【Java EE】Day09 JavaScript基础、ECMAScript语法、Java对象
一、简介
1、概念
- 客户端脚本语言
- 脚本语言:无需编译,直接被解析执行
- 运行在:客户端浏览器,每个浏览器都有解析引擎
- 功能:
- 用户与页面交互
- 控制html元素
- 使页面产生动态效果
2、发展史
- 1992:C--
- 1995:Netscape开发LiveScript,SUN修改为JavaScript
- 1996:微软开发JScript
- 1997:ECMA(欧洲计算机制造商协会)制定了标准:ECMAScript就是 所有客户端脚本语言的标准
- JavaScript=ECMAScript+JavaScript特有(BOM和DOM两类对象)
二、JavaScript语法(ECMAScript)
1、基本语法
- 与html结合
- 内部js:<script>,标签体内容就是js代码
- 外部js:定义<script>,通过src属性引入外部的js文件
- 可以定义多个<script>,但不同位置影响执行顺序
- 注释:同Java
2、数据类型
- 原始数据类型和引用数据类型(类似Java)
- 原始数据类型
- number:整数、小数、NAN(not a number)
- string:字符串
- boolean:true
- undefined:变量未被初始化
- 引用数据类型:对象
- null:对象为空的占位符,通过设置null清空对象
3、变量:存储数据的内存空间

- 与强类型对比
- 强类型:开辟存储空间时,定义存储的数据类型,只能存放固定类型
- 弱类型:不定义存储数据类型,可以存放任意类型
- var 变量名 = 初始化值;
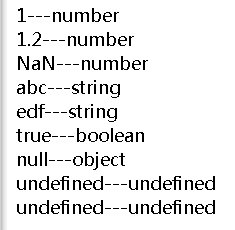
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> <script> //定义变量 /*var a=3; alert(a); a="abc"; alert(a);*/ //定义number类型 var num=1; var num2 = 1.2; var num3 = NaN; //把内容输出到页面上 document.write(num+"---"+typeof (num)+"<br>"); document.write(num2+"---"+typeof (num2)+"<br>"); document.write(num3+"---"+typeof (num3)+"<br>"); //定义String类型 var str = "abc"; var str2 = 'edf'; document.write(str+"---"+typeof (str)+"<br>"); document.write(str2+"---"+typeof (str2)+"<br>"); //定义boolean类型 var flag = true; document.write(flag+"---"+typeof (flag)+"<br>"); //定义 null var obj = null; var obj2= undefined; var obj3; //默认就是undefined document.write(obj+"---"+typeof (obj)+"<br>"); document.write(obj2+"---"+typeof (obj2)+"<br>"); document.write(obj3+"---"+typeof (obj3)+"<br>"); </script> </head> <body> </body> </html>

4、运算符
- 一元:++/--
- js会自动转换
- string转number:不是数字转为NaN
- boolean转number:true转为1,false转为0
- js会自动转换
- 二元:
- 算数
- 赋值:+=
- 比较:
- 全等于===:先比较类型,再比较内容
- 逻辑
- 其它类型转boolean
- number:0/NaN为false
- string:""为false
- null&undefined:false
- 对象:true
- 其它类型转boolean
- 三元:条件表达式
5、特殊语法
- 语句以分号结尾,最后一行可以省略
- 变量可以选择是(局部变量)否(全局变量)使用var定义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>特殊语法</title> <script> //1.语句以分号结尾,如果一行只有一条语句,则可以省略(不建议) var a=3 alert(a+"<br>") /* 2.变量的定义使用var关键字,也可以不使用【作用范围不同】 用:定义的变量是局部变量 不用:定义的变量是全局变量 * */ function fun(){ var b=4; alert(b); } alert(b);//访问不了 function fun1(){ c=4; } alert(c+"<br>")//可以访问 //推荐 var d function fun2(){ d=10 } alert(d) </script> </head> <body> </body> </html>
6、练习:打印九九乘法表

<!DOCTYPE html> <html lang="en"> <head> <style> td{ border:1px solid; } </style> <meta charset="UTF-8"> <title>99乘法表</title> <script> document.write("<table border='0' align='center'>"); //1.完成基本的for循环嵌套,展示乘法表 for(var i = 1; i<=9;i++){ document.write("<tr>"); for (var j =1;j<=i;j++){ document.write("<td>"); //输出1*1=1 document.write(i+"*"+j+"="+(i*j)+" ") document.write("</td>"); } /*//输出换行 document.write("<br>");*/ document.write("</tr>"); } //2.表格结束 document.write("</table>"); </script> </head> <body> </body> </html>
三、JavaScript对象
1、基本对象
- Function对象:函数对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Function对象</title> <script> /* Function:函数(方法)对象【在java中,对象属于函数或方法的一部分,在js中,方法就是对象】 1、创建 1. var fun = new Function(形参列表,方法体);//知道就行 2.function 方法名称(形式参数列表){ 方法体; } 3. var 方法名 = function(形参列表){ 方法体; } 2、方法 3、属性 length:代表形参的个数 4、特点 1.方法定义时写,形参的类型var不用写,返回值类型也不用写 2.方法是一个对象,如果定义名称相同的方法,会覆盖 3.在js中,方法的调用只与方法名称有关,和参数列表无关 4.在方法声明中,有一个隐藏的内置对象(数组),该对象叫arguments,封装了所有对象的参数 5、调用 方法名称(实参列表) * */ //1.创建方式1 var fun1 = new Function("a","b","c","alert(a)"); //调用方法 //fun1(3,4); //alert(fun1.length); //2.创建方式2 function fun2(a ,b){ alert(a + b); } //alert(fun2.length); //调用方法 //fun2(3,4); //3.创建方式3 var fun3 = function (a ,b) { alert(a + b); } //覆盖fun2的声明 /*fun2 = function (a , b) { alert(a - b); }*/ function fun2(a ,b){ alert(a); alert(b); } //方法调用 //fun2(1 ,2); //只写第一个参数 //fun2(1); //一个参数也不写 //fun2();//undefined //传3个参数 //fun2(1 ,2 ,3); //alert(fun3.length); //fun3(3,4); /* 求两个数的和 * */ function add(a , b) { return a + b; } //var sum = add(1 , 2); //alert(sum); /* 求任意个数的和 * */ function add() { var sum = 0; for (var i = 0; i< arguments.length ; i++){ sum+=arguments[i]; } alert(sum); } add(1,3 ,2,4); </script> </head> <body> </body> </html>
- Array:数组对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Array对象</title> <script> /* Array对象 1、创建 1.var arr = new Array(元素列表); 2.var arr = new Array(默认长度); 3.var arr=[元素列表]; 2、方法 join(参数) 把数组中的所有元素按照指定拼接符放入一个字符串。 push() 向数组的末尾添加一个或更多元素,并返回新的长度。 3、属性 length:数组长度 4、特点 1.JS中,数组元素的类型是可变的 2.JS中,数组的长度是可变的 * */ //1.创建方式1 /*var arr1 = new Array(1, 2 ,3); var arr2 = new Array(5);//只有一个数字,代表长度 var arr3 = [1,2,3,4]; var arr4 = new Array(); document.write(arr1+"<br>"); document.write(arr2+"<br>"); document.write(arr3+"<br>"); document.write(arr4+"<br>");*/ var arr=[1,"abc",true]; document.write(arr+"<br>"); document.write(arr[0]+"<br>"); document.write(arr[1]+"<br>"); document.write(arr[2]+"<br>"); //document.write(arr[3]+"<br>");//undefined //document.write(arr[10]+"<br>"); arr[10] = "呵呵"; arr.push(11); document.write(arr[10]+"<br>"); document.write(arr+"<br>");//9876543是undefined,直接遍历啥也没有 document.write(arr.length+"<br>"); document.write(arr.join("-")+"<br>"); </script> </head> <body> </body> </html>
- Boolean
- Date
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Date日期对象</title> <script> /* Date日期对象 1、创建 var date = new Date(); 2、方法 toLocaleString():根据本地时间格式,把 Date 对象转换为字符串。 返回当前date对象对应的时间本地字符串格式 getTime() 返回 1970 年 1 月 1 日至今的毫秒数,返回当前日期对象描述的时间和1970年1月1日零点的毫秒值差 * */ var date = new Date(); document.write(date+"<br>"); document.write(date.toLocaleString()+"<br>"); document.write(date.getTime()+"<br>"); </script> </head> <body> </body> </html>
- Math
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Math数学对象</title> <script> /* Math数学对象 1、创建 特点:该对象不用创建,直接使用,如Math.方法名() 2、方法 random() 返回 0 ~ 1 之间的随机数。【含0不含1】 ceil(x) 对数进行上舍入。 floor(x) 对数进行下舍入。 round(x) 把数四舍五入为最接近的整数。 3、属性: PI 返回圆周率(约等于3.14159) * */ document.write(Math.PI+"<br>"); document.write(Math.random()+"<br>"); document.write(Math.round(3.15)+"<br>"); document.write(Math.ceil(3.15)+"<br>"); document.write(Math.floor(3.15)+"<br>"); /* 练习:取1-100之间的随机整数 1、Math.random()产生随机数,范围[0,1) 2、将此随机数乘以100.范围为[0,100) 3、舍弃小数部分(向下取整)floor,变为了[0,99]的整数 4、整体+1,变成了[1,100] * */ var random = Math.floor(Math.random()*100)+ 1; document.write(random+"<br>"); </script> </head> <body> </body> </html>
- Number:包装对象
- String:包装对象
- RegExp:正则表达式对象,字符串的组成规则
- 单个字符[0-9] / \d,[a-zA-Z0-9] / \w
- 量词符号: ? * + {m,n},m n可以缺省
- 开始结束:^ $
- 正则对象:
- 创建
- var reg = new RegExp("正则表达式");
- var reg = /正则表达式/;
- 方法:test(参数)
- 创建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>RegExp正则对象</title> <script> /* RegExp正则对象 1、创建 1.var reg = new RegExp("正则表达式"); 2.var reg = /正则表达式/; 2、方法 1.test(参数):验证指定的字符串是否符合正则定义的规范 * */ //1. var reg = new RegExp("\\w{6,12}");//转义字符 //2. var reg1 = /^\w{6,12}$/;//表示以单词字符开头,以单词字符结尾 //alert(reg); //alert(reg1); //验证 var username = "zhangsanzhangsan"; var flag = reg1.test(username); alert(flag) </script> </head> <body> </body> </html>
- Global:
- 全局对象,位于Function下
- 可以实现编解码和类型转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Global对象</title> <script> /* Global对象 1.特点:是一个全局对象,这个Global中封装的方法,不需要对象就可以直接调用。 方法名(); 2.方法 encodeURI() 把字符串编码为 URI。URI编码 decodeURI() 解码某个编码的 URI。URI解码 encodeURIComponent() 把字符串编码为 URI 组件。URI编码 decodeURIComponent() 解码一个编码的 URI 组件。URI解码【编码解码的字符更多】 parseInt() 解析一个字符串并返回一个整数。【将字符串转为数字,功能更强大】 逐一判断每一个字符是否是数字,直到不是数字位置,将前边数字部分转为number isNaN() 检查某个值是否是数字 NaN六亲不认:连自己都不认。NaN参与的==比较,全部为false eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行【将字符串转换为脚本执行】 3.URL编码 传智播客:word=%E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2 * */ var str = "http://www.baidu.com?word=传智播客"; var encode = encodeURI(str); document.write(encode+"<br>"); var s = decodeURI(encode); document.write(s+"<br>"); var str1 = "http://www.baidu.com?word=传智播客"; var encode1 = encodeURIComponent(str1); document.write(encode1+"<br>"); var s1 = decodeURIComponent(encode1); document.write(s1+"<br>"); var str = "a123abc";//转为NaN var number = parseInt(str); //document.write(number+1+"<br>"); var a = "abc"; document.write(a == NaN+"<br>"); document.write(NaN == NaN+"<br>"); document.write(isNaN(a)+"<br>"); var jscode = "alert(123)"; alert(jscode); eval(jscode); </script> </head> <body> </body> </html>
本文来自博客园,作者:哥们要飞,转载请注明原文链接:https://www.cnblogs.com/liujinhui/p/14877801.html



