Vue之vue-cli安装与简单调试
一、安装nodejs
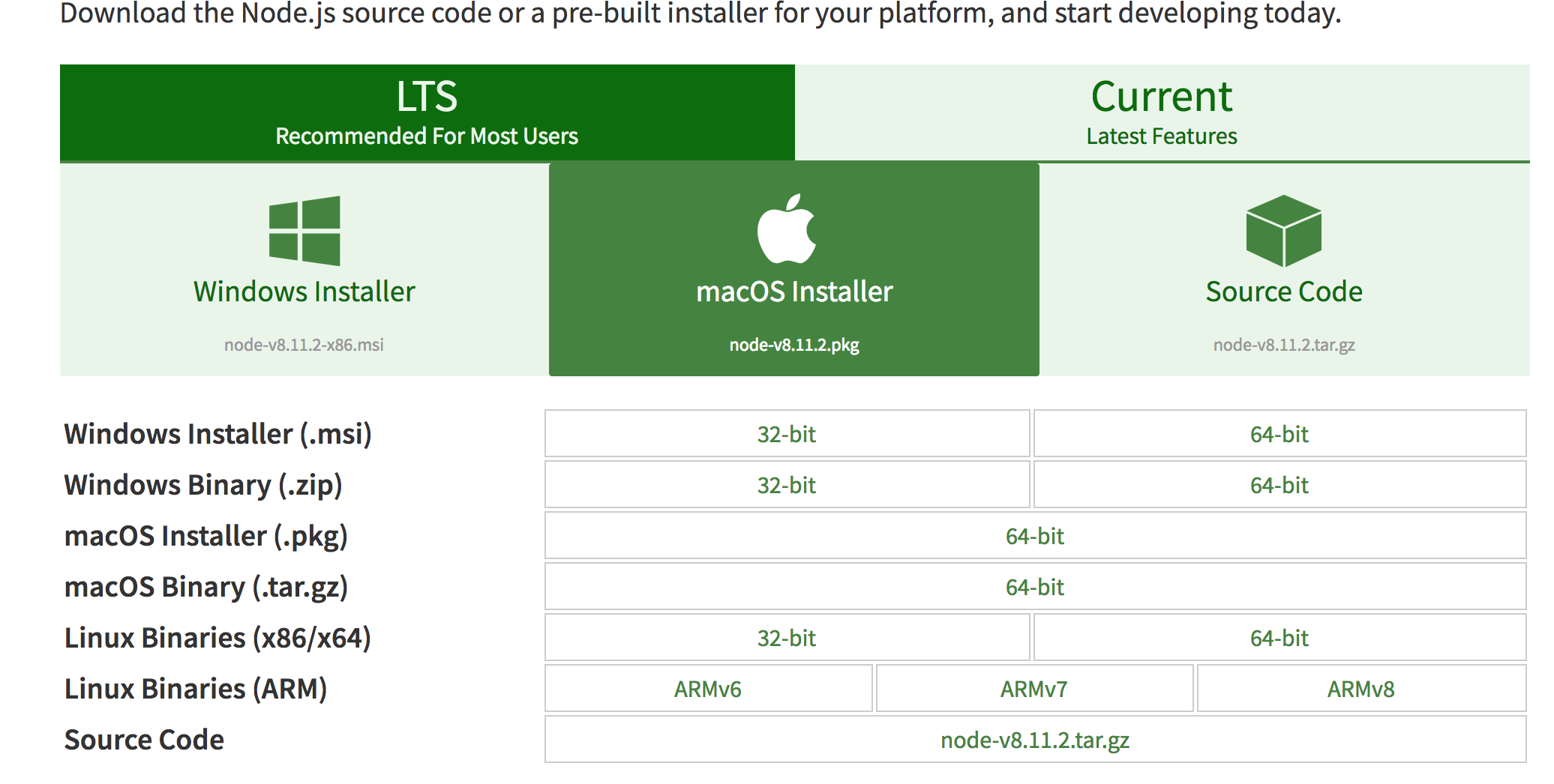
https://nodejs.org/en/download/

nodejs简单使用
node -v 查看版本
npm -v 查看对应npm版本
如果npm版本太低小于 4.0 vue不支持
npm install -g npm 升级
使用阿里源做npm的仓库
npm config set registry https://registry.npm.taobao.org/
npm config get registry 获取当前仓库地址
安装vue-cli
npm install -g vue-cli(mac用户使用root)
vue list 查看模版
使用webpack模版生成一个vue项目
vue init webpack test-vue
cd test-vue 安装依赖包
npm install
npm run dev 启动vue
npm install jquery@3.3.1 --save #安装指定版本的jquery
https://www.swiper.com.cn/ 做轮播图


