【十次方前端】
一、需求和环境搭建
1、前后端分离
2、node.js:运行在服务器端的JavaScript
实现了开放8888端口的服务器,并可使用request和response实现请求响应
运行:node demo1(.js)
3、包资源管理器npm:初始化、下载js到本地或全局-g
npm run dev运行工程,npm run build编译工程
常使用淘宝镜像cnpm进行安装-npm install ‐g cnpm ‐‐registry=https://registry.npm.taobao.org
cnpm install 需要下载的js库
4、webpack:前端资源/打包工具(npm install)
把所有js文件打包成一个,引用打包后的文件即可
5、vscode、ES6
let变量内部声明、const常量声明
可以使用模板字符串,将表达式使用${}嵌入字符串中
可以使用箭头函数(a,b)=>{ }
Spread Operator可以嵌套数组、map等
import {fn0} from './lib'可以导入导出模块
二、 API文档与模拟数据接口
1、Restful架构:表现层状态转换
客户端通过GET、POST、PUT、DELETE,使用HTTP协议,传递URI,对服务器资源操作
URI只能包含名词,不能包含版本号
2、使用Swagger编写API文档
安装Swagger Editor编写和SwaggerUI展示
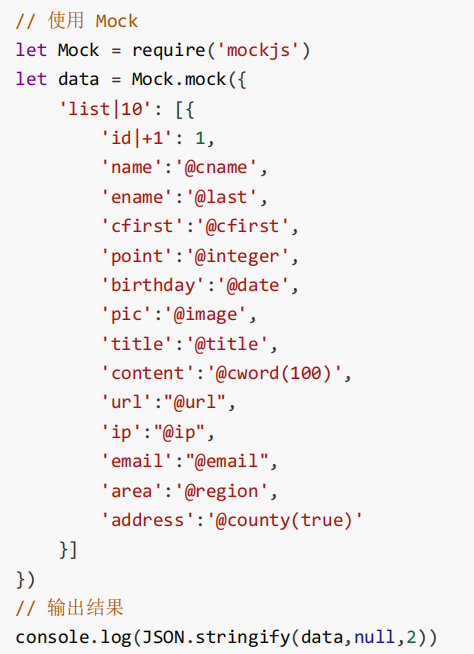
3、mock.js:模拟数据生成器、独立于后端开发测试

4、数据占位符定义规范DPD:生成各种随机数据

4、EasyMock:快速生成模拟数据的在线mock服务
nodejs、MongoDB、resid、easy-mock、设置中同步到swagger
三、使用ElementUI开发管理后台--活动管理
1、管理后台搭建: Vue.js 后台组件库
cnpm install安装组件、npm run dev运行弹出浏览器
项目初始化:关于语法规范性检查(useEslint的值改为false)、国际化展示改为zh-CN
与easy-mock对接:BASE_API为easy-mock的Base URL、登录认证数据模拟、更改标题和菜单自带热部署
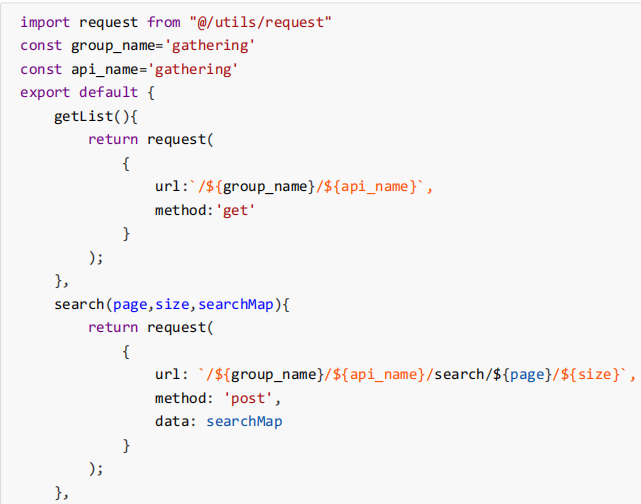
2、活动管理列表
将swaggerAPI同步到easyMock 然后修改/gathering/gathering ( GET方法)的内容
增加分页、实现条件查询
3、添加活动
弹出对话框按钮、表单编辑菜单、城市下拉框、更改veujs脚本
点击按钮调用方法,vue方法中保存并刷新页面
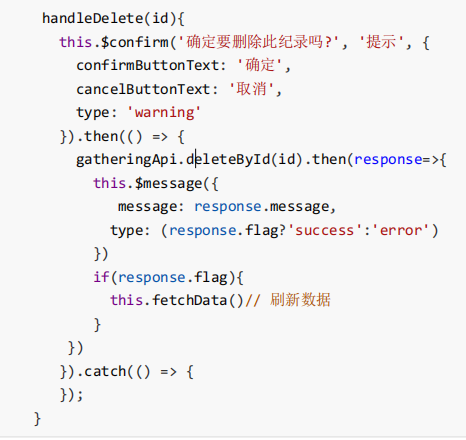
4、修改活动
修改活动--根据id加载数据并显示
再次新增活动-清空数据this.pojo={}
添加消息提示框

字符串定义为常量,避免url修改

四、路由与状态管理
1、 路由vue-router
定义路由,实现跳转
动态路由${}、嵌套路由{path[{path[]} {path[]}]}
2、招聘管理
Logo上传
3、状态管理-VueX
未登录或退出登录后,再 次访问资源会跳回到登陆页
“store”基本上就是一个容器,它包含着你 的应用中大部分的状态 (state)
const store = new Vuex.Store({ state: { count: 0 }
Action 提交的是 mutation载荷,使用getter判断不同的状态
可以将store分割为模块进行管理
五、网站前台--活动与招聘
1、服务端渲染(SSR)技术NUXT:在服务端完成页面的内容,而非使用ajax
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用
将头部尾部提取出来,axios,用于异步获取数据,遍历所有的项进行显示
2、微信扫码登录
微信开放平台: https://open.weixin.qq.com/ 进行开发者资质认证
管理中心创建网站应用,审核通过可以得到会得到AppID和 AppSecret
显示二维码,扫码浏览器会自动跳转到一个链接(带code的临时令牌),根据令牌请求登录接口得到正式令牌access_token
根据正式令牌可以获得头像和昵称
3、图片上传
Data URL将图片转换为字符串并存储到URL中
使用辅助插件vue-quill-editor-upload进行图片的上传
在钩子函数中设置上传的路径,并将图片地址返回,使用阿里云OSS的存储空间进行图片的存储
本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/15422615.html



