Element Plus Tree 树 回显
<el-form-item label="菜单权限">
<el-tree :data="navList" ref="treeRef" node-key="menuId" highlight-current=“true” :props="defaultProps" @check="checked" show-checkbox class="menu-data-tree" />
</el-form-item>
const defaultProps = {
children: 'children',
id:"menuId",
label: 'title',
disabled: 'disabled'
}
1 2 3 4 5 6 | <br>//返回的是id 数组<br>for(var item in res.data)<br>{ var node=treeRef.value.getNode(res.data[item]) if(node.isLeaf)<br> { treeRef.value.setChecked(node,true) }} |

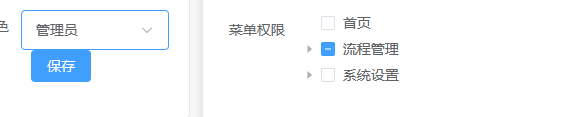
这里是搞个回显最开始是有问题的,要不就是 父节点选中,子节点不管选没选中,都会选中。然后用check-strictly 解决前面问题,但是 点击父节点 就只会 选择父节点,子节点不会选中
不要在tree中加 lazy会导致选不上,看了文档 用 isLeaf 要加lazy,搞了大半天不行去除后就ok
分类:
vue
, vue / Element Plus





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」