前面一节讲了FusionChart的单列图时,其XML数据源的结构。这一节,主要是讲以XML形式为数据格式时,多列对比时,其数据源的数据格式。
与单列图时类似,多列图时,其数据源的XML数据格式也是一<chart>节点为父节点的。其实,对以XML数据为数据格式时,所有的数据源都是以<chart>为总父节点的。
在<chart>节点中,也有很多属性,其与单列图是属性一致。
caption :图表的标题。主要是介绍该图表的是什么类型的图表。如本例中是:月度销售额。也可以是其它的。
subcaption :图表的子标题。附加的内容介绍。
xAxisName:X轴的名称,即X轴表示的是什么;
yAxisName: Y轴的名称,即Y轴表示的是什么。
numberPrefix:单位。表示显示的数据是以什么为单位的。
其它的不怎么常用的属性参考上一节的内容。
父节点<chart>之下,有好几种子节点。
第一种子节点是<categories>。它用来显示在x轴代表的内容。常用时间作单位。在<categories>中又有其子节点<category>代表具体的x轴单位内容。如:
<categories> <category label='一月'/> <category label='二月'/> <category label='三月'/> <category label='四月'/> <category label='五月'/> <category label='六月'/> <category label='七月'/> <category label='八月'/> <category label='九月'/> <category label='十月'/> <category label='十一月'/> <category label='十二月'/> </categories>
注意,一般来说<categories>节点一般只有一个。多列图具体的表现是在其它的节点"多",而本节点是单的。
第二种节点是<dataset>节点。<dataset>节点,可以有很多个。具体的数量根据实际需要来调整的。如果需要对比很多,比如,对比2010,2011,2012年每个月的销售额
度的话,此时<dataset>需要三个节点的。每个节点包含各自的值。
<dataset>节点包含子节点<set>,该节点有属性value值。例如,2006年的销售值为:
<dataset seriesName='2006'> <set value='27400'/> <set value='29800'/> <set value='25800'/> <set value='26800'/> <set value='29600'/> <set value='32600'/> <set value='31800'/> <set value='36700'/> <set value='29700'/> <set value='31900'/> <set value='34800'/> <set value='24800'/> </dataset>
2005年的销售值为:
<dataset seriesName='2005'> <set value='10000'/> <set value='11500'/> <set value='12500'/> <set value='15000'/> <set value='11000'/> <set value='9800'/> <set value='11800'/> <set value='19700'/> <set value='21700'/> <set value='21900'/> <set value='22900'/> <set value='20800'/> </dataset>
将上面的数据源存储为month.xml文件。当将上面的节点作为数据源时来显示时。此时可用如下的jsp页面显示,代码:
<html>
<head>
<script language="javascript" type="text/javascript" src="Charts/FusionCharts.js"></script>
<title>2005 vs 2006 柱状图</title>
</head>
<body>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart1=new FusionCharts("Charts/MSColumn2D.swf","msChartId","900","550",'0','0');
myChart1.setDataURL("Data/MultiSeriesChart/month.xml");
myChart1.render("chartContainer");
</script>
</body>
</html>
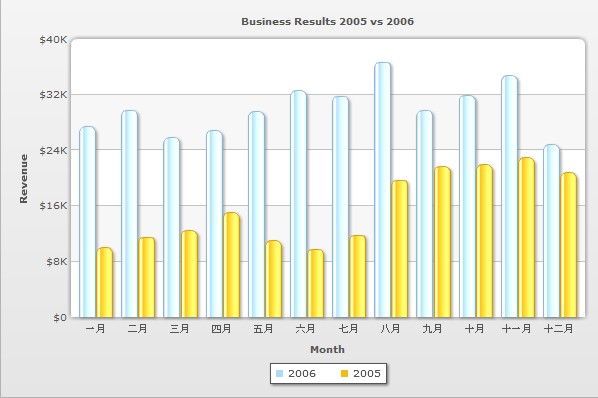
最终的图表为: