angular学习笔记(二十七)-$http(5)-使用$http构建RESTful架构
在angular中有一个特别为RESTful架构而定制的服务,是在$http的基础上进行了封装.
但是为了学习,我们先看看用直接$http是如何构建RESTful架构的:
假设有一个银行卡的列表.需要的功能有:
可以通过id来获取用户123的指定id的卡 'GET' 'card/user/123/id'
可以获取用户123的所有的银行卡 'GET' 'card/user/123'
可以更新用户123的指定id的卡 'POST' 'card/user/123/id'
可以为用户123新增一张银行卡 'POST' 'card/user/123'
可以删除用户123的指定id的卡 'DELETE' 'card/user/123/id'
html:
<!DOCTYPE html> <html ng-app = 'HttpREST'> <head> <title>18.5 $http(RESTful)</title> <meta charset="utf-8"> <script src="angular.js"></script> <script src="script.js"></script> <style type="text/css"> *{ font-family:'MICROSOFT YAHEI'; font-size:12px } </style> </head> <body> <div ng-controller = "Card"> <button ng-click="updataCard()">更新id为3的银行卡</button> <br/> <button ng-click="addCard()">添加一张新的银行卡</button> <br/> <button ng-click="delCard()">删除id为3的银行卡</button> <br/> <span>{{card_1}}</span> <br/> <span>{{card_2}}</span> <br/> <span>{{card_3}}</span> <br/> <span>{{card_4}}</span> <br/> <span>{{cards}}</span> </div> </body> </html>
js:
var HttpREST = angular.module('HttpREST',[]); HttpREST.factory('httpCard',function($http,$q){ var baseUrl = '/card/user/123'; return { //获取用户123的指定id的卡 getById:function(id){ var defer = $q.defer(); $http({ method:'get', url:baseUrl+'/'+id }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise }, //获取用户123的所有卡 query:function(){ var defer = $q.defer(); $http({ method:'get', url:baseUrl }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise }, //保存一张卡,如果原来就有id,那就是更新这张卡,如果原来没有这张卡,那就是新建这张卡, //新建路径就是baseUrl,更新路径就是baseUrl+id save:function(card){ var defer = $q.defer(); var url = card.id ? baseUrl+'/'+card.id : baseUrl; $http({ method:'post', url:url, data:card }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise }, //删除用户123的指定id的卡 del:function(id){ var defer = $q.defer(); $http({ method:'delete', url:baseUrl+'/'+id }).success(function(data){ defer.resolve(data) }).error(function(data){ defer.reject(data) }); return defer.promise } } }); HttpREST.controller('Card',function($scope,httpCard){ //通过id获取银行卡 $scope.card_1 = httpCard.getById(1); $scope.card_2 = httpCard.getById(2); $scope.card_3 = httpCard.getById(3); //获取所有的银行卡 $scope.cards = httpCard.query(); //更新id为3的银行卡 $scope.updataCard = function(){httpCard.save({id:3,name:"工商银行"}).then(function(data){$scope.card_3 = data['name']})}; //添加id为4的银行卡 $scope.addCard = function(){httpCard.save({name:"浦发银行"}).then(function(data){$scope.card_4 = data['name']});}; $scope.delCard = function(){httpCard.del(3).then(function(data){$scope.card_3 = data});} });
node:
var express = require('express'); var app = express(); app.use(express.bodyParser()); app.use(express.methodOverride()); app.use(express.static(__dirname)); var cards = [ { id:1, name:'建设银行' }, { id:2, name:'中国银行' }, { id:3, name:'上海银行' } ]; app.get('/card/user/123/:id',function(req,res){ var data = cards[req.params.id-1]; res.send(data['name']) }); app.get('/card/user/123',function(req,res){ var data=[]; for(var i in cards){ data.push(cards[i]['name']) } res.send(data) }); app.post('/card/user/123/:id',function(req,res){ var index = req.params.id-1; cards[index] = req.body; res.send(cards[index]); }); app.post('/card/user/123',function(req,res){ var index = cards.length; cards[index] = req.body; cards[index].id = index; res.send(cards[index]); }); app.delete('/card/user/123/:id',function(req,res){ var index = req.params.id-1; cards[index] = null; console.log(cards); res.send(cards[index]) }); app.listen(3000);
1. 这里视图中的card_1,card_2,carde_3,card_4需要显示的是银行卡的name属性,所以在后台中直接返回卡的name值,而不是返回一整张卡再取name属性
2. 创建一个名为httpCard的服务,这个服务返回的对象有四个方法:
①getById: 通过id获取指定的卡的名字,显示在视图中就是card_1,carde_2,card_3
getById:function(id){ var defer = $q.defer(); $http({ method:'get', url:baseUrl+'/'+id }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise }
$scope.card_1 = httpCard.getById(1);
$scope.card_2 = httpCard.getById(2);
$scope.card_3 = httpCard.getById(3);
注意,必须使用$q,这样可以确保在获取到后台的数据后渲染视图.但是注意,$scope.card_1其实是一个promise对象,它不是真正返回到的data,真正的data是promise对象的$$v,这个在下一篇讲ngResource时会详细介绍,这里只要了解到,通过promise,视图可以获取到返回的值.
②query: 获取全部的卡的名字的数组.显示在视图中就是cards
query:function(){ var defer = $q.defer(); $http({ method:'get', url:baseUrl }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise } $scope.cards = httpCard.query();
③save: 保存指定id的卡(修改),或者保存一张新建的卡(新建). 显示在视图中就是card_3 和 card_4
save:function(card){ var defer = $q.defer(); var url = card.id ? baseUrl+'/'+card.id : baseUrl; $http({ method:'post', url:url, data:card }).success(function(data){ defer.resolve(data); }).error(function(data){ defer.reject(data); }); return defer.promise } //更新id为3的银行卡 $scope.updataCard = function(){httpCard.save({id:3,name:"工商银行"}).then(function(data){$scope.card_3 = data['name']})}; //添加id为4的银行卡 $scope.addCard = function(){httpCard.save({name:"浦发银行"}).then(function(data){$scope.card_4 = data['name']});};
save方法都是POST类型的请求,传入的参数就是请求体,根据请求体是否有id来判断是更新卡还是新建卡.在后台进行不同的处理.返回的值都是保存的卡.
注意,save方法返回的也是一个promise,它的then方法里的函数会在请求完成(也就是defer.resolve或者defer.reject,也就是得到了响应体)以后才被执行,参数就是请求返回的值,在这里也就被保存的卡(无论是更新还是新建),
然后$scope.card_3 = data['name'],这个时候,card_3不再是promise对象了,而真的是一个数据了.在ngResource中,处理方法会和此处有所不同.会在下一篇中详解.
④del: 删除指定id的卡.显示在视图中就是card_3
del:function(id){ var defer = $q.defer(); $http({ method:'delete', url:baseUrl+'/'+id }).success(function(data){ defer.resolve(data) }).error(function(data){ defer.reject(data) }); return defer.promise } //删除id为3的银行卡 $scope.delCard = function(){httpCard.del(3).then(function(data){$scope.card_3 = data});}
删除和保存性质是一样的,都是返回一个promise对象,响应成功后得到响应体作为参数被传入then的函数中,然后被执行.由于是删除,所以返回null,card_3就变成了null,视图中的card_3也就不见了
顺便提一下,node里需要使用express.methodOverride(),这样就可以为app创建处理deletel方式的请求了.
app.use(express.methodOverride());
app.delete('/card/user/123/:id',function(req,res){
var index = req.params.id-1;
cards[index] = null;
console.log(cards);
res.send(cards[index])
});
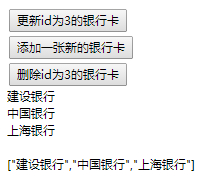
运行node后,看到的页面如下:
1.获取到了card_1,card_2,card_3,cards

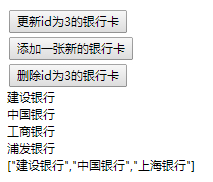
2.点击更新id为3的银行卡,card_3变为'工商银行'

3.点击添加一张新的银行卡,card_4显示为'浦发银行'

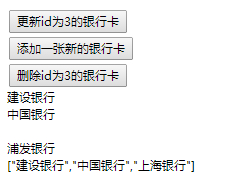
4.点击删除id为3的银行卡,card_3就被清除了

完整代码地址: https://github.com/OOP-Code-Bunny/angular/tree/master/OREILLY/18.5%20%24http(RESTful)


