关于dpr的理解
做手机端项目,不可避免要寻找一个手机端页面与手机屏幕适配最佳方案。在这之前,我觉得还是要去理解一下dpr(设备像素比)。
我们还要了解一些与dpr相关的概念:
(1)物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示单元(像素颗粒),在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
如:iPhone6上就有750*1334个物理像素颗粒。
(2)设备独立像素(density-independent pixel)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),有时我们也说成是逻辑像素。
(3)设备像素比(device pixel ratio )简称dpr
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系。
(4)公式:
设备像素比 = 物理像素 / 逻辑像素(px) Ps:在某一方向上,x方向或者y方向
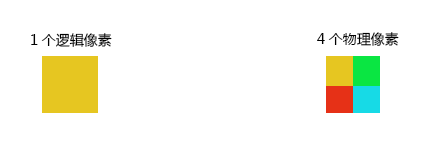
如:iPhone6的dpr为2,物理像素750(x轴),则它的逻辑像素为375。也就是说,1个逻辑像素,在x轴和y轴方向,需要2个物理像素来显示,如下图:
问题:为什么以iPhone6为标准的设计稿的尺寸是以750px宽度来设计的呢?
iPhone6的满屏宽度是375px(Viewport’s device-width (in CSS pixels):375px),而iPhone6采用的视网膜屏的物理像素是满屏宽度的2倍,并且设计师所用的PS设计软件分辨率和像素关系是1:1。所以为了做出的清晰的页面,设计师一般给出750px的设计图,我们再根据需求对元素的尺寸设计和压缩。