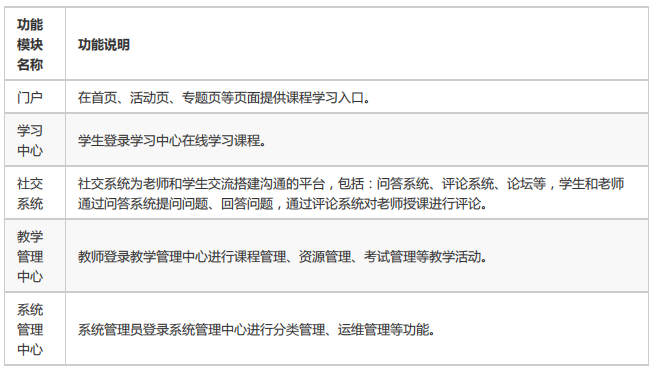
项目--基于前后端分离开发的微服务在线学习系统
一、环境搭建与CMS服务端开发

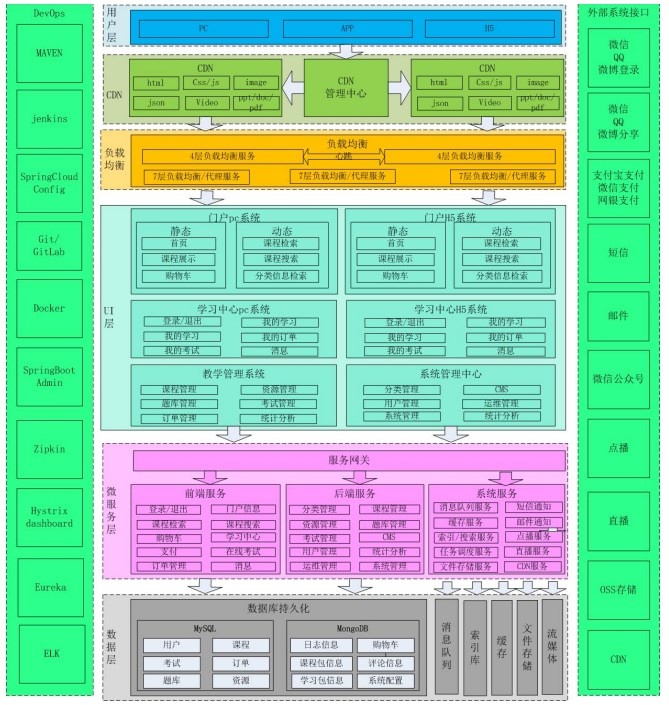
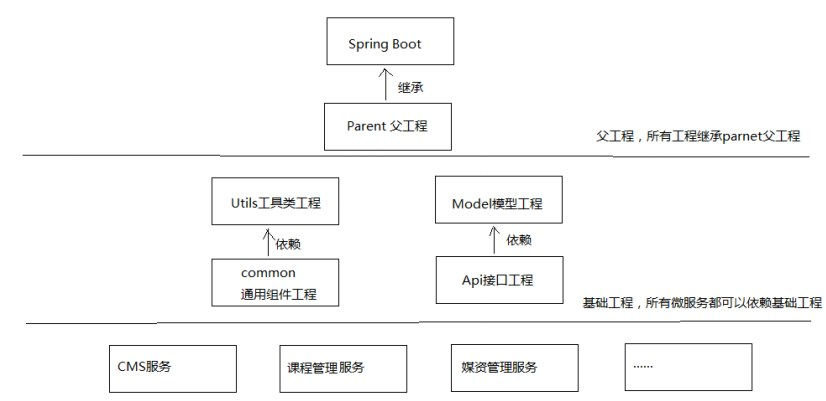
环境目录

前后端分离:针对不同用户开发不同的界面
微服务层:统一的一套供前端访问的服务
- 将服务细分,提高系统的可扩展性
- 每个模块独立部署,根据每个模块的压力扩充部署的节点(双11)

分布式文件系统fastDFS
微服务:基于SpringBoot和Spring Cloud构建的Spring全家桶微服务
2、CMS管理
nginx配置
ssi on;
ssi_silent_errors on;
location{
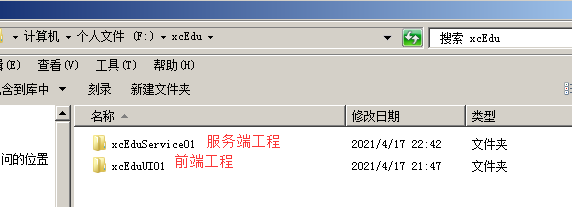
alias F:/xcEdu/xcEduUI01/xc-ui-pc-static-portal/; index index.html;
nginx配置打开ssi服务端技术:服务器端嵌入--将小页面拼装成大页面
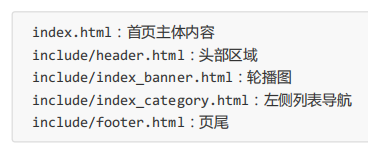
首页拆分



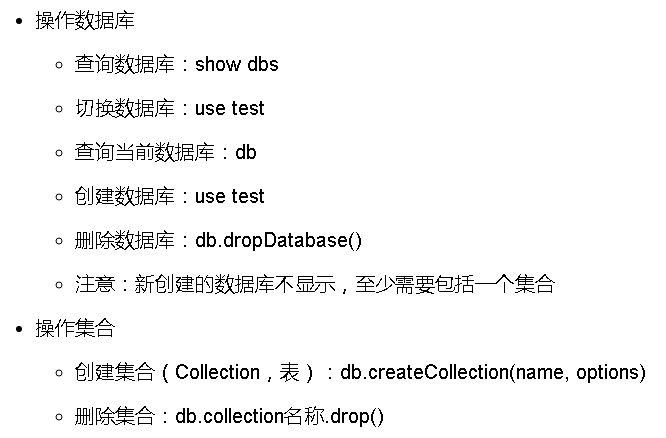
3、mongo
CMS数据并非项目核心数据,由非关系型数据库存储CMS数据

set修改器:db.student.update({"name":"黑马程序员"},{$set:{"name":"北京黑马程序员","age":10}},{multi:true})
studio 3T
对mongo开启认证auth=true并修改密码db.changeUserPassword("test1","123"),将json文件导入mongo,多个页面对应一个站点site,用于ssi拼接
4、页面查询接口定义
站点Id、模板Id、页面别名查询页面信息
使用webpack将其他资源进行打包,从而进行模块化开发,通过main.js的入口文件
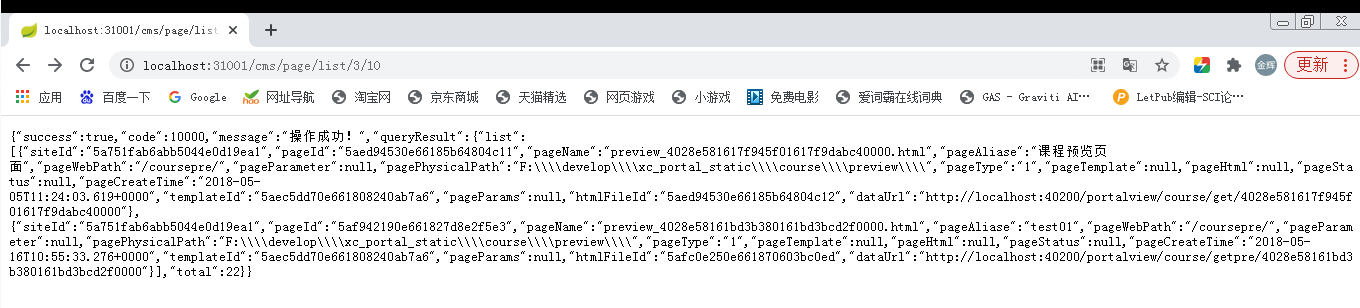
@GetMapping("/list/{page}/{size}")


webpack-dev-server开发服务器可以实现热加载以及自动部署刷新,定义路由,并在index.js导入路由规则
5、页面查询接口测试
Swagger--可以生成基于OpenAPI的接口文档

@Api(value="cms页面管理接口",description = "cms页面管理接口,提供页面的增、删、改、查")
二、CMS前端开发
1、webpack
前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包
可以本地安装和全局安装:npm install -g webpack
定义main.js的入口文件(主文件),在此文件中导入require引用的js文件
使用webpack-dev-server进行热部署
2、前端构建
使用Element-UI
GET /cms/page/list/{page}/{size} 页面列表查询接口

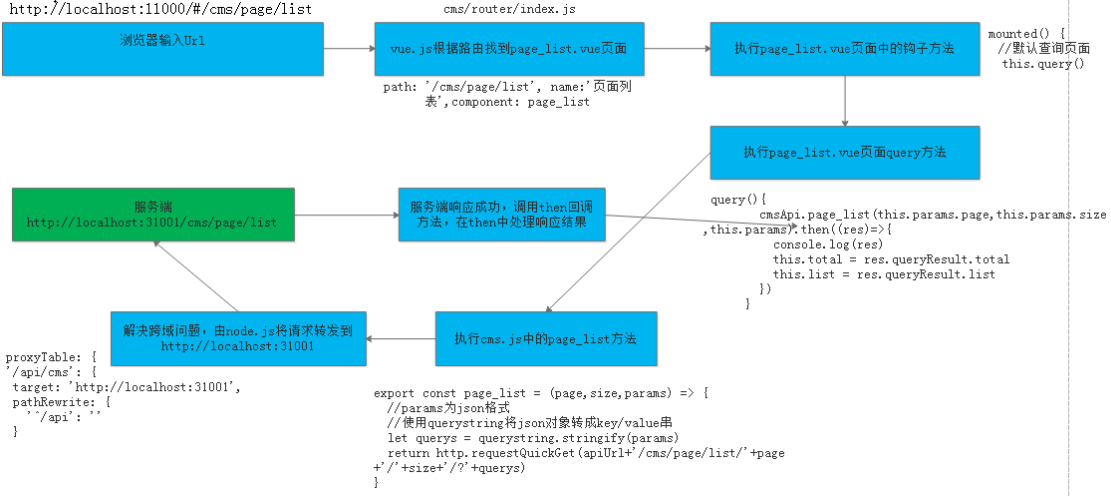
1、在浏览器输入前端url
2、前端框架vue.js根据url解析路由,根据路由找到page_list.vue页面
3、首先执行page_list.vue中的钩子方法
4、在钩子方法中调用query方法。
5、在query方法中调用cms.js中的page_list方法
6、cms.js中的page_list方法通过axios请求服务端接口
7、采用proxyTable解决跨域问题,node.js将请求转发到服务端(http://localhost:31001/cms/page/list)
8、服务端处理,将查询结果响应给前端
9、成功响应调用then方法,在then方法中处理响应结果,将查询结果赋值给数据模型中的total和list变量。
10、vue.js通过双向数据绑定将list数据渲染输出。
三、CMS页面管理开发
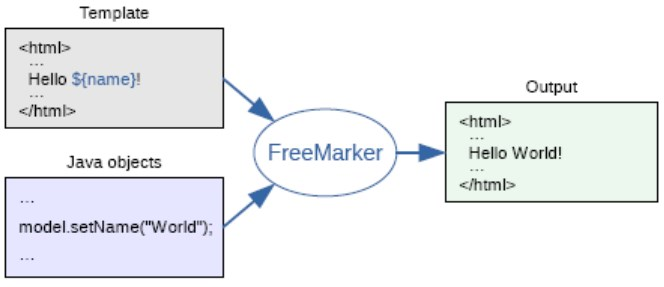
四、页面静态化--FreeMarker

reemarker是一种模板引擎,基于模板+数据输出文本

姓名:${stuMap[k].name} <br> 年龄:${stuMap[k].age}
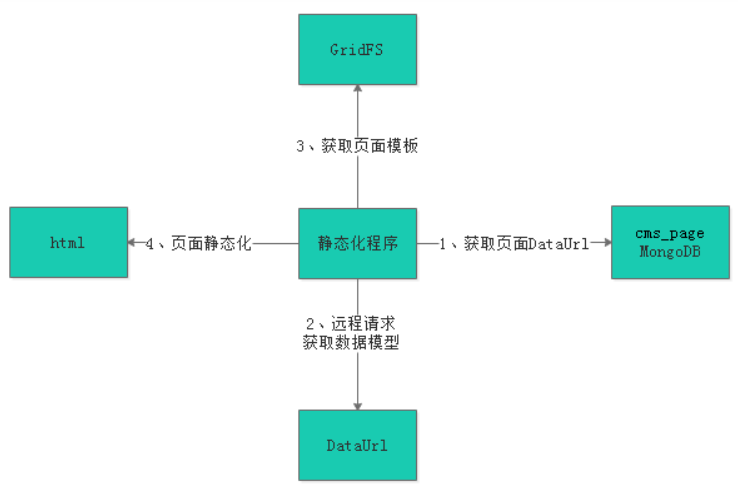
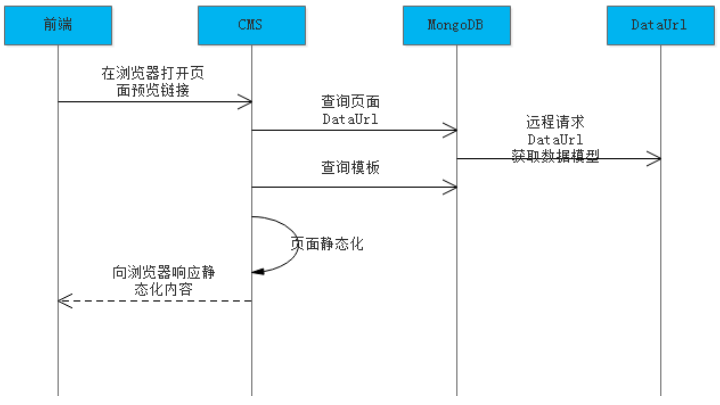
定义DataUrl,请求地址 就能拿到对应页面的数据模型

获取页面的DataUrl,模版来自GridFS,数据来自请求的数据模型
图片的地址存储在MongoDB的dataURL字段中
数据模型-远程请求接口

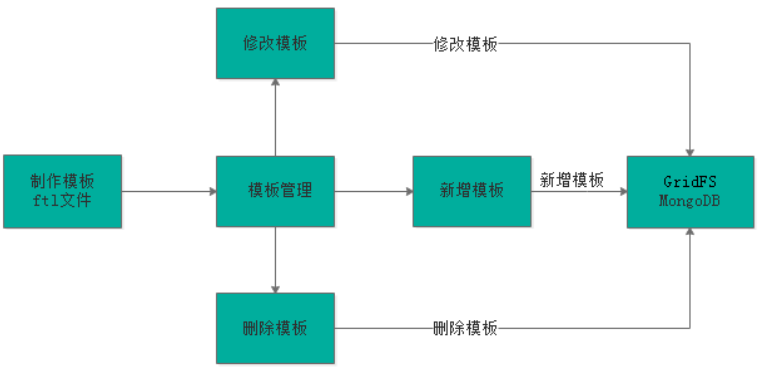
模板信息入库cms_template
文件会按照256KB的大小分割成多个块进行存储
文件块存储在fs.chunks,文件的信息存储在fs.files

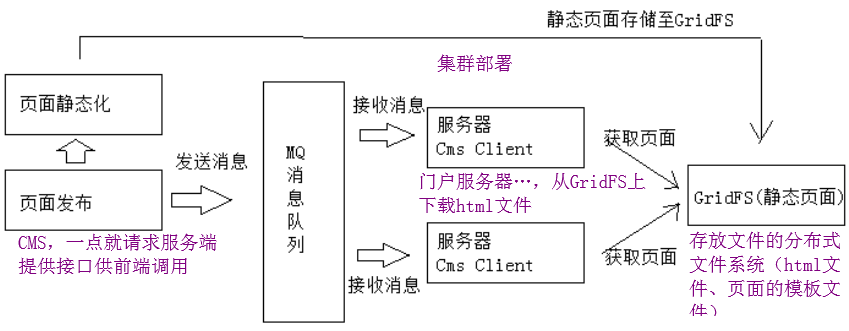
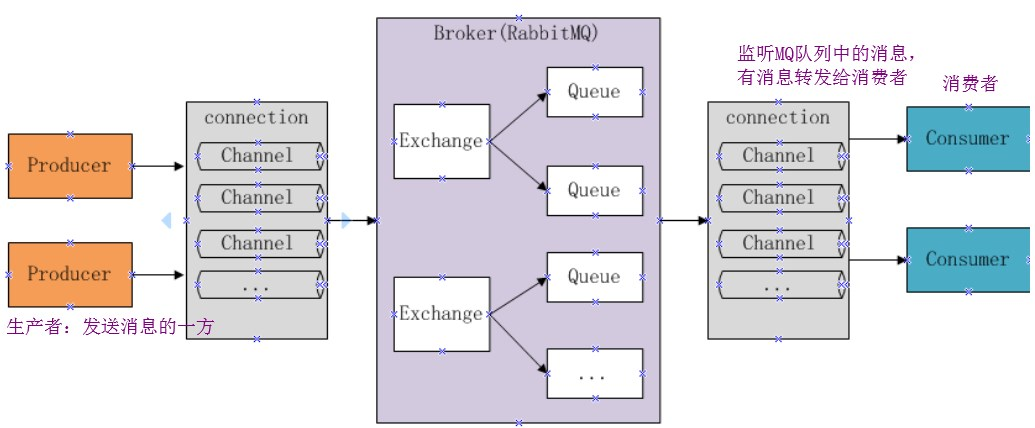
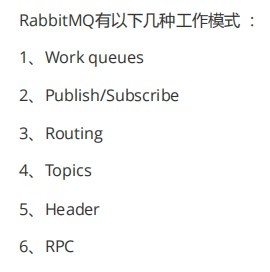
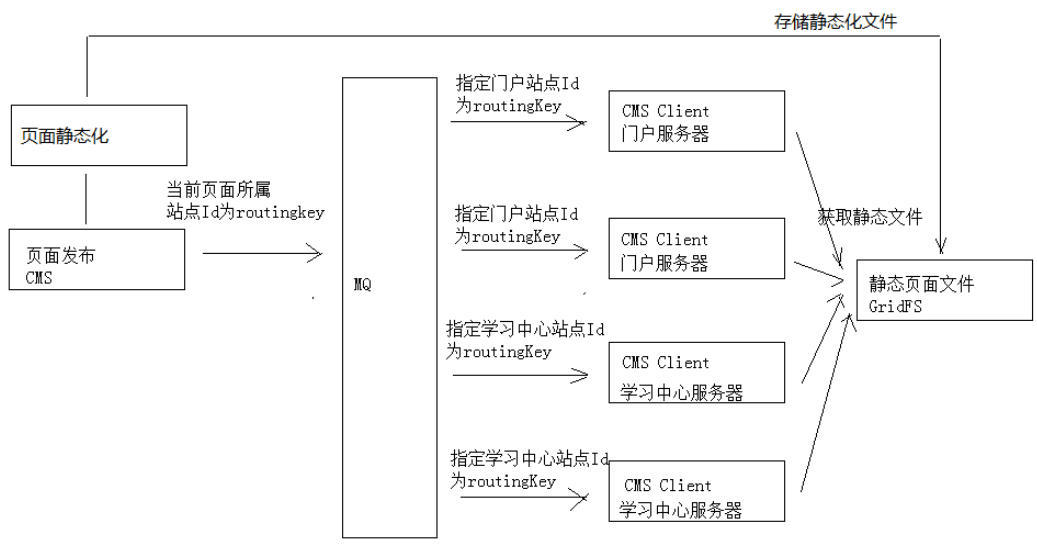
五、消息中间件RabbitMQ

需要发布页面,发送消息给不同的服务,各服务从GridFS根据传过来的id获取模版
RabbitMQ就是遵循AMQP标准协议开发的MQ服务。
JMS是java提供的一套消息服务API标准




通配符工作模式Topics,消息routingkey可以设置通配符,匹配方式为通配符匹配
eader和rpc工作模式:header模式取消routingkey,使用header中的 key/value(键值对)匹配
六、页面发布与课程管理

七、课程管理实战

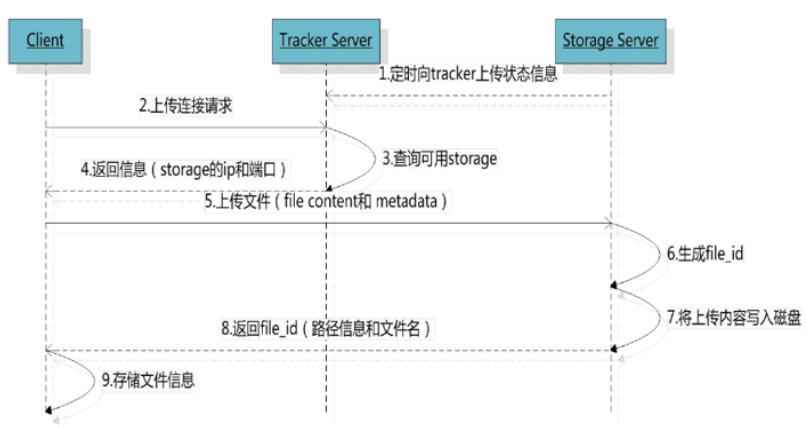
八、分布式文件系统

本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/15101165.html



