团队作业5——测试与发布(Alpha版本)
团队作业5——测试与发布(Alpha版本)
| 这个作业属于哪个课程 | 计科21级12班 |
|---|---|
| 这个作业要求在哪里 | 团队作业5——测试与发布(Alpha版本) |
| 这个作业的目标 | 测试与发布 |
团队
- 队名:KAODAPU
- 团队组成
| 张建文(组长) | 3121004845 |
|---|---|
| 叶飞池 | 3121004843 |
| 林智谦 | 3121004831 |
| 刘晋延 | 3121004832 |
测试报告
1、测试找出的BUG
- POST请求接口地址须均选择以斜线结尾或不以斜线结尾,否则将出现301或500。(已解决)
- 框架仅对表单提交的POST请求进行自动处理,若以json提交,request.POST将为空值。(已解决)
- 可以使用json库对request.body处理,提取信息。
- 数据表若为空表,使用model.object将会报错(已解决)
- 因为该函数会从id=1开始提取数据,即数据表不可为空。
- post请求无法通过csrf验证,出现500(已解决)
- post请求需加上csrf_token,或在相应接口前添加装饰器@csrf_exempt,否则将无法通过csrf验证,出现500
- 前端修改需要post的数据,控制台打印数据正常,但post出去的仍然是修改前数据(已解决)
- BUG出现原因未知,但修改数据的传入方式已顺利实现功能
2、测试场景
预期不同的用户会怎样使用你的软件?
本快递中转系统面向地方中转站管理员、快递员、用户,为用户提供快递管理,寄件揽件等功能。
他们有什么需求和目标?
地方中转站管理员:对所有快递进行管理,可显示快递信息已经对快递进行部分修改
快递员、用户:显示本人快递,并能使用寄件、揽件、取消寄件、取消揽件等功能
你的软件提供的功能怎么组合起来满足他们的需要?
本快递中转系统提供了客户端以及管理端,在客户端可以查看快递信息,并提供寄件、揽件等功能,在管理端提供对所有快递信息的显示,以及对快递信息的修改,以满足管理员的需求。
3、测试矩阵
| 测试功能 | 测试项 | 检验点 | 预期结果 | Chrome浏览器 | Edge浏览器 |
|---|---|---|---|---|---|
| 用户端 | 增加快递 | 输入快递信息寄件 | 增加成功并显示 | 正常 | 正常 |
| 取消寄件 | 取消快递 | 删除快递信息 | 正常 | 正常 | |
| 查看快递 | 查看本人快递 | 显示成功 | 正常 | 正常 | |
| 查看未揽件快递 | 显示成功 | 正常 | 正常 | ||
| 揽件 | 选择快递揽件 | 快递状态改为揽件 | 正常 | 正常 | |
| 取消揽件 | 快递状态改为未揽件 | 正常 | 正常 | ||
| 分页 | 切换分页大小 | 分页大小改变 | 正常 | 正常 | |
| 切换页码 | 显示不同页码内容 | 正常 | 正常 | ||
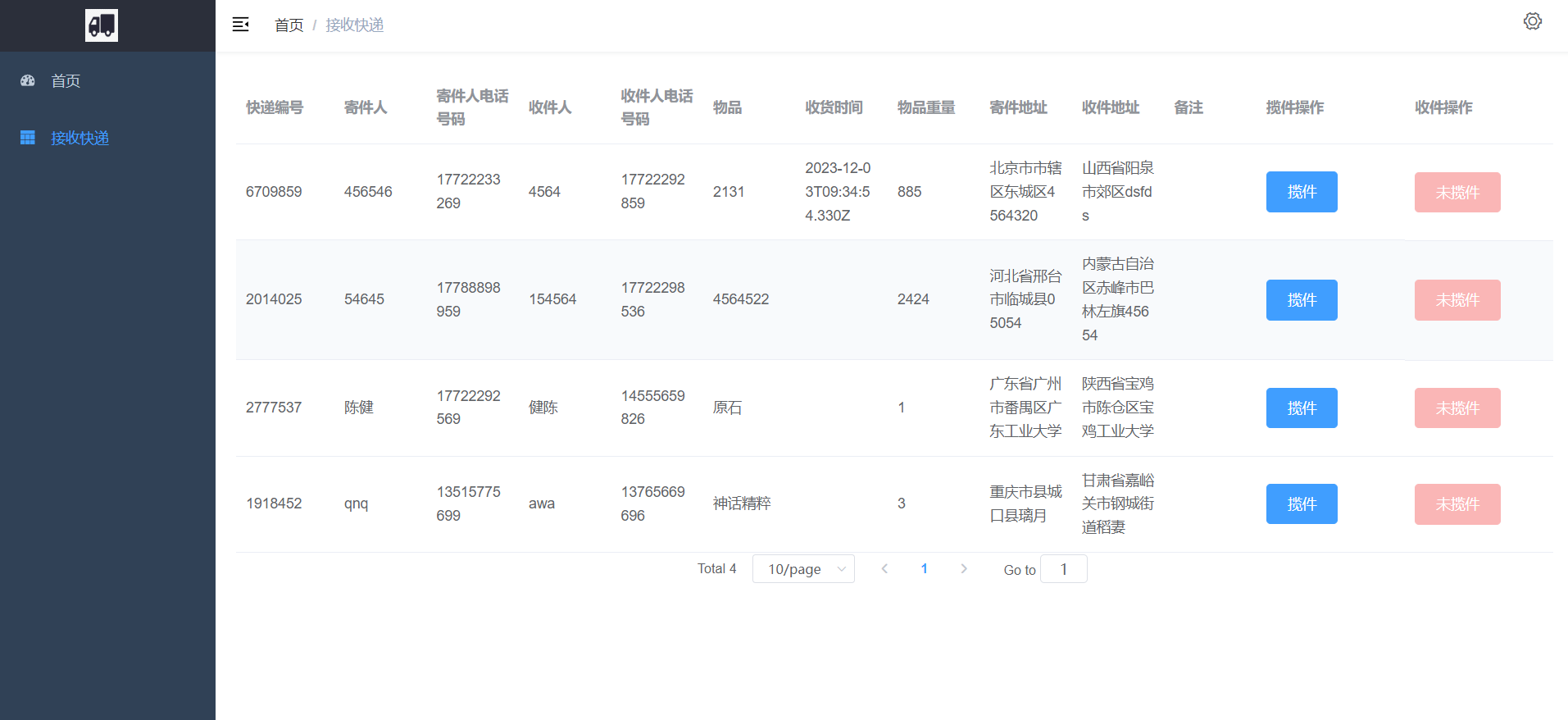
| 管理端 | 查看快递 | 查看所有快递 | 显示成功 | 正常 | 正常 |
| 修改快递 | 修改快递信息 | 修改成功 | 正常 | 正常 | |
| 分页 | 切换分页大小 | 分页大小改变 | 正常 | 正常 | |
| 切换页码 | 显示不同页码内容 | 正常 | 正常 |
4、出口条件
无明显bug,能实现快递信息的显示、修改,以及寄件、揽件等基本功能。
Alpha版本发布说明
一、功能介绍
本团队所做的物流中转系统是面向管理员及用户,提供对快递信息进行管理及修改等功能的网站。Alpha版本具有的功能大体如下
客户端
1、查看快递

2、寄件


3、揽件



4、收件


管理端
1、查看快递

2、修改快递信息


二、修改缺陷
这一版是该快递中转系统的第一版,没有修改缺陷。
三、环境要求
后台:支持python和Django框架的环境
前端:支持vue框架的环境
四、安装方法
- 下载项目到本地
- 使用后台系统一键配置创建数据库
- 前后台启动服务即可
五、问题与限制
- 未部署至服务器,这是未来需要继续开发的方向
- 功能较少,需要后期继续改进优化
- 管理端修改页面操作不够便利,可以继续优化
六、发布方式及发布地址
仓库地址:https://github.com/KAODAPU/Express-transit-management-system



