
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Test</title>
<style>
.tip {
position: relative;
background-color: deepskyblue;
margin: 20px auto;
width: 246px;
height: 43px;
line-height: 43px;
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.tip:after {
content: "";
position: absolute;
width: 0;
height: 0;
border: 8px solid;
}
.top:after {
border-bottom-color: deepskyblue;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.right:after {
border-left-color: deepskyblue;
left: 100%;
top: 50%;
margin-top: -7px;
}
.bottom:after {
border-top-color: deepskyblue;
top: 100%;
left: 50%;
margin-left: -15px;
}
.left:after {
border-right-color: deepskyblue;
top: 50%;
right: 100%;
margin-top: -9px;
}
</style>
</head>
<body>
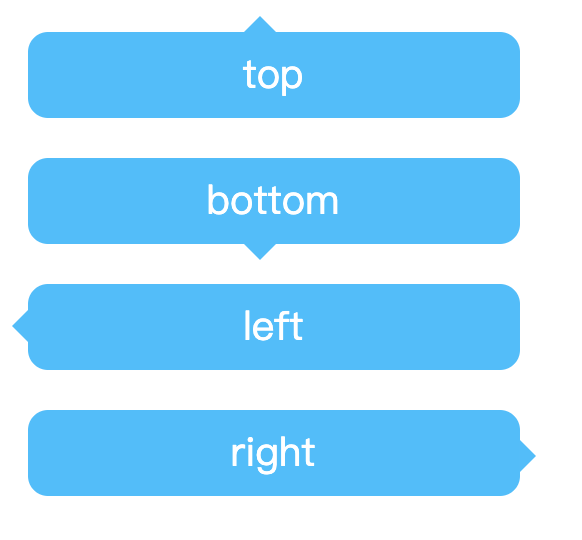
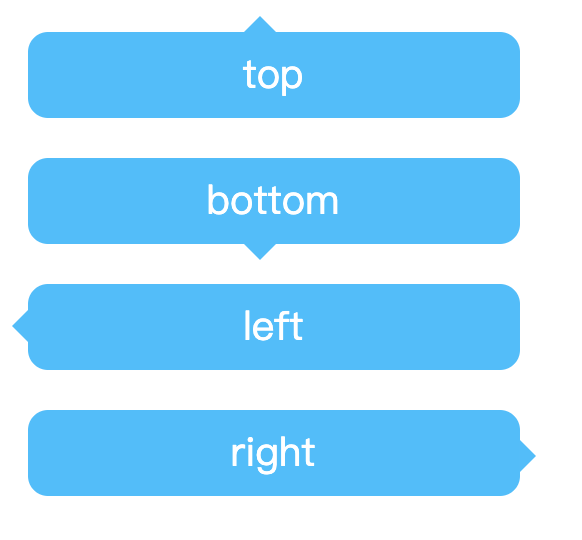
<div class="tip top">top</div>
<div class="tip bottom">bottom</div>
<div class="tip left">left</div>
<div class="tip right">right</div>
</body>
</html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步