ReactNative环境搭配及软件安装
环境安装准备(以下安装的软件可选择到其他盘,不一定非得C盘,建议各软件安装的路径都不要出现中文):
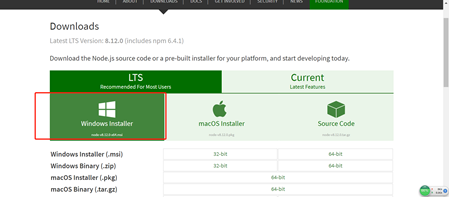
安装包:Node.js
下载地址:https://nodejs.org/en/ ,点击DOWNLOADS,点击图中所示下载后直接安装,注意:安装路径可自选,但千万不要出现中文字符

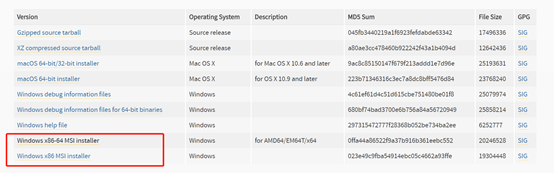
Python2.7
下载地址:https://www.python.org/downloads/release/python-2715/,在下面找到图中所圈中的位置,电脑是64位的点击第一个,32位的点击第二个

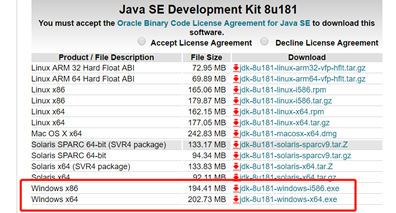
Jdk1.8
下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html,找到如图所示位置,电脑是32位机的点击第一个,64位点第二个。

在安装jdk时,建议在安装路径中新建两个子文件夹,一个jdk,一个jre,因为jdk在安装过程中会安装两次,第一次是安装jdk,第二次是jre,存放目录如:
Java> jdk
jre
注意,安装完之后还要配置环境变量,配置教程http://10.0.0.211/?oriurl=http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html,
win10java环境教程:
https://jingyan.baidu.com/article/db55b609fa946e4ba20a2f56.html
Adb Tools
下载地址:http://adbshell.com/downloads ,点击ADB Kits(525KB)下载解压即可,添加完成后同样要配置环境变量,右键我的电脑à高级系统设置à环境变量,选择第一个框中的PATH,在最后添加adb解压后的路径(前面如果没有;就加一个;有就不需要),adb的路径是包括adb.exe的文件夹绝对路径,如D:\adb Tools\。
软件:
Cmder
下载地址:http://cmder.net/,找到下面的Download Full蓝色按钮,点击下载后解压完成。
Vscode
下载地址:https://code.visualstudio.com/docs/?dv=win,下载完成后安装即可。
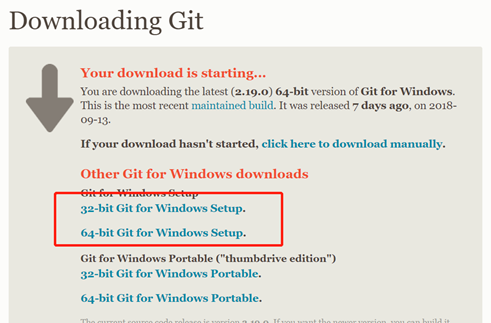
Git
下载地址:https://git-scm.com/download/win,如图,32位的电脑点击框中第一个链接,64位的点击第二个

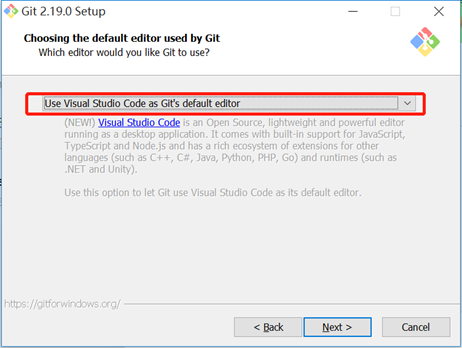
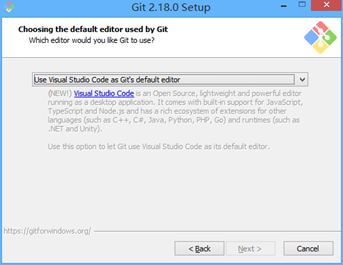
下载后再安装过程中,有一步需要改动,如下图,选择使用vscode作为默认编辑器

网易MuMu模拟器
下载地址:https://adl.netease.com/d/g/a11/c/gw,下载完安装即可。
Expo xde
下载地址:https://xde-updates.exponentjs.com/download/win32,下载完安装即可。
步骤
1、 在以上等软件下载安装完成后,新建一个存放ReactNative的代码的文件夹,路径中同样不要出现中文,如D:\RNcode,同时电脑保持联网状态。
2、 在浏览器打开ReactNative官网https://reactnative.cn/ ,点击蓝色“搭建环境”按钮,在点击下面的右边的选项卡“简易沙河环境”,复制语句 :
npm install -g create-react-native-app
用管理员身份打开cmder.exe,粘贴上面复制的语句npm install -g create-react-native-app按回车键(Enter键)运行,结尾出现类似added 28 packages in 69.063s即为成功(注:上面所输出的内容中的路径是create-react-native-app的安装路径)。
另外,如果在安装过程中因某些原因中止导致失败,那么在cmder中运行命令:npm cache clean --force来清除缓存,然后再次运行npm install -g create-react-native-app。
3、 在cmder中切换到存放ReactNative代码的文件夹中,如cd D:\RNcode,运行命令:
create-react-native-app AwesomeProject
来创建一个新的项目,其中AwesomeProject是项目名称,前面记得有个空格,项目名可自定义。(创建第一次耗时会比较长)
在创建过程中,如果因为网络中断等原因创建失败,出现红色的ERR字眼时,则只需按Ctrl+c终止,然后将创建一般的文件夹删除后再重新运行创建项目语句create-react-native-app AwesomeProject即可
4、 在cmder输入adb后回车查看是否出现有关adb的信息出来,如果没有就去确认一下是否下载了adb tools以及是否添加到了环境变量中去(注:adb tools的路径中不能有中文)
5、 打开已安装的网易MuMu模拟器,点击桌面系统设置的设置,滑动找到开发者选项,点击进去,打开USB调试选项
6、 在cmder中切换到所建项目文件夹下,然后输入 adb connect 127.0.0.1:7555 (注意:此处的7555端口是网易MuMu模拟器的端口,如果这里没有安装网易MuMu模拟器而是安装其他手机模拟器的话,则需要自行百度找出该模拟器的交互端口,并替换掉该命令中的7555为自定义模拟器的端口)。
7、 接着上一条命令,再输入 adb devices命令查看是否正确连接成功,出现有类似
List of devices attached
127.0.0.1:7555 device
即表示成功连接到模拟器设备。
8、 在项目文件夹下,输入npm start
出现提示press a…. (此过程较久,如果没反应了,则重启cmder和网易MuMu模拟器,从第6步骤开始重新做起)时,按下a继续,同时,在网易MuMu模拟器中,点击系统应用à设置à应用,点击右上角的齿轮图标,在“其他应用的上层显示”中,当出现expo时,点击运行显示,然后在模拟器首页就可看到expo,此时双击,当界面转为竖屏并且中间显示几行英文字母时就表示成功。(注:如果在按a那里出现不成功时,可以再按a测试,多试几次,如果一直不成功,则按ctrl+c中止,重新开始第8步)。

-----****----至此,设备的联通就已经完成,接下来就是编辑器的配置及组件的安装,注意,以下步骤依旧是在联网的状态下进行---***----
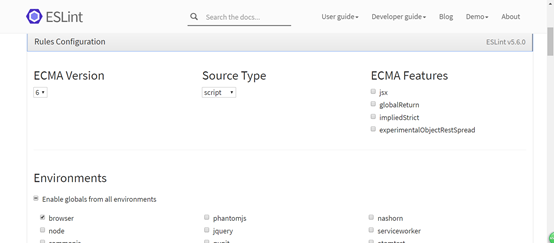
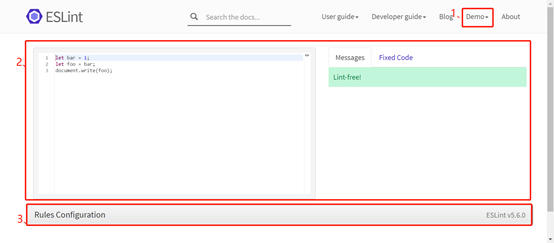
9、 百度Eslint,进入其官网(https://eslint.org/ 建议收藏该网站),点击导航栏中Demo中下拉框中的ESLint Demo便可进入如下界面,这是个在线ESMA代码测试网站,可在图中的”2“区位置写代码调试。

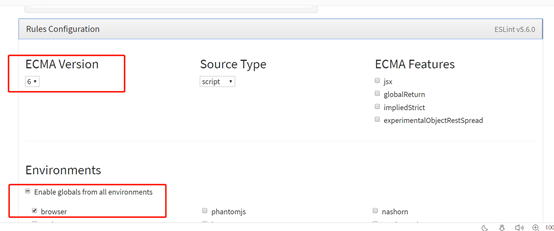
点击上图的”3”的位置,会出现下图情况,显示出各种可选环境搭配设置,可以根据需求进行环境选择,选择完成后还可滑动到最下面,点击Download .eslintrc.json file with this configuration 就可以将已选择好的环境配置的.json下载下来供后续使用。

10、 打开vscode,初次打开,会显示几条消息,一条是按照为中文菜单(汉化),第二个可以省略,还有一个是查询是否安装了git,没有安装会提示安装,也可以忽略后手动下载安装。这些消息有时可能因为网速问题没显示,如果没有显示汉化消息或不小心叉掉了,可按照下面步骤自行手动汉化:
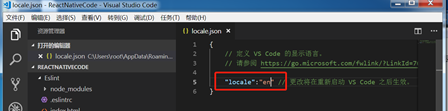
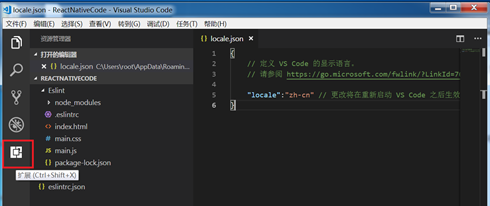
首先,按Ctrl+Shift+p快捷键弹出 如下图红框中所示搜索框;

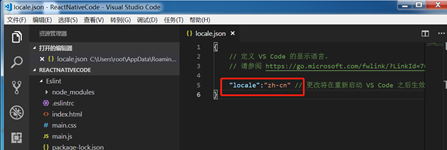
然后在里面输入“configure language”后回车,会显示出一个文本,看到里面的”locale“:”en”,将里面的”en”改为”zh-cn”,然后按ctrl+s保存;


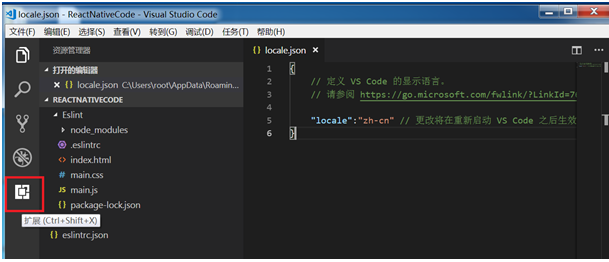
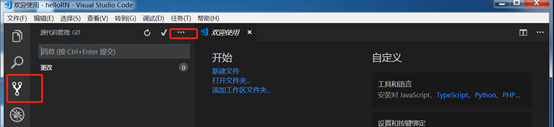
接着,在左边工具栏点击那个方形按钮,如下图


在接下来显示的页面中,在搜索框中输入“language”,然后下下面的列表中找到有“中文简体”字眼的一项,点击install安装(由于已经先汉化过,所以上图显示为中文,未汉化版本显示是install),安装完成后点击重新加载,vscode重启进入后就变成中文版的。
11、 在存放代码目录下新建一个Eslint文件夹,然后在vscode中,点击 文件à打开文件夹,然后选择前面建立的Eslint文件夹打开,
在Eslint文件夹下新建几个文件:index.html,main.css,main.js,.eslintrc(注意前面有个“.”),用于后面的代码测试插件是否安装及环境是否设置正确。
可将Eslint官网中Demo下ESlint Demo的代码示例 var foo = bar; 复制到main.js中然后保存。
12、 (开始之前可以给个建议就是直接运行npm install -g eslint(全局安装eslint)而不要npm install eslint --save-dev(局部安装) 这样在后续的任何一个项目就不用再进行局部安装,不过,因为是全局安装,在后面为了也能支持检测html代码而需要全局安装npm install -g eslint-plugin-html,这些都是作者自述,读者可不理会)打开cmder,切换到Eslint目录中,浏览器回到Eslint官网首页,点击Get Started>>按钮,在下面找到语句npm install eslint --save-dev ,将其复制到cmder中运行,出现有
+ eslint@5.6.0
added 126 packages in 84.896s
即为安装成功,然后再cmder输入eslint命令,如果显示“'eslint' 不是内部或外部命令,也不是可运行的程序”,那么就再运行命令“npm install -g eslint”进行全局安装,出现类似
C:\Users\keng\AppData\Roaming\npm\eslint -> C:\Users\keng\AppData\Roaming\npm\node_modules\eslint\bin\eslint.js + eslint@5.6.0
added 126 packages in 31.52s 即为成功(上面显示的是安装路径),此时再输入eslint应该是显示出一堆有个eslint使用说明的英文条目。
13、 在ESlint官网的当前页面中,继续往下看,在Configuration 的大标题下面找到以下内容:
"extends": "eslint:recommended"
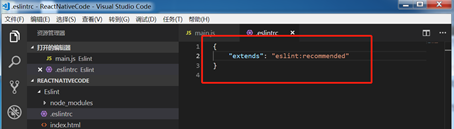
将其复制到Eslint文件夹中的.eslintrc中,用大括号括起来,然后保存,如下图。

14、 (此步骤是为调试好eslint的环境)
在cmder的Eslint目录下,输入eslint main.js命令,此时会出现
1:5 error 'foo' is assigned a value but never used no-unused-vars
1:11 error 'bar' is not defined no-undef
✖ 2 problems (2 errors, 0 warnings)
的错误提示,在vscode中输入“var bar = 1;”,再ctrl+s保存,回到cmder再次运行eslint main.js,此时错误提示变成了一个
3:1 error 'document' is not defined no-undef
✖ 1 problem (1 error, 0 warnings)
那么再回到vscode中,为.eslintrc的大括号之内,“"extends": "eslint:recommended"”之后添加一个“,”,回车补充:
"env":{
"browser":true
}
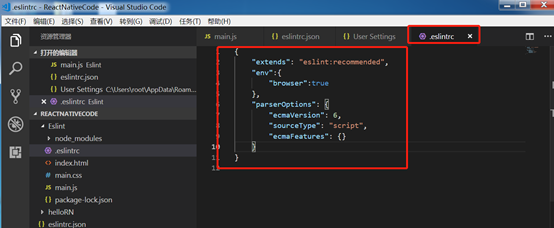
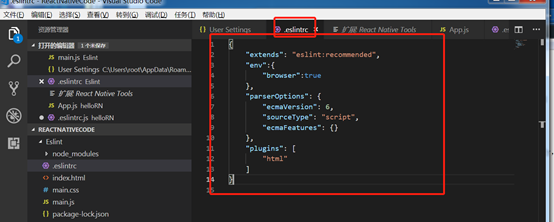
保存后,.eslintrc的内容为:

再在main.js中添加一句“document.write(foo); ”后保存,此时main.js内容如下:

再再次在cmder中输入 eslint main.js,依旧出现错误
1:5 error Parsing error: Unexpected token bar
✖ 1 problem (1 error, 0 warnings)
此时,浏览器中去到Eslint官网下导航栏的Demo,点击Eslint Demo,再如图点击第3步,下面的内容出现后按图选择ECMA Version为6,browser的勾打上;


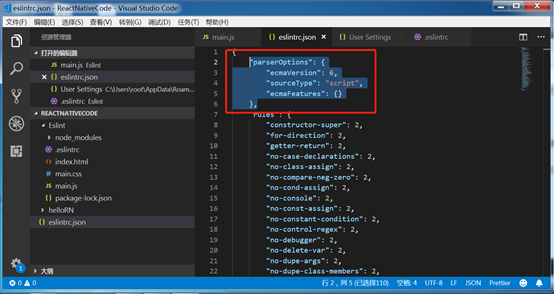
然后滑倒最下面,点击Download .eslintrc.json file with this configuration下载配置文件eslintrc.json(可以把配置文件放到Eslint文件夹下),然后用vscode打开,将下图的代码部分拷贝到.eslintrc的大括号中,前面的“env”一行后面加“,”回车补充
"parseOptions":{
"ecmaVersion": 6,
"sourceType": "script",//这两行可
"ecmaFeatures": {} //以不用添加
}
把main.js的var改为let

最后的.eslintrc文件的内容如下:

此时回到cmder输入eslint main.js就不会报错了
15、 回到vscode,如下图点击左边工具栏最底下的方形按钮或者按快捷键:ctrl+shift+x,安装3个辅助插件(此处已经安装好了,截图的内容可能会有点出入,但插件名称无误)

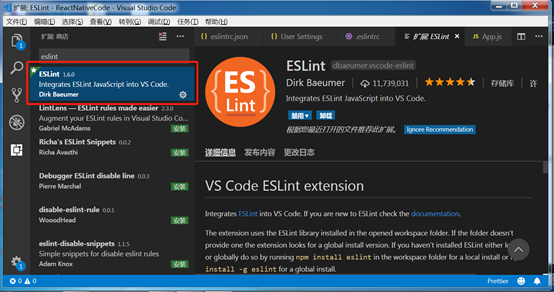
在弹出的页面搜索框中输入eslint(提供语法检测功能),出现如下图圈中的,点击安装

再输入prettier(代码格式化工具),出现图中所圈,也就是搜索结果第一项,点击下载

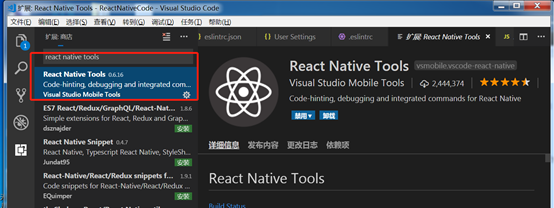
最后输入react native tools,选择安装图中所示的搜索结果。

16、 (此步骤为了使eslint的语法检查支持html文件)
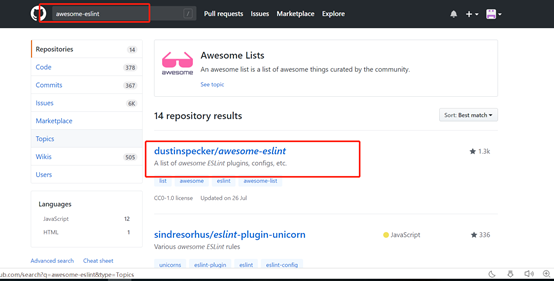
在百度搜索github,点击进入官网(github.com),在github界面的搜索栏中输入
awesome-eslint,点击第一个搜索结果项;

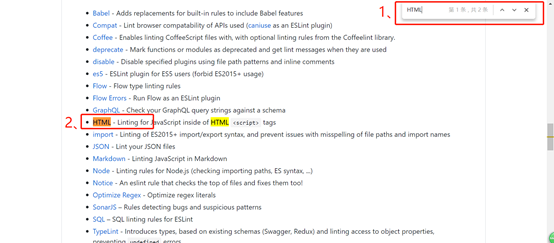
在进入之后,按ctrl+f,在弹出下图位置1的搜索框中输入“HTML”,页面会跳转到出现HTML字样的地方,点击该HTML,如图中2所示

点击HTML进入该子页面中后,滑动找到下图所示位置的代码,
"plugins": [
"html"
]
将其复制到Eslint文件夹下的.eslintrc的大括号中,上一句“parseOptions”的结尾大括号补充“,”,.eslintrc的内容如下:

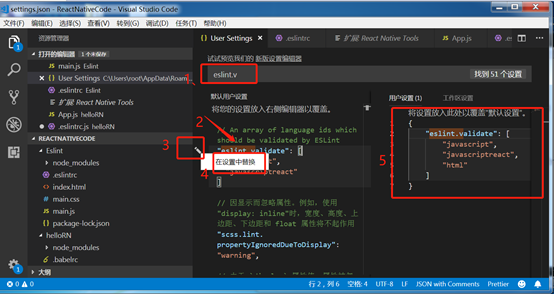
在vscode界面点击上面的文件à首选项à设置,

在弹出的界面中,在搜索框中输入eslint.v,界面跳转到下图2的位置时,鼠标放置在2区域时左边的笔的图标会出现,点击笔图标,选择在设置中替换,就会出现5位置所示

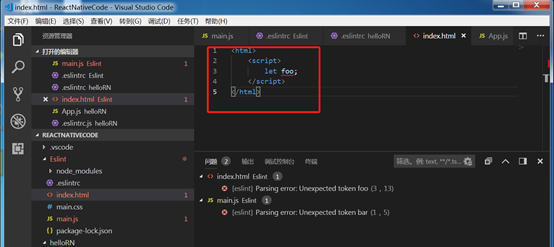
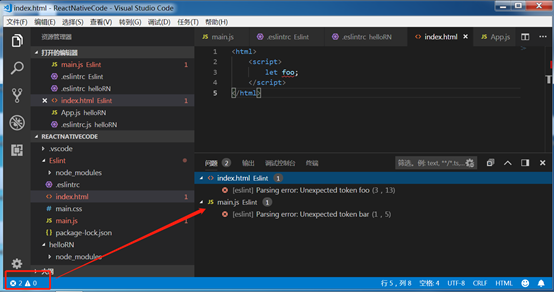
打开Eslint文件夹中的main.js和index.html,看到有错误提示就为成功


点击下图中的左下角地方就会出现右方的错误信息

17、 在cmder中切换到上次新建的文件夹项目,运行命令npm install eslint --save-dev,
然后再输入npm install -g eslint-plugin-html
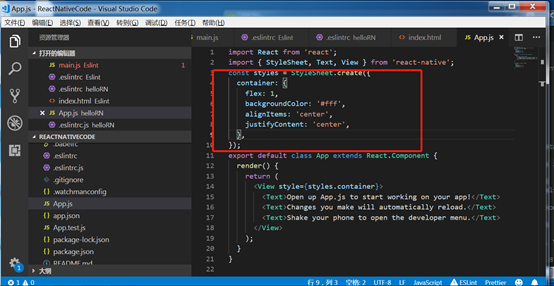
在vscode中,打开项目文件夹下的App.js,将最下面的“const style”部分移动到前面第三行的位置,如图,保存。

回到cmder中,输入eslint –init(注意,这里是两个-),回车后,通过上下键移动选项,选择第一项,然后继续选择第一项Airbnb,出现提示按(y/s)输入y,在继续选择Javascript,再次询问时依旧输入y,最后出现类似
added 21 packages and updated 1 package in 44.427s
Successfully created .eslintrc.js file in D:\Android\ReactNativeCode\helloRN
即为成功
在项目文件夹中修改.eslintrc.js文件,在里面填入以下代码:
module.exports = {
"extends": "airbnb",
"rules":{
"react/prefer-stateless-function":0,
"react/jsx-filename-extension":0
}
};
——————————————————————————
"react/prefer-stateless-function":0,这么设置是因为通过查看的错误,按照错误的提示添加规则,将错误设置为0,就是无视错误就用于解决报错。
文件如下:

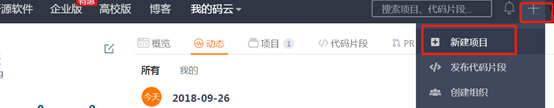
18、 百度搜索“码云”,进入码云官网(https://gitee.com/ ),注册账号,注册完成后,点击如下图的菜单栏中的“+”新建一个仓库

19、 在vscode中,打开上次新建的ReactNative的项目的文件夹(切记只是已经建好的项目文件夹,不是整个存放reactnative代码的文件夹),如图,然后点击左下角的图中圈中的(有个圆圈中间是个X还有个三角形中间是个感叹号的)按钮,就会出现右下方的弹框,然后再点击终端,看到类似命令行的界面。

20、 再点击左侧的第三个按钮(类似于剪刀的Y字形按钮),然后点击弹出界面的右上角,选择你的项目文件夹,选择初始化,就会出现类似下图的样子

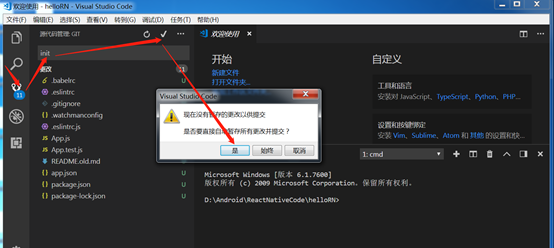
(另外,有时有些同学的界面中没有出现如上图所示的结果,反而弹出的界面是没什么内容,如图 ,,那就重装一下git,同时vscode要关闭,在安装git时,记得选择使用vscode为默认编辑器,如下图


安装完成后启动vscode,稍等片刻后应该就会出现一个方形按钮,或者直接正常显示就行了,然后就继续本步骤操作。)
21、 在右下方的终端区域中,输入 git init ,出现了类似Reinitialized existing Git repository in D:/Android/ReactNativeCode/.git/ 的就OK。
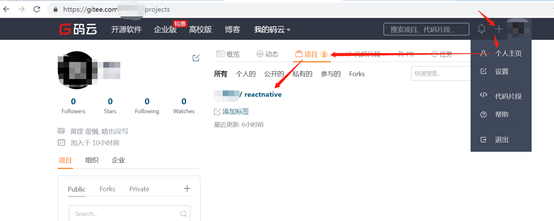
22、 在码云网站中,点击“+”,点击个人主页,在右侧选择项目后点击在下面的前面新建好的仓库

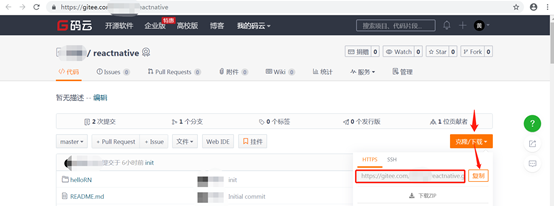
在弹出的新界面中,点击橙色的“克隆/下载”按钮,再点击下面出现的复制按钮来复制你的仓储网址(如果按钮没反应也可以手动复制框中的网址)

23、 复制完后回到vscode,在终端区域输入git remote add origin 复制的网址地址 ,然后回车。

24、 再输入 git pull origin master 就可以将仓库中的文件(因为是新建的,所以只有一个README.md文件)下载到当前的目录下(即项目文件夹下),因为项目文件夹中本来就有一个README.md,下载下来的会因为重名覆盖,所以可以把项目文件夹的本来的READ.md改名如READ.old.md,再执行git pull origin master,就可以看到效果区别。
25、 接下来继续输入两条命令进行配置:
git config --global user.name '用户名'
git config --global user.email '邮箱地址'
26、 再在左侧第三个按钮的界面里的搜索框中输入 init,点击上面的勾,再选择是就行了。

完成后出现如下图的界面,点击那三个点,然后选择推送(pull),然后在弹出的框中输入用户名(注册用的手机号码或邮箱账号)和密码,在弹出的提示消息选择是就行;或者是在终端区域输入git push origin master回车,然后输入用户名(注册用的手机号码或邮箱账号)和密码就可以将本地的文件上传到码云的代码仓库。


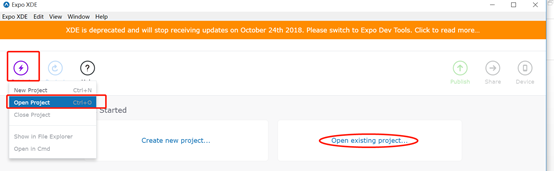
27、 打开安装好expo XDE,注册账号并登录,选择project->打开项目文件夹来打开前面已经创建好的项目文件夹如helloRN,如下图所示,按步点击方框中的或者看到圈中的直接点圈中的然后选择你的项目文件夹

28、 打开网易mumu模拟器并用adb连接,具体步骤看第6步
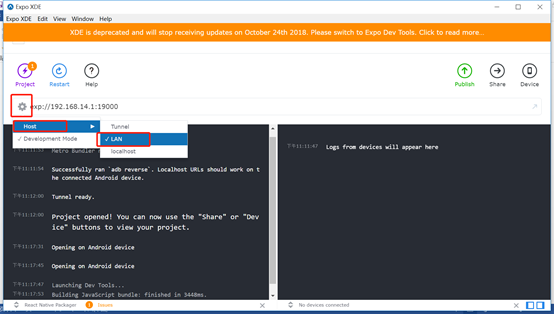
29、 在XDE中点击齿轮图案的按钮,修改host的为LAN,

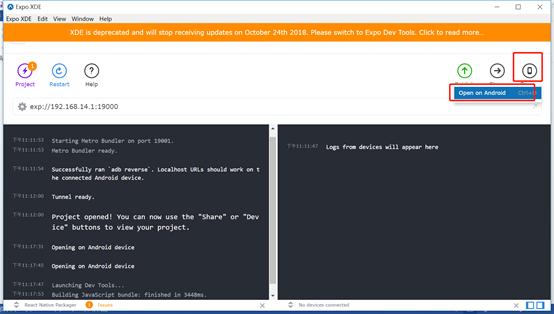
点击device的 open on android,在网易mumu模拟器里点击桌面的expo后上应该会运行弹出app界面,等效于npm start)


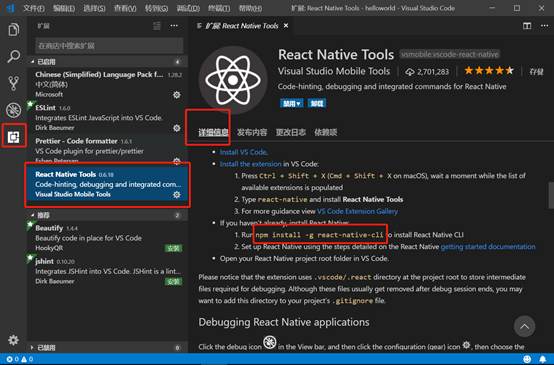
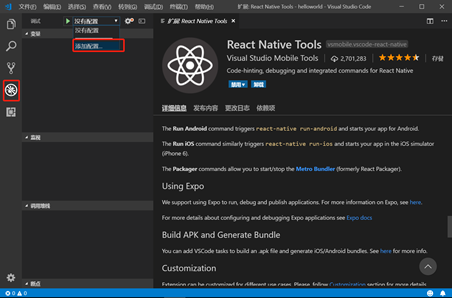
30、 在vscode中的拓展里找到react native tools,找到右边的详细信息,找到里面的npm install -g react-native-cli,复制到cmder运行

出现类似下面的即为成功
C:\Users\keng\AppData\Roaming\npm\react-native -> C:\Users\keng\AppData\Roaming\npm\node_modules\react-native-cli\index.js(安装位置)
+ react-native-cli@2.0.1
added 41 packages in 37.191s
(下面的 Using expo标题 ,点击下面的We support using Expo to run, debug and publish applications. For more information on Expo, see here.
For more details about configuring and debugging Expo applications see Expo docs的第二个蓝色字就是 Expo docs 进入浏览器浏览(网址https://github.com/Microsoft/vscode-react-native/blob/master/doc/expo.md)就可以看到关于expo的介绍)
31、 点击vscode中左边的第四个按钮(虫子加斜杠图案),选择上面的没有配置,选择添加配置

选完再在右边的齿轮选择react native,看到出现个launch.json,点击保存,在当前的项目文件夹就看到了这个文件。

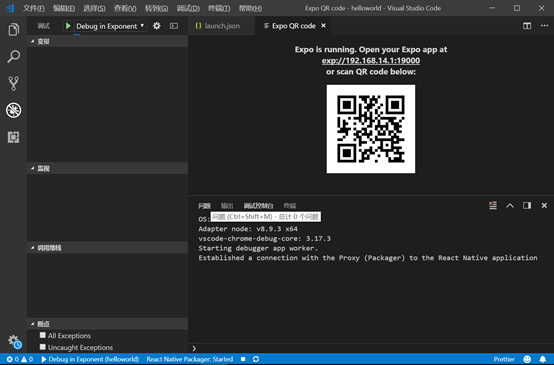
32、 关闭vscode和expo XDE重启,依旧是vscode中左边的第四个按钮(虫子加斜杠图案),选择图中所示的最后一个Debug in Exponent,然后点击绿色三角按钮

运行后将会看到下图结果,然后再次执行29步骤,之后就会看到最底下的蓝色变成橙色。(如果没变成橙色的话多试试几次本步骤)

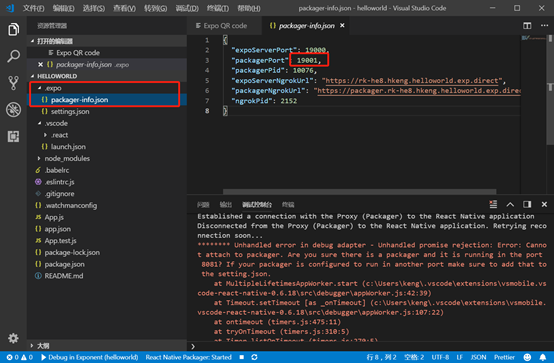
33、 在目录下的.expo下打开package-info.json,看到packagePort:19001(不同机子可能会有所不同,如19006,以自己机子的为主),

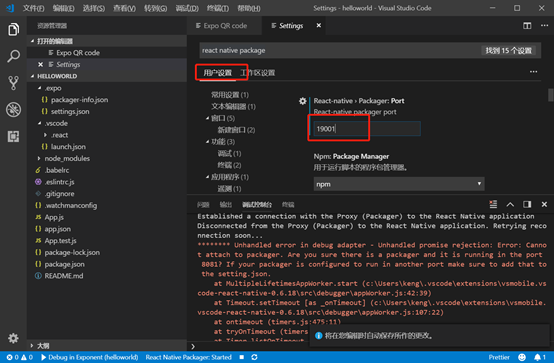
点击文件->首选项->设置,在搜索框中搜索react native packager

将图中用户设置和工作区设置的8081修改为前面看到的端口号19001,结果如下:


(可能因为版本关系,如果有人的界面不同于以上两图,也是找到React-native Package:Port关键字,点击左边的笔按钮复制到用户设置和工作区设置修改保存即可)
34、 重启vscode,打开项目文件夹,vscode中左边的第四个按钮(虫子加斜杠图案),选择绿色三角右边的为Attach to packager,底部状态栏应该有start packager

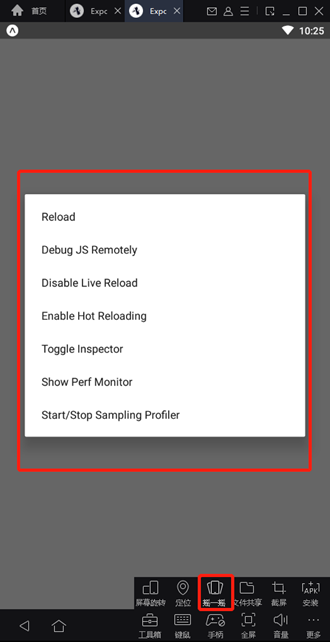
在expo XDE中点击右边的Device的Open on Android,项目在网易mumu模拟器运行后点击下面的摇一摇出现如下界面(如果摇一摇出不来,多试几次)

出现后选择第二项,回到vscode会显示如下界面

然后在里面输入“configure language”后回车,会显示出一个文本,看到里面的”locale“:”en”,将里面的”en”改为”zh-cn”,然后按ctrl+s保存;





