第四章:BOM操作和DOM操作
- BOM(Browser Object Mode)
浏览器对象模型
js代码操作浏览器 - DOM(Document Object Mode)
文档对象模型
js代码操作标签
BOM操作
window对象
window对象指代的就是浏览器窗口
- window.innerHeight # 浏览器窗口的高度
1267 - window.innerWidth # 浏览器窗口的宽度
981 - window.open
window.open('https://www.mmzztt.com/','','height=400px,width=400px,top=400px,left=400px'); // 新建窗口打开,第二个页面写空即可,第三个参数写新建窗口的大小和位置
- window.close # 关闭当前页面
window子对象之navigator
- window.navigator.appName: 获取浏览器的名字
- window.navigator.appVersion: 获取浏览器的版本
- window.navigator.userAgent: 用来表示当前访问对象是否是一个浏览器
- window.navigator.platform: 获取当前操作系统的平台信息
window子对象之history对象
window.history.back(); : 回退到上一页
window.history.forward(); : 前进到下一页
对应的就是浏览器左上方的两个箭头
window子对象之location对象
- window.location.href; : 获取当前页面的URL
- window.location.href = 'https://mmzztt.com/'; : 跳转到指定的URL
- window.location.reload(); : 刷新页面,浏览器上方的小圆圈
DOM操作
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
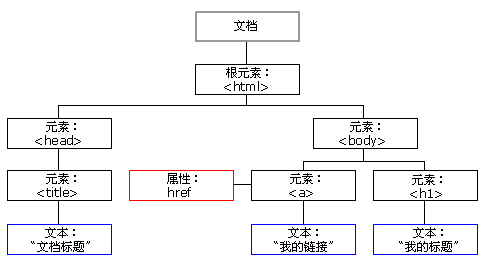
HTML DOM 模型被构造为对象的树。
HTML DOM树

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
属性是您能够获取或设置的值(就比如改变 HTML 元素的内容)。
方法是您能够完成的动作(比如添加或删除 HTML 元素)。
查找标签
用document起手
直接查找(掌握)
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
当你用变量名指代标签对象的时候,一般情况下都推荐你书写成
xxxEle
- divEle
- PEle
例如:
// 找到ID为d1的标签,把它赋值为divEle
let divEle = document.getElementById('d1')
间接查找(熟悉)
| 方法 | 描述 |
|---|---|
| parentElement | 父节点标签元素 |
| children | 所有子标签 |
| firstElementChild | 第一个子标签元素 |
| lastElementChild | 最后一个子标签元素 |
| nextElementSibling | 下一个兄弟标签元素 |
| previousElementSibling | 上一个兄弟标签元素 |
兄弟标签指的是同级别标签
let divEle = document.getElementByID('d1')
// 获取ID为d1的父标签
divEle.parentElement
// 获取ID为d1的父标签的父标签(可以这样.下去,但是不建议这样做)
divEle.parentElement.parentElement
// 获取ID为d1的标签下所有的子元素
divEle.chlidren
// 后面我就不一一举例了,跟上面是同理的
节点操作
添加和删除元素
| 方法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素 |
| somenode.removeChild(element) | 删除 HTML 元素 |
| somenode.appendChild(element) | 在尾部追加 HTML 元素 |
| somenode.insertBefore(newnode,某个节点) | 把添加的节点放在某个节点的 |
| somenode.replaceChild(newnode, 某个节点) | 替换 HTML 元素 |
| somenode.innerText = '要添加的文本内容' | 添加文本内容 |
| somenode.innerText | 查看标签内的文本内容 |
| document.write(text) | 写入 HTML 输出流 |
点击查看具体使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="d1">
div
<p id="p1">ppp</p>
</div>
<script>
// 找到id为d1的标签
let div_ele = document.getElementById('d1');
// id为p1的标签
let p_ele = document.getElementById('p1');
// 创建一个img标签
let img_ele = document.createElement('img');
let a_ele = document.createElement('a');
// 给刚刚新建的img标签添加src属性,如果添加的属性是标签默认的属性可以简写为img_ele.src = 'img/壁纸.jpg'
img_ele.setAttribute('src','img/壁纸.jpg');
a_ele.href = 'https://www.jd.com';
// innerText可以改变标签的文本内容
a_ele.innerText = '京东';
// 在div_ele标签内追加刚刚新建的img标签
div_ele.appendChild(img_ele);
// 删除div_ele标签内的p_ele
div_ele.removeChild(p_ele);
// a_ele标签替换img_ele标签
div_ele.replaceChild(a_ele,img_ele);
</script>
</body>
</html>
改变HTML元素
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(key, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
property表示样式,如background、font-size等等
注意:在css中写font-size,在js中要改成fontSize
实例:div_ele.style.background = 'red';
div_ele.style.fontSize = '200px';
点击查看具体使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="d1">
<a href="https://www.mmzztt.com" id="a1">美之图</a>
</div>
<script>
// 查找标签
let div_ele = document.getElementById('d1');
let a_ele = document.getElementById('a1');
// 把a标签的href属性改为'https://www.jd.com'
a_ele.setAttribute('href','https://www.jd.com')
// 改变div标签内的HTML代码,会识别''中的代码并运行
div_ele.innerHTML = '<p id="1">ppp</p>'
// 改变div标签的背景颜色
div_ele.style.background = 'red'
</script>
</body>
</html>
innerText与innerHTML
- innerText改变的只是文本内容,就算里面写的HTML代码也不会识别,只会当不同文本显示
- innerHTML会识别HTML代码并运行,替换掉里面的HTML
添加事件处理程序
| 方法 | 描述 |
|---|---|
| document.getElementById(id).onclick = function() | 向 onclick 事件添加事件处理程序 |
查找HTML对象
| 方法 | 描述 |
|---|---|
| document.anchors | 返回拥有 name 属性的所有 <a> 元素 |
| document.applets | 返回所有 <applet> 元素(HTML5 不建议使用) |
| document.baseURI | 返回文档的绝对基准 URI |
| document.body | 返回<body> 元素 |
| document.cookie | 返回文档的 cookie |
| document.doctype | 返回文档的 doctype |
| document.documentElement | 返回 <html> 元素 |
| document.documentMode | 返回浏览器使用的模式 |
| document.documentURI | 返回文档的 URI |
| document.domain | 返回文档服务器的域名 |
| document.embeds | 返回所有 <embed> 元素 |
| document.forms | 返回所有 <form> 元素 |
| document.head | 返回 <head> 元素 |
| document.images | 返回所有 <img> 元素 |
| document.implementation | 返回 DOM 实现 |
| document.inputEncoding | 返回文档的编码(字符集) |
| document.lastModified | 返回文档更新的日期和时间 |
| document.links | 返回拥有 href 属性的所有 <area> 和 <a> 元素 |
| document.readyState | 返回文档的(加载)状态 |
| document.referrer | 返回引用的 URI(链接文档) |
| document.scripts | 返回所有 <script> 元素 |
| document.strictErrorChecking | 返回是否强制执行错误检查 |
| document.title | 返回 <title> 元素 |
| document.URL | 返回文档的完整 URL |
获取值操作(form表单相关)
适用以下标签
- .input
- .select
- .textarea
获取用户数据标签内部的数据
let inputEle = document.getElementById('d1');
inputEle.value; // 获取用户在input框输入的内容
'liuhousheng'
let selectEle = document.getElementById('d2');
selectEle.value; // 获取用户在select框选择的值
'3'
修改内容
let inputEle = document.getElementById('d1');
inputEle.value = 'liuhousheng' // value后面加等号就是赋值
'liuhousheng'
获取用户上传的文件数据
let fileEle = document.getElementById('d3');
fileEle.value; // 无法通过value直接获取文件数据
'C:\\fakepath\\关键字'
// 用files获取文件的数组对象
fileEle.files; // 数组 [文件对象,文件对象1...]
FileList {0: File, length: 1}
fileEle.files[0]; // 获取文件数据
File {name: '关键字', lastModified: 1647268764869, lastModifiedDate: Mon Mar 14 2022 22:39:24 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 5354, …}
CSS操作、clss操作
CSS操作
JS操作CSS属性的规律:
- 对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
- 对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
clss操作
- className 获取所有样式类名(字符串)
- classList 获取所有的类名,数组
- classList.remove(cls) 删除指定类
- classList.add(cls) 添加类
- classList.contains(cls) 存在返回true,否则返回false
- classList.toggle(cls) 存在就删除,否则添加
点击查看具体使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
<style>
.c1{
width:200px;
height:200px;
border-radius:50%;
background:yellow;
}
.bg_red{
background:red;
}
.bg_green{
background:green;
}
</style>
</head>
<body>
<div id='d1' class="c1 bg_red bg_green">
</div>
<script>
// 找到标签
let div_ele = document.getElementById('d1');
// 返回标签内所有的类属性 DOMTokenList(3) ['c1', 'bg_red', 'bg_green', value: 'c1 bg_red bg_green']
div_ele.classList;
// 以字符串的形式返回所有的类属性 'c1 bg_red bg_green'
div_ele.className;
// 删除bg_green类属性
div_ele.classList.remove('bg_green');
// 添加bg_green类属性
div_ele.classList.add('bg_green');
// 判断标签中是否有bg_red类属性,包含就返回true,不包含就返回false
div_ele.classList.contains('bg_red');
// 判断标签中是否包含bg_red这个类,包含就删除这个类,不包含就添加这个类
div_ele.classList.toggle('bg_red');
</script>
</body>
</html>
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
js常用事件
原生js事件绑定
onclick 当用户单击时触发
ondblclick 当用户双击时触发
onfocus 元素获得焦点
onblur 元素失去焦点
onchange 域的内容被改变
onkeydown 某个键盘按键按下
onkeypress 某个按键按键被按下并松开
onkeyup 某个按键被松开
onload 一张页面或一副图像完成加载
onmousedown 鼠标按键被按下
onmousemove 鼠标按键移动
onmouseout 鼠标从某个元素上离开
onmouseover 鼠标移动到某个元素上
onsselect 在文本框的文本被选中时
onsubmit 确认按钮被点击,使用的对象是form
开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关灯</title>
<style>
.c1{
height:400px;
width:400px;
border-radius:50%;
}
.bg_red{
background-color:red;
}
.bg_green{
background-color:green;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_green bg_red"></div>
<button id="d2">变色</button>
<script>
let divEle = document.getElementById('d1')
let buttonEle = document.getElementById('d2')
buttonEle.onclick = function (){ // 绑定点击事件
divEle.classList.toggle('bg_green') // 动态的修改div标签属性
}
</script>
</body>
</html>
input框获取焦点、失去焦点案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input框获取焦点、失去焦点</title>
</head>
<body>
<input type="text" value="来玩呀" id="d1">
<script>
let inputEle = document.getElementById('d1')
// 获取焦点事件
inputEle.onfocus = function(){
// 获取焦点时将input框内
的值去除
inputEle.value = ''
}
// 失去焦点事件
inputEle.onblur = function(){
// 失去焦点后给input框重新赋值
inputEle.value = '不来不来'
}
</script>
</body>
</html>
实时展示当前时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1" style="height:50px;width:200px"></div>
<button id="d2">开始</button>
<button id="d3">结束</button>
<script>
// 定义一个空值,来接收计时器
let t = null
let divEle = document.getElementById('d1')
let startBut = document.getElementById('d2')
let endBut = document.getElementById('d3')
// 在div标签内展示当前时间
function showTime(){
let currentTime = new Date()
divEle.innerText = currentTime.toLocaleString()
}
// 单机开始按钮计时器开始工作
startBut.onclick = function(){
// 只要一个计时器,当t有值时不再开新的计时器
if(!t){
t = setInterval(showTime, 1000)
}
}
// 关闭计时器
endBut.onclick = function(){
clearInterval(t)
// 关闭计时器的同时把t的值清空
t = null
}
</script>
</body>
</html>
省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<select name="" id="d1">
<option value="" disabled selected>--请选择--</option>
</select>
<select name="" id="d2">
<option value="" selected disabled>--请选择--</option>
</select>
<script>
let proEle = document.getElementById('d1')
let cityEle = document.getElementById('d2')
// 先模拟省市数据
data = {
'武汉市':['江汉区','江夏区','洪山区','汉口'],
'荆州市':['公安县','监利县','南平','孟溪'],
'上海':['浦东区','静安区','黄浦区'],
'深圳':['南山区','宝安区','福田区'],
'北京':['朝阳区','海淀区','昌平区']
}
// for循环获取省
for(let key in data){
// 先创建option标签
let optionEle = document.createElement('option')
// 设置文本
optionEle.innerText = key
// 设置属性value
optionEle.value = key
// 将创建好的option标签添加到select标签中
proEle.appendChild(optionEle)
}
// 文本域变化事件 change事件
proEle.onchange = function(){
// 先清空所有的option标签
cityEle.innerHTML = ''
// 自己加一个默认的不可选的请选择option标签(加了这个上面的清空代码就可写可不写)
cityEle.innerHTML = '<option value="" selected disabled>--请选择--</option>'
// 获取到用户选择的省
let user_pro = proEle.value
// 获取到对应的市信息的数组
let city_list = data[user_pro]
// for循环获取对应的市
for(let i = 0;i<city_list.length;i++){
// 创建option标签
let optionEle = document.createElement('option')
// 设置文本
optionEle.innerText = city_list[i]
// 设置value属性
optionEle.value = city_list[i]
// 把option标签添加到select标签中
cityEle.appendChild(optionEle)
}
}
</script>
</body>
</html>
`





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY