element+el-transfer 封装穿梭框组件(初版)
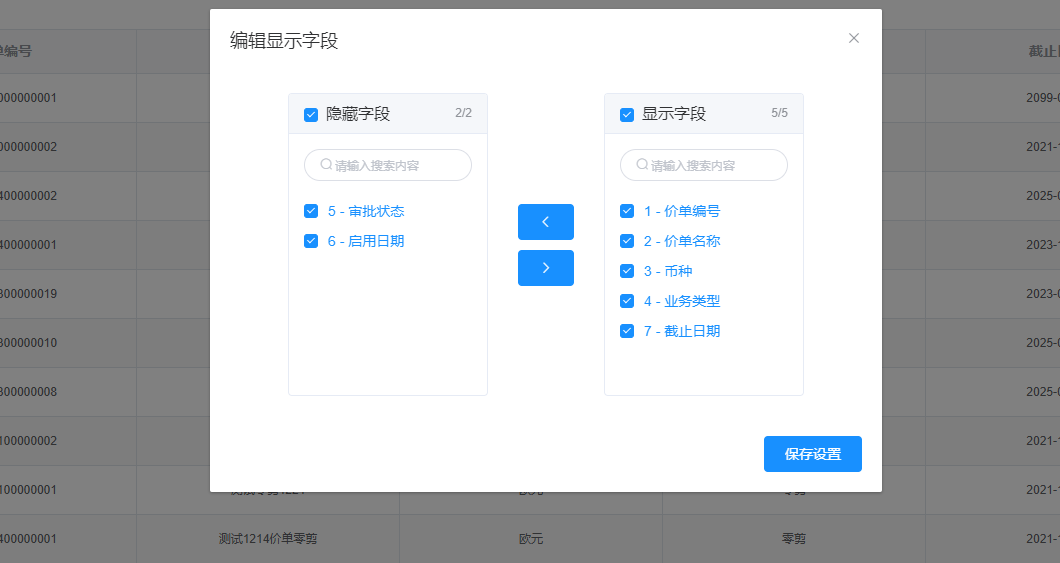
项目中碰到过这样一个需求,就是需要把表头列字段自定义显示和隐藏,效果如下:

查过一些资料,最终实现效果代码如下:
//父组件 <template> <div> <el-table ref="table" style="width: 100%" class="table-wrap" :data="priceList" height="100%" row-key="id" stripe border > <!-- 通过isShowCol方法显示或隐藏列--> <el-table-column v-if="isShowCol('priceCode')" prop="priceCode" label="价单编号" align="center"> <template slot-scope="{ row }"> {{ row.priceCode }} </template> </el-table-column> </el-table> <!-- 穿梭框 ----tableHeaderTit:头部list所需参数值{key, label, field, isshow(Boolean值)} ----dialogShuttleFrameVisible弹出窗Boolean值 ----leftDefaultChecked [1,2] 左侧为默认隐藏值(key唯一值) ----rightDefaultChecked [] 右侧为tableHeader可显示值 ----defaultvalue[] 初始化默认显示值--> <dialogShuttleFrame v-if="dialogShuttleFrameVisible" :table-header-tit="tableHeaderTit" :dialog-shuttle-frame-visible="dialogShuttleFrameVisible" :left-default-checked="leftDefaultChecked" :right-default-checked="rightDefaultChecked" :defaultvalue="defaultvalue" @shuttleFramehandleChange="shuttleFramehandleChange" @dialogSaveSeting="dialogSaveSeting" /> </div> </template> <script> import dialogShuttleFrame from '@/layout/components/common/dialogShuttleFrame.vue'; export default{ name:'Table', components: { dialogShuttleFrame }, data(){ return{ tableHeaderTit: [ { key: 1, label: '价单编号', field: 'priceCode', isshow: true }, { key: 2, label: '价单名称', field: 'priceName', isshow: true }, { key: 3, label: '币种', field: 'currency', isshow: false }, { key: 4, label: '业务类型', field: 'businessTypeName', isshow: true }, { key: 5, label: '审批状态', field: 'auditStatusName', isshow: true }, { key: 6, label: '启用日期', field: 'startDate', isshow: true }, { key: 7, label: '截止日期', field: 'endDate', isshow: false } ], displayData: [], defaultvalue: [], leftDefaultChecked: [], rightDefaultChecked: [], priceList:[], dialogShuttleFrameVisible: false } }, async mounted() { await this.initHandle(); }, methods:{ initHandle(){ //初始化触发 this.defaultCheckHandle(); }, // 穿梭框 // 触发穿梭框 shuttleFrameHandle() { this.dialogShuttleFrameVisible = true; }, dialogSaveSeting() { // 保存设置(穿梭框) this.dialogShuttleFrameVisible = false; const arr = []; this.tableHeaderTit.forEach((item) => { if (!this.displayData.includes(item.key)) { item.isshow = false; } else { item.isshow = true; } arr.push(item); }); this.tableHeaderTit = arr; this.defaultCheckHandle(); }, isShowCol(field) { // 是否显示表头列 const sd = this.tableHeaderTit.filter((item) => { return item.field === field; }); return sd[0].isshow; }, shuttleFramehandleChange(value, direction, movedKeys) { // 触发选择(去左边or去右边) console.log(value, direction, movedKeys); this.displayData = value; }, defaultCheckHandle() {// 初始化默认穿梭框值 const leftCheck = []; const rightCheck = []; this.tableHeaderTit.forEach((item) => { if (item.isshow == false) { leftCheck.push(item.key); } else { rightCheck.push(item.key); } }); this.leftDefaultChecked = leftCheck; this.rightDefaultChecked = rightCheck; this.displayData = rightCheck; this.defaultvalue = rightCheck; } } } </script>
//子组件 dialogShuttleFrame.vue <template> <div class="shuttleFrame"> <el-dialog title="编辑显示字段" :visible.sync="dialogShuttleFrameVisible" :close-on-click-modal="false" width="35%" > <div style="text-align: center"> <el-transfer v-model="value" style="text-align: left; display: inline-block" filterable :left-default-checked="leftDefaultChecked" :right-default-checked="rightDefaultChecked" :render-content="renderFunc" :titles="['隐藏字段', '显示字段']" :format="{ noChecked: '${total}', hasChecked: '${checked}/${total}' }" :data="tableHeaderTit" @change="handleChange" /> </div> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogSaveSeting">保存设置</el-button> </span> </el-dialog> </div> </template> <script> export default { name: 'dialogShuttleFrame', props: ['tableHeaderTit', 'leftDefaultChecked', 'rightDefaultChecked','defaultvalue','dialogShuttleFrameVisible'], components: {}, data() { return { renderFunc(h, option) { return <span>{ option.key } - { option.label }</span>; }, value:[], }; }, computed: {}, async mounted() { this.value=this.defaultvalue; }, methods: { handleChange(value, direction, movedKeys){ //触发选择(去左边or去右边) this.$emit('shuttleFramehandleChange', value, direction, movedKeys) }, dialogSaveSeting(){ //保存设置 this.$emit('dialogSaveSeting') } } }; </script>
-------END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了