vue3 项目中设置组件name
在开发vue3项目时,如果使用的是setup语法,那么想要给组件设置name属性。可以通过下面的两种形式。
-
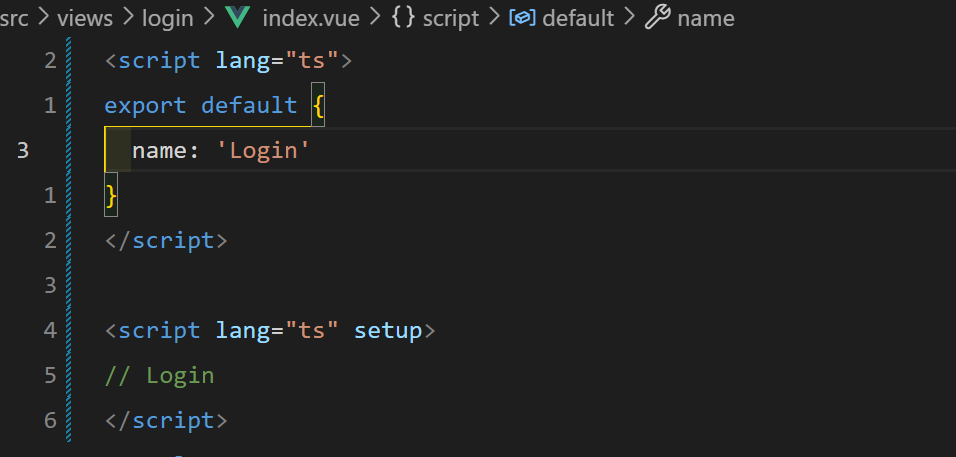
在组件中额外创建一个script脚本,在其中采用选项式api的写法,设置name属性。

-
还可以通过
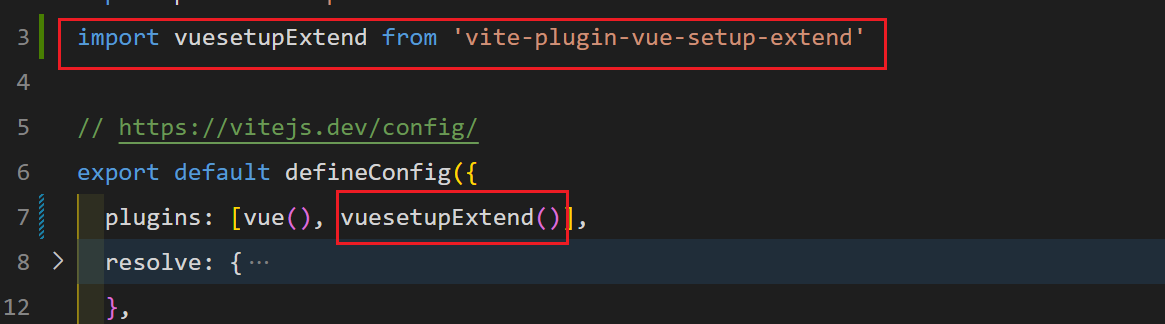
vite-plugin-vue-setup-extend这款vite插件来解决问题。npm install vite-plugin-vue-setup-extend -D 安装完成后需要在
vite.config.ts文件中进行一下简单的配置。

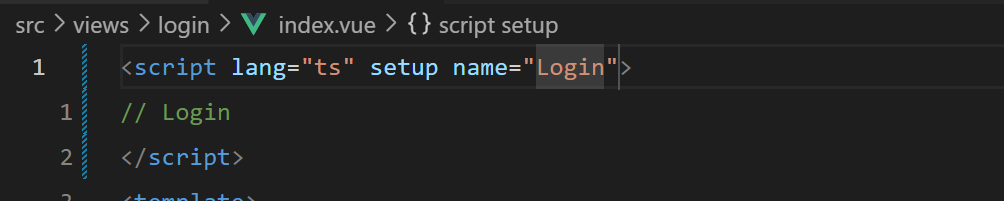
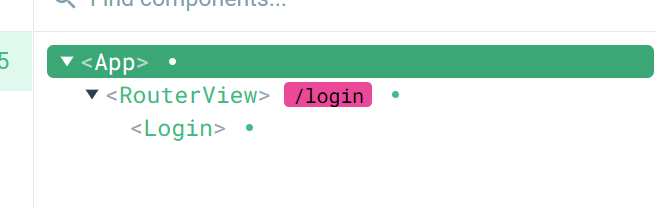
配置完成后重启vite服务后,就可以把name属性直接设置在script标签的身上。

不过需要注意的是,如果script标签内如果没有内容,可能会导致这个插件失效。所以就算是一个新的组件,如果想要让这个插件生效,可以在script标签内设置一下注释。

白日不到处,青春恰自来。
苔花如米小,也学牡丹开。
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人