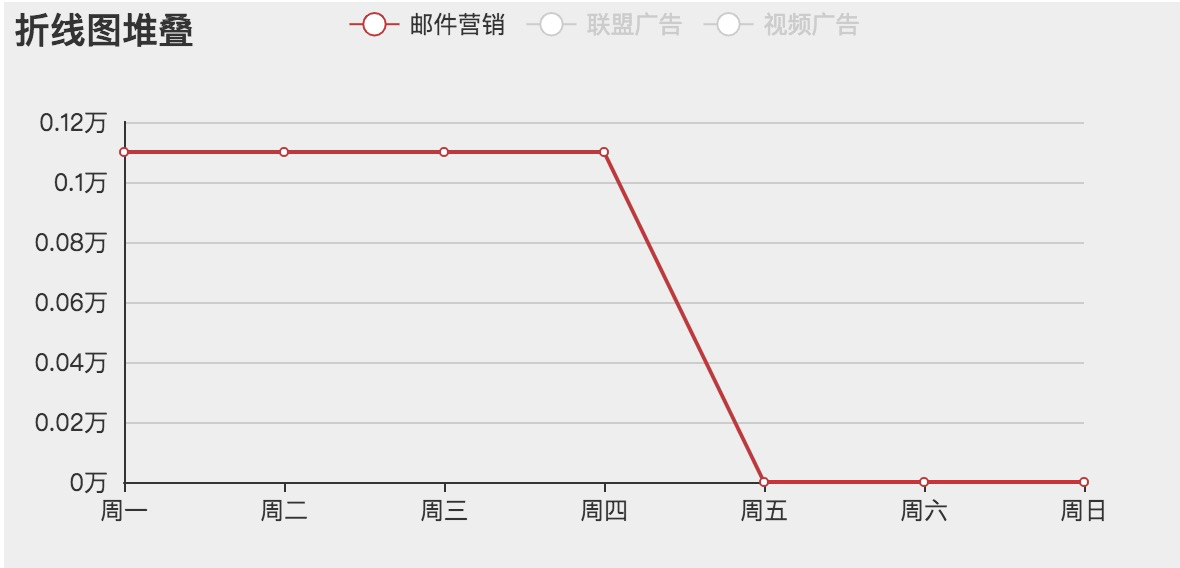
echars 实现多曲线,多Y轴,曲线单选切换,并且跟随切换指定Y轴

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Echars|多曲线|多Y轴|Y坐标可切换</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://echarts.baidu.com/examples/vendors/echarts/echarts.min.js"></script> <div id="demo" style="width: 600px;height:300px;background:#eee"></div> <script> var option = { grid:{ left:20, containLabel: true }, tooltip: { trigger: 'axis' }, legend: { selectedMode: 'single', data: ['邮件营销', '联盟广告', '视频广告'] }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: [{ type: 'value', position: 'left', axisLabel: { formatter: '{value}万' }, axisTick: { show: false } }, { type: 'value', position: 'left', axisLabel: { formatter: '{value}' }, }, { type: 'value', position: 'left', axisLabel: { formatter: '{value}%' }, }], series: [ { name: '邮件营销', type: 'line', yAxisIndex: 0, // data: [12000, 1302, 1001, 1340, 9000, 2300, 2100] data: [0.11, 0.11, 0.11, 0.11, 0, 0, 0] }, { name: '联盟广告', type: 'line', yAxisIndex: 1, data: [22.23, 182.43, 191.12, 234.43, 290, 330, 310] }, { name: '视频广告', type: 'line', yAxisIndex: 2, data: [150, 232, 201, 154, 190, 330, 410] } ] }; var myChart = echarts.init(document.getElementById('demo')) myChart.setOption(option) </script> </body> </html>




