https://baijiahao.baidu.com/s?id=1700650831497275189&wfr=spider&for=pc

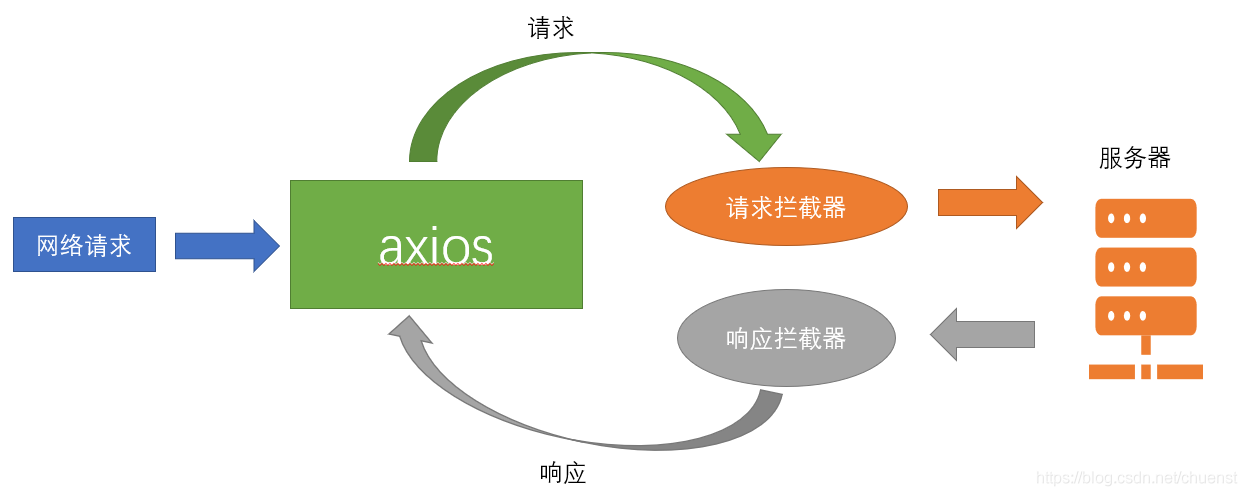
1. 拦截器 src/utils/request.js
// create an axios instance
const service = axios.create()
// request interceptor
service.interceptors.request.use()
// response interceptor
service.interceptors.response.use()
2. api模块封装 src/api/user.js
import request from '@/utils/request'
export function login(data) {
return request({
url: '/vue-element-admin/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/vue-element-admin/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/vue-element-admin/user/logout',
method: 'post'
})
}
3. 本地服务端口 vue.config.js
const port = process.env.port || process.env.npm_config_port || 9527 // dev port
4. 网站名称 src/settings.js
title: 'Vue Element Admin',
5. 登录界面头部背景 src/views/login/index.vue
<div class="title-container">
<!--h3 class="title">Login Form</h3-->
<h3 class="title"><img src="@/assets/common/login-logo.png" alt=""></h3>
</div>
6. 登录界面背景图片 src/views/login/index.vue
.login-container {
background-image: url("https://img0.baidu.com/it/u=3612597965,1770541226&fm=26&fmt=auto&gp=0.jpg");
background-position: center;
background-size: 100% 100%;
}
7. 用户名和密码的校验 src/views/login/index.vue
loginRules: {
username: [{ required: true, trigger: 'blur', validator: validateUsername }],
password: [{ required: true, trigger: 'blur'}, { min: 6, max: 12, trigger: 'blur', message: '密码长度应该在6-12位之间' }]
},
8. 登录修饰符 src/views/login/index.vue
// @keyup.enter 属于按键修饰符,想监听在按回车键的时候触发
<input v-on:keyup.enter="submit">
9. 跨域代理 vue.config.js
proxy: {
'/api/private/v1/': {
target: 'http://127.0.0.1:8888', // 跨域请求的地址
changeOrigin: true // 只有这个值为true的情况下 才表示开启跨域
}
}
标签:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类
2018-02-07 以太坊开发环境(私有链)