【微服务社交平台十次方】【前端01】前端环境搭建
〇、学习目标:
了解十次方需求、技术架构,理解前后端分离开发模式
掌握Node.js基本使用方法,理解模块化编程
掌握包资源管理器NPM的使用
说出webpack的作用(代码打包)
掌握vs code开发工具的基本使用方法
掌握ES6(语法)常用的新特性语法
一、十次方需求分析
程序员的专属社交平台,包括头条、问答、活动、交友、吐槽、招聘六大频道。
1、头条
文章头条、分类查看
2、问答
分标签展示、问题提问、问题回答、问题所属标签【瀑布流分页】
3、活动
活动大会信息、大会报名【瀑布流分页】
4、交友栏
根据性别展示推荐好友信息、喜欢、不喜欢、聊天操作
5、吐槽
无标签吐槽、评论
6、招聘
展示招聘信息、推荐/最新职位、查看招聘详情
7、其他功能
用户中心(个人发表的信息、浏览记录、用户设置等)
二、前后端分离开发模式
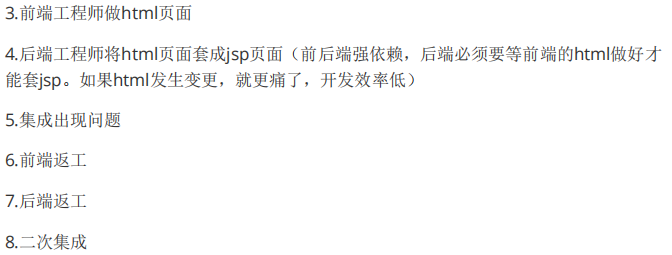
1、老的方式

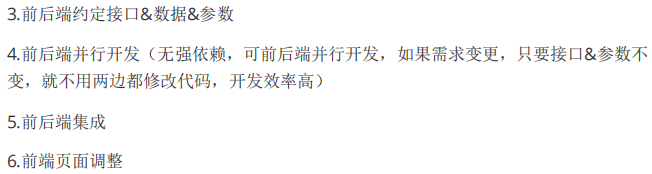
2、前后端分离方式

区别:约定好接口形式和文档
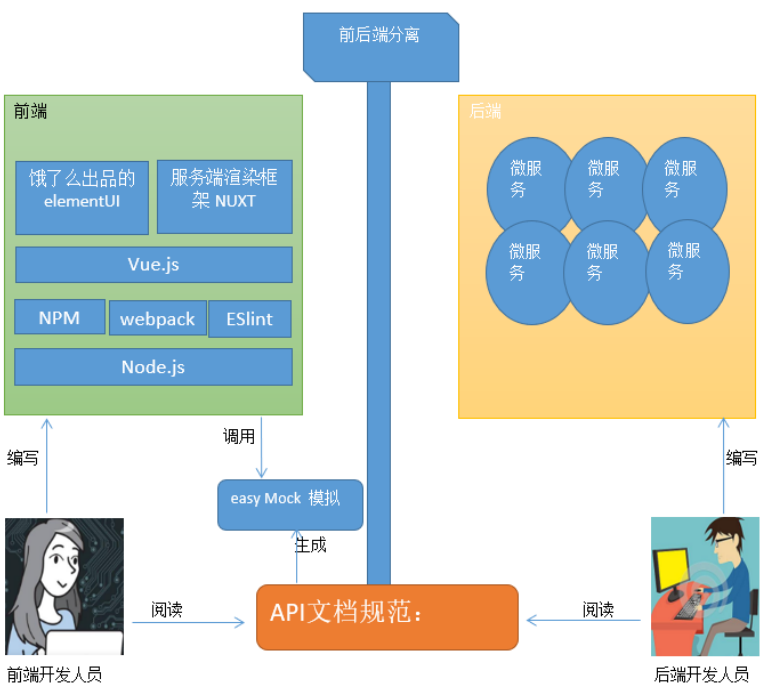
3、模式图

使用模拟接口进行测试,返回近似的数据
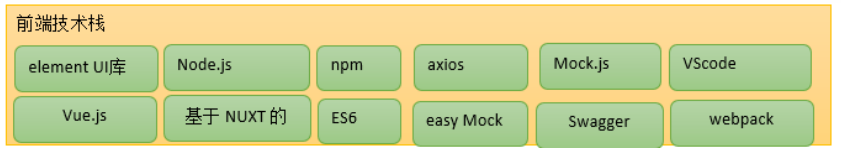
4、前端技术栈

npm:包资源管理工具,类似于maven
node.js:运行在服务端的 JavaScript
webpack:前端的组件打包编译工具
VScode:前端开发中使用的IDE
ES6:前端的常见语法规范
Vue.js:
Elment UI:现成的组件库
NUXT:前台使用的技术
Mock.js/easy Mock:生成模拟数据
三、Node.js
1、介绍
运行在服务端的 JavaScript,相当于前端的JRE
是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行 Javascript的速度非常快
2、安装

测试

3、快速入门
(1)控制台输出sum


(2)使用函数
//使用函数 var c=add(100,200); console.log(c); function add(a,b){ return a+b; }
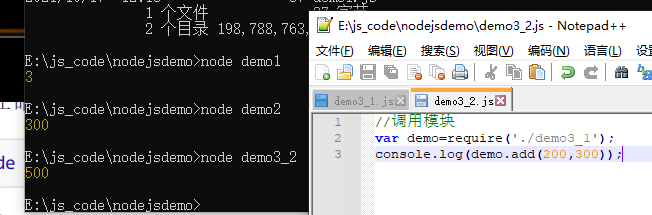
(3)模块化编程
一个逻辑在多个js中都会使用,通常在编程中引入模块化的概念
通用的使用模块化,不需要重复调用
代码改造为模块化开发代码


4、深入使用文档:nodejs.cn
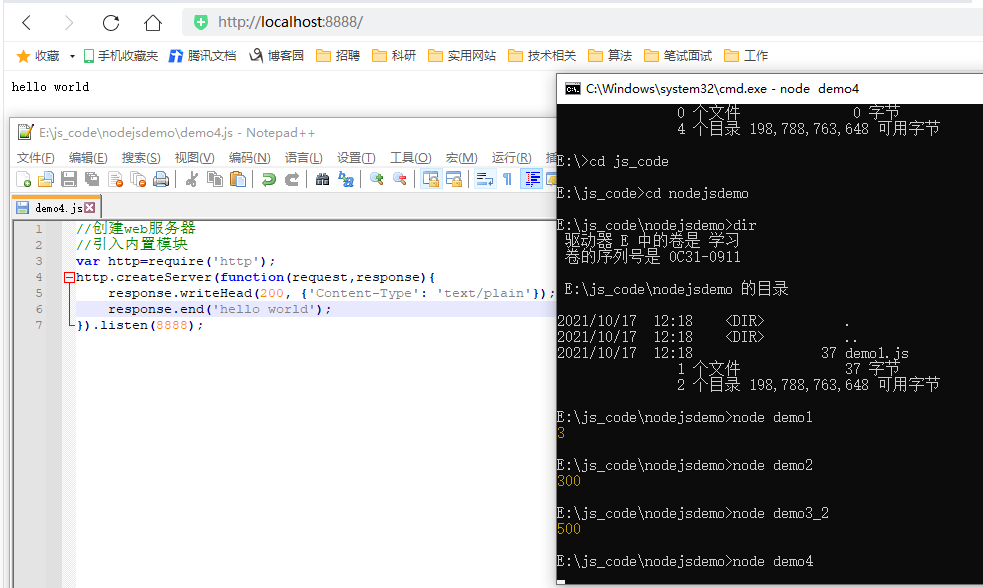
案例:建立一个web服务器
//创建web服务器 //引入内置模块 var http=require('http'); http.createServer(function(request,response){ response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('hello world'); }).listen(8888);

中断服务:Ctrl+C
5、服务端渲染
//理解服务端渲染 //案例:循环输出10次hello world var http=require('http'); http.createServer(function(request,response){ response.writeHead(200, {'Content-Type': 'text/plain'}); for(var i=1;i<10;i++){ response.write('hello world\n'); } response.end(''); }).listen(8888);

查看源码,只有循环的结果,没有循环的语句
6、接收参数的案例
在地址栏中输入参数
//接收参数 var http=require('http'); var url=require('url') http.createServer(function(request,response){ response.writeHead(200, {'Content-Type': 'text/plain'}); //返回一个参数封装的对象 var u=url.parse(request.url,true).query; response.end('hello world'+u.name); }).listen(8888);
四、包资源管理器npm
1、介绍
npm全称Node Package Manager,是node包管理和分发工具
理解为前端的Maven,可以通过包资源管理器的方式下载vue、js、angla,对前端工程进行管理
nodejs安装后会自动安装npm

2、常用的命令
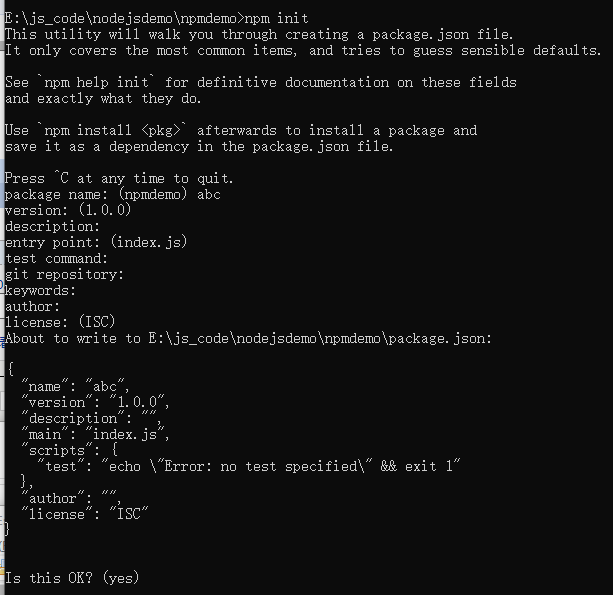
(1)初始化命令
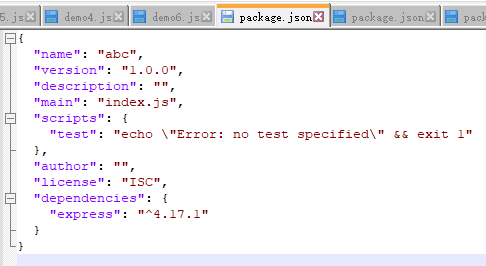
npm init
会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml

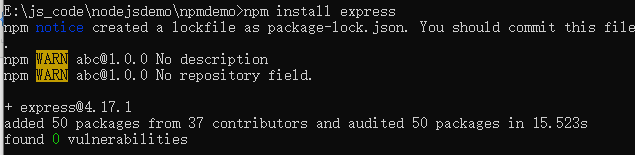
(2)本地安装
install用于安装某个模块




(3)全局安装
安装到全局目录下
查询全局目录npm root -g

C:\Users\jhliu20\AppData\Roaming\npm\node_modules
安装方式-g

3、批量下载
下载某些代码,发现只有package.json,没有node_modules文件夹,这时我 们需要通过命令重新下载这些js库
本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/15416740.html



