BABEL转码解惑
众所周知,解决Nodejs异步问题的终极方案就是使用async/await方案,但是每次在项目中配置都会或多或少有些问题,每次都会被几个组件
- babel-core
- babel-polyfill
- babel-preset-es2015
- babel-preset-stage-0
- babel-plugin-*
搞的有点混淆不清,甚至不知所措,我们的项目环境利用expressjs搭建,不同程度的使用了es6甚至es7的语法特性和新的API,所以babel转码
我们先看下具体的CASE
CASE
nodejs 4.4.7
Case 1
去掉 app.js 里边的 // import 'babel-polyfill' 和 // import 'babel-core/register', .babelrc里边需要有plugins
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
带有async的代码正常能run起来。
Case 2
去掉 app.js 里边加上 import 'babel-polyfill',babel里边正常
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
]
}
带有async的代码能正常run
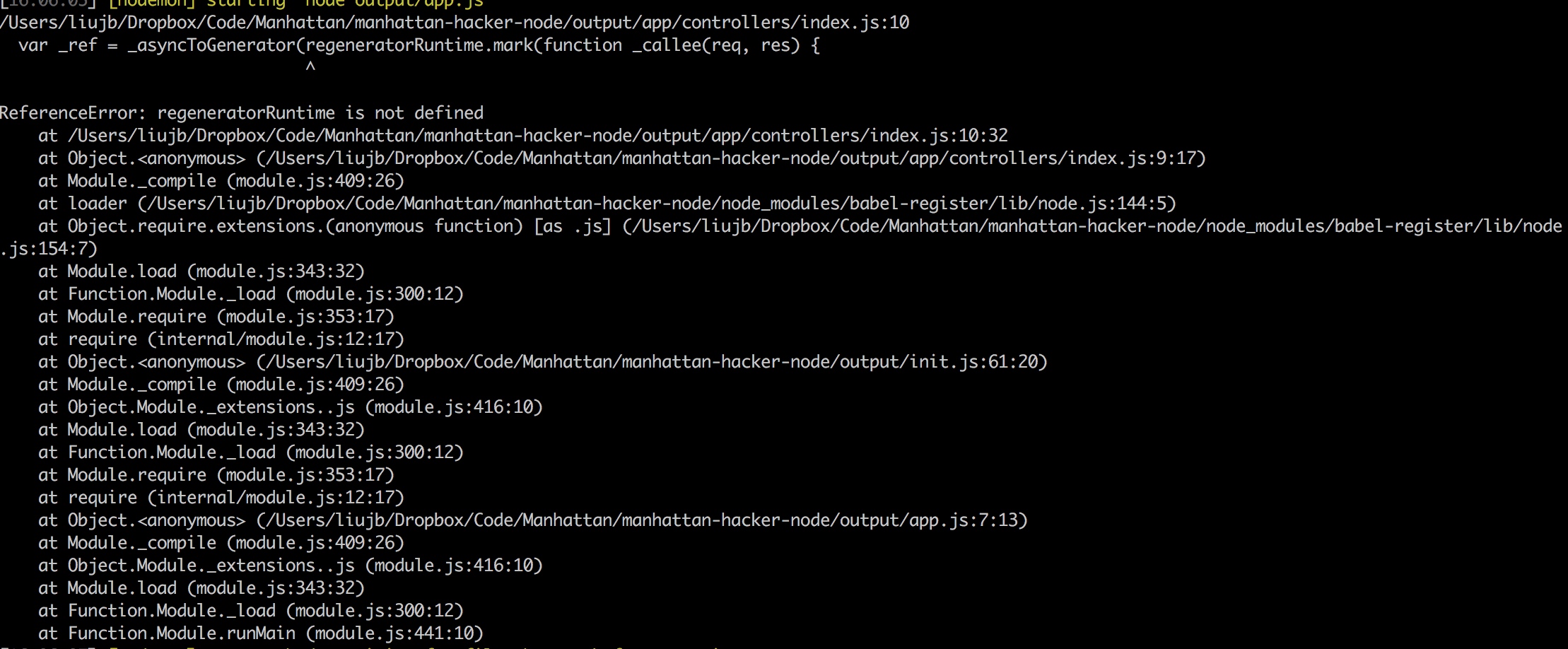
import 'babel-polyfill换成import "babel-core/register"代码无法run起来,报错
 

nodejs v7.4.0
Case 1
app.js 中引入import 'babel-polyfill'
而 .babelrc 如下
{
"presets": [
"es2015",
"stage-0"
]
}
代码能正常run起来。
去掉
import 'babel-polyfill'或者替换为import "babel-core/register"代码均不能正常run
Case 2
app.js 中去掉 import 'babel-polyfill',而 .babelrc 代码加入
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
代码可以正常run。
得到结论
如果需要使用async和await有两种方式,
- 在程序的入口处第一行引入
import babel-polyfill. - 或者使用babel转码的时候引入插件
["transform-runtime", { "regenerator": true }]
往下探索
首先我们要搞清楚async和await属于es2016(es6实际上是2015年发布的,es6常被称为es2015,而es2016其实就是es7)的特性,Nodejs在实现标准版本的进程上相对浏览器侧要快,截止到nodejs6.x的版本上,想要使用async和await还需要babel的转码才能实现。
还是看Case
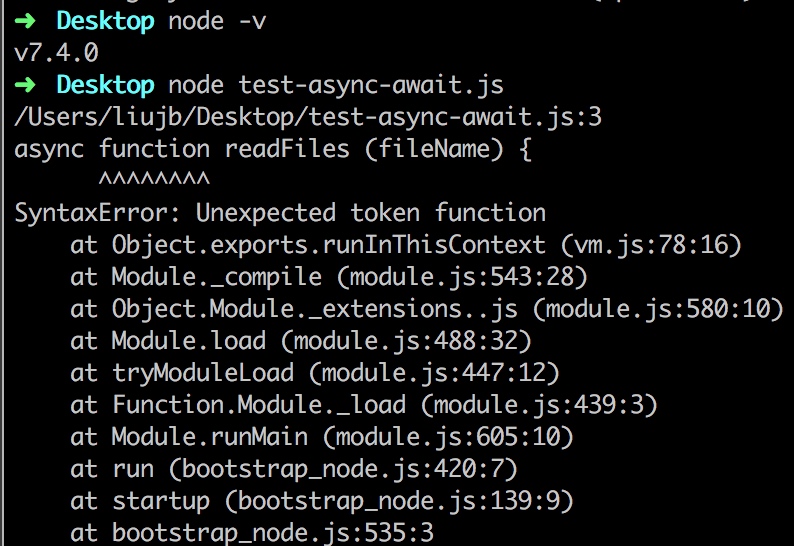
例如如下代码
const fs = require('fs')
async function readFiles (fileName) {
return new Promise(function(resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) reject(error)
resolve(data)
})
})
}
const start = async function() {
const result = await readFiles('/Users/liujb/Desktop/aa.txt')
console.log(result.toString())
}
start()
亲测在v7.4.0下报语法错误,在v7.7.4下能run。
 

 

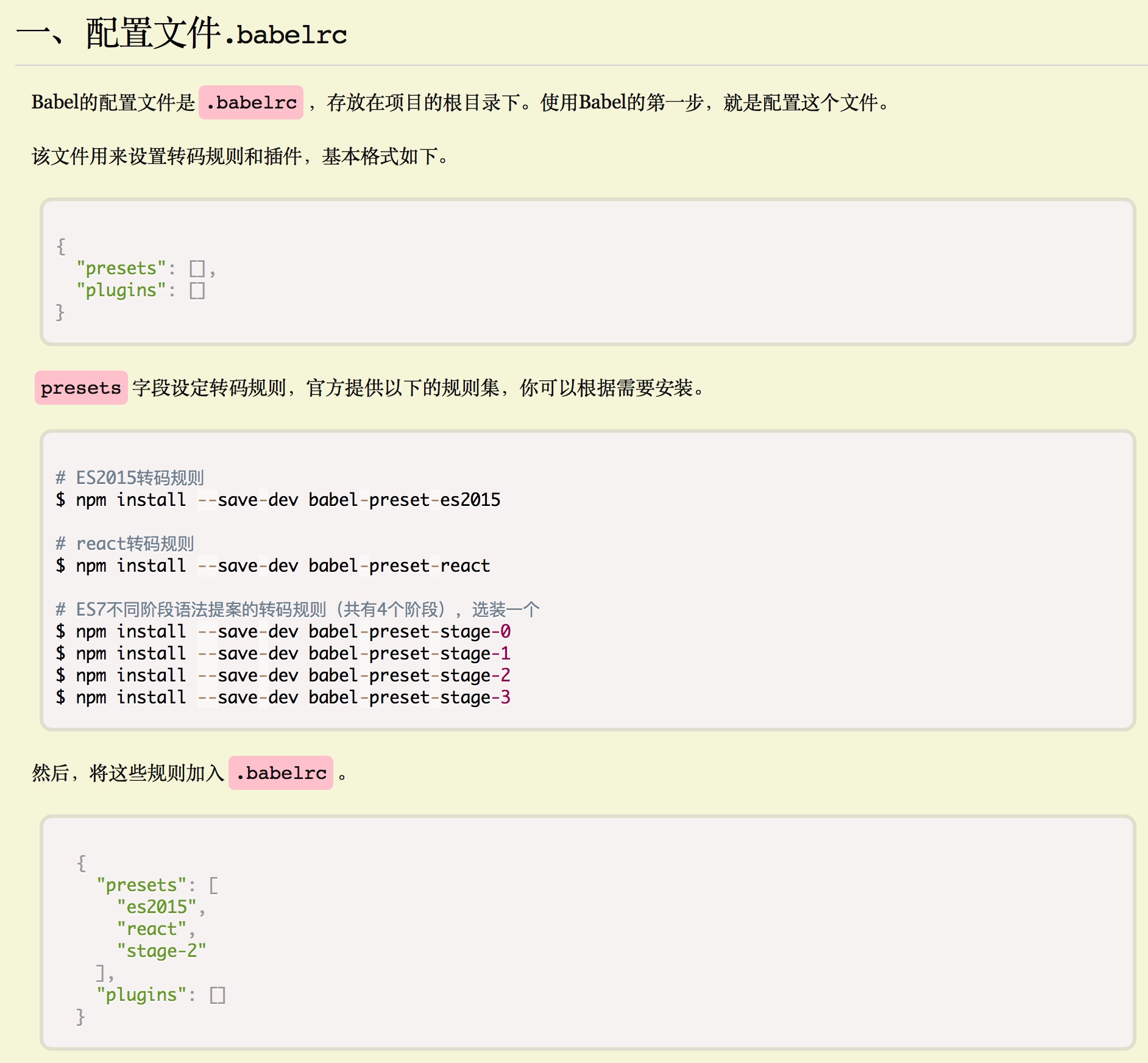
关于babel
 

from
以上内容还是很清晰的,通过babel转码会默认读取babelrc设定的规则,同时会运用相应的插件。
关于插件
babel-register and babel-polyfill
仔细阅读阮老师的博客
babel-register是一个钩子,会对require的js、es、jsx、es6后缀的文件进行转码,且不会对当前文件进行转码,而且是实时转码所以只适合开发阶段。
babel-polyfill对es6的API进行转码,bable只会对syntax进行转码。
babel-plugin-*
babel-plugin-* 代表了一系列的转码插件,如babel-plugin-transform-es2015-arrow-functions 用于转码 es6 中的箭头函数,babel-plugin-transform-async-to-generator 用于将 es7 中的 async 转成 generator。
babel-preset-*
我们现在有了 babel-plugin 系列,可以按需配置自己想要的特性。但若是想搭个 es6 环境,一个个地配置各个插件,我猜你会疯掉。babel-preset 系列就可以满足我们的需求,babel-preset 系列打包了一组插件,类似于餐厅的套餐。如 babel-preset-es2015 打包了 es6 的特性,babel-preset-stage-0 打包处于 strawman 阶段的语法
babel-plugin-transform-runtime
 

以上内容来源于https://github.com/brunoyang/blog/issues/20
小结
这一路下来,发现了不少的好文章,终于解决了自己的一些困惑,还是那句废话知易行难,学习总是靠一点点坚持。
参考
- http://stackoverflow.com/questions/33527653/babel-6-regeneratorruntime-is-not-defined-with-async-await
- http://stackoverflow.com/questions/28976748/regeneratorruntime-is-not-defined
- https://www.zfanw.com/blog/babel-6.html
- transform-runtime
- babel-plugin-transform-runtime
- https://github.com/lmk123/blog/issues/45




