vue父组件异步数据子组件接收遇到的坑
大家都知道父组件给子组件传值,子组件给父组件传值,两者通信并不难,官网上也有给案例,但是如果子组件想拿到父组件的异步数据,常规的写法是不行的,下面我记录我常用的两者写法;
方法1:
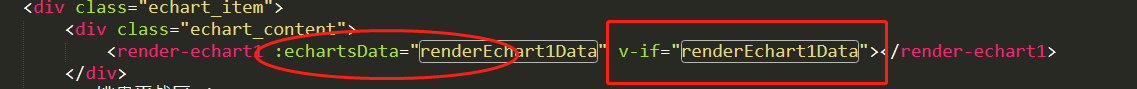
子组件用v-if,当父组件有数据才渲染;

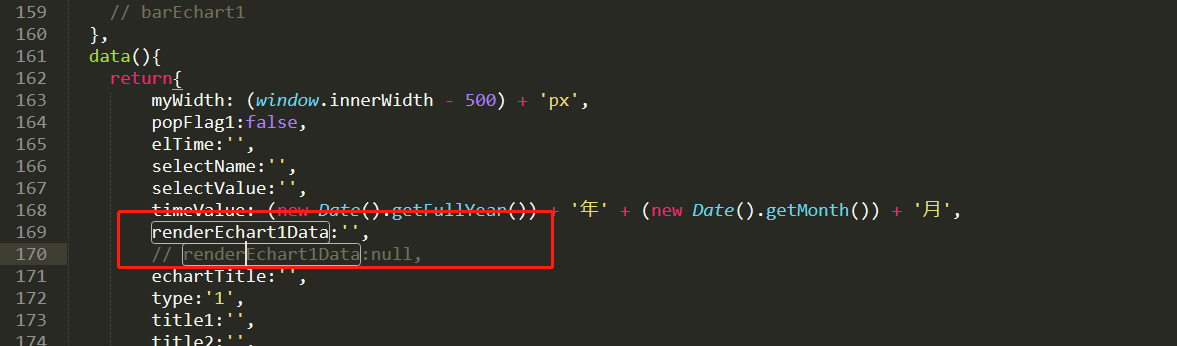
data里面定义好要传入的对象,默认值可以是空字符串也可以是空对象;

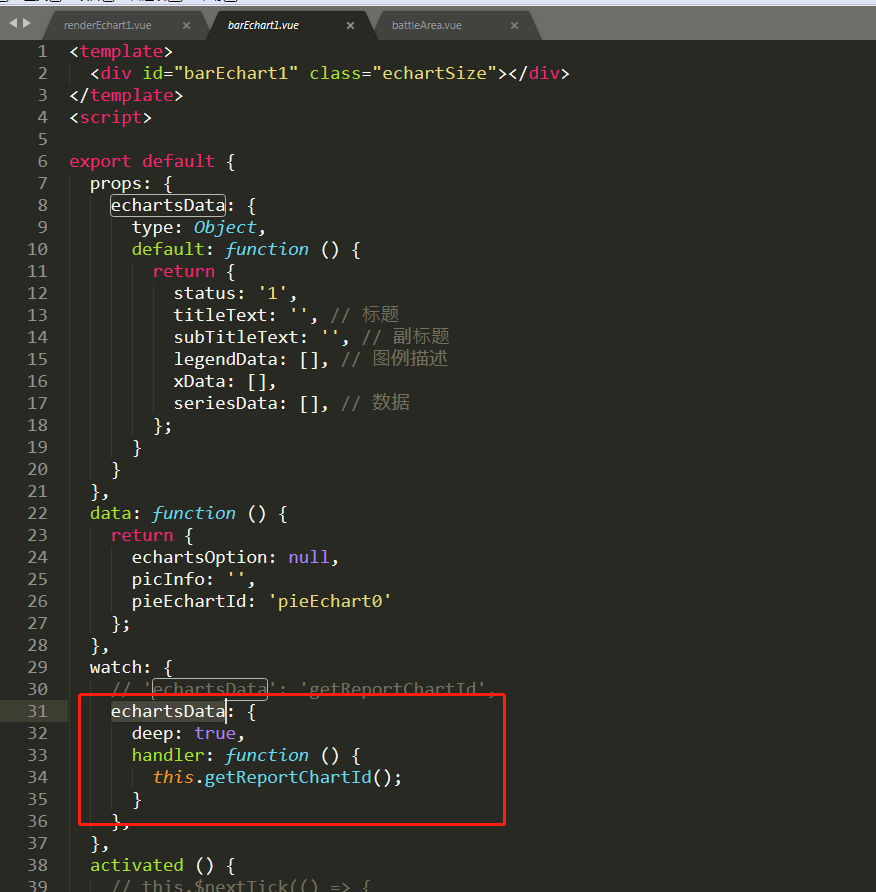
子组件props接收父组件传来的参数,然后就可以用this.echartsData获取父组件的值并且使用了

方法2:
子组件用wach,并且加上deep属性,可以直接在handler里面传入在子组件定义好的方法;

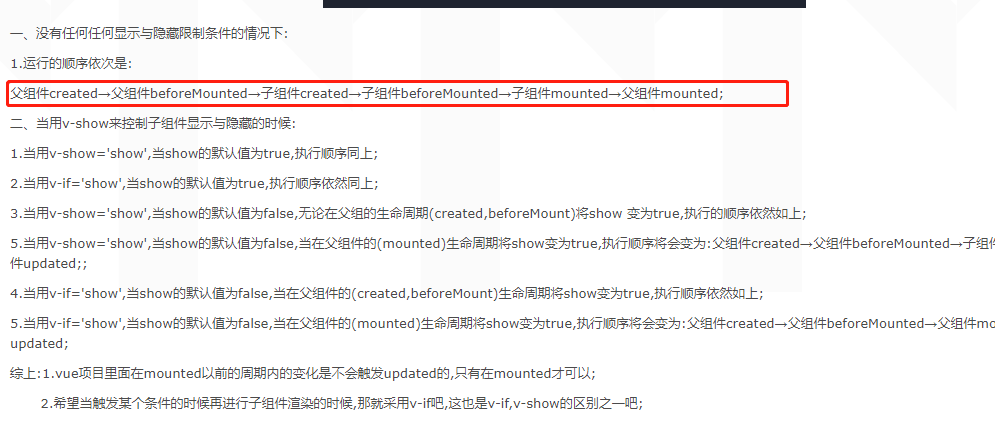
最后总结一下,为啥在子组件的mounted里面拿不到父组件传过来的异步数据,因为父子组件的加载顺序是这样的,如下图

其实很好理解这是我朋友给我的形象的解释

所以说子组件比父组件先mounted,这也就是为啥在子组件的mounted钩子函数里面拿不到父组件传过来的异步数据;
最后,谢谢我的friends wu and teacher yang,以上纯属个人拙见,还望广大网友包涵,如有意见欢迎评论,指出,谢谢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY