创建vue项目-安装插件-hbuiler、idea打开项目,vue项目结构-创建vue文件-添加路由
有两种方式:
1.找到项目得存储空间,打开cmd,输入
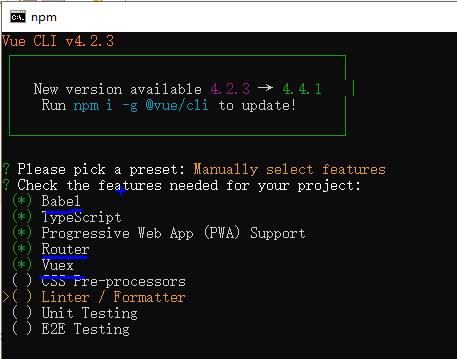
vue create vue-demo(项目名)

2.在idea上创建vue项目
在HBuilder上的控制台输入
npm run serve
安装element
npm i element-ui -S
安装 axios
npm install --save axios vue-axios
在main.ts中添加
//element-ui import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); //axios import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
运行
npm run serve
在views上创建vue的页面(Alt+/)可以用vue base
<template>
<div>
list hello word
</div>
</template>
<script>
export default {
data(){
return{
}
}
}
</script>
<style scoped>
</style>
在router中index.ts中添加路由
import List from '../views/List.vue' { path: '/List', name: 'List', component: List },
这样就可以在App.vue中添加链接
<router-link to="/list">List</router-link>



