vue3+ts项目中无法识别vue文件
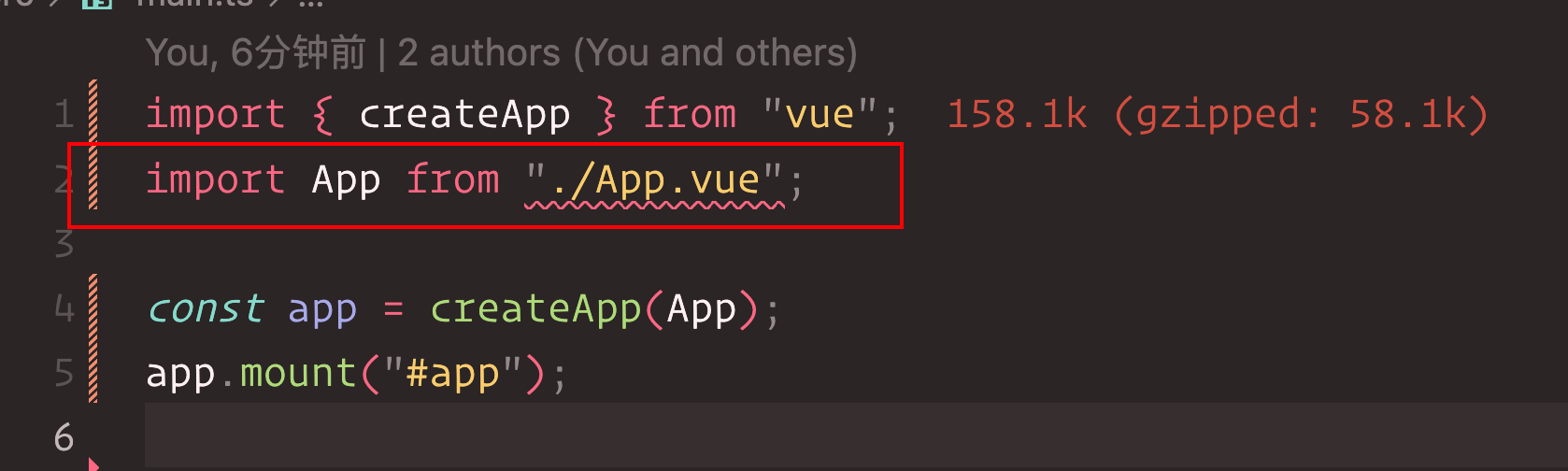
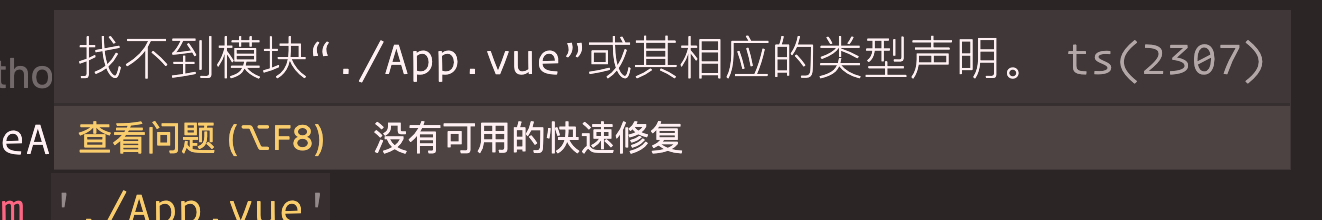
在vue3 + ts的项目中,如果缺少声明文件,会出现类似于下面的报错。


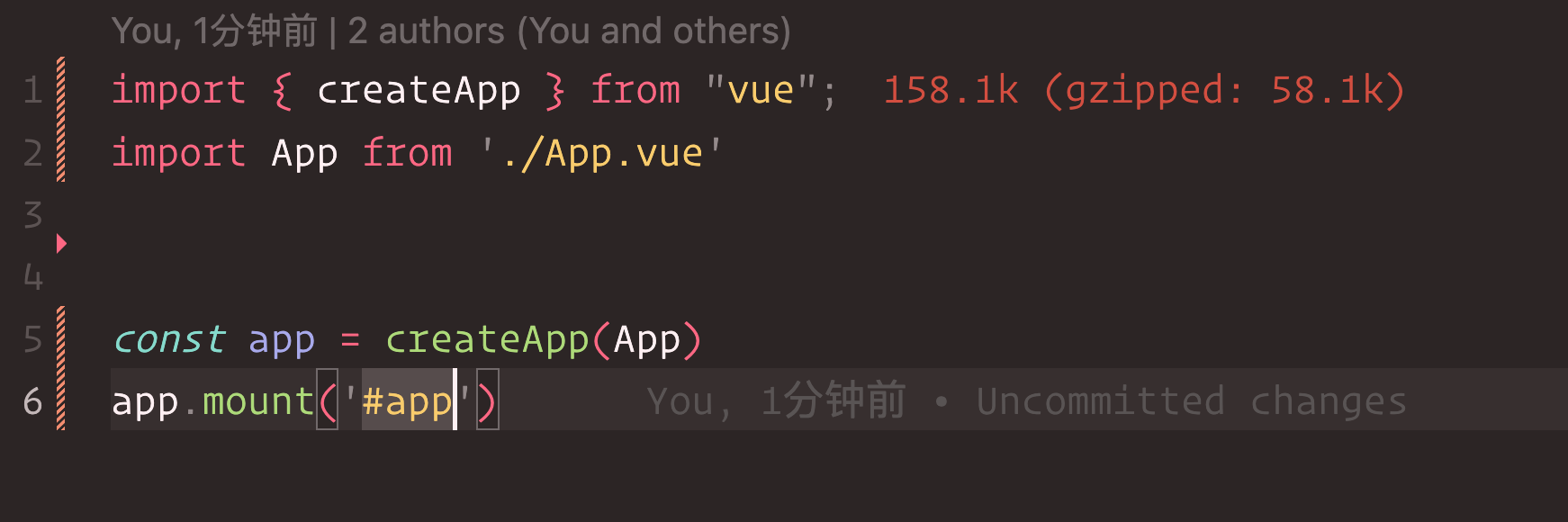
只需要在src的根目录下创建一个声明文件:env.d.ts,就可以解决这个报错。
代码内容如下:
declare module "*.vue" { import type { DefineComponent } from "vue"; const vueComponent: DefineComponent<{}, {}, any>; export default vueComponent; }

白日不到处,青春恰自来。
苔花如米小,也学牡丹开。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人