【Java EE】Day10 JavaScript高级、DOM、BOM、事件
一、简单入门
1、DOM
- 功能:获取html文档内容
- 代码:document.getElementById("id值")
- 功能:
- 设置属性值
- 修改标签体内容:xx.innerHtml
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM获取元素对象</title> </head> <body> <img src="img/off.gif" alt="off" id="light"> <h1 id="title">悔创阿里杰克马</h1> <script> //通过id获取此元素对象 var light = document.getElementById("light"); alert("我要换图片啦");//定义在前面获取不到 light.src = "img/on.gif"; //1.获取h1标签对象 var title = document.getElementById("title"); //2.修改内容 alert("我要换内容啦"); title.innerHTML = "不识妻美刘强东"; </script> </body> </html>
2、事件
- 功能:执行某些操作,就触发代码执行
- 如何绑定事件
- html标签上指定属性,属性值是js代码
- 通过 js获取元素对象,再指定事件属性为执行的某个函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件绑定</title> </head> <body> <img src="img/off.gif" alt="off" id="light" onclick="fun()"> <img src="img/off.gif" alt="off" id="light2" onclick="fun()"> <script> function fun(){ alert('我被点了'); alert('我you被点了'); } function fun2(){ alert('咋又点我'); } //第二个事件的绑定 var light2 = document.getElementById("light2"); //2.绑定事件 light2.onclick = fun2; </script> </body> </html>
3、案例--电灯开关
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例1:电灯开关</title> </head> <body> <img src="img/off.gif" alt="off" id="light"> <script> /* 分析: 1、获取图片事件 2、绑定单击事件 3、每次点击切换图片 规则: 如果灯是开的--on,切换图片为off 如果灯是关的--off,切换图片为on 使用flag标记来完成 */ //1.获取图片对象 var light = document.getElementById("light"); var flag = false;//代表灯是灭的,off图片 //2、绑定单击事件 light.onclick = function() { //判断 if (flag){ light.src = "img/off.gif"; flag = false; }else{ //如果灯是灭的,则打开 light.src = "img/on.gif"; flag = true; } } </script> </body> </html>
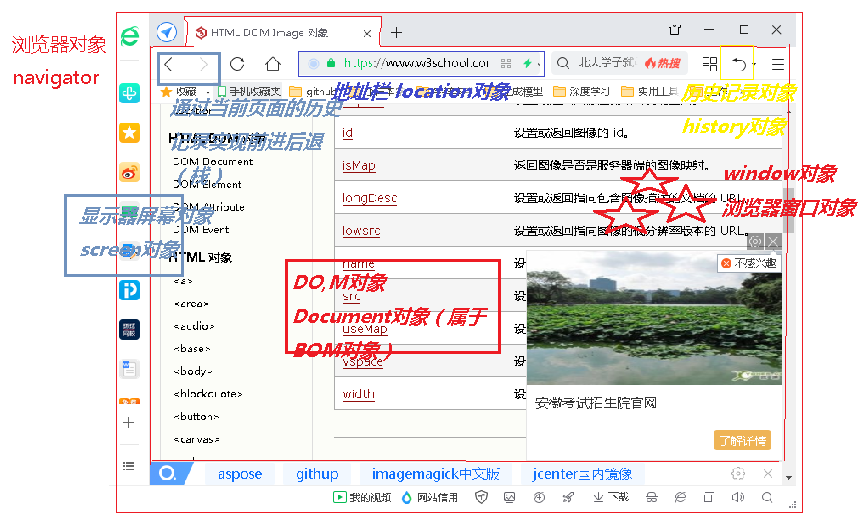
二、BOM对象
1、概念
- Browser Object Model:浏览器对象模型
- 即将浏览器各组成部分封装成对象

2、组成
- Window:窗口对象
- Navigator:浏览器对象
- Screen:显示器屏幕对象
- History:历史记录对象
- Location:地址栏对象
3、窗口对象--Window
- 弹出方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window窗口对象</title> <script> /* whidow窗口对象 1、创建 2、方法 1.与弹出框有关的方法 alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 如果用户点击确定按钮,则方法返回true 如果用户点击取消按钮,则方法返回false prompt() 显示可提示用户输入的对话框。 返回值:用户输入的值 3、属性 4、特点 1.Window对象不需要创建,可以直接使用window使用,如window.方法名() 2.window引用可以省略,即:方法名() * */ //alert("hello1"); //window.alert("hello window"); /*var flag = confirm("您确定要退出吗?"); alert(flag); if (flag){ //退出操作 alert("欢迎再次光临"); }else{ //提示:手别抖 alert("提示:手别抖"); }*/ //输入框 var result = prompt("请输入用户名:"); alert(result); </script> </head> <body> </body> </html>
- 打开关闭方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window窗口对象</title> </head> <body> <input type="button" id="open_btn" value="打开窗口"> <input type="button" id="close_btn" value="关闭已经打开的那个窗口"> <script> /* whidow窗口对象 1、创建 2、方法 2.与打开关闭有关的方法 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 返回新的window对象 close() 关闭浏览器窗口。 谁调用我我关谁 3、属性 4、特点 1.Window对象不需要创建,可以直接使用window使用,如window.方法名() 2.window引用可以省略,即:方法名() * */ //打开一个新窗口 var openBtn = document.getElementById("open_btn"); var newWindow; openBtn.onclick = function () { newWindow = open("http://www.baidu.com"); } //关闭 var closeBtn = document.getElementById("close_btn"); closeBtn.onclick = function () { //关闭新窗口 newWindow.close();//代表当前的窗口 } </script> </body> </html>
- 定时器有关方法(循环定时器、定时执行及取消)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window窗口对象</title> </head> <body> <script> /* whidow窗口对象 1、创建 2、方法 3.与定时器有关的方法 setTimeout() 在指定的毫秒数后调用函数或计算表达式,只执行一次 参数: 1.js代码片段 2.毫秒值 返回值:唯一标识,用于取消定时器 clearTimeout() 取消由 setTimeout() 方法设置的 timeout,取消定时器 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式,循环执行【执行多次,天天早上响】 参数: 1.js代码片段 2.毫秒值 返回值:唯一标识,用于取消定时器 clearInterval() 取消由 setInterval() 设置的 timeout【取消循环定时器】 3、属性 4、特点 1.Window对象不需要创建,可以直接使用window使用,如window.方法名() 2.window引用可以省略,即:方法名() * */ //一次性定时器 function fun() { alert("boom!!"); } var id = setTimeout("alert(\"boom!!\");",3000);//代码片段 //setTimeout("fun();",3000);//代码片段 //setTimeout(fun,3000); //第一个参数作为方法 //取消定时器 //clearTimeout(id); //设置循环定时器 var id = setInterval(fun,2000); clearInterval(id); </script> </body> </html>
- 案例:轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例2:轮播图</title> <script> /* 分析: 1.在页面上使用img标签展示图片 2.定义一个方法,修改图片对象的链接src属性 3.定义一个定时器,每隔3秒调用这个方法一次 * */ /** * 修改图片src属性 */ var number = 1; function fun(){ number++; //判断number是否大于3 if(number>3){ number=1; } //3秒可以获取到,但是如果时间很短,就要放到img后面 //为了万无一失,还是放到img后面比较好 var img = document.getElementById("img"); img.src = "img/banner_"+ number +".jpg"; } //2.定义定时器 setInterval(fun,3000); </script> </head> <body> <img src="img/banner_1.jpg" alt="" width="100%" id="img"> </body> </html>
- Window对象的属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window窗口对象</title> </head> <body> <input type="button" id="openBtn" value="打开"> <script> /* whidow窗口对象 1、创建 2、方法 3、属性 1.获取其他BOM对象 history location Navigator Screen 2.获取DOM对象 document 4、特点 1.Window对象不需要创建,可以直接使用window使用,如window.方法名() 2.window引用可以省略,即:方法名() * */ //获取history var h1 = window.history; var h2 = history; alert(h1); alert(h2); var openBtn = window.document.getElementById("openBtn"); alert(openBtn); </script> </body> </html>
4、Location对象
- 是Window对象的一个部分,可通过window.location属性来访问
- 方法:reload():刷新
- 属性:href:设置或返回完整的URL
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location对象</title> </head> <body> <input type="button" id="btn" value="刷新"> <input type="button" id="goItcast" value="去传智"> <script> //reload方法,定义一个按钮,点击按钮就去刷新当前页面 //1.获取按钮 var btn = document.getElementById("btn"); //2.绑定单击事件 btn.onclick = function(){ //3.刷新页面 location.reload(); } //获取href var href = location.href; alert(href); //更多的是设置 //点击按钮,去访问www.itcast.cn官网 var goItcast = document.getElementById("goItcast"); //绑定单击事件 goItcast.onclick = function () { //3.刷新页面 location.href = "http://www.baidu.com"; //去访问www.itcast.cn官网 } </script> </body> </html>
- 案例:实现跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例:自动跳转</title> <style> p{ text-align: center; } span{ color:red; } </style> </head> <body> <p> <span id = "time">5</span>秒之后,自动跳转到首页 </p> <script> /* 分析: 1.显示页面效果 <p> 2.倒计时读秒效果(定时器)实现 2.1定义一个方法,获取span标签,修改span标签体内容,时间-- 2.2定义一个定时器,一秒执行一次该方法 3.在方法中判断,时间如果<=0,则跳转到首页 * */ //倒计时读秒效果(定时器)实现 var second = 5; var time; function showTime(){ second--; //时间如果<=0,则跳转到首页 if (second<=0){ location.href = "http://www.baidu.com";//实现跳转 } time = documen.getElementById("time"); time.innerHTML = second+""; } //设置 定时器,一秒执行一次该方法 setInterval(showTime,1000); </script> </body> </html>
5、History历史记录对象
- 获取用户访问过的URL
- 方法:
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go() 加载 history 列表中的某个具体页面。
- 属性:
- length:返回历史列表中的URL数量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>History对象</title> </head> <body> <input type="button" id="btn" value="获取历史记录个数"><br> <a href="09_History对象2_轮播图.html">09页面</a><br> <input type="button" id="forward" value="前进"><br> <script> /* History 对象包含用户(在当前浏览器窗口中)访问过的 URL。 创建(获取) windows.history history 方法 back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go(参数) 加载 history 列表中的某个具体页面。【相当于集成了back和forward方法】 参数: 正数,表示前进几个历史记录 负数:表示后退几个历史记录 属性 length 返回当前窗口历史列表中的 URL 数量。 * */ //1.获取按钮 var btn = document.getElementById("btn"); //2.绑定事件 btn.onclick = function(){ //3.获取历史记录的个数(当前窗口) var length = history.length; alert(length); } //需求:当点击超链接后 var forward = document.getElementById("forward"); //2.绑定事件 forward.onclick = function(){ //3.获取历史记录的个数(当前窗口) history.go(1); //history.forward(); } </script> </body> </html>
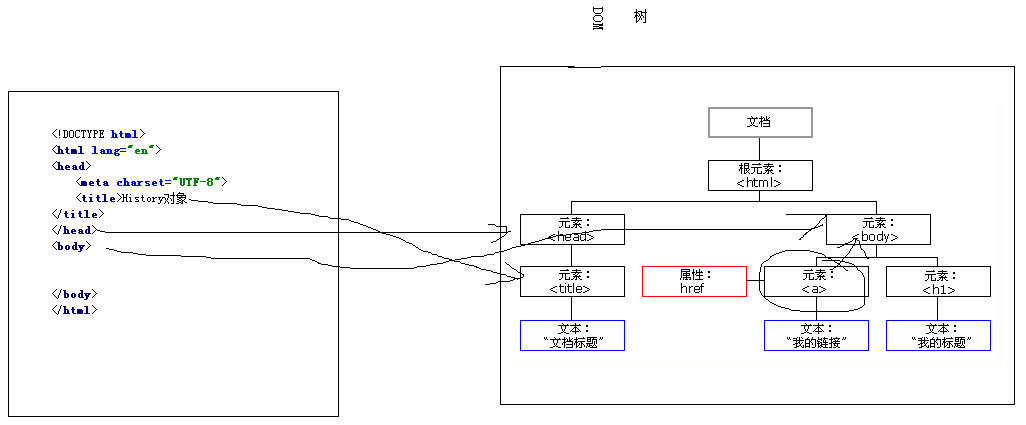
三、DOM对象
1、概述
- Document Object Model:文档对象模型
- 将文档表达为树结构

2、W3C DOM标准
- 核心DOM
-
- Document对象:文档对象☆
- Element:元素对象☆
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- Node:节点对象,是其他5个的父对象☆
- XML DOM
- HTML DOM
3、Document对象
- 方法
- getElementsByTagName():根据元素名称获取元素对象们, 返回的是一个数组
- getElementsByClassName:根据class属性值获取元素对象们,返回值是一个数组
- createAttribute(name):属性
- createComment():注释
- createElement():元素
- createTextNode():文本
4、Element对象
- 方法
- removeAttribute():删除属性
- setAttribute():设置属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Element对象</title> </head> <body> <a>点我试一试</a> <input type="button" value="设置属性" id="btn_set"> <input type="button" value="删除属性" id="btn_remove"> <script> //获取btn var btn_set = document.getElementById("btn_set"); btn_set.onclick=function () { //1.获取a标签 var element_a = document.getElementsByTagName("a")[0]; element_a.setAttribute("href","https://www.baidu.com"); } //删除属性 var btn_remove = document.getElementById("btn_remove"); btn_remove.onclick=function () { //1.获取a标签 var element_a = document.getElementsByTagName("a")[0]; element_a.removeAttribute("href"); } </script> </body> </html>
5、Node节点对象,其他5个对象的父对象
- 方法--CRUD DOM树
- appendChild() 向节点的子节点列表的结尾添加新的子节点。
- removeChild() 删除(并返回)当前节点的指定子节点。
- replaceChild() 用新节点替换一个子节点
- 属性
- parentNode:返回当前节点的父节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Node对象</title> <style> div{ border: 1px solid red; } #div1{ width: 200px; height: 200px; } #div2{ width: 100px; height: 100px; } #div3{ width: 100px; height: 100px; } </style> </head> <body> <div id="div1"> <div id="div2"> div2</div> div1 </div> <a href="javascript:void(0)" id="del">删除div的子节点</a> <a href="javascript:void(0)" id="add">添加子节点</a> <!--原因,href为空,点一下跳到当前页面,删完又回来了--> <!--<input type="button" id="del" value="删除子节点">--> <script> //点击 按钮,期望把div1的子节点删除 //1.获取超链接 var element_a = document.getElementById("del1"); //2.绑定单击事件 element_a.onclick = function () { var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); } /* 超链接功能: 1、可以被点击,有样式 2、点击后,跳转到href指定的url 需求:保留1功能,去掉2功能 实现:href="javascript:void(0)" * */ //1.获取超链接 var add = document.getElementById("add"); //2.绑定单击事件 add.onclick = function () { var div1 = document.getElementById("div1"); //给div1添加子节点 //创建div节点 var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div1.appendChild(div3); } var div2 = document.getElementById("div2"); var div1 = div2.parentNode; alert(div1); </script> </body> </html>
- 案例:动态添加表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table id="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> /* 分析: 1.添加 1.给添加按钮绑定单击事件 2.获取文本框的内容 3.创建td,设置td的文本为文本框的内容 4.创建tr 5.将td添加到tr中 6.获取tr,将tr添加到table中 * */ //1.获取按钮 document.getElementById("btn_add").onclick = function () { //2.获取文本框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //3.创建td,设置td的文本为文本框的内容 //赋值td的标签体 //id的td var td_id = document.createElement("td"); var text_id = document.createTextNode(id);//文本节点 td_id.appendChild(text_id); var td_name = document.createElement("td"); var text_name = document.createTextNode(name);//文本节点 td_name.appendChild(text_name); var td_gender = document.createElement("td"); var text_gender = document.createTextNode(gender);//文本节点 td_gender.appendChild(text_gender); //a标签的td var td_a=document.createElement("td"); var ele_a = document.createElement("a"); //4.创建tr var tr = document.createElement("tr"); //5.将td添加到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); //6.获取tr,将tr添加到table中 var table = document.getElementsByTagName("table")[0]; table.appendChild(tr); //javascript:void(0); ele_a.setAttribute("href","javascript:void(0);"); var text_a = document.createTextNode("删除"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); tr.appendChild(td_a); } </script> </body> </html>
- 案例:删除表中数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table id="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> /* 分析: 1.添加 1.给添加按钮绑定单击事件 2.获取文本框的内容 3.创建td,设置td的文本为文本框的内容 4.创建tr 5.将td添加到tr中 6.获取tr,将tr添加到table中 2.删除 1.确定点击的是哪一个超链接,用id确定麻烦,可以加属性 <a href="javascript:void(0);" onclick="delTr(this);">删除</a> 2.怎么去删除? removeChild():通过父节点删除子节点 * */ //1.获取按钮 document.getElementById("btn_add").onclick = function () { //2.获取文本框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //3.创建td,设置td的文本为文本框的内容 //赋值td的标签体 //id的td var td_id = document.createElement("td"); var text_id = document.createTextNode(id);//文本节点 td_id.appendChild(text_id); var td_name = document.createElement("td"); var text_name = document.createTextNode(name);//文本节点 td_name.appendChild(text_name); var td_gender = document.createElement("td"); var text_gender = document.createTextNode(gender);//文本节点 td_gender.appendChild(text_gender); //a标签的td var td_a=document.createElement("td"); var ele_a = document.createElement("a"); //4.创建tr var tr = document.createElement("tr"); //5.将td添加到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); //6.获取tr,将tr添加到table中 var table = document.getElementsByTagName("table")[0]; table.appendChild(tr); //javascript:void(0); ele_a.setAttribute("href","javascript:void(0);"); ele_a.setAttribute("onclick","delTr(this);"); var text_a = document.createTextNode("删除"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); tr.appendChild(td_a); } //删除方法 function delTr(obj) { //alert(obj);//代表当前超链接的对象 var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
6、HTML DOM对象
- 使用innerHTML设置和获取标签体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM</title> </head> <body> <div id="div1"> div </div> <script> var div1 = document.getElementById("div1"); var innerHTML = div1.innerHTML; //alert(innerHTML);//标签体的内容 //标签中替换一个文本输入框 //div1.innerHTML = "<input type='text'>"; //双引号可以嵌套单引号,单引号可以嵌套双引号,但是不能单引号嵌套单引号,双引号嵌套双引号 //不能双双单单 //给div标签中追加一个文本输入框 div1.innerHTML += "<input type='text'>"; </script> </body> </html>
- 案例动态表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table id="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> /* 分析: 1.添加 1.给添加按钮绑定单击事件 2.获取文本框的内容 3.创建td,设置td的文本为文本框的内容 4.创建tr 5.将td添加到tr中 6.获取tr,将tr添加到table中 2.删除 1.确定点击的是哪一个超链接,用id确定麻烦,可以加属性 <a href="javascript:void(0);" onclick="delTr(this);">删除</a> 2.怎么去删除? removeChild():通过父节点删除子节点 * */ //1.获取按钮 //使用innerHTML添加,不面向对象,但是很简单 document.getElementById("btn_add").onclick = function () { //2.获取文本框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //获取table document.getElementsByTagName("table")[0];//为什么加0? //追加一行 table.innerHTML +="<tr>\n" + " <td>"+id+"</td>\n" + " <td>"+name+"</td>\n" + " <td>"+gender+"</td>\n" + " <td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\">删除</a></td>\n" + " </tr>"; } //删除方法 function delTr(obj) { //alert(obj);//代表当前超链接的对象 var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
- style属性控制元素样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制样式</title> <style> .d1{ border:1px solid red; width:100px; height: 100px; } .d1{ border:2px solid blue; width:200px; height: 200px; } </style> </head> <body> <div id="div1"> div </div> <div id="div2"> div2 </div> <script> var div1 = document.getElementById("div1"); div1.onclick = function () { //修改样式方式1 div1.style.border = "1px solid red"; div1.style.width = "200px"; //font-size-->fontSize div1.style.fontSize = "20px"; } var div2 = document.getElementById("div2"); div2.onclick = function () { div2.className = "d1"; } </script> </body> </html>
四、事件
1、概述:
- 某些组件被执行了某些操作后,触发了某些代码的执行
- 事件:某些操作,如单击onclick,双击,键盘按下,鼠标移动
- 事件源:component组件,如按钮,文本输入框……
- 监听器:js代码。
- 注册监听:将事件、事件源和监听器结合在一起,当事件源上发生了某个事件,则触发执行某个监听器代码。
2、常用事件
- 点击事件
- onclick:单击事件
- ondblclick:双击事件
- 焦点事件☆
- onblur:元素失去焦点
- onfocus:获得焦点
- 加载事件
- onload: 一张页面或一幅图像完成加载。
- 鼠标事件
- onmousedown:鼠标按钮被按下。
- onmousemove:鼠标被移动。
- onmouseout:鼠标从某元素移开。
- onmouseover:鼠标移到某元素之上。
- onmouseup:鼠标按键被松开。
- 键盘事件
- onkeydown 某个键盘按键被按下。
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- 选中和改变
- onchange 域的内容被改变。
- onselect 文本被选中。
- 表单事件
- onsubmit 确认按钮被点击。
- onreset 重置按钮被点击。
3、案例1:表格全选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格全选</title> <style> table{ border: 1px solid; width: 500px; margin-left: 30%; } td,th{ text-align: center; border: 1px solid; } div{ margin-top: 10px; margin-left: 30%; } /*移出移入*/ .over{ background-color: pink; } .out{ background-color: white; } </style> <script> /* 分析: 1.全选 获取所有的checkbox 遍历cb,设置每一个cb的属性状态为选中 checked 设置或返回 checkbox 是否应被选中。 * */ //1.在页面加载完成之后绑定事件 window.onload = function () { //2.给全选按钮绑定单击事件 document.getElementById("selectAll").onclick = function () { //获取所有的cb var cbs = document.getElementsByName("cb"); //遍历cb\ for (var i =0; i<cbs.length;i++){ //3.设置每一个cb的状态为选中 cbs[i].checked=true; } } //全不选 document.getElementById("unSelectAll").onclick = function () { //获取所有的cb var cbs = document.getElementsByName("cb"); //遍历cb\ for (var i =0; i<cbs.length;i++){ //3.设置每一个cb的状态为选中 cbs[i].checked=false; } } //反选 document.getElementById("selectRev").onclick = function () { //反选 var cbs = document.getElementsByName("cb"); //遍历cb\ for (var i =0; i<cbs.length;i++){ //3.设置每一个cb的状态为选中 cbs[i].checked = !cbs[i].checked; } } //第一个被选中,其他的等于第一行的状态 document.getElementById("firstcb").onclick = function () { //第一个 var cbs = document.getElementsByName("cb"); //遍历cb\ //alert(this); for (var i =0; i<cbs.length;i++){ //3.设置每一个cb的状态为第一个cb的状态 cbs[i].checked = this.checked; } } //鼠标移入变红色,给鼠标移入和移出绑定事件 var trs = document.getElementsByTagName("tr"); //2.遍历 ctrl+j是查看所有快捷键 for(var i = 0; i < trs.length; i++) { //移到元素之上 trs[i].onmouseover = function () { this.className="over"; } //移出元素 trs[i].onmouseout = function () { this.className="out"; } } } </script> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="firstcb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);">删除</a></td> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>
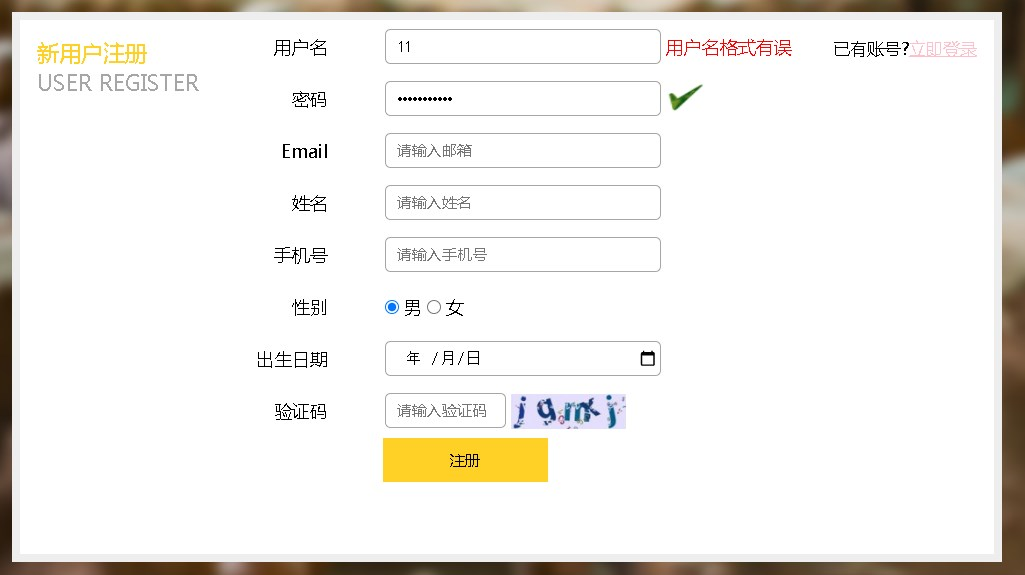
4、案例:表单校验

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> * { margin: 0px; padding: 0px; box-sizing: border-box; } body { background: url("img/register_bg.png") no-repeat center; padding-top: 25px; } .rg_layout { width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; } .rg_left { /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child { color: #FFD026; font-size: 20px; } .rg_left > p:last-child { color: #A6A6A6; font-size: 20px; } .rg_center { float: left; /* border: 1px solid red;*/ } .rg_right { /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child { font-size: 15px; } .rg_right p a { color: pink; } .td_left { width: 100px; text-align: right; height: 45px; } .td_right { padding-left: 50px; } #username, #password, #email, #name, #tel, #birthday, #checkcode { width: 251px; height: 32px; border: 1px solid #A6A6A6; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode { width: 110px; } #img_check { height: 32px; vertical-align: middle; } #btn_sub { width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026; } #td_sub{ padding-left: 150px; } .error{ color:red; vertical-align: middle; } </style> <script> /* 分析: 1.给表单绑定onsubmit事件,监听器中判断每一个方法校验的结果 如果都为true,则监听器方法返回true 如果有一个为false,则监听器方法返回false 2.定义一些方法,分别校验各个表单项 3.给各个表单项绑定onblur事件,离开就校验 * */ window.onload = function () { //1.给表单绑定onsubmit事件,监听器中判断每一个方法校验的结果 document.getElementById("form").onsubmit = function () { //调用用户名校验方法 checkUsername() //调用密码校验方法 checkPassword() return checkUsername() && checkPassword(); } //给用户和密码框分别绑定离开焦点的时间 document.getElementById("username").onblur =checkUsername; document.getElementById("password").onblur =checkPassword; } //校验用户名 function checkUsername() { //1.获取用户名的值 var username = document.getElementById("username").value; //2.定义正则表达式 var reg_username = /^\w{6,12}$/; //3.判断值是否符合正则的规则 var flag = reg_username.test(username); var s_username = document.getElementById("s_username"); //4.提示信息 if (flag){ //提示绿色对勾 s_username.innerHTML = "<img width='35px' height='25px' src='img/gou.png'>" }else{ //提示红色用户名有误 s_username.innerHTML = "用户名格式有误"; } return flag; } //验证密码 function checkPassword() { //1.获取用户名的值 var password = document.getElementById("password").value; //2.定义正则表达式 var reg_password = /^\w{6,12}$/; //3.判断值是否符合正则的规则 var flag = reg_password.test(password); var s_password = document.getElementById("s_password"); //4.提示信息 if (flag){ //提示绿色对勾 s_password.innerHTML = "<img width='35px' height='25px' src='img/gou.png'>" }else{ //提示红色用户名有误 s_password.innerHTML = "密码格式有误"; } return flag; } </script> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <!--定义表单 form--> <form action="#" id="form" method="get"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male" checked> 男 <input type="radio" name="gender" value="female"> 女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"> </td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>
本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/14879303.html




