【实时数仓】Day06-数据可视化接口:接口介绍、Sugar大屏、成交金额、不同维度交易额(品牌、品类、商品spu)、分省的热力图 、新老顾客流量统计、字符云
一、数据可视化接口介绍
1、设计思路
后把轻度聚合的结果保存到 ClickHouse 中后,提供即时的查询、统计、分析
展现形式:用于数据分析的BI工具【商业智能(Business Intelligence)】、面向非专业人员的数据大屏
本章节使用面向百度的Sugar数据大屏服务
2、需求梳理
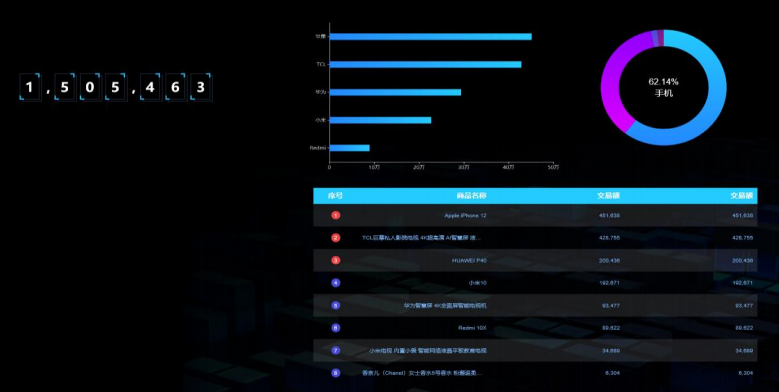
(1)显示效果

(2)可视化大屏分析
每个组件都需要一个接口(8个组件)


(3)接口执行过程

DWS 层计算后写入到 ClickHouse,提供一个数据接口用来查询 ClickHouse 中的数据
操作:配置大屏服务、编写数据查询接口供大屏服务使用
二、Sugar数据大屏
1、介绍
是百度云提出的敏捷BI和数据可视化平台
解决报表和大屏的数据 BI 分析和可视化问题
2、使用入口
https://cloud.baidu.com/product/sugar.html
3、大屏创建
创建组织、尝鲜版
选择模板/空白模板
进入编辑窗口
三、总成交金额接口
1、Sugar 组件:数字翻牌器
添加、配置调用路径(API 拉取方式绑定)
查询对应的数据格式
2、接口实现
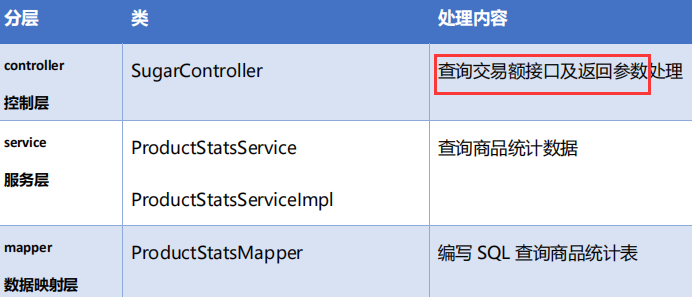
代码分层结构

Application启动类中添加MapperScan注解
Mapper类中添加@Select,编写SQL语句
Controller层中添加@RequestMapping("/api/sugar")和@RestController注解
测试接口并输出结果
3、内网穿透
(1)作用:实现局域网中的电脑被外网访问
(2)工具:花生壳、Ngrok、网云穿
(3)网云穿步骤
注册、版领取免费隧道
下载电脑客户端,就可以进行访问
4、配置Sugar大屏
【空间设置】中增加$API_HOST
点击刷新图表
四、不同维度商品交易额的统计
1、三方面统计
品牌-水平柱状图
品类-饼状图
商品spu-轮播图
共同特征是可以根据商品统计信息计算出来
2、Sugar 组件:横向柱图、轮播饼图、轮播表格
(1)添加组件
(2)配置数据获取方式并修改排序规则
3、数据接口实现
用不同维度进行分组,金额进行聚合的方式查询商品统计表
创建商品交易额统计实体类
Mapper中添加三个方法,并写出SQL语句
Controller中添加@RequestMapping("/spu"),自定义表头,拼接表体
本地接口测试
4、刷新大屏图表数据

五、分省市的热力图统计
1、Sugar 组件:中国省份色彩
添加并配置组件
设置颜色及省份边界线
查看 路径和访问格式
2、数据接口实现
创建地区交易额统计类
编写Mapper、Service、controller方法
测试并刷新大屏数据
六、流量统计数据
包括:分时流量折线图+新老访客流量对比表格
1、Sugar组件:表格、折线图
七、热词字符云
1、Sugar 组件:字符云
2、数据接口实现
创建关键词词统计实体类
根据类型匹配分数
select keyword, sum(keyword_stats_2021.ct * multiIf( source='SEARCH',10, source='ORDER',5, source='CART',2, source='CLICK',1,0 )) ct from keyword_stats where toYYYYMMDD(stt)=#{date} group by keyword order by sum(keyword_stats.ct) limit #{limit};
八、添加素材
选择文本、边框、查看效果
公开分享
九、总结
会通过 springboot 搭建一个 web 服务
使用注解方式,通过 SQL 语句查询 ClickHouse
现数据大屏可视化配置,了解其中的地图、柱形图、饼图、折线图、 表格、轮播表、字符云等组件的使用预配置
使用内网穿透工具,方便调试本地接口与互联网服务对接
十、花生壳配置
本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/15787782.html



