ES9(2018) 正则表达式命名捕获组
原文:JS语法 ES6、ES7、ES8、ES9、ES10、ES11、ES12新特性
4. 正则表达式命名捕获组
const reg = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/;
const match = reg.exec('2021-02-23');

5. 正则表达式反向断言
(?=p)、(?<=p) p 前面(位置)、p 后面(位置) (?!p)、(?<!p>) 除了 p 前面(位置)、除了 p 后面(位置)

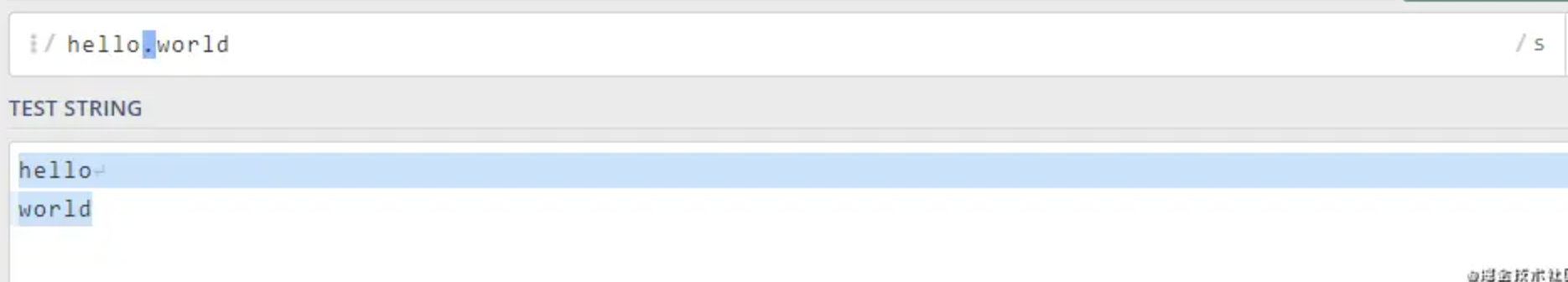
6. 正则表达式dotAll模式
正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符的出现
/hello.world/.test('hello\nworld'); // false