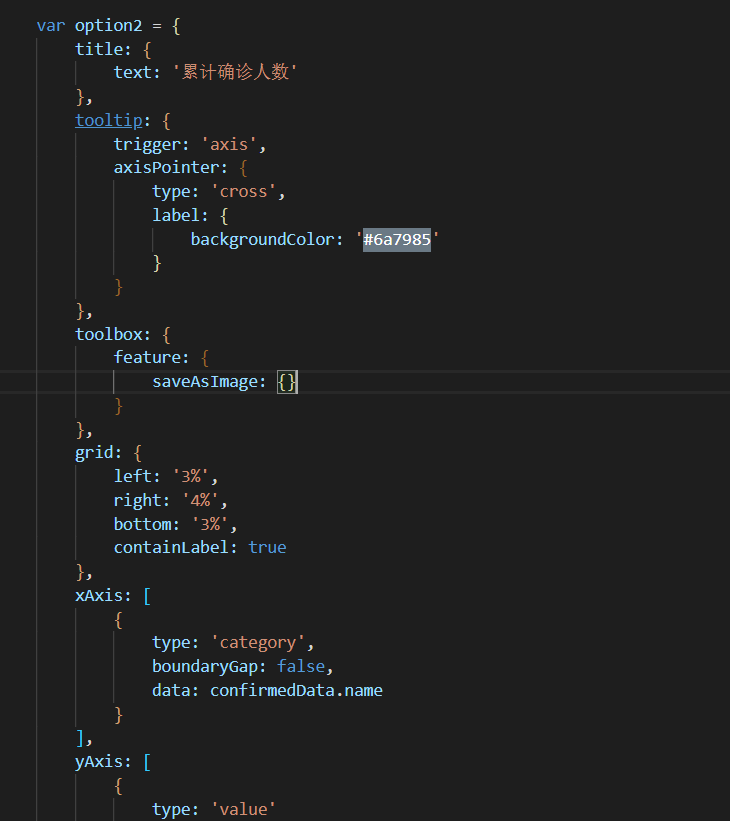
11、设置Echarts样式


六、心路历程与收获
本次完成结对作业,我主要负责图表界面的编码和设计。在完成作业的过程,我学到了ajax的使用方式,以及ajax回传数据的解析处理。学习如何利用echar根据样式和数据来显示一张比较好看的折线图。虽然短期写出来的代码质量很低,复用率很低,但是完成了这个作业,我感觉到还是有所收获的。
阅读了构建之法的四五章内容之后,我对两个人的合作开发有了更深刻的了解,知道了代码的规范风格、代码复审都是在合作中非常重要的部分,这些内容必须要在开始的时候双方都商量好。刚开始我们接到这个题目之后就这方面的内容开始了讨论,最开始我们对于分工是很明确,在商量之后也有了属于我们的一套基本的代码规范。在开发过程中我们也遇到过很多的问题,比如数据调用不成功,表格显示出现问题,以及图表没法正常显示等等。但我们也都对这些问题肄业探讨并且积极的上网查询资料,也都解决了。这次的作业过后,我的感触就是个人的能力有时候是不够的,是需要与他人良好的合作才可以开发出一份优秀的成品代码,在过程中,我们也应该多多停下来进行代码复审,以免前期的小问题导致到最后程序出现大问题,让后期工作量大增。
七、队友评价
留晓滨:队友很给力,早早就实现了功能,总是来催我快点完成,起到了督促的作用,一起开发累了,还能玩两把英雄联盟娱乐一下,劳逸结合,亦师亦友,点个赞。体验五颗星,下次一定还来。
林轶凡:队友效率很高,虽然在开始的时候因为别的事情耽误了一些时间,但是后面还是一起很认真快速的完成了任务,做累了还可以一起聊会儿天玩会儿游戏。很棒的搭档,合作十分愉快。


