博客装修计划--添加标题背景
#blogTitle添加背景
修改前:

修改后:

最终修改的代码:
#blogTitle{
background-image:url(https://images.cnblogs.com/cnblogs_com/liulangbxc/1949195/o_210627081116pixelisland.jpg) ;
background-size: cover;
height:374px;
padding: 40px 20px 10px;
background-color: white;
background-position: bottom -35px center;
}
padding调整的是标题与背景的相对位置

重点是background系列属性:
background-image、background-position、background-size
background-image
该属性属性用于为一个元素设置一个或者多个背景图像。
background-image: url("../../media/examples/lizard.png"),
url("../../media/examples/star.png");
在绘制时,图像以 z 方向堆叠的方式进行。先指定的图像会在之后指定的图像上面绘制。因此指定的第一个图像“最接近用户”。
然后元素的边框 border 会在它们之上被绘制,而 background-color 会在它们之下绘制。图像的绘制与盒子以及盒子的边框的关系,需要在CSS属性background-clip 和 background-origin 中定义。
如果一个指定的图像无法被绘制 (比如,被指定的 URI 所表示的文件无法被加载),浏览器会将此情况等同于其值被设为 none。
注意: 即使图像是不透明的,背景色在通常情况下并不会被显示,web开发者仍然应该指定 background-color 属性。如果图像无法被加载—例如,在网络连接断开的情况下—背景色就会被绘制。
background-size
设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
属性值:
/* 关键字 */
background-size: cover
background-size: contain
/* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto
/* 两个值 */
/* 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
/* 逗号分隔的多个值:设置多重背景 */
background-size: auto, auto /* 不同于background-size: auto auto */
background-size: 50%, 25%, 25%
background-size: 6px, auto, contain
/* 全局属性 */
background-size: inherit;
background-size: initial;
background-size: unset;
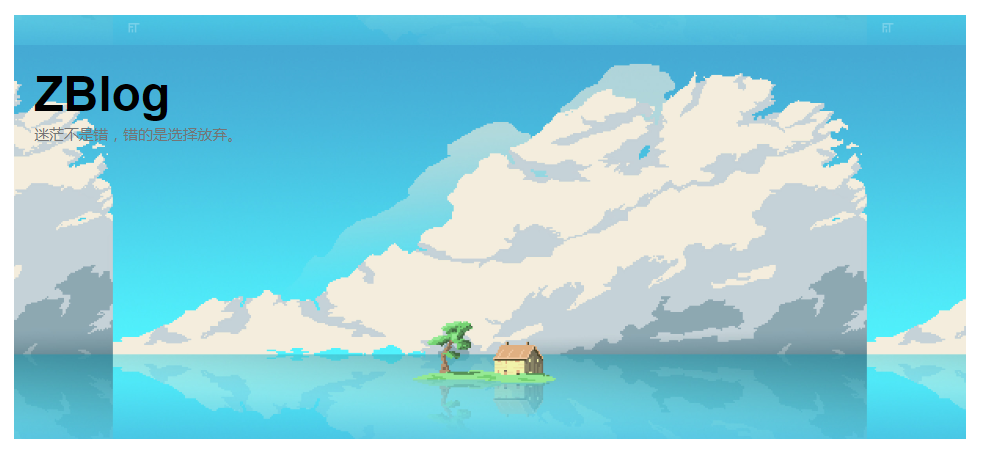
cover
缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。
和 contain 值相反,cover 值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。
该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
如下图:

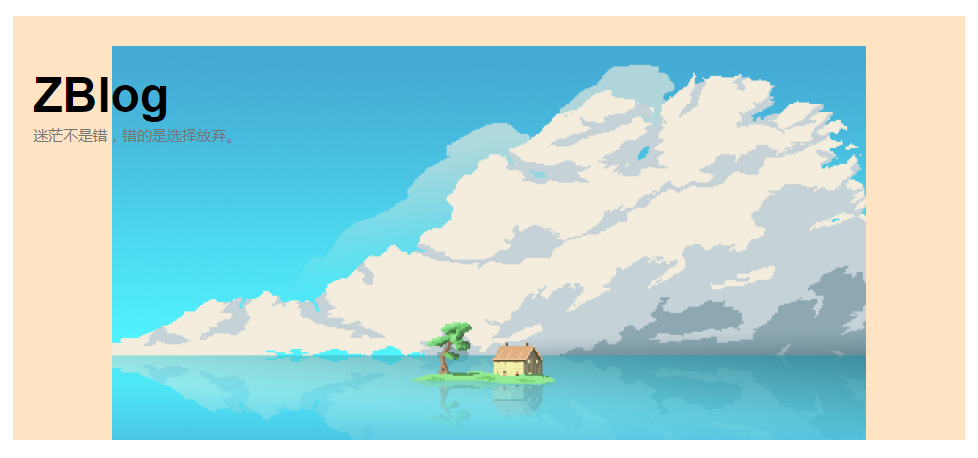
contain
缩放背景图片以完全装入背景区,可能背景区部分空白。
contain 尽可能的缩放背景并保持图像的宽高比例(图像不会被压缩)。
该背景图会填充所在的容器。当背景图和容器的大小的不同时,容器的空白区域(上/下或者左/右)会显示由 background-color 设置的背景颜色。
如下图:

再添加一条属性去除重复:background-repeat: no-repeat;
就会看到background-color了

背景图片大小计算:
- 如果指定了 background-size 的两个值并且不是auto:
- 背景图片按指定大小渲染。
- contain 或 cover:
- 保留固有比例,最大的包含或覆盖背景区。如果图像没有固有比例,则按背景区大小。
- auto 或 auto auto:
- 图像如果有两个长度,则按这个尺寸。如果没有固有尺寸与固有比例,则按背景区的大小。如果没有固有尺寸但是有固有比例, 效果同 contain。如果有一个长度与比例,则由此长度与比例计算大小。如果有一个长度但是没有比例,则使用此长度与背景区相应的长度。
- 一个为 auto 另一个不是auto:
- 如果图像有固有比例,则指定的长度使用指定值,未指定的长度由指定值与固有比例计算。如果图像没有固有比例,则指定的长度使用指定值,未指定的长度使用图像相应的固有长度,若没有固有长度,则使用背景区相应的长度。
background-position
属性值:
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* Multiple images */
background-position: 0 0, center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* Global values */
background-position: inherit;
background-position: initial;
background-position: unset;
* 关键字center,用来居中背景图片
* 关键字top、left、bottom、right中的一个用来指明图片与背景框的哪一边贴合,另一个维度则居中
* background-position: bottom -35px center;表示以bottom为参考系,背景图片向下移35px,若值为正则是向上移动
另外需要注意,如果背景图片的大小和容器一样,那设置百分比的值将永远无效,因为“容器和图片的差”为0(图片永远填满容器,并且图片的相对位置和容器的相对位置永远重合)。在这种情况下,需要为偏移使用绝对值(例如px)
参考:
https://juejin.cn/post/6855129007353462798
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-image
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-size
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-position
配色:https://www.163.com/dy/article/G1C35S5E0516AKQ0.html

